29 Asynchronous Vs Synchronous Javascript
16/4/2021 · Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file. That time could be used much more efficiently — by … The difference between synchronous and asynchronous is the manner of execution. For example, in javascript, the execution of code goes from top to bottom in sequential order. Each item gets executed and continues to the next but not until the previous item has finished. Called two () .. 4 second execution time (we must wait before the next ...
 Is Javascript Synchronous Or Asynchronous What The Hell Is A
Is Javascript Synchronous Or Asynchronous What The Hell Is A
Mar 09, 2021 - Asynchronous programming allows you to perform multiple requests simultaneously and complete more tasks faster. But not all processes should be executed asynchronously. In this blog post, you'll learn when you should apply asynchronous programming and when sticking to synchronous execution ...

Asynchronous vs synchronous javascript. AJAX can access the server both synchronously and asynchronously: Synchronously, in which the script stops and waits for the server to send back a reply before continuing. Asynchronously, in which the script allows the page to continue to be processed and handles the reply if and when it arrives. Feb 03, 2020 - One of the biggest learning curves I faced, when learning Javascript, was the concept of Javascript’s synchronous nature. These concepts are important to understanding vanilla JS and will give you a… If you make a synchronous Ajax request, it will mostly block your UI. Normally, asynchronous tasks are handled in other languages by creating a new thread that runs in the background. However, we have something in JavaScript called the execution context and event loop, which block the rest of the code.
Welcome, Synchronous and Asynchronous Programming in JavaScript in Hindi. Synchronous javascript code is executed in sequence - each statement waits for the ... Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ... Jul 01, 2019 - Adrian Mejia is a Software Engineer located in Boston, MA. Currently working at Google. Adrian enjoys writing posts about Algorithms, programming, JavaScript, and Web Dev. Also, he likes to travel ✈️ and biking 🚴. ... What every programmer should know about Synchronous vs. Asynchronous ...
Oct 09, 2017 - Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defe Dec 02, 2018 - We, the people, like structure. We like categories and descriptions and putting everything we know into tidy little boxes. This is why I found JavaScript so confusing at first. Is it a scripting or a… Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Executing one thing at a time is nothing but Synchronous. By default, JavaScript is a synchronous, blocking, single-threaded language. This simply means only one operation will be in progress at a ... Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the same time (in sync), and asynchronous when they don’t (not in sync). Although these definitions are easy to take in, it is actually more complicated than it looks.
Callbacks vs Promises vs Async/Await. JavaScript and many other programming languages support an abstraction known as asynchronous execution. What this means is when you want to execute some task ... The good news is that JavaScript allows you to write pseudo-synchronous code to describe asynchronous computation. An async function is a function that implicitly returns a promise and that can, in its body, await other promises in a way that looks synchronous. Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;}
Apr 21, 2020 - This article explains the difference between loading JavaScript synchronously and asynchronously on a web page. Tealium's best practice is to use asynchronous loading for all JavaScript tags and vendor code from within the tag. Based on our experience, this provides the best compatibility wit... Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ... JavaScript is Synchronous Or Asynchronous JavaScript is synchronous, blocking, single-threaded language. Which means that only one operation can be in progress at a time. In single-threaded languages, you do not need to worry about the concurrency issues/ requests.
