21 Google Chrome Edit Javascript Live
The option on the right will change from gray to green to show it is enabled. Scroll down and tap the Chrome app option. Select Ask Next Time or While Using the App to update your location services preferences for Chrome on your device. Visit the live stream on PBS and you should now be able to view the live stream. 2/8/2021 · See Live Edit in HTML, CSS, and JavaScript for details. Activate and configure Live Edit in JavaScript. In the Settings/Preferences dialog Ctrl+Alt+S, go to Build, Execution, Deployment | Debugger | Live Edit. On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox. By default, PyCharm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS …
 How To Edit Web Page Chrome Browser Developer Tools Dowpie
How To Edit Web Page Chrome Browser Developer Tools Dowpie
Live. •. Lighthouse is an automated tool for improving the quality of your site. You give it a URL, and it provides a list of recommendations on how to improve page performance, make pages more accessible, adhere to best practices and more. You can run it from within Chrome DevTools, as a Chrome Extension, or even as a Node module, which is ...

Google chrome edit javascript live. If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. 5/8/2021 · Live edit failed in google chrome for JavaScript. Live editing is failing in chrome debugger for JavaScript with chrome version 92.+. It was working fine on 91.+ version. Any guess? 2/8/2021 · Live Edit - Install the plugin on the Settings/Preferences | Plugins page, tab Marketplace. The plugin is available only in IntelliJ IDEA Ultimate. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
Google has temporarily reversed Chrome's removal of browser alert windows and other prompts created via cross-origin iframes after a rocky rollout over the past two weeks broke web apps and alarmed developers. An iframe, or Inline Frame, is a portion of a web page embedded in another web page. When it includes resources from a different origin ... Jun 01, 2020 - Learn how to edit source files within Chrome and save the result to a local file. Changes can also be applied immediately without refreshing the browser. Make Chrome run better. Fix problems with web content. Fix connection errors. Fix problems installing. Fix issues with saved payment info & passwords. Start or stop automatically reporting errors & crashes. Report an issue or send feedback on Chrome. Fix issues with sync in Chrome.
By right-clicking on the HTML in the "Elements" tab and selecting "Edit as HTML," you can make live edits to the markup of a webpage that Chrome will immediately render once you're done editing. Telling DevTools that you are done editing can be tricky. LivePage for Google Chrome reloads website resources (such as CSS, HTML and JavaScript) as they change on the server. - GitHub - MikeRogers0/LivePage: LivePage for Google Chrome reloads website resources (such as CSS, HTML and JavaScript) as they change on the server. #HowtoeditPDFfiles #EditPDF #Chrome #GoogleWorkspace #DocHub #Pdf #GoogleChromeIn this video we show you how to easily edit PDF files using the Chrome Extens...
A powerful feature of debugging with Chrome is the ability to edit the code being executed on the fly and seeing your experiments without saving any files or restarting servers. Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google's smarts built-in. Download now. 4 weeks ago - Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
Search millions of videos from across the web. This is a video for designers and web designers who are regularly working with a bunch of stakeholders. This video helps you understand how you can directly ... Featuring: Live editor for CSS/Less/Sass code - Preview changes as you write code Autocomplete Live edit CSS files and auto-save on file system Open code editor in external window CSS reloader Option to reapply styles automatically Syntax Highlighting Auto-generate CSS selectors with point-and-click Emmet support Color picker Convert code from ...
Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: Nov 08, 2011 - Chrome Webkit Inspector does not allow you to live-edit pretty printed Javascript. Click the pretty print button (Looks like { }) in the Scripts tab to disable pretty-print mode and edit it. ... You might have hit against the Same origin policy. From Disabling cross-domain security check for AJAX development in Google Chrome ... If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools.
Dec 11, 2017 - However, this failure to locate the HTML or JavaScript with a simple search of the codebase led to an interesting opportunity to search for it via other debugging methods. Specifically, I was able to approach the problem from a live debugging perspective instead, using Google Chrome's built-in ... In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ... Here's a simple example of how to set up an observer on an object: var beingWatched = {}; // Define callback function to get notified on changes. function somethingChanged(changes) {. // do something. } Object.observe(beingWatched, somethingChanged); When the object 'beingWatched' is modified, it will trigger the callback function ...
