21 Simple Javascript Accordion Menu
This is a fully functional menu built with CSS3 that comes simple features for customizing the menu to fit any type of website. This is helpful using Multiple Accordion Menu to organize lists and checkboxes to allow users to have accordion open/closed as required. 1. Load the jQuery accordion plugin's CSS in the header of your web page. 2. Load the jQuery library and the jQuery accordion plugin's Javascript in the footer. 3. Create the Html structure for a 3-tier accordion menu as follows. 4. Initialize the accordion menu with default options. 5.
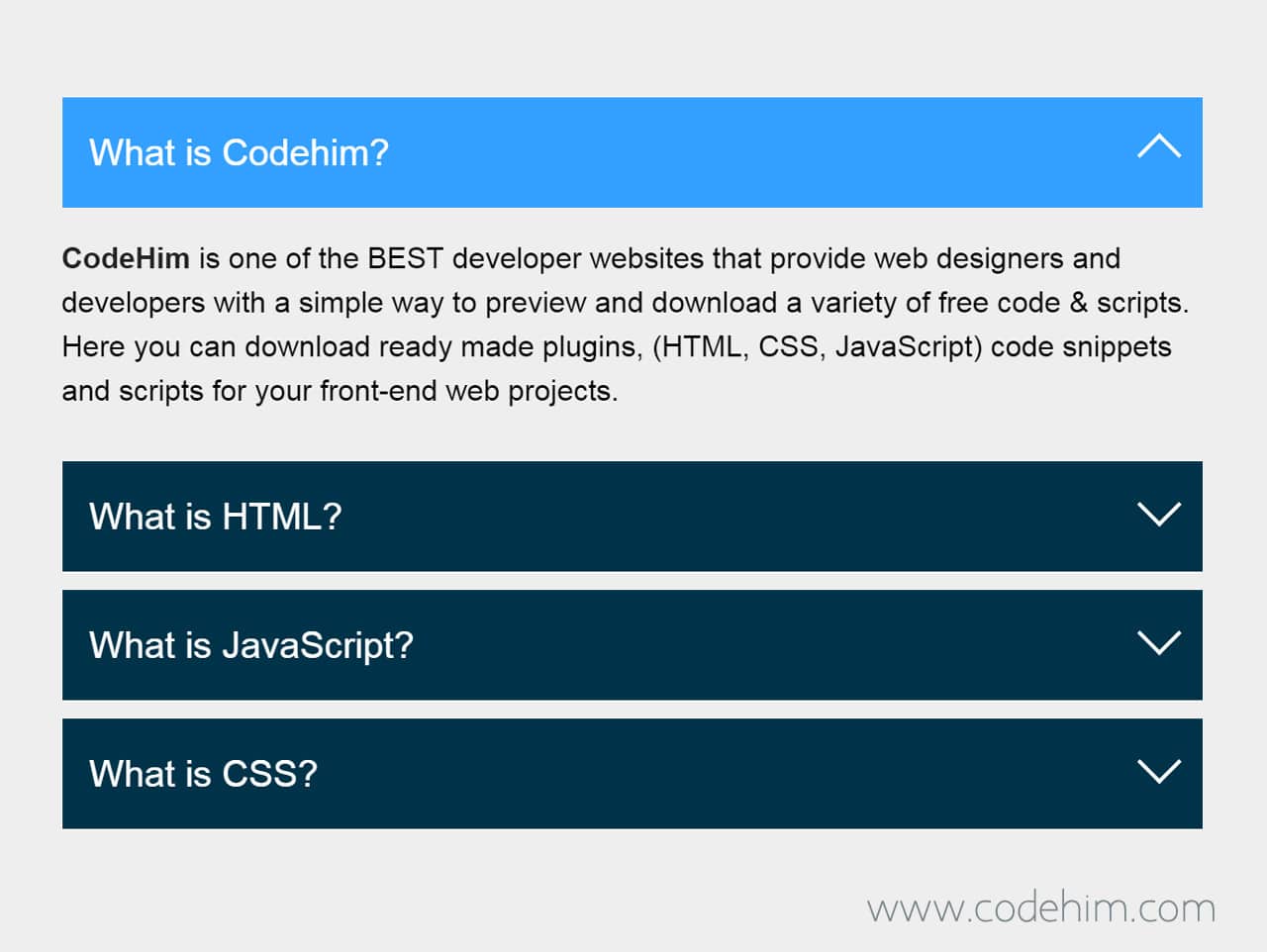
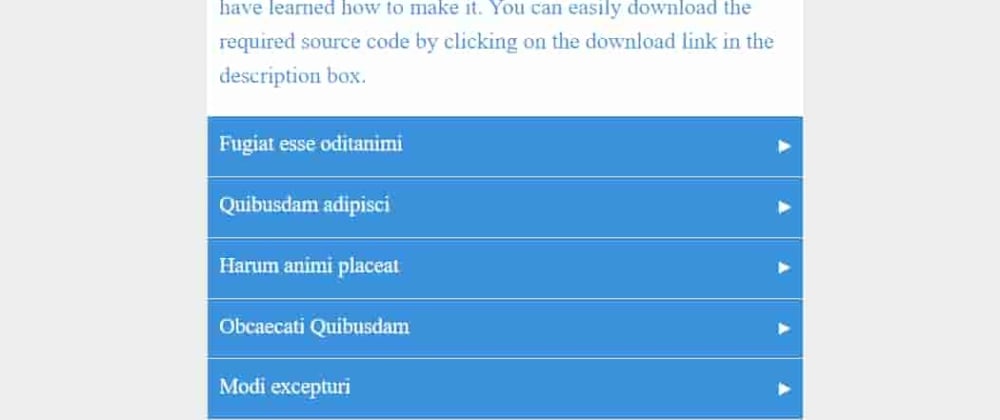
 Simple Jquery Accordion Plugin With Arrows Codehim
Simple Jquery Accordion Plugin With Arrows Codehim
Today's resource is a handy accordion menu with support for groups/subitems. It works with CSS only, using the :checked pseudo-class selector on the checkboxes input elements. However we included a version with JavaScript as well, in case you prefer a subtle animation compared to the instant default effect.

Simple javascript accordion menu. Animated Accordion (Slide Down) To make an animated accordion, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on the panel's height on different screen sizes: The JavaScript Accordion control is shipped with several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. Users can customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application. Simple HTML, CSS, and JavaScript Accordion Program With Source Code. You must have seen accordion in many websites. Mostly website uses accordion in their FAQ section. This feature is pretty awesome because you can put text or info this these accordion box. But the text will be hidden, when the user wants to see this then it will be visible.
Now make sure every time you create a new accordion. The values inside the attributes "id" and "for" always match and change accordingly. In this case notice how my first accordion has the value "title1", the second accordion has the value "title2" and the third accordion has the value "title3". JavaScript & CSS accordion menu. 10+ latest free accordion-style sliding menus in JavaScript and