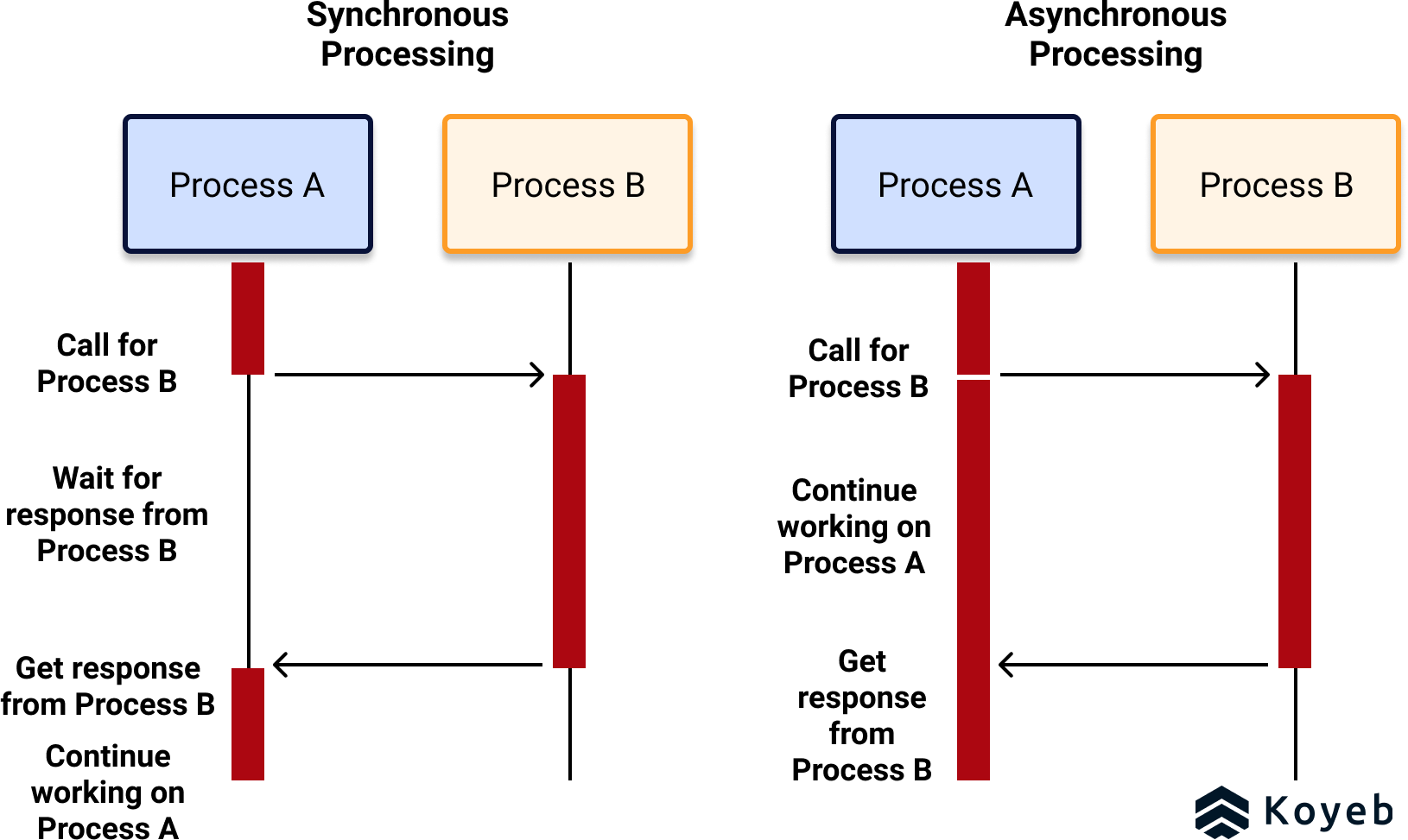
Why Asynchronous? When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience. Introduction In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function. When one task T1 starts a second task T2. In Synchronous programming, T2 is guaranteed to be started and executed inside the time slice of T1. T1 "waits" for the ending of T2 and can continue processing afterwards. In this sense, T1 and T2 occur "at the same time. In asynchronous programming, the execution time of T2 is now unrelated to T1.
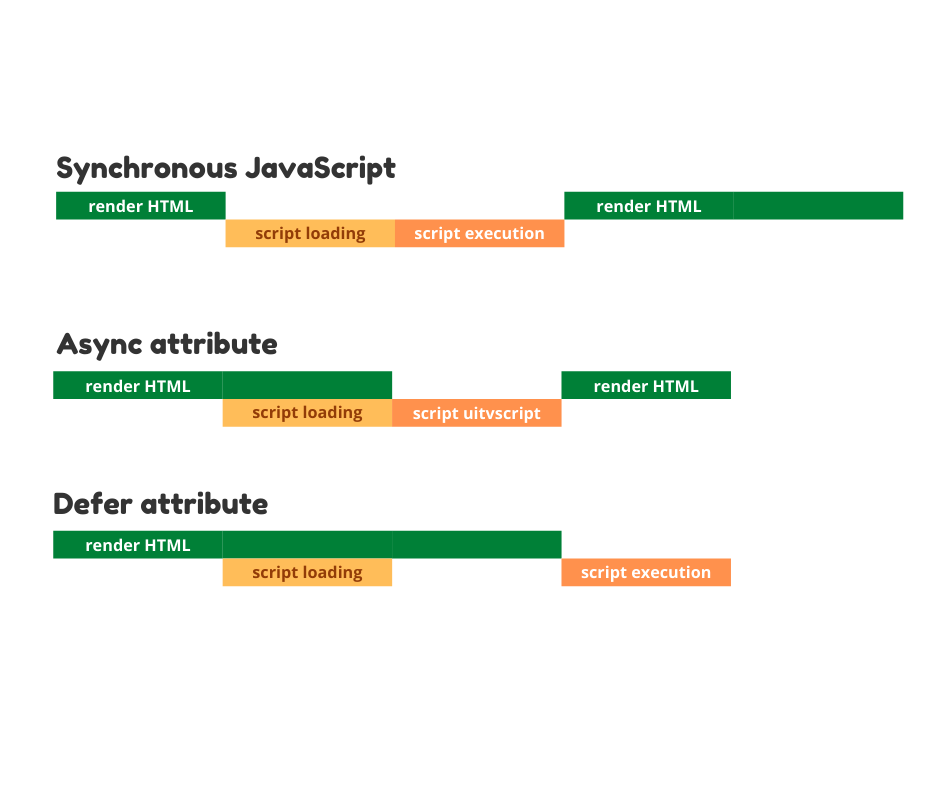
In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. JavaScript has two forms, "Synchronous JavaScript" and "Asynchronous JavaScript." We will describe the first form here, but please read through our " Asynchronous JavaScript " description to better compare the two. "Synchronous JavaScript" is read by your browser as its name suggests: in a synchronous order. Asynchronous vs Deferred: Asynchronous blocks the parsing of the page. Deferred never block the page. Asynchronous scripts don't wait for each other. So if a smaller script is second in the order, it will be loaded before the previous longer one. Deferred scripts maintain their relative order which means the first script will be loaded first ...
Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible! 26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. In Asynchronous way, it works like the mail-box. You call the operation and get back to work again to complete the other operations. While, in Synchronous way, Second operation will get start only after completing the first operation fully. As javaScript is single threaded it will run an operation at a time.
Asynchronous VS Synchronous: Before diving into the topic let us first understand the difference between Synchronous and Asynchronous JavaScript. In simple words synchronous codes are executed in sequential order i.e. each statement waits for the previous statement to finish before executing. On the other hand, you can execute the codes ... Hi everyone! Today I'm going to over asynchronous vs. synchronous programming which is a concept that confuses many beginner developers. It is also a pattern that is incredibly common in JavaScript, especially in Node.js. Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process....
Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential. May 05, 2020 - JavaScript is a single-threaded language. It can do only one task at a time. It is also a non-blocking language that means it works synchronously. If there is any task which takes time like an HTTP… Jul 07, 2021 - Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let’s get back to the asynchronous JavaScript. ... Let’s suppose we are doing an image processing or a network request in a synchronous way. For example:
1/5/2013 · Synchronous functions are blocking while asynchronous functions are not. In synchronous functions, statements complete before the next statement is run. In this case, the program is evaluated exactly in order of the statements and execution of the program is paused if … Hope, this makes some sense and helps understand the difference between Synchronous and Asynchronous programming. Asynchronous programming is something which makes Javascript outstand, and stronger...
