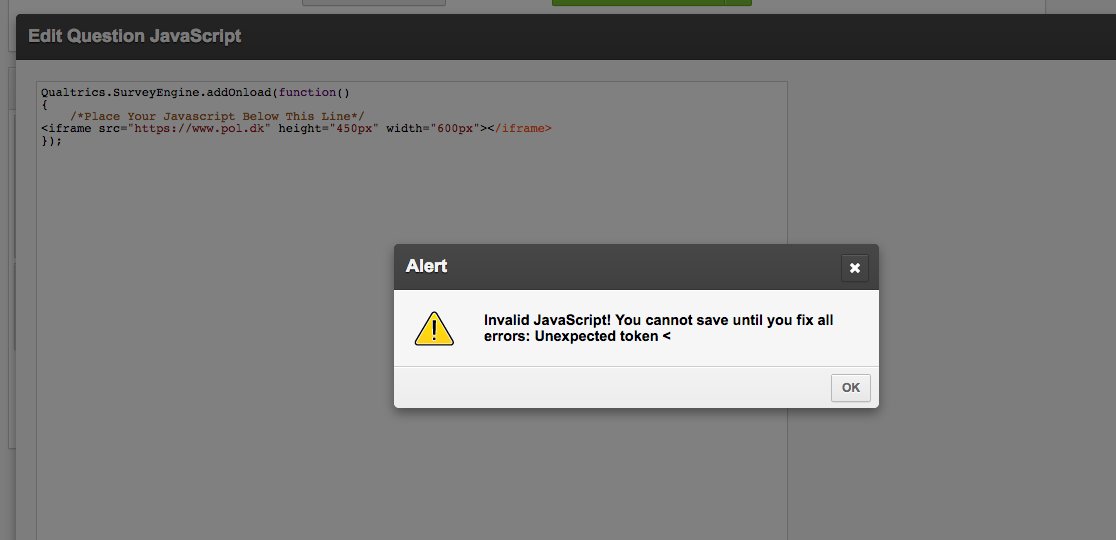
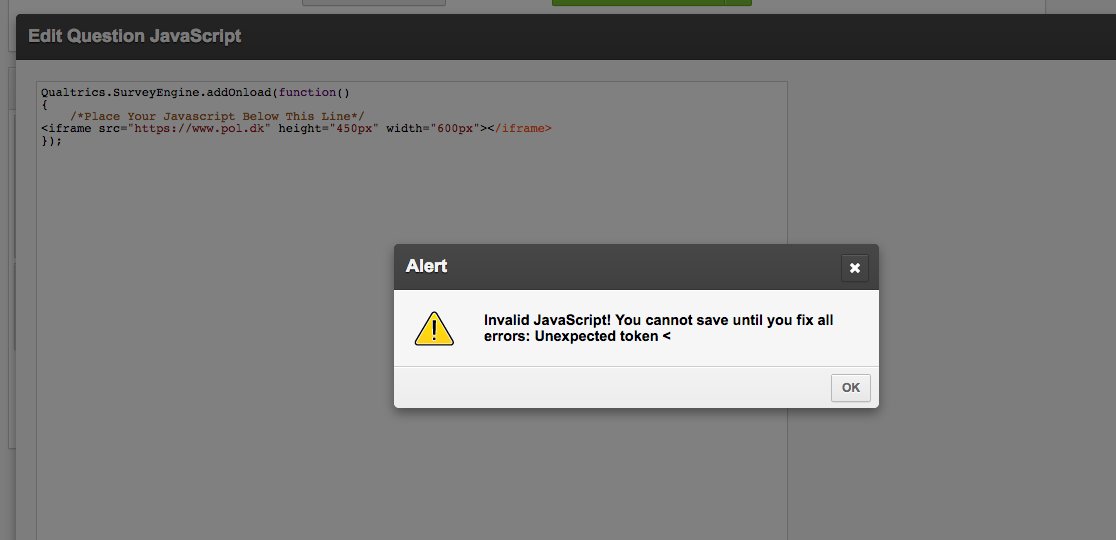
33 Iframe Error Handling Javascript
The JavaScript exception "Permission denied to access property" occurs when there was an attempt to access an object for which you have no permission. ... This is likely an <iframe> element loaded from a different domain for which you violated the same-origin policy. JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.
