28 Javascript What Is A Function
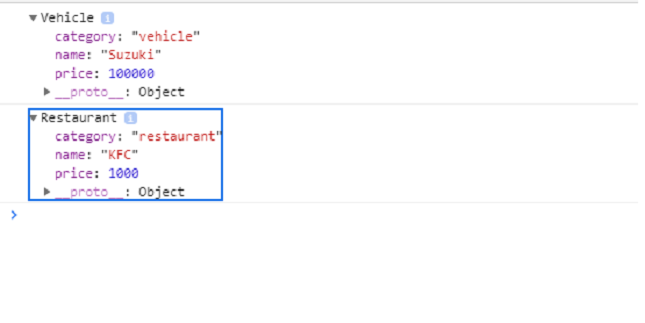
Code language: JavaScript (javascript) When a function creates an object, it is called a factory function. The createPerson() is a factory function because it returns a new person object. The following code uses the createPerson() factory function to create two objects john and jane: Aug 12, 2019 - This is a simple guide on how to check if a JavaScript variable is a function or not.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ...

Javascript what is a function. Jan 30, 2019 - It's slower in operations per second (due to the many tests), but it also shows one implementation difference (open your javascript console and reload page, there might be logged error messages). Note: Revision 3 added isFunctionD (based on only typeof == "function") - and it seems to be much ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Aug 26, 2020 - On the other hand, the arguments are values the function receives from each parameter at the time the function is called. In the case of the say() function, the 'Hello' string is the argument. ... Every function in JavaScript returns undefined, unless otherwise specified. See the following example:
All the functions in JavaScript can use arguments object by default. An arguments object includes value of each parameter. The arguments object is an array like object. You can access its values using index similar to array. However, it does not support array methods. functionName: The functionName method is a function and this function belongs to the object and myObject is the owner of the function. this: The parameter this is the object that owns the JavaScript code and in this case the value of this is myObject. Example 1: This example use function invocation to add two numbers. <!DOCTYPE html>. A tag function is the function name ( greet ) followed by a template literal. Since our tag functions are purely syntactic sugar, using the above tag function, is equivalent to writing this normal function invocation: // EQUIVALENT FUNCTION. greet ( ["I'm ", ". I'm ", " years old."], name, age) Our normal function, greet, takes three parameters:
In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. // we could write the above example as: var anon = (a, b) =>; a + b; // or var anon ... Dec 02, 2018 - Functions are function objects. In JavaScript, anything that is not a primitive type ( undefined, null,boolean, number, or string) is an object. Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference.
Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 20 Jul 2021 — A function created with a function declaration is a Function object and has all the properties, methods and behavior of Function objects. 20 Jul 2021 — JavaScript Demo: Statement - Function* ... You can also define generator functions using the GeneratorFunction constructor, or the function ...
1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. JavaScript function is a group of code designed to perform a particular task. JavaScript function can be called anywhere in your program. To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. }
Semicolons are used to separate executable JavaScript statements. Since a function declaration is not an executable statement, it is not common to end it with a semicolon. ... A JavaScript function can also be defined using an expression. 6 days ago - A function expression can be used as an IIFE (Immediately Invoked Function Expression) which runs as soon as it is defined. See also the chapter about functions for more information. ... Function expressions in JavaScript are not hoisted, unlike function declarations. Nov 02, 2019 - In JavaScript a function is composed and influenced by many components: ... This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Moreover, you will understand when to use a specific function type in certain circumstances.
5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function.
The TypeOf function is an important tool when dealing with complex code. It allows a programmer to quickly check a variable's data type—or whether it's "undefined" or "null"—without going through the code line by line! Additionally, the TypeOf function can also check whether an operand is an object or not. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript's object arguments are references, which means that if a function were to mutate a property on an object or array parameter, that would mutate state that is accessible outside the ...