 Asynchronous Learning Vs Synchronous Learning What S Best
Asynchronous Learning Vs Synchronous Learning What S Best
Asynchronous Programming In Javascript
 Javascript Tutorial Asynchronous Vs Synchronous
Javascript Tutorial Asynchronous Vs Synchronous
 Intro To Async Concurrency In Python Vs Node Js By Andrei
Intro To Async Concurrency In Python Vs Node Js By Andrei
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Understanding Synchronous Vs Asynchronous Javascript
Understanding Synchronous Vs Asynchronous Javascript
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Difference Between Synchronous And Asynchronous I O
Difference Between Synchronous And Asynchronous I O
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Improve Website Speed Defer Javascript
Improve Website Speed Defer Javascript
 Site Speed And Asynchronous Javascript Martech Zone
Site Speed And Asynchronous Javascript Martech Zone
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Callbacks Promises Amp Async Await In Javascript
Callbacks Promises Amp Async Await In Javascript
 A Look At Generator Functions And Asynchronous Generators In
A Look At Generator Functions And Asynchronous Generators In
 Asynchronous Vs Synchronous Interaction In Education V M
Asynchronous Vs Synchronous Interaction In Education V M
Synchronous And Asynchronous E Learning Technology And
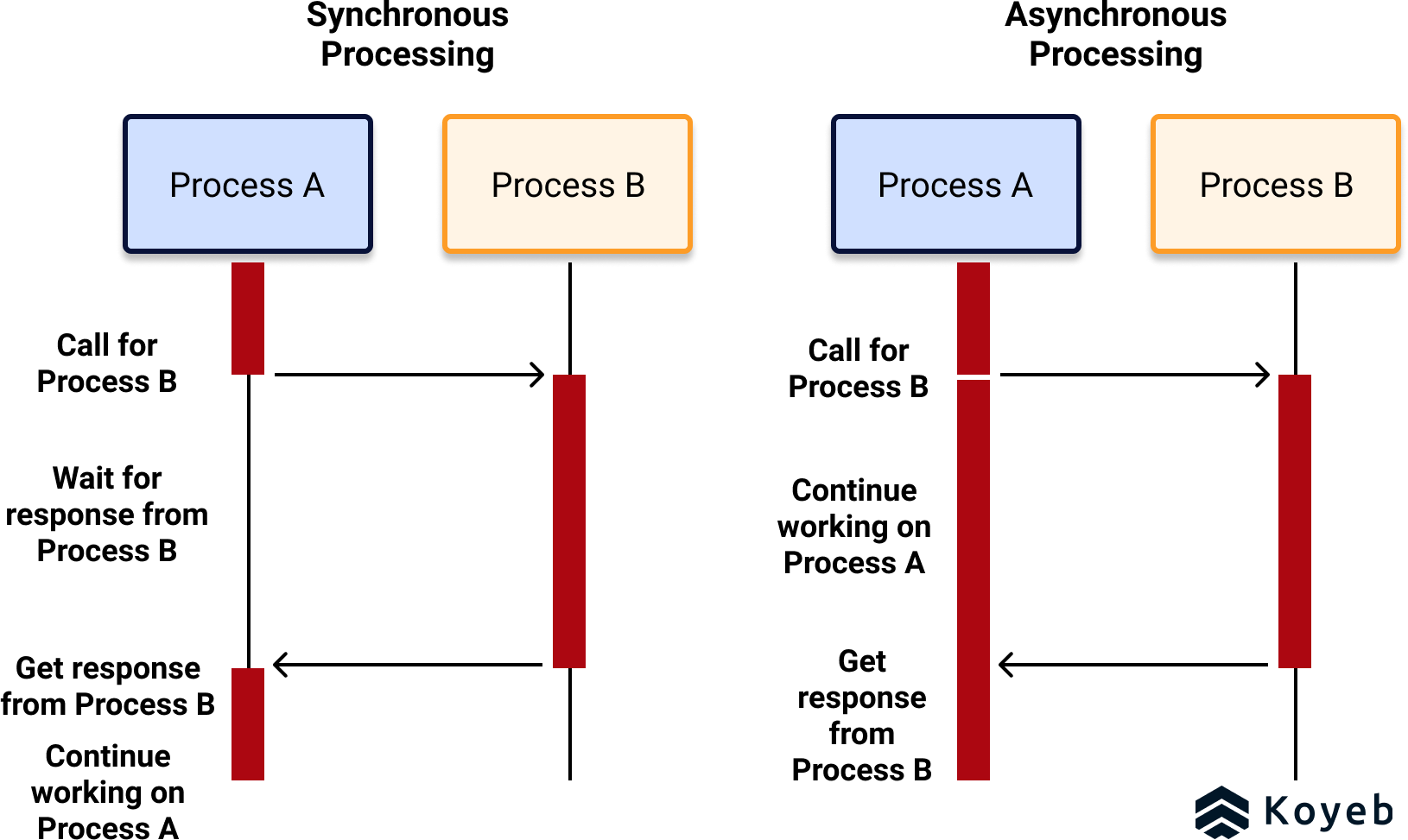
 Koyeb Introduction To Synchronous And Asynchronous Processing
Koyeb Introduction To Synchronous And Asynchronous Processing
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Async Vs Sync Nodejs A Simple Benchmark
Async Vs Sync Nodejs A Simple Benchmark
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
Use Power Of Async Node Js In Existing Php Project For Faster
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
 Asynchronous Vs Synchronous Time To Learn The Difference
Asynchronous Vs Synchronous Time To Learn The Difference

0 Response to "29 Asynchronous Vs Synchronous Javascript"
Post a Comment