 Tools Qa Selenium Iframes How To Handle Iframes In
Tools Qa Selenium Iframes How To Handle Iframes In
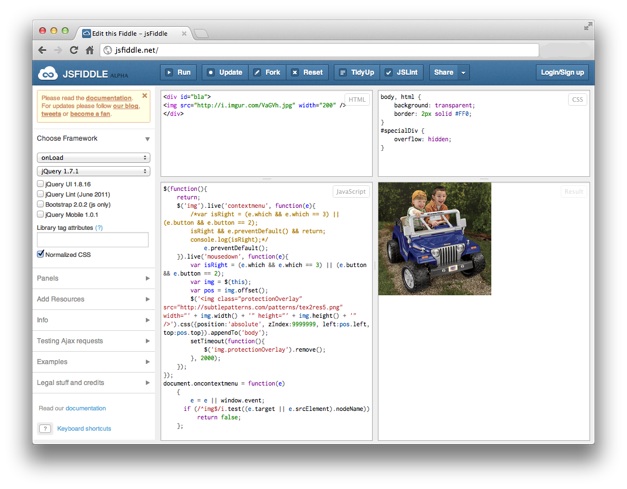
Questions: I would like to manipulate the HTML inside an iframe using jQuery. I thought I'd be able to do this by setting the context of the jQuery function to be the document of the iframe, something like: $(function(){ //document ready $('some selector', frames['nameOfMyIframe'].document).doStuff() }); However this doesn't seem to work. A bit of inspection ...

Iframe error handling javascript. Using XMLHttpRequest. In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request. Calling a JavaScript function defined in the parent. Similarly, you can call a JavaScript function defined in the parent window by using the window property of the parent object e.g.: parent.window.showDialog2(); Same Origin Policy. The Same Origin Policy is an important concept when using JavaScript to interact with iframes. Discover the power of Airbrake by starting a free 30-day trial of Airbrake. Quick sign-up, no credit card required. Get started.
Yes, accessing parent page's URL is not allowed if the iframe and the main page are not in the same (sub)domain. However, if you just need the URL of the main page (i.e. the browser URL), you can try this: var url = (window.location != window.parent.location) ? document.referrer : document.location.href; I was struggling with the same issue ... The ultimate guide to iframes. January 23, 2020 10 min read 3014. The iframe element (short for inline frame) is probably among the oldest HTML tags and was introduced in 1997 with HTML 4.01 by Microsoft Internet Explorer. Even though all modern browsers support them, many developers write endless articles advising against using them. I tried an out of the box approach to this, I havent tested this for PDF content but it did work for normal HTML based content, heres how: Step 1: Wrap your Iframe in a div wrapper. Step 2: Add a background image to your div wrapper: .wrapperdiv { background-image:url (img/loading.gif); background-repeat:no-repeat; background-position:center ...
An iframe is a space on the web page that embeds different kinds of media like images, documents, videos inside the main web page. The media can be internal images or documents related to the website or external sources from other websites. The full form of the iframe is Inline Frame and is defined using <iframe> tag in HTML. Browser supports window.onerror . Chrome 13+ Firefox 6.0+ Internet Explorer 5.5+ Opera 11.60+ Safari 5.1+ Screenshots: After adding this to the test page, the above ... Spreedly's iFrame payment form is a Javscript library that provides two, Spreedly-managed, fields for collecting the credit card number and CVV (the two PCI-sensitive fields of a payment method). Your host page places and styles these two fields within the checkout form, and the iFrame returns a tokenized payment method to the host page when ...
The onerror property of the GlobalEventHandlers mixin is an event handler that processes error events. 1) Here is the syntax to get a reference to the working DOM of the nested iFrame page: 1. var midFrame = document.getElementById ('idMidFrame').contentWindow; As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript .contentWindow function to access the nested HTML page. At this point we have a reference to the ... The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately.
I have to show a pdf file in a webpage using Iframe,on the click event of a button.Here is the code I have written. JavaScript. Copy Code. //print pdf file $ ( "#btnPrint" ).click ( function () { window .frames [ "printf" ].focus (); window .frames [ "printf" ].print (); }); This works fine in Chrome,where as in IE and FF I am getting following ... addeventlistener for iframe; javascript addeventlistener to iframe; getEventListeners jquery iframe; js listen to iframe events; add listener to iframe eelement click; add event listener to iframe content; iframe on loaded event; load event on iframe; how to add event listener to iframe with pdf; html onclick iframe; javascript iframe onclick version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ...