It is short-hand or alternative of self-invoking anonymous function: (function(){ // code })(); Can be written:!function(){ // code }(); You can also use + instead of !. If you simply did: function(){ // code }(); That will create problems, that's why you need to add ! before it which turns the function declaration into function expression. In simple words, A Higher-Order function is a function that receives a function as an argument or returns the function as output. For example, Array.prototype.map, Array.prototype.filter and Array.prototype.reduce are some of the Higher-Order functions built into the language. In this tutorial, you will learn about JavaScript function and function expressions with the help of examples. JavaScript Function. A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem:
Vanilla or plain Javascript is something like: function example () { } A function of that nature can be called at any time, anywhere. jQuery (a library built on Javascript) has built in functions that generally required the DOM to be fully rendered before being called. Jun 22, 2020 - Like other programming languages, JavaScript also supports the use of functions. You must already have seen some commonly used functions in JavaScript like alert(), this is a built-in function in JavaScript. But JavaScript allows us to create user-defined functions also. 21/6/2021 · A function is an action, so function names are usually verbal. There exist many well-known function prefixes like create…, show…, get…, check… and so on. Use them to hint what a function does. Functions are the main building blocks of scripts. Now we’ve covered the basics, so we actually can start creating and using them.
The higher order function reduce() expects two parameters in the anonymous function within. The first parameter is an accumulator and the second parameter is an element from the numbers array. The accumulator parameter (sum in the example above) keeps track of the total as reduce() applies the anonymous function to each element of the array. A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps programmers in writing modular codes. Functions allow a programmer to divide a big program into a number of small and manageable functions. Just a few years ago, few JavaScript programmers even knew what functional programming is, but every large application codebase I've seen in the past 3 years makes heavy use of functional...
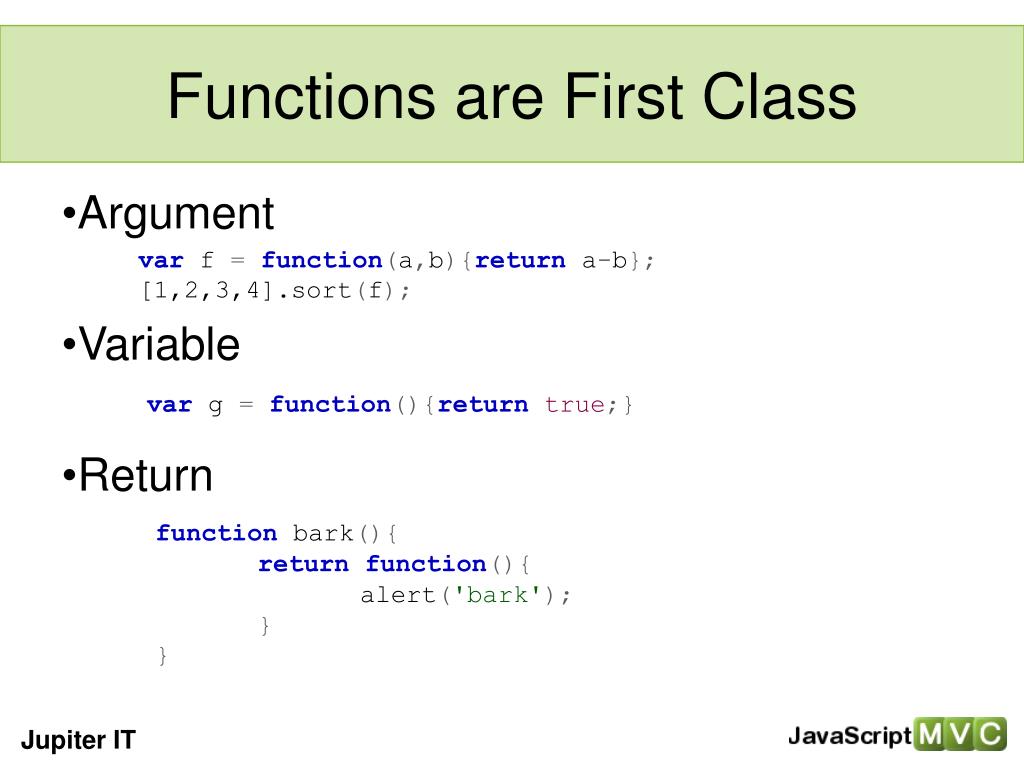
The first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions. ChromeEdgeFirefoxChromeFull support1EdgeFull support12FirefoxFull support1constructorChromeFull support1EdgeFull support12FirefoxFull support1ChromeFull support1EdgeFull support12FirefoxFull support1View 15 more rows Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ...
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. Functions are the bread and butter of JavaScript programming. The concept of wrapping a piece of program in a value has many uses. It gives us a way to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other.
