31 New Ajax Request Javascript
5 days ago - Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest ... Nov 28, 2019 - There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete…
 How To Send Get And Post Ajax Request With Javascript Makitweb
How To Send Get And Post Ajax Request With Javascript Makitweb
Ajax Interview Questions 1. XHR. XMLHttpRequest is an object s uch as (a native component in most other browsers, an ActiveX object in Microsoft Internet Explorer) that permits a web page to make ...

New ajax request javascript. Get code examples like"how to make ajax request javascript". Write more code and save time using our ready-made code examples. 35 New Ajax Request Javascript Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. New ajax request javascript. Execute Function Before Ajax Call Ends Jquery Just Wait. Laravel 8 Ajax Post Request Tutorial Online Web Tutor. How To Use Ajax In Php And Jquery. Mar 31, 2019 - Asynchronous - means that if you ... before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. ... AJAX lets you load some new data to your web ...
This will send an Ajax request with all the fields of the form on it, not only file inputs. If there were also text areas, text fields, checkboxes or what have you, they'll be sent too. Any events that you may be listening to will be called, such as onprogress or onreadystatechange . This object is a general-purpose AJAX requester: it handles the life-cycle of the request, handles the boilerplate, and lets you plug in callback functions for your custom needs. In the optional options hash, you can use any callback function like onComplete and/or onSuccess depending on your custom needs. Hello @kartik, There is different way based on the condition. To add a custom header to an individual request then just add the headers property: // Request with custom header $.ajax({ url: 'edureka/co', headers: { 'custom-header': 'some value' } });
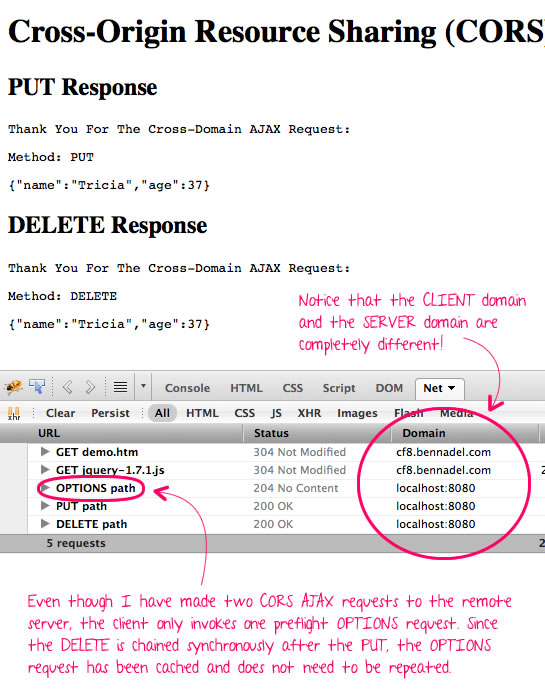
Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make ... Before the AJAX request is made the browser will perform a preflight request. This is an OPTIONS request that the browser will use to check the policy. So when you're implementing the CORS policy on the server remember to also send the policy for OPTIONS requests. Make an AJAX request with an error ... in an AJAX request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. AJAX stands for A synchronous J avaScript A nd X ML. In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. This method is what allows us to specify the details of the request we would like to make, so let's add it next: let xhr = new XMLHttpRequest (); xhr.open ('GET', "https://ipinfo.io/json", true); The open method takes three-ish arguments: The first argument specifies which HTTP method to use to process your request.
AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data in the PUT request message. The PUT request data is presented in the Content tab. The JavaScript/AJAX code was automatically generated for the PUT Request example. JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page).