It also describes various methods that enable easy handling of iframes using Selenium WebDriver commands. What are iframes in Selenium? An iframe is also known as the inline frame. It is a tag used in HTML5 to embed an HTML document within a parent HTML document. An iframe tag is defined using <iframe></iframe> tags. But if the page has any kind of error, when I click on the "back" button, which hide my iframe, the iframe wouldn't really hide. The html elements are gone, but the background color is still there (red in the following case) Here is my iframe and JS that loads the iframe: Right click on the element, If you find the option like 'This Frame' then it is an iframe.(Please refer the above diagram) Right click on the page and click 'View Page Source' and Search with the 'iframe', if you can find any tag name with the 'iframe' then it is meaning to say the page consisting an iframe.
Re: How to handle exception in iframe, which is throwed in loading phase. Nov 10, 2011 10:29 PM. | BU XI - MSFT | LINK. If it is other sites that is not under your domain, then you probably can not detect by javascript. One option is to make an ajax call to the code behind, to fetch the sites, see if its reponse code is 200, if it loads ... How to Handle IFrame / IFrames with Selenium WebDriver. In this tutorial, we will learn handling iFrames using Selenium Webdriver. iFrame is a HTML document embedded inside an HTML document. iFrame is defined by an <iframe></iframe> tag in HTML. With this tag, you can identify an iFrame while inspecting the HTML tree. Browse other questions tagged javascript iframe error-handling cross-domain or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. You're living in the Metaverse, you just don't know it yet. Featured on Meta Should the [remove] tag be removed? ...