 List Of Main Javascript Functions Download Table
List Of Main Javascript Functions Download Table
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Call Javascript Function Using Beautifulsoup And
How To Call Javascript Function Using Beautifulsoup And
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
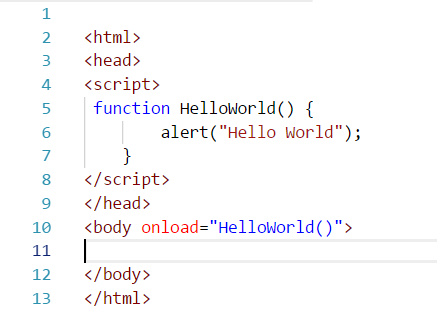
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Javascript Function Prototype Call Method Geeksforgeeks
Javascript Function Prototype Call Method Geeksforgeeks
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
What Is The Arguments Object In A Javascript Function
 Javascript Map Example Arrow Function
Javascript Map Example Arrow Function
 Ppt Javascript Functions Powerpoint Presentation Free
Ppt Javascript Functions Powerpoint Presentation Free
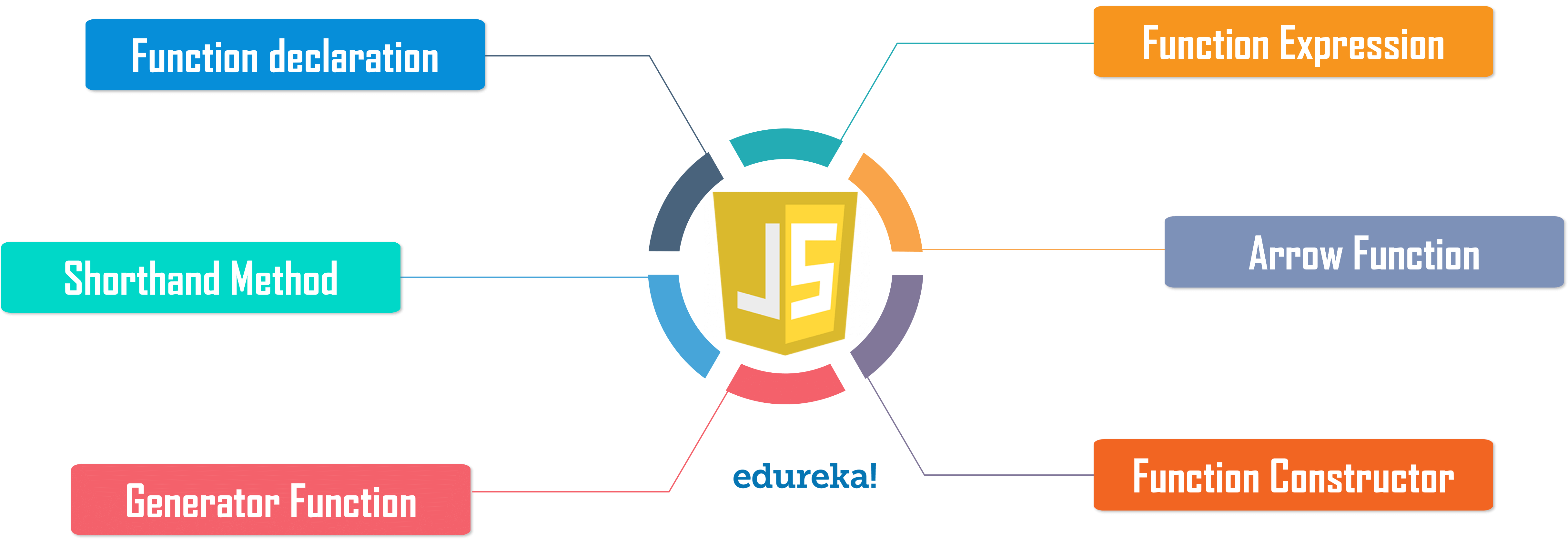
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
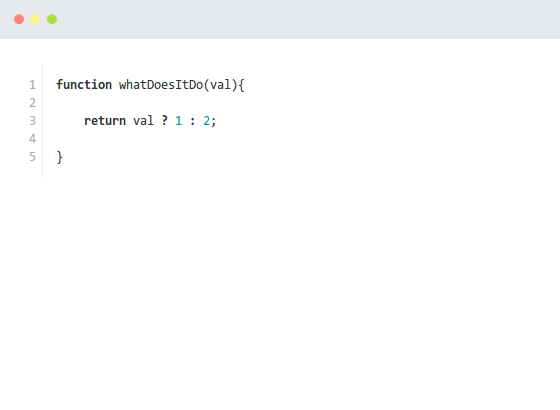
 Javascript Quiz What Does This Function Do Tutorialzine
Javascript Quiz What Does This Function Do Tutorialzine
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Javascript Function Call Example Function Prototype Call
Javascript Function Call Example Function Prototype Call

 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
 Javascript Functions Graphdb Se 9 8 0 Documentation
Javascript Functions Graphdb Se 9 8 0 Documentation
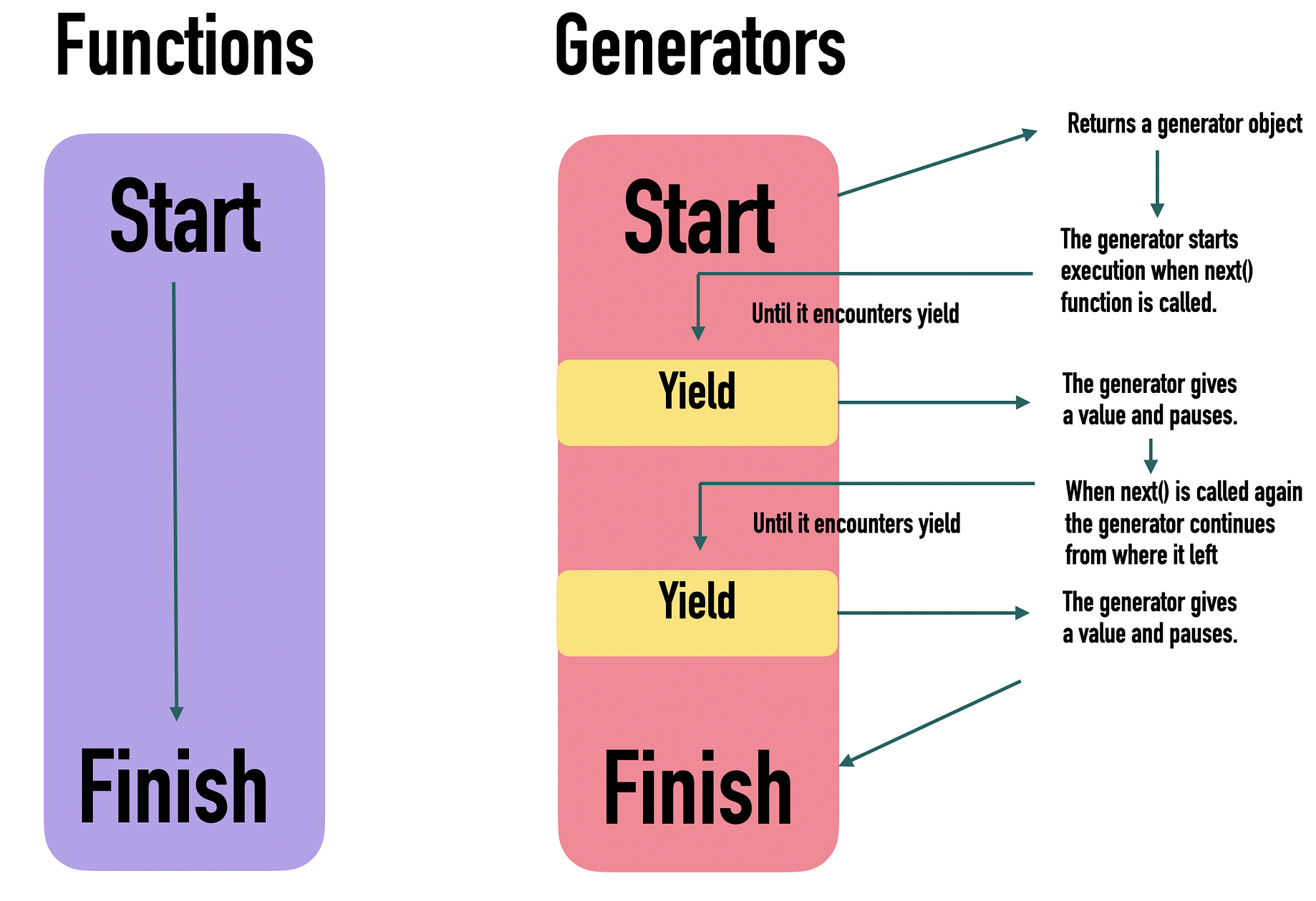
 Yield In Javascript Write Efficient Functions Better
Yield In Javascript Write Efficient Functions Better


0 Response to "28 Javascript What Is A Function"
Post a Comment