Select the Chrome menu at the top-right of your browser window, then select Tools > Developer Tools. Right-click on any page element and select Inspect Element. You can use the Elements panel for a variety of tasks: Inspect the HTML & CSS of a web page. Test different layouts. Live-edit CSS. Note: If you paused on a different line, you have a browser extension that registers a click event listener on every page that you visit. You were paused in the extension's click listener. If you use Incognito Mode to browse in private, which disables all extensions, you can see that you pause on the correct line of code every time. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.
Problems with pop-ups. Still seeing unwanted pop-ups: Try running the Chrome Cleanup Tool (Windows only). Then, read other options for finding and removing malware from your computer.. Using a Chrome device at work or school: Your network administrator can set up the pop-up blocker for you.If so, you can't change this setting yourself. Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. 20/2/2011 · you can edit the javascrpit files dynamically in the Chrome debugger, under the Sources tab, however your changes will be lost if you refresh the page, to pause page loading before doing your changes, you will need to set a break point then reload the page and edit your changes and finally unpause the debugger to see your changes take effect.
Jul 14, 2020 - Learn how to save changes made within DevTools to disk. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Dec 24, 2013 - And I'm not alone in that opinion; Paul Irish is another notable Chrome enthusiast. OK, so he works for Google. Nonetheless, you don't think that he would waste his time on anything but the best tool that he could get his hands on, do you? Right, so have yourselves a great holiday season, and ...
Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about… Sep 19, 2012 - Similar to this question: Edit JavaScript blocks of web page... live but this is about firefox, not chrome. How can I edit javascript embedded in an HTML page using Google Chrome Developer Tools? Today, JavaScript is so impressive that it is used by modern web browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge etc. Popular mobile devices such as Android and iPhone are also able to run JavaScript-based browsers and applications natively.
28/9/2019 · Edit Your Website Live In Google Chrome by using document.designMode. I was on my twitter, reading stuff, then suddenly I see a tweet which shows a cool feature that I never thought exist, this feature is document.designMode which allows you editing the entire document directly, this property is set by default to off, let's change it to on and see ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. 