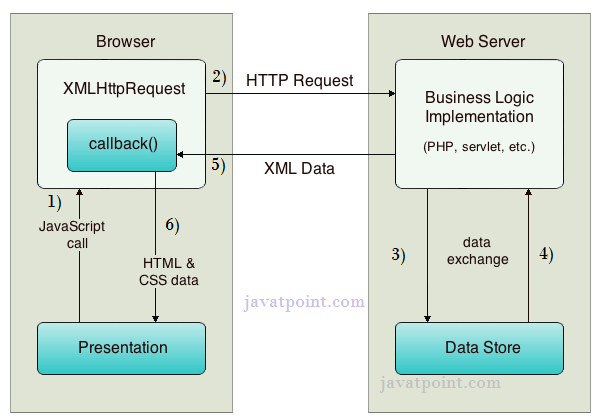
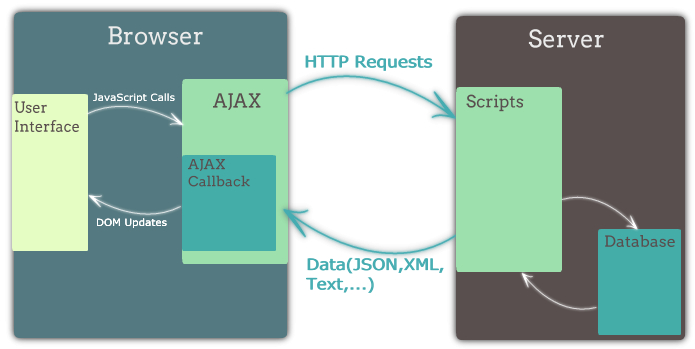
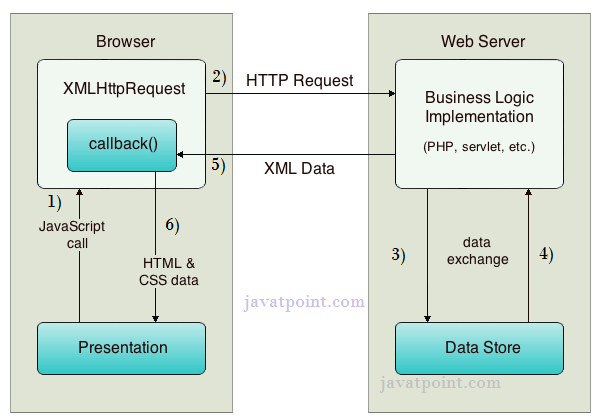
Understanding How Ajax Works To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The core of AJAX is the XMLHttpRequest object (available in client side scripting languages like javascript). The XMLHttpRequest object is used to exchange the data with a live server behind the scenes. All modern browsers (IE, Firefox, Chrome, Safari, and Opera) have a built-in XMLHttpRequest object. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server)
May 07, 2020 - To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest() method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open() method to tie the HTTP method and URL endpoint together and call the send() method to fire off the request. jScroll is a jQuery plugin for infinite scrolling, written by Philip Klauzinski. Infinite scrolling; also known as lazy loading, endless scrolling, autopager, endless pages, etc.; is the ability to load content via AJAX within the current page or content area as you scroll down. The new content can be loaded automatically each time you scroll ... Now when a user presses the Submit button on the form, the JavaScript code will retrieve all the input values and send a POST request to process.php. Note: You will be using the.done callback to handle a successful AJAX request. This used to be called.success, but that has since been deprecated in jQuery 1.8+.
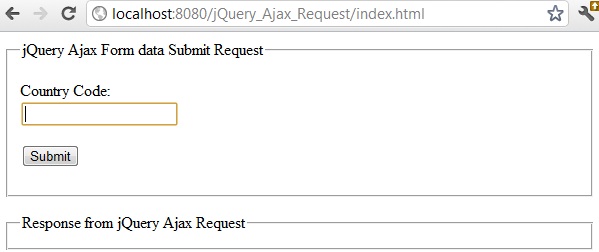
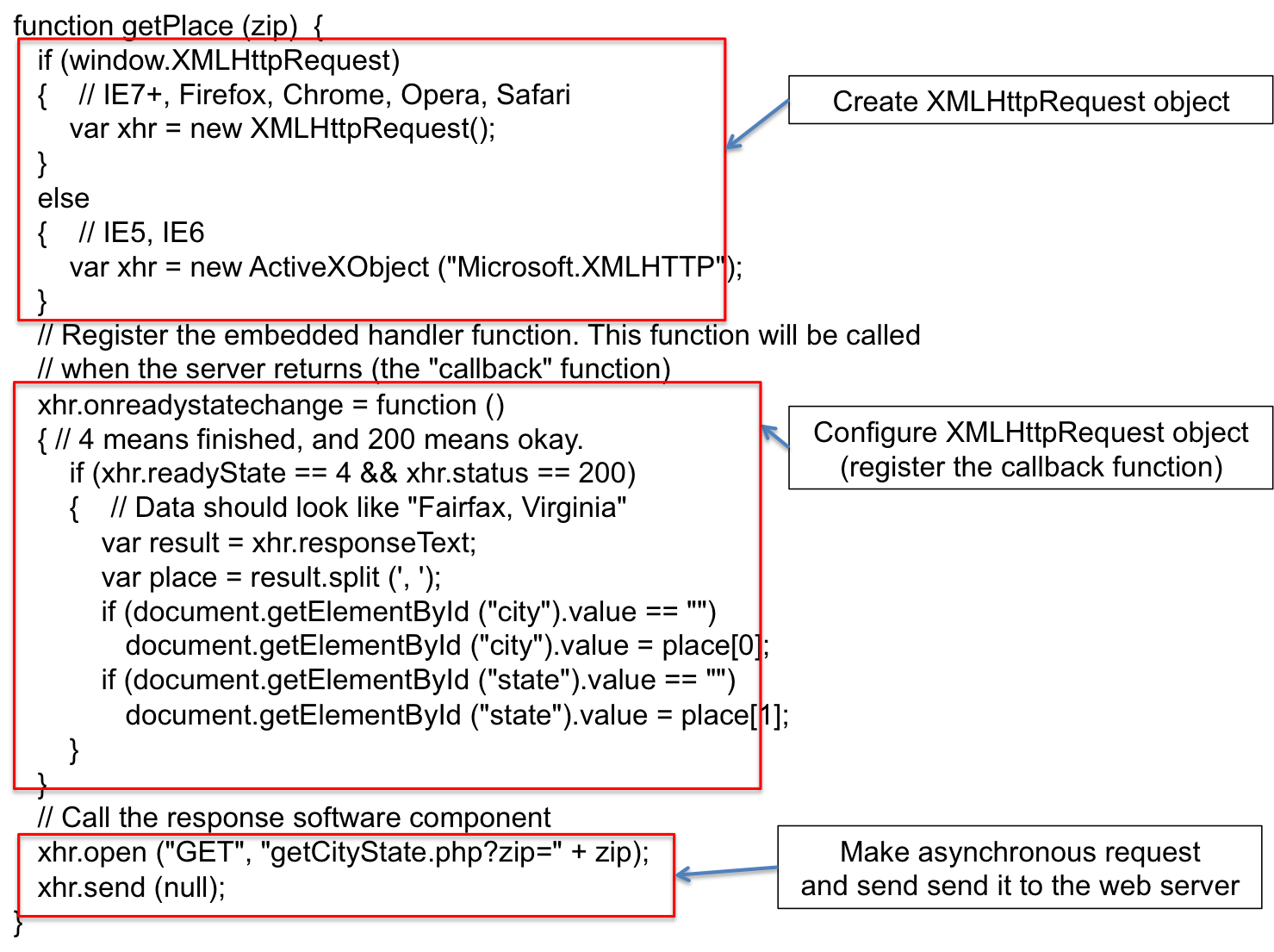
AJAX jQuery example with PHP file to make AJAX Request. In the example below, we will use text box entered data. The entered text in name and location boxes will be assigned to the variables in jQuery. After the button is clicked the jQuery $.ajax() method will call URL= post_test.php file. This will receive sent parameters, name, location and return output string. Apr 03, 2019 - Asynchronous - means that if you ... before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. ... AJAX lets you load some new data to your web ... Modern browsers utilize the "XMLHttpRequest" object to make asynchronous requests. That means, if you'd like to ignore IE6, you're free to remove the ActiveXObject check - this section. Instead, you could just write "var xhr = new XMLHttpRequest ();". Be cautious with this method.
