30 Javascript Switch Case String Not Working
The expression in the switch cases must not be null else, a NullPointerException is thrown (Run-time). Comparison of Strings in switch statement is case sensitive. i.e. the String you have passed and the String of the case should be equal and, should be in same case (upper or, lower). Example In JavaScript, there is no direct way of converting a string to title case. However, the combination of multiple methods can solve the problem. Let's convert capitalize first letter of each word together. There are several ways of converting.
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
There is probably a better way but it has worked out well for me. switch (true) { case (X != 1): case (Y != 1): default: } ... In reply to lko at netuse dot de Just so others know whom may not, that's because PHP does automatic type conversion if a string is evaluated as an integer (it sees ...

Javascript switch case string not working. Oct 02, 2018 - I have implemented javascript Switch case.This switch case works perfectly in Chrome and Firefox but not in Edge. What is the reason for this? Edit: the labels var get the label elements of the ch... What is Switch...case statement in JavaScript? Switch case in Arduino; Switch case statement in C; Switch Case in Python (Replacement) C++ Program to Make a Simple Calculator to Add, Subtract, Multiply or Divide Using switch...case; String in Switch Case in Java; How to come out of a switch case in JavaScript? The String in Switch Case in Java ... JavaScript switch statement quick overview. From my experience in almost all of the places I have worked, switch is used in its traditional form as switch (someValue) and then case statements with simple numbers or strings. Let's see an example from MDN docs:
Jan 16, 2021 - But for 3, the result of the prompt is a string "3", which is not strictly equal === to the number 3. So we’ve got a dead code in case 3! The default variant will execute. ... switch (browser) { case 'Edge': alert( "You've got the Edge!" ); break; case 'Chrome': case 'Firefox': case 'Safari': ... Switch statements are great for comparing multiple options such as in the case of checking if a string matches a certain word or number. One example that comes to mind is a card game. You can check if your value is equal to a "J", "K", etc., and depending on the match, have the switch statement do something. JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected.
A switch works with byte, short, int, long, and (now) Strings. That's it. Matching against function calls is not allowed. You can do what you want with a bunch of if/else statements or (more cleverly) with a loop. ... The "case" part isn't a conditional thing like in an "if" statement, it's ... The humble switch statement, it exists in almost every programing language and javascript is no exception. The switch statement allows for cleaner organization of code when a large number of… TypeScript Switch case conditional statement choose between different blocks of code based on a match expression. Switch case replace multiple if..elseif conditions.
Using a switch statement can be an alternative to an if else statement. A switch statement compares the value of an expression to multiple cases. switch statements will check for strict equality. In this example, since "2"!== 2, the default clause will execute. Switch case JavaScript Statement | Example String, Number & 2 values Posted January 4, 2020 May 15, 2021 by Rohit Switch case in javascript used for decision-maker logic based on different conditions. while it may not be a GOOD idea, you if in your switch you ONLY want to compare the beginning of your string with starts with and all of the prefixes your looking for are the same length you could substring the string your checking. for example: String s = "text to check against"; Switch (s.substring(0,5)) { case "text " : //do something break; case "text2" : //do other thing break; }
Sep 09, 2016 - TypeScript Version: 1.8.34 Code // A *self-contained* demonstration of the problem follows... let extension: String = "bin"; switch (extension) { case "txt", "xml": re... Hi, I have a javascript function that's supposed to fire when a slider is changed/moved (I'm using noUiSlider from D3.js library). It fetches data from SQL Server via Controller and then calculates... check if a string contains substring in Javascript 6.Javascript String Contains Case-insensitive check. To check for case-insensitive Javascript string contains, use the below methods. The simplest way is to convert the entire string to either to lowercase or uppercase and use the javascript indexOf, includes methods as shown below.
JavaScript Basic: Exercise-98 with Solution Write a JavaScript program to switch case of the minimum possible number of letters to make a given string written in the upper case or in the lower case. Fox example "Write" will be write and "PHp" will be "PHP" As a result, in many ways, the switch statement is similar to the if statement: The switch statement firstly evaluates an expression. Using case syntax, it compares the result of the expression with the particular case. It then executes any code inside of the case until the break keyword is found. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ... case condition n: statement(s) break; default: statement(s) } The break statements indicate
Javascript Switch Case is acts like a multiple if / else if / else chain. If no matching case found, it executes the default case. For Example : switch (expression) { case case1:statements1 [break;] default: default statements [break;]}. Learn Javascript Switch Case step by step and simple ways. switch (new Date().getDay()) { case 0: day = "Sunday"; break; case 1: day = "Monday"; break; case 2: day = "Tuesday"; break; case 3: day = "Wednesday"; break; case 4: day = "Thursday"; break; case 5: day = "Friday"; break; case 6: day = "Saturday"; break; default: day = "Unknown Day";} The switch statement compares the String object in its expression with the expressions associated with each case label as if it were using the String.equals method; consequently, the comparison of String objects in switch statements is case sensitive.