CSS. ... A simple accordion navigation menu built with only CSS and animated by CSS3 transitions. Demo Download Tags: accordion menu, transition Creating A Stylish Accordion Menu with Pure CSS. HTML accordion generator helps you to generate HTML, CSS, Javascript accordion code to use in your blog/website. By using this HTML accordion generator, you can customize the HTML, CSS Vertical accordion menu and generate HTML CSS vertical accordion menu code. The code generated by HTML, CSS accordion menu generator can be placed in the sidebar ...
The accordion is a simple multi-level (generally 2) menu that is of fixed height and width that has room for submenu items to expand into a space underneath the main menu item. Clicking on a top level item expands its children, while collapsing everything else. There are a few things that you need to keep an eye on when creating an accordion menu. Let's have a look at how we can create a simple accordion menu using HTML, CSS and just a few lines of JavaScript. Let's get started with the HTML. First, create a div with the class of container First, we will be discussing about some examples of JavaScript Horizontal Accordions. 1. JavaScrip Flexbox Horizontal Accordion. Flexbox Accordion will remind you of a touch of Microsoft's fluid design. By making a couple of changes, you can make this one an ideal fit for present-day Windows gadgets and PCs.
The responsive accordion menu has an original heading. When you click on that heading, all the information related to that heading can be seen below. Accordion Menu is a modern content structure where a large amount of information can be neatly arranged in one place. This type of structure is used on different types of websites. Start by assigning a toggleItem () onclick event handler to each of the h2 accordion item headings. Hide all item bodies except the first, so that only the top item is visible when the page loads. When an item heading is clicked, toggleItem () hides all items in the list, then shows the clicked item if previously hidden. In this video tutorial I gonna show you, how to make simple accordion without any JavaScript code, only with HTML and CSS!Created by Jonathan, translated by ...