This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. 1 week ago - JavaScript Object Notation (JSON) is often used as an alternative format for data interchange, although other formats such as preformatted HTML or plain text can also be used. A variety of popular JavaScript libraries, including JQuery, include abstractions to assist in executing Ajax requests. The $.ajax () Function. The jQuery $.ajax () function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax ...
A set of key/value pairs that configure the Ajax request. All settings are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax (settings) below for a complete list of all settings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Besides simple requests, this module also deals in a smart way with JavaScript code returned from a server and provides helper classes for polling. Ajax functionality is contained in the global Ajax object. The transport for Ajax requests is XmlHttpRequest, with browser differences safely abstracted from the user.
Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. By default ajax () method performs http GET request if option parameter does not include method option. The second parameter is options parameter in JSON format where we have specified callback function that will be executed when request succeeds. You can configure other options as mentioned in the above table. Aug 16, 2011 - $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. ... By default, Ajax requests are sent using ...
If an Ajax request follows the same-origin policyandits response has a JavaScript-related Content-type, the content of the responseTextproperty will automatically be passed to eval. In other words: you don't even need to provide a callback to leverage pure-JavaScript Ajax responses. This is the convention that drives Rails's [JavaScript/AJAX Code] To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the HTTP method and URL endpoint together and call the send () method to fire off the request.