15/5/2017 · Therefore, it is best to switch on strings only in cases in which the controlling data is already in string form. String should not be NULL: Ensure that the expression in any switch statement is not null while working with strings to prevent a NullPointerException from being thrown at run-time. Case Sensitive Comparison: The switch statement compares the String object in its expression with the expressions associated with each case label as if it were using the String… In this case you might want to use a switch conditional: switch (< expression >) { //cases } based on the result of the expression, JavaScript will trigger one specific case you define: ... How to check if a date refers to a day in the past in JavaScript; How to check if a string contains a substring in JavaScript In JavaScript, the switch statement is used to execute code based on the value of an expression.
24/12/2010 · A switch statement can use an ENUM, OK it are no strings but an integer in disguise ;) You could do something like: enum Color { UNDEF, RED, ORANGE, YELLOW, GREEN, BLUE, PURPLE }; void setup() { Color clr = RED; switch (clr) { case UNDEF: break; case RED: clr = BLUE; break; case BLUE: clr = YELLOW; break; // etc default: break; } } void loop() { } Jan 09, 2021 - The JavaScript Switch statement makes complex decision logic easier to code. You can evaluate more than values, you can also use expressions and more.
Write a JavaScript program which accept a string as input and swap the case of each character. For example if you input 'The Quick Brown Fox' the output should be 'tHE qUICK bROWN fOX'. In this short article, I will introduce you to JavaScript switch cases and how to use them with practical examples. This article will explain better with more practical examples to help you understand switch cases in depth. Prerequisites.Basic JavaScript knowledgeCode editorWeb BrowserYour brain :)A switch statement can basically replace JavaScript Switch case is used to execute a block of statement out of multiple blocks of statements based on a condition. JavaScript switch is a condition-based statement that has multiple conditions but executes only one block at a time.
I think the switch statement evaluates (switchexp == caseexp), so using a regex as a caseexp does not work as intended - it tests if the switchexp IS the regex instead of if the regex matches the ... This explains how to have range of values in case option inside the Javascript switch statement. I'll cover the following topics in the code samples below: Switch, Case, Break, Javascript, Range, True, Boolean, and Statement. Each case in the switch statement executes the corresponding statement (statement_1, statement_2,…) if the expression equals the value (value_1, value_2, …). The break keyword causes the execution to jump out of the switch statement. If you omit the break keyword, the code execution falls through the original case into the next one.
9/9/2016 · So your switch statement will only work for "xml", "gif", "m4a", "dat", "ico" and "resx" and everything else will fall through to the default case. I think this is what you meant: switch ( extension ) { case "txt" : case "xml" : return ResourceType . Javascript switch case is an alternative to the if...else statement. ... That means if x = "0"(string), it doesn't match case 0(int):, because their data types are not equal. In switch statement, if it finds a match in some case, then not only the block of code of that 'case' will get executed but all the code of other cases following it, will ... 2/2/2017 · I had a similar situation where adding a break statement did not correct the problem. I finally corrected the problem by making sure I passed a string type into the switch statement. You can do this in your case by var newStr = level + "";. The + "" will ensure it's a string type. Then pass newStr into your switch statement.
Apr 10, 2021 - Creating conditionals to decide what action to perform is one of the most fundamental parts of programming in JavaScript. This tutorial will help you learn how to create multiple conditionals using the switch keyword. How switch statements work in JavaScriptThe JavaScript switch keyword is ... Jun 15, 2010 - You can do this in your case by var newStr = level + "";. The + "" will ensure it's a string type. Then pass newStr into your switch statement. ... Not the answer you're looking for? Browse other questions tagged javascript string switch-statement or ask your own question. The switch statement in JavaScript is used to select a particular group of statements to be executed among several other groups of statements. JavaScript switch Statement Example. Here is an example illustrates how to use switch statement in JavaScript:
Nov 21, 2011 - So I have this problem with strings and switch-case, and I'll try to keep it as simple as possible. Here event.keyCode has the value "65", and is the result of a keydown event of 'a' (using JQuery... switch (new Date().getDay()) { case 0: day = "Sunday"; break; case 1: day = "Monday"; break; case 2: day = "Tuesday"; break; case 3: day = "Wednesday"; break; case 4: day = "Thursday"; break; case 5: day = "Friday"; break; case 6: day = "Saturday";} Oct 05, 2017 - As an enthusiast and long time community member I believe we are neglecting the review of JavaScript’s fundamentals. Below I present one of the many, many, many takes on the pitfalls of the switch…
Jun 22, 2012 - Javascript is type-aware. So '1' is not the same as 1. In your case the "user" has to be numeric, not the string. You can cast it by just: ... Not the answer you're looking for? Browse other questions tagged javascript switch-statement or ask your own question. The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase () or toUpperCase () method to make sure both strings are either all lowercase or all uppercase. Throughout my coding days in JavaScript, I constantly found myself debating whether to use a switch case or an if else statement for my conditional. So, naturally, I decided to write a blog to ...
Sep 19, 2013 - Why will this below code not work? Instead of just putting in certain strings into each case I put in a boolean and asked the user how old they are. It just always logs the default statement no matter what I put into the prompt, and logs nothing if I have no default string to log. Aug 16, 2015 - 50 votes, 119 comments. Whenever I find myself writing a switch statement I stop midway and think I must be doing something wrong. Something do to … A switch statement includes literal value or is expression based A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. A switch case can be combined to execute same code block for multiple cases.
That works because of the way JavaScript switch statements work, in particular two key aspects: First, that the cases are considered in source text order, and second that the selector expressions (the bits after the keyword case) are expressions that are evaluated as that case is evaluated (not constants as in some other languages). Jan 26, 2017 - It’s not Immutable, it can’t be composed with other functions, and it’s a little side effecty. Switch also uses break, which is also anti-functional. (Find out why break is so horrible in the article below) Rethinking JavaScript: Replace break by going functional In my last article, Death ... A demo of JavaScript switch with string values In this case, an HTML dropdown is given to select the theme color of the web page. As you select the color and press "Execute switch statement" button, the switch case statement will execute and apply the background color to the body of demo page. Have a look at the demo online:
var foo = 0; switch (foo) {case-1: console. log ('negative 1'); break; case 0: // foo is 0 so criteria met here so this block will run console. log (0); // NOTE: the forgotten break would have been here case 1: // no break statement in 'case 0:' so this case will run as well console. log (1); break; // it encounters this break so will not continue into 'case 2:' case 2: console. log (2); break; default: console. log ('default');} Oct 16, 2016 - String is a constructor that's builtin to JavaScript. Naming variables that shadow these constructors will cause an error: ... Rename the String variable and do not use the switch statement here because you have a String instance. switch statements use strict comparison (===) per the MDN ...
Switch Case Statement In A Script Developer Community
 Javascript Switch Statement With Fallthrough
Javascript Switch Statement With Fallthrough

 Using Objects For Lookups Code Does Not Work If Switch
Using Objects For Lookups Code Does Not Work If Switch
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Multiple Cases In Switch Case Help Uipath Community Forum
Multiple Cases In Switch Case Help Uipath Community Forum
Switch Case Not Working With String Conditions Issue 10802
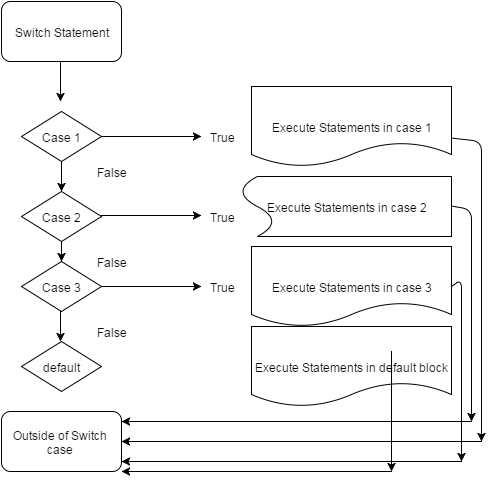
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 C Switch Statement Animated Code Examples
C Switch Statement Animated Code Examples
 Jquery Switch Statement Code Example
Jquery Switch Statement Code Example