The entire accordion is contained within this accordize () function. It is a very simple function actually: Grab all the.ahead elements in the given target container. Attach an onclick function to toggle the.open CSS class. 3 simple accordion buttons. In the code pen above you will see 3 of the "simple accordions" that we will be making. So after reading this blog post you can use the code below to create as many of these accordions as you need for whatever project. How to create a simple three level jQuery Accordion menu? Ask Question Asked 6 years, 1 month ago. Active 2 years, 11 months ago. Viewed 4k times 3 Can you help me to make a three-level jQuery accordion menu? I have had a nicely functioning two-level accordion, but adding a third level has proven to be a problem. The menu HTML is pretty ...
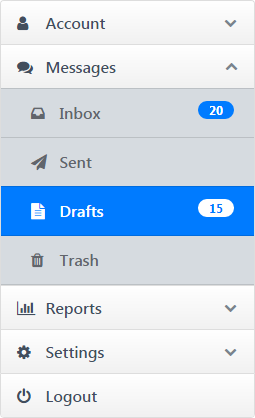
Simple Accordion Menu With Jquery In case you have an online selling website and want to show your contents and items to the users, then you can think of this one. When tapped on, these areas grow or slide down to uncover the remainder of the substance. On hovering, the white background of the menu changes to a dark shade. Simple Menu Short and terse best describes this snippet of a simple accordion menu. This is also aligned vertically and runs on hover events, so the user just mouses over the accordion header to open sub-links. The difference here is the animation style (or lack thereof). Accordion Sidebar Menu with CSS and jQuery A lightweight (near about 2KB), simple yet attractive flat design accordion sidebar menu created with CSS and jQuery. It is useful to place your website navigation links or to use as a general purpose accordion. The accordion menu uses font awesome arrow icon with expandable items.
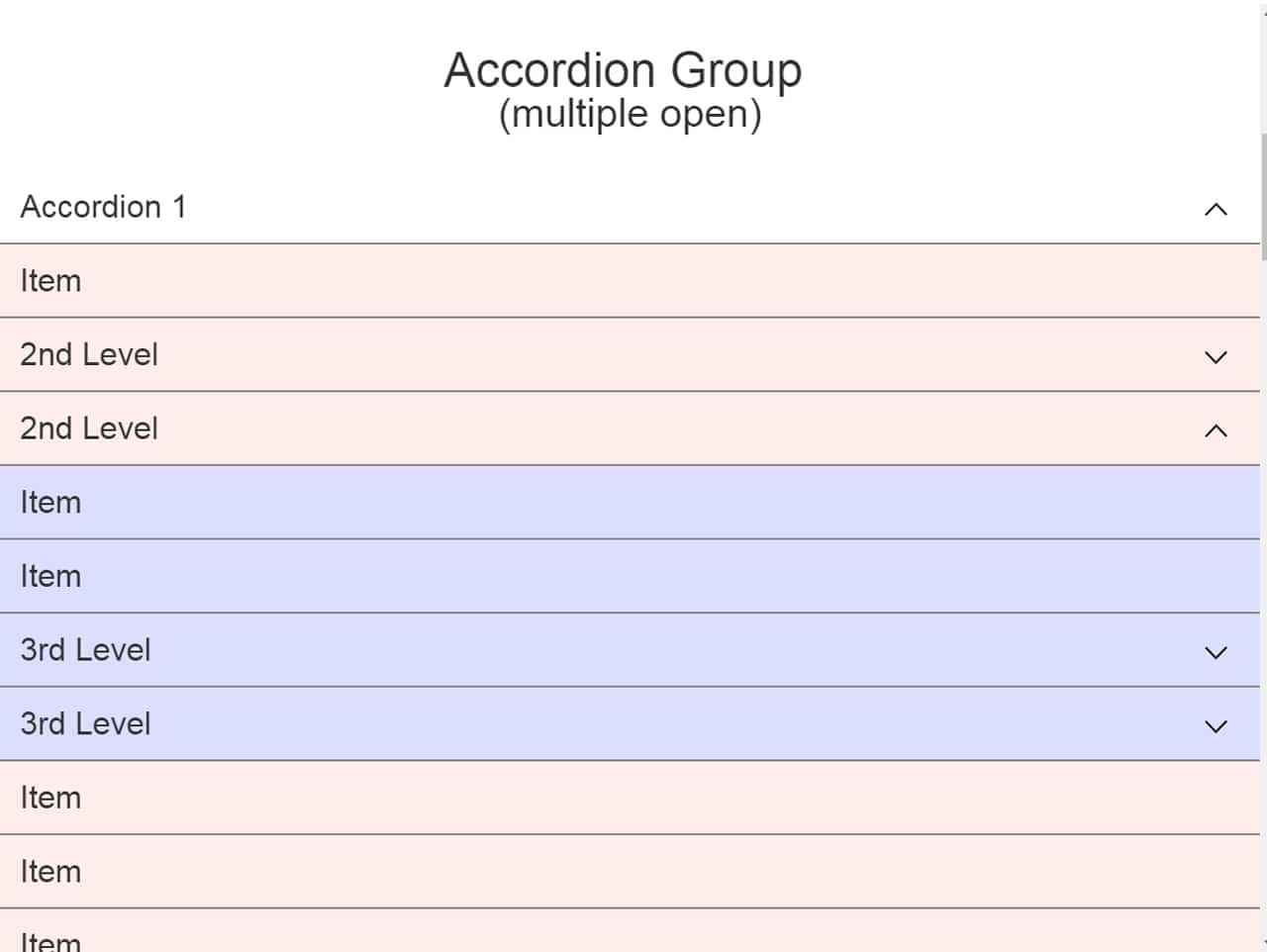
25 Free CSS Accordions. Easily add CSS Accordions to your website. No coding skills are required. Here we picked HTML, CSS files that are smartly coded with a clean structure and responsive design. Just copy the HTML code to the HTML file and the CSS code to the stylesheet, and you are done. Free for personal and commercial projects. A simple accordion navigation menu built with only CSS and animated by CSS3 transitions. How to use it: Build the structure for an accordion menu using nested Html unordered lists. CSS Multi-Level Accordion Menu. Today's resource is a handy accordion menu with support for groups/subitems. It works with CSS only, using the :checked pseudo-class selector on the checkboxes input elements. However we included a version with jQuery as well, in case you prefer a subtle animation compared to the instant default effect.
Simple accordion menu (jQuery) Ask Question Asked 11 years, 5 months ago. ... but still 15kb is a lot if only I need is a simple accordion. I figured it anyway. - eozzy Mar 18 '10 at 9:27. ... Browse other questions tagged javascript jquery css menu or ask your own question. Learn how to create an Accordion, which is a component that organizes content within collapsible items, with HTML, CSS and JavaScript.Accordions, allow the u... Accordion menu with JavaScript and jQuery is an accordion menu with JavaScript and jQuery. In the case of JavaScript, it was necessary to express the slide movement using CSS animation. This project shows how to create a simple-looking vertical accordion menu using jQuery or Vanilla JavaScript.
Accordion menu with only HTML and CSS. Click on an item to open. Click on its header or the list header to close. Add the class arrows to nav.accordion to add dropdown arrows. Here is a simple lite accordion built with CSS and JavaScript / jQuery to make FAQs. This accordion can be use to toggle any HTML contents. ... Home / Accordion / Simple Accordion with CSS and JavaScript / jQuery. ... Pure CSS Vertical Menu with Submenu - Accordion Menu. Be the first to comment
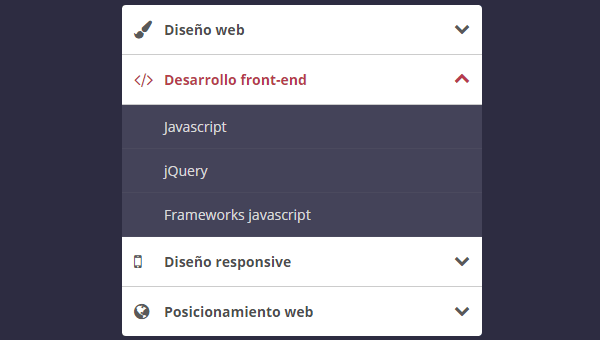
 Nested Accordion Menu With Vanilla Js Css Script
Nested Accordion Menu With Vanilla Js Css Script
 18 Javascript Accordion Menu Examples Onaircode
18 Javascript Accordion Menu Examples Onaircode
 A Simple Vertical Accordion Menu Using Jquery Web Code Flow
A Simple Vertical Accordion Menu Using Jquery Web Code Flow
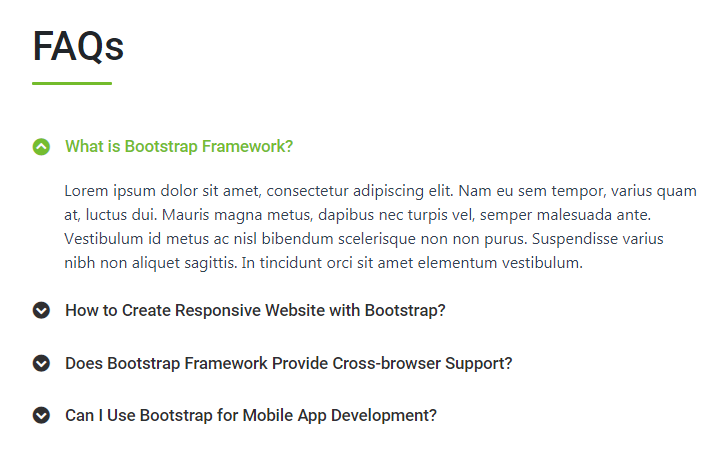
 Bootstrap Accordion Menu For All Purpose Template
Bootstrap Accordion Menu For All Purpose Template
 Bootstrap Accordion Menu For All Purpose Template
Bootstrap Accordion Menu For All Purpose Template
 Accordion Menu With Javascript And Jquery Web Code Flow
Accordion Menu With Javascript And Jquery Web Code Flow
 Simple Accordion Menu With Html Css Amp Javascript Plantpot
Simple Accordion Menu With Html Css Amp Javascript Plantpot
 Accordion Menu Using Only Html Amp Css 2020
Accordion Menu Using Only Html Amp Css 2020
 18 Creative Free Css Accordions Creatisimo Net
18 Creative Free Css Accordions Creatisimo Net
 Simple Accordion Menu Using Html And Css Only Dev Community
Simple Accordion Menu Using Html And Css Only Dev Community
 How To Create Accordion Menu Css3 Jquery Designmodo
How To Create Accordion Menu Css3 Jquery Designmodo
 Simple Accordion Menu Css3 Transitions Free Javascript
Simple Accordion Menu Css3 Transitions Free Javascript
 Simple Responsive Jquery Accordion Plugin Smk Accordion
Simple Responsive Jquery Accordion Plugin Smk Accordion
 Animated Accordion Menu Using Html Css Amp Javascript
Animated Accordion Menu Using Html Css Amp Javascript
 10 Best Accordion Menu Components In Jquery Javascript Css
10 Best Accordion Menu Components In Jquery Javascript Css
 How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
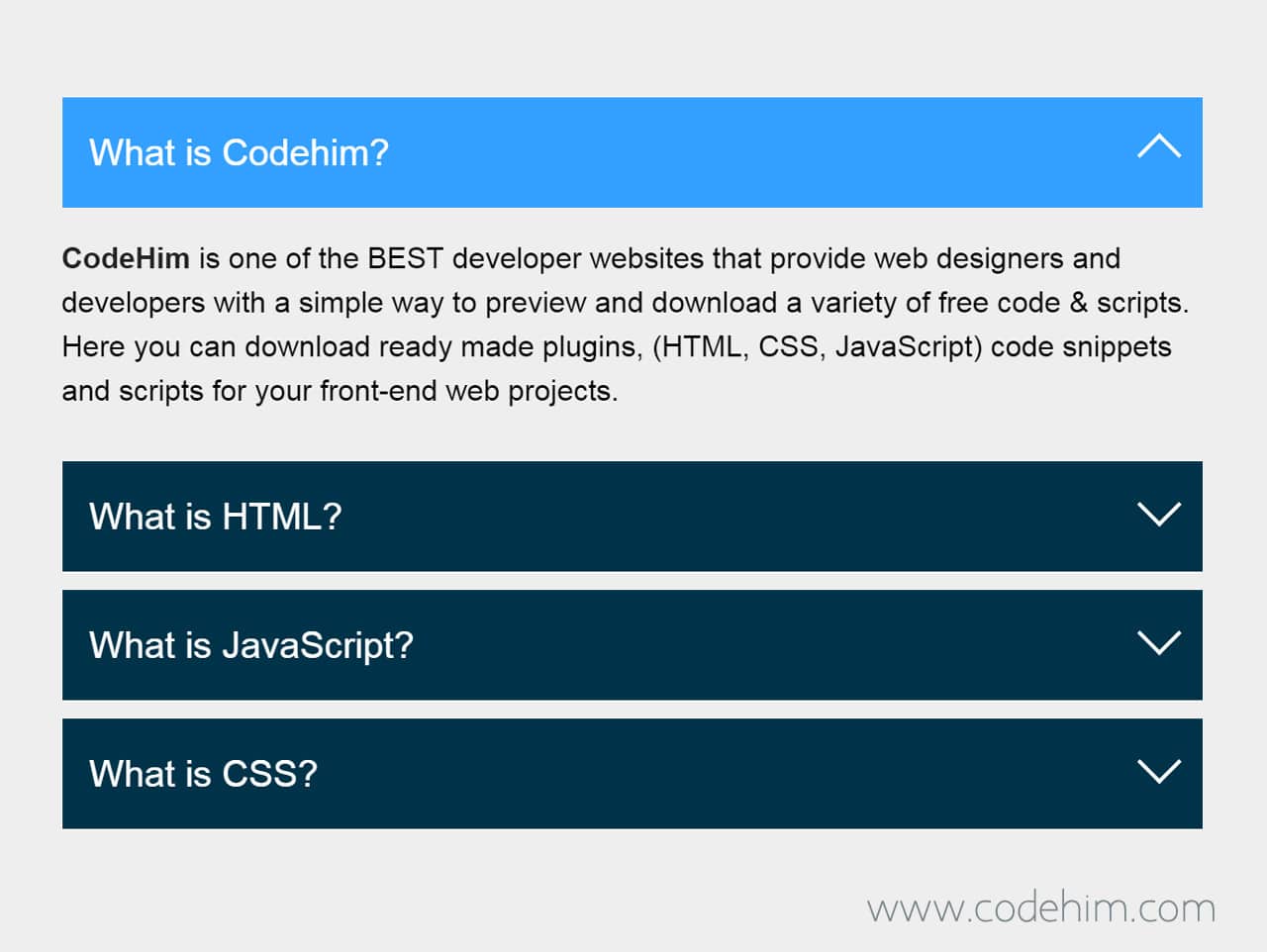
 Simple Accordion With Css And Javascript Jquery Codehim
Simple Accordion With Css And Javascript Jquery Codehim
 Simple Accordion Menu Using Html And Css Only Dev Community
Simple Accordion Menu Using Html And Css Only Dev Community
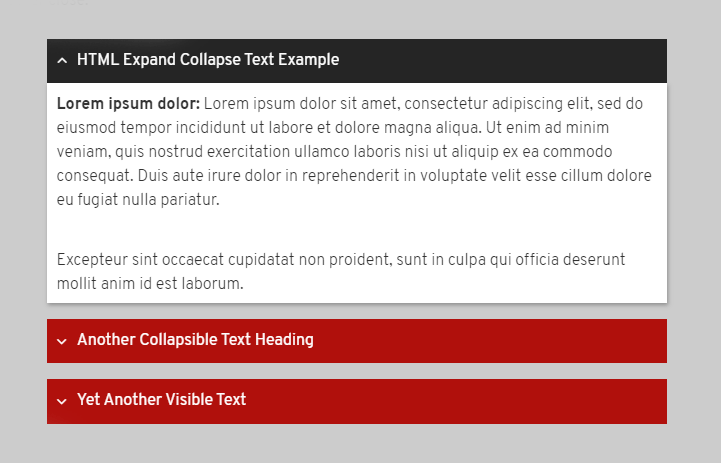
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey

0 Response to "21 Simple Javascript Accordion Menu"
Post a Comment