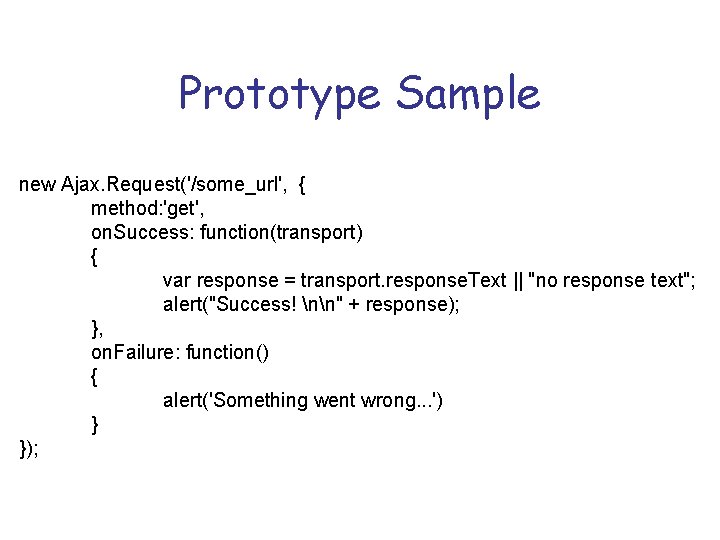
Prototype - AJAX Response () Method. This AJAX Ajax.Response is the object passed as the first argument of all Ajax requests callbacks. This is a wrapper around the native xmlHttpRequest object. It normalizes cross-browser issues while adding support for JSON via the responseJSON and headerJSON properties.
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Ajax And Javascript With Examples Experfy Insights
Ajax And Javascript With Examples Experfy Insights
 Javascript How To Make Ajax Request Dirask
Javascript How To Make Ajax Request Dirask
 Svetlin Nakov Svetlin Nakov Official Web Site And Blog
Svetlin Nakov Svetlin Nakov Official Web Site And Blog
 Cross Origin Resource Sharing Cors Ajax Requests
Cross Origin Resource Sharing Cors Ajax Requests
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
 Get Request Using Ajax By Making Custom Http Library
Get Request Using Ajax By Making Custom Http Library
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint

 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
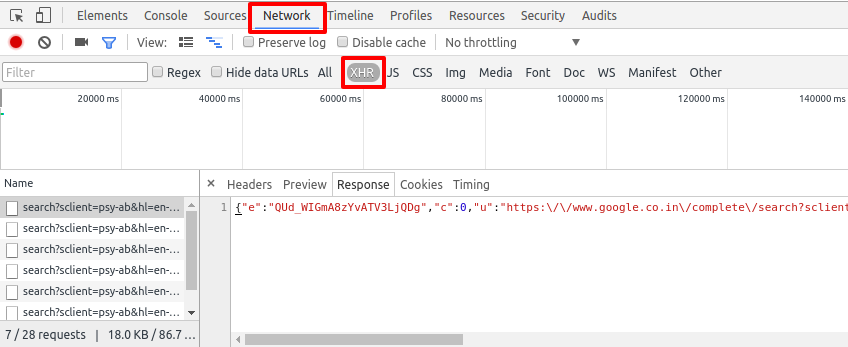
 How To Monitor Ajax Requests In Chrome Codexworld
How To Monitor Ajax Requests In Chrome Codexworld