src The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy.Also note that programmatically removing an <iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari/iOS. srcdoc ... Questions: I want to call a parent window JavaScript function from an iframe. Call Me Answers: Call Me See window.parent Returns a reference to the parent of the current window or subframe. Questions: How do I clear the content of my IFRAME element, using javascript, without loading a blank page into it? I can figure out to do this: iframe_element.src = "blank.html", but there must be a better, instant, method. Answers: about:blank is a "URL" that is blank. It's always clear You can set the page's source ...
8. How are windows, tabs, iframes, and frames treated according to client-side javascript? A. They are all browsing contexts B. They are all browsing information C. They are all Window contexts D. They are all Window objects. View Answer Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ... Technically you can throw an exception (throw an error). The exception can be a JavaScript String , a Number , a Boolean or an Object : throw "Too big"; // throw a text
 Selectorshub The Xpath Tool On Twitter Things Only
Selectorshub The Xpath Tool On Twitter Things Only
 Working With Frames In Selenium Webdriver Sdet Qa
Working With Frames In Selenium Webdriver Sdet Qa
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Iframe Sandbox Permissions Tutorial Google Cloud Blog
Iframe Sandbox Permissions Tutorial Google Cloud Blog
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
 The Magical Lt Iframe Gt Tag An Introduction Dwuser Com
The Magical Lt Iframe Gt Tag An Introduction Dwuser Com
 Julian Christensen On Twitter Trying To Embed Homepage In
Julian Christensen On Twitter Trying To Embed Homepage In
 Javascript Confirm Leave Once User Interacts With Object In
Javascript Confirm Leave Once User Interacts With Object In
 Switch Between Iframes Using Selenium With Python