18/4/2019 · With Live Expressions you type an expression once and then pin it to the top of your Console. The value of the expression updates in near real-time. # Create a Live Expression. Open the Console. Click Create Live Expression. The Live Expression text box appears. Figure 1 Typing document.activeElement into the Live Expression text box.
Jul 19, 2013 - Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML Sep 06, 2016 - I want to make changes through the sources tab in Inspect Elements and want to see a preview quickly without refreshing the browser. Is there a way to do this? For example, in JavaScript I have a On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox. By default, WebStorm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option.
Simple and convenient screenshot tool. Select an area, edit your screenshot and upload it to the server. Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more. Fun cool cursors for Chrome™. Use a big collection of free cursors or upload your own.
 How To Inspect Elements Of Webpage On Android And Iphone
How To Inspect Elements Of Webpage On Android And Iphone
 Quick Dive Into The Chrome Devtools By Charlie Gerard Medium
Quick Dive Into The Chrome Devtools By Charlie Gerard Medium
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 What S New In Devtools Chrome 72 Chrome Developers
What S New In Devtools Chrome 72 Chrome Developers
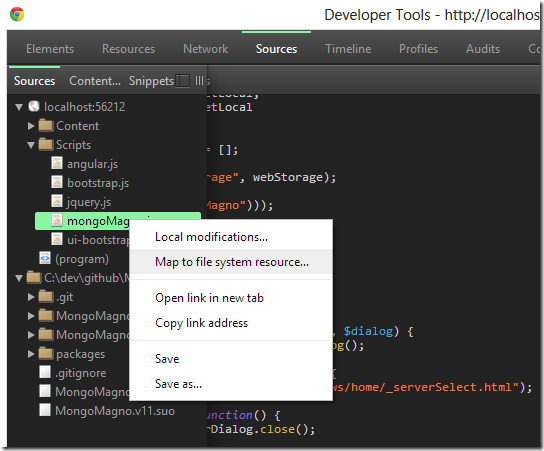
 Chrome Workspaces Edit Source From The Chrome Dev Tools
Chrome Workspaces Edit Source From The Chrome Dev Tools
 Persist Live Style Changes In The Browser With Chrome
Persist Live Style Changes In The Browser With Chrome

 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
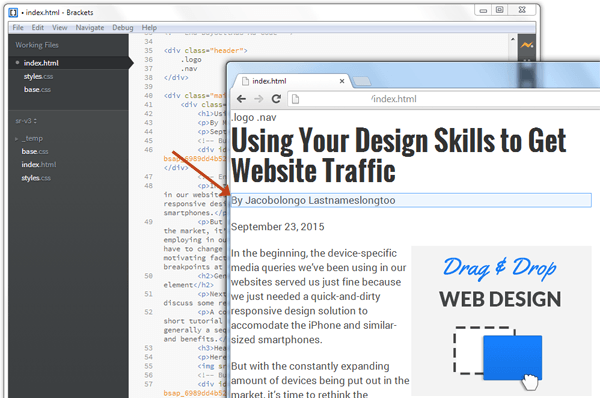
 How To Preview Web Pages In Dreamweaver
How To Preview Web Pages In Dreamweaver
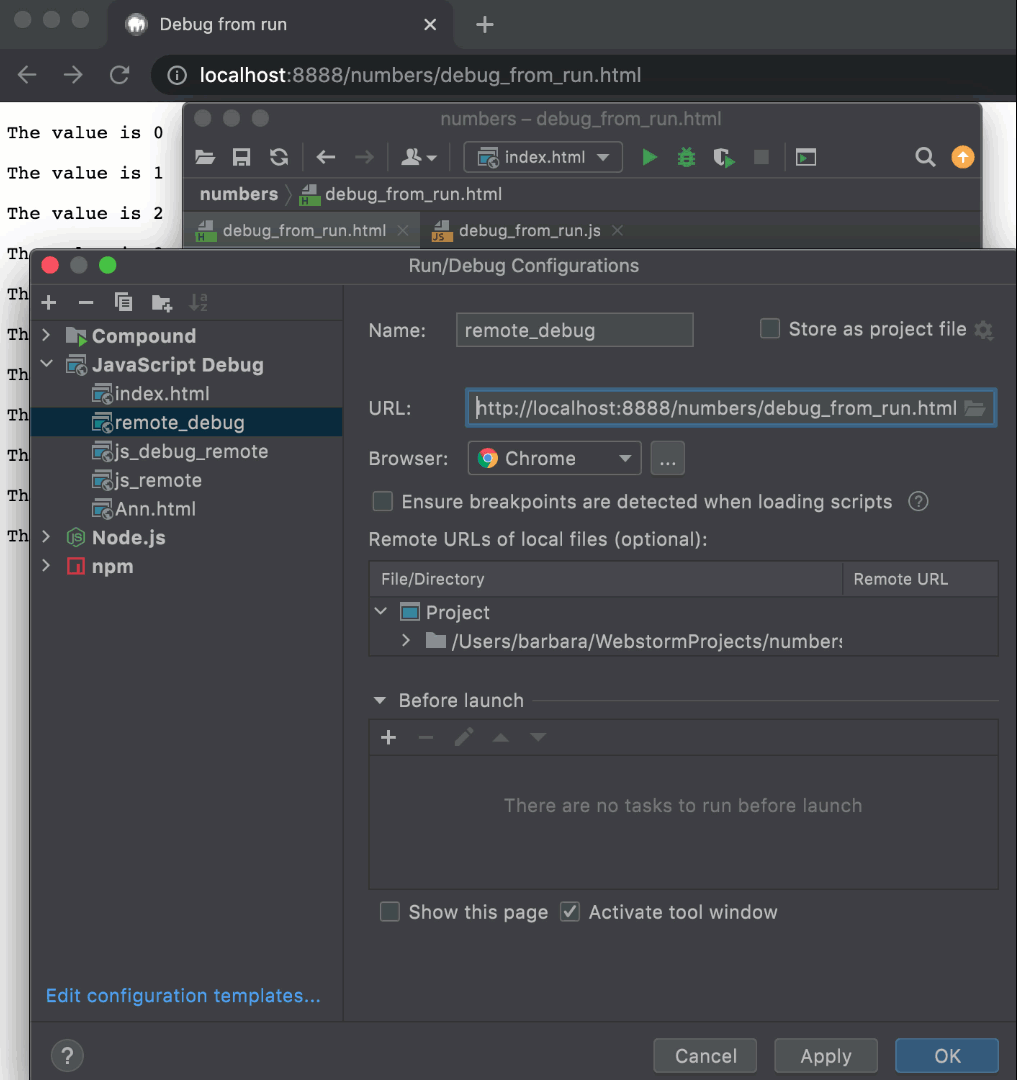
 Debug Javascript In Chrome Webstorm
Debug Javascript In Chrome Webstorm
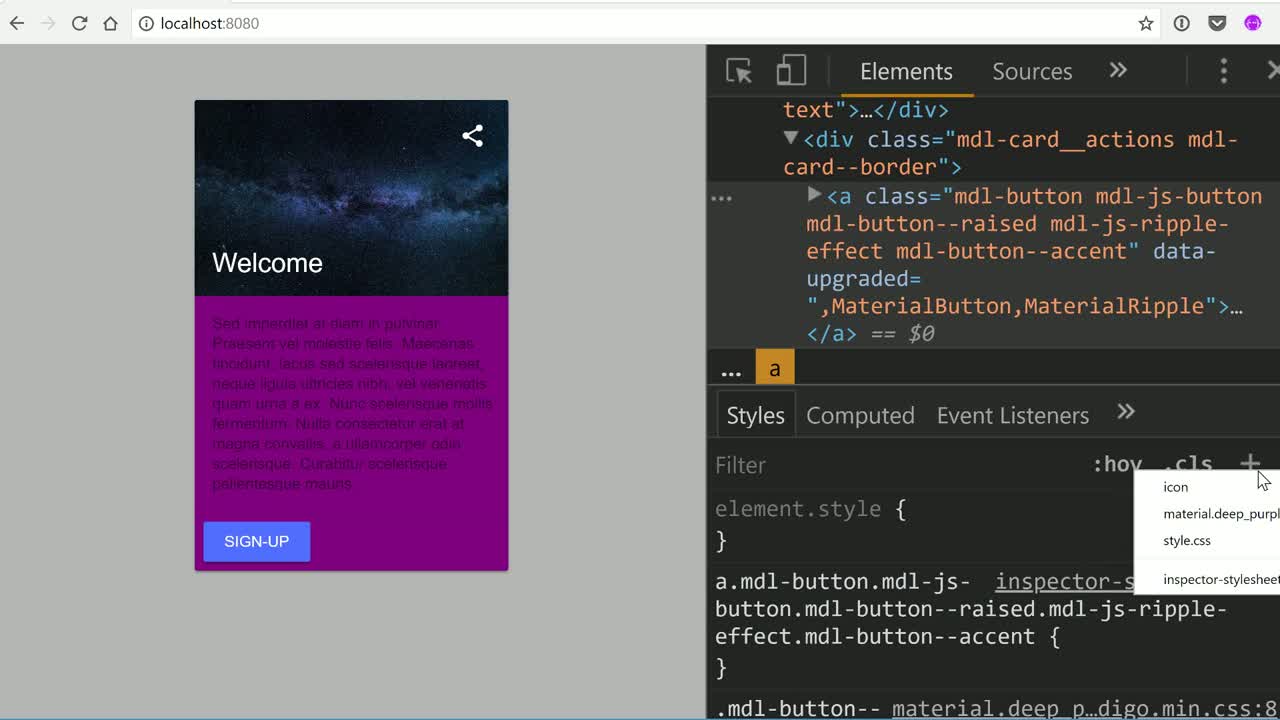
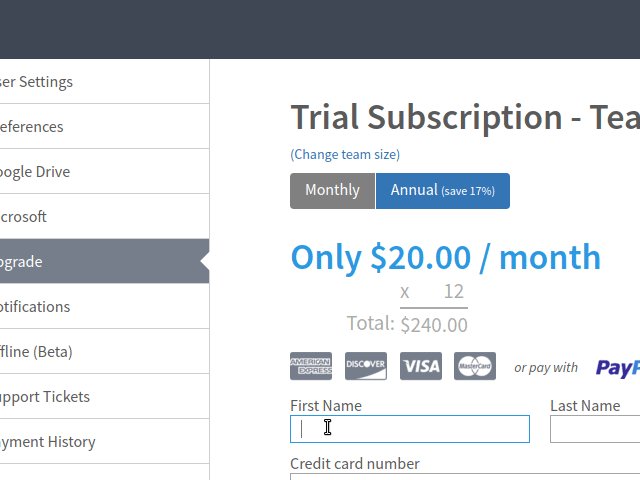
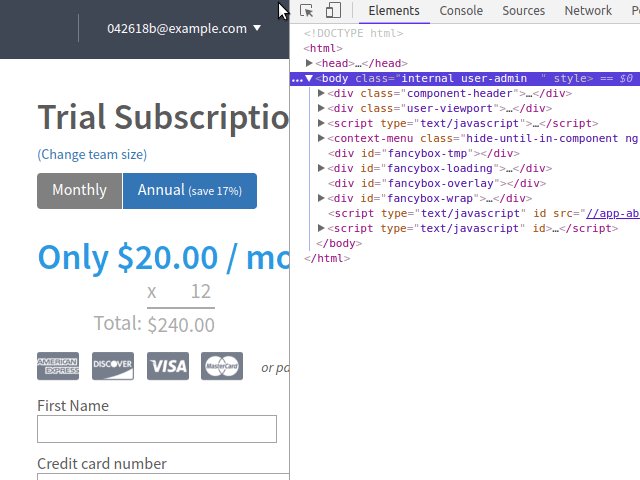
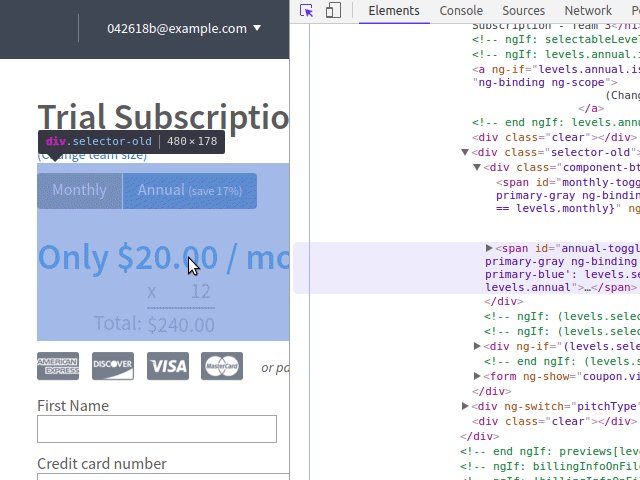
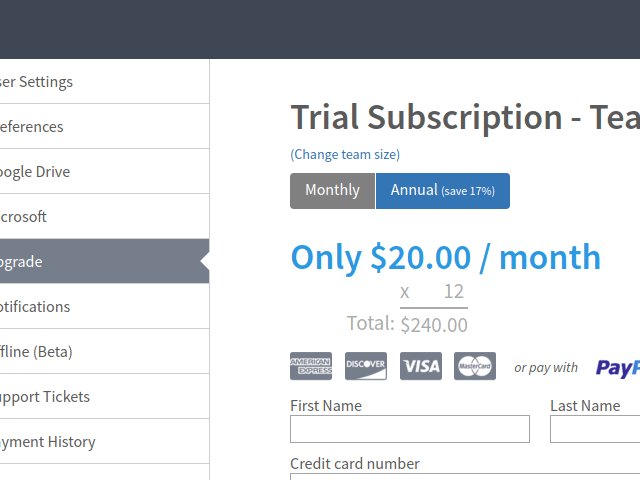
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 Code Editor Built Using Only Html Css Amp Javascript
Code Editor Built Using Only Html Css Amp Javascript
 12 Extensions And Apps That Fill The Gaps In Chrome Devtools
12 Extensions And Apps That Fill The Gaps In Chrome Devtools
 Quickey Jump Between Recent Tabs In Chrome Via Keyboard Or Menu
Quickey Jump Between Recent Tabs In Chrome Via Keyboard Or Menu
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome

0 Response to "21 Google Chrome Edit Javascript Live"
Post a Comment