 Undefined Issue In Jquery Ajax Javascript Sitepoint
Undefined Issue In Jquery Ajax Javascript Sitepoint
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
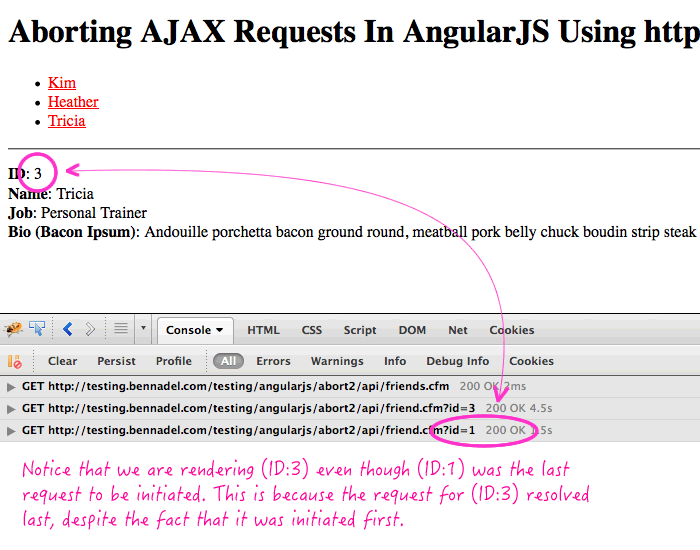
 Aborting An Ajax Request In Angularjs Using Httpi
Aborting An Ajax Request In Angularjs Using Httpi
 How To Wait Until All Jquery Ajax Requests Are Done
How To Wait Until All Jquery Ajax Requests Are Done
 Access Denied Ajax Request Javascript Stack Overflow
Access Denied Ajax Request Javascript Stack Overflow
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
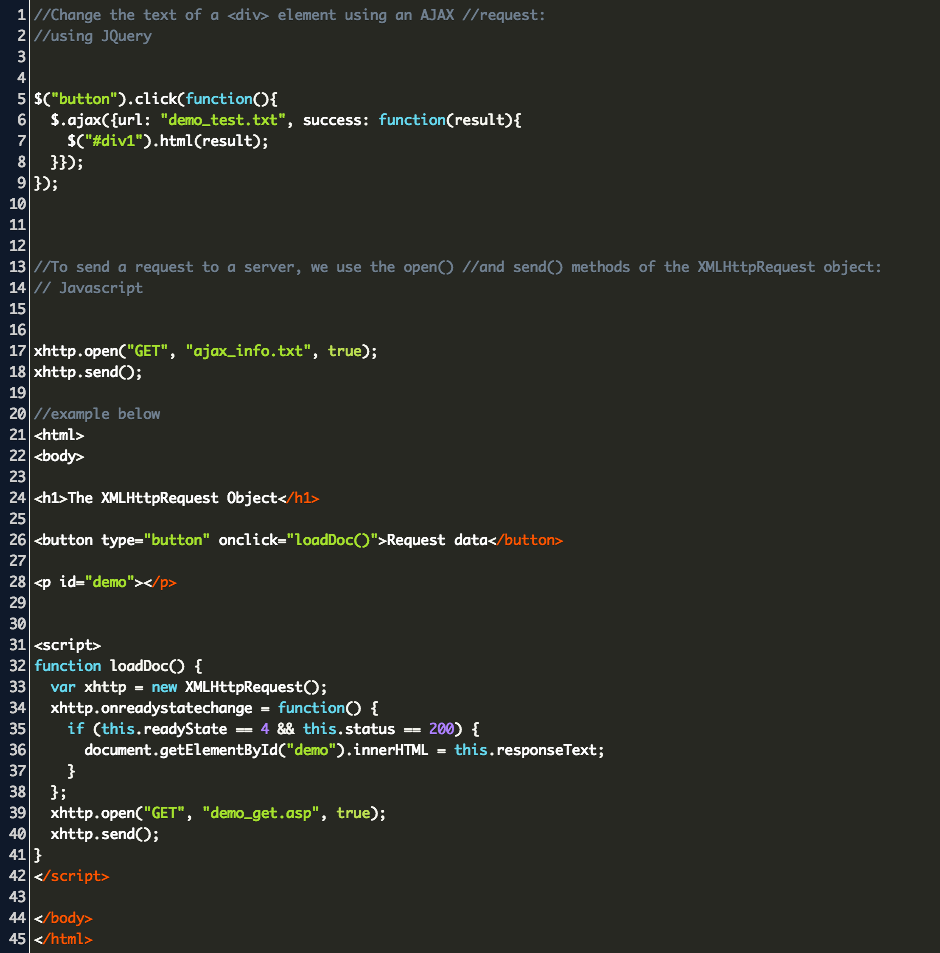
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 A Modern Reintroduction To Ajax Javascript Coder
A Modern Reintroduction To Ajax Javascript Coder
Javascript Understanding Ajax Calls System Out Of Memory
 Ajax Asynchronous Javascript And Xml Ajax A Lot
Ajax Asynchronous Javascript And Xml Ajax A Lot
Github Nicolashemonic Ajax Request Manager Ajax Request
 Building Ajax Request And Caching The Response With Url By
Building Ajax Request And Caching The Response With Url By
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax



0 Response to "31 New Ajax Request Javascript"
Post a Comment