Switch Between Iframes Using Selenium With Python
 Refreshing An Iframe After Adding A Javascript File Stack
Refreshing An Iframe After Adding A Javascript File Stack
 How To Debug Iframe With Google Tag Manager Preview Mode
How To Debug Iframe With Google Tag Manager Preview Mode

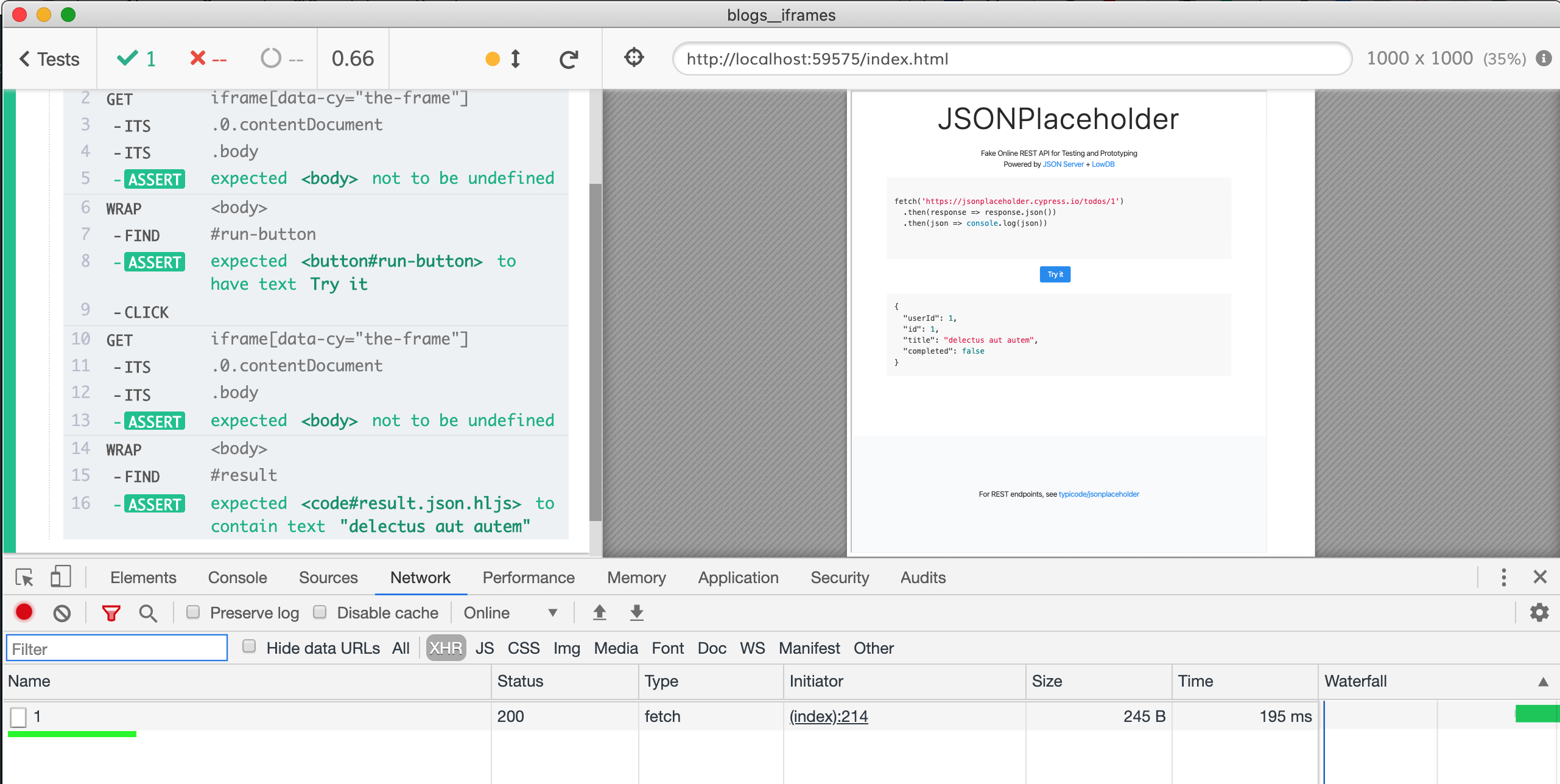
 Working With Iframes In Cypress
Working With Iframes In Cypress
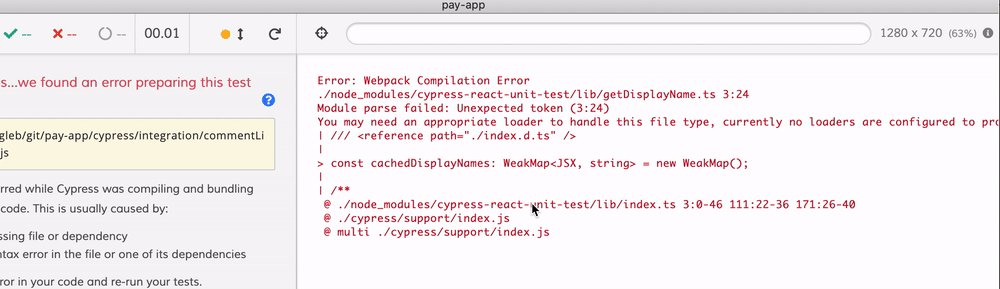
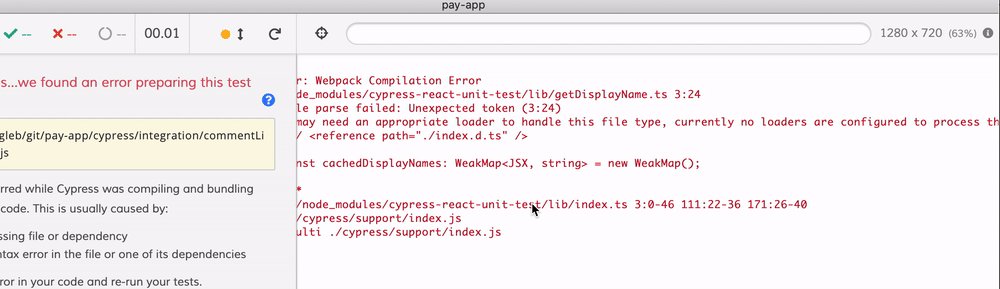
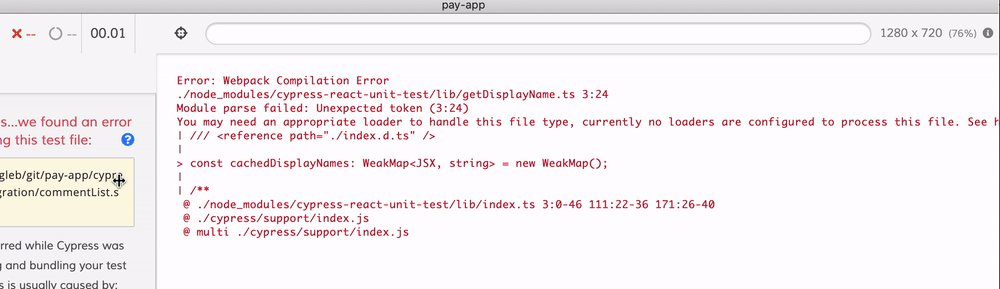
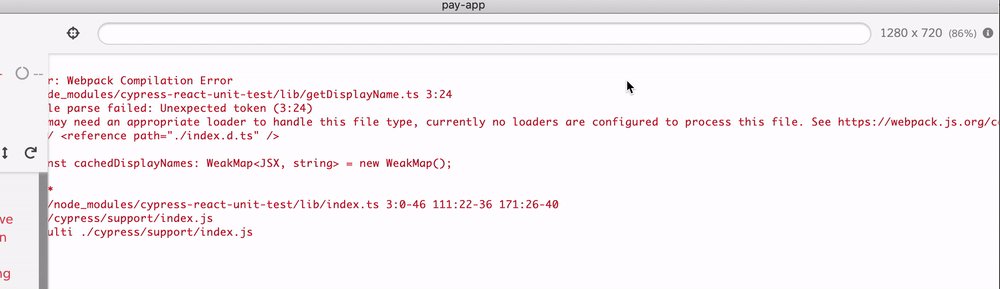
 The Webpack Error In The App Iframe Cannot Be Fully Scrolled
The Webpack Error In The App Iframe Cannot Be Fully Scrolled
 Iframe Exhibits Documentation Spotlight At Stanford
Iframe Exhibits Documentation Spotlight At Stanford

 Catch Error If Iframe Src Fails To Load Error Refused To
Catch Error If Iframe Src Fails To Load Error Refused To
 Loading Drupal Pages In A Hidden Iframe Throws The Javascript
Loading Drupal Pages In A Hidden Iframe Throws The Javascript
 Cannot Postmessage To Iframe Element On Editor X Live Site
Cannot Postmessage To Iframe Element On Editor X Live Site
 Add Filters To Embed Code Tableau
Add Filters To Embed Code Tableau
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 How To Track Conversion Events In An Iframe
How To Track Conversion Events In An Iframe
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Add Error Handler For Iframe Contents Issue 454 Kiwix
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
 Iframe Isn T Visible On Chrome Browser Stack Overflow
Iframe Isn T Visible On Chrome Browser Stack Overflow
 Youtube Video In Html Modal Lightbox Popup
Youtube Video In Html Modal Lightbox Popup
 Fallback For Blocked Iframes A Crude Solution With Vue Js
Fallback For Blocked Iframes A Crude Solution With Vue Js




0 Response to "33 Iframe Error Handling Javascript"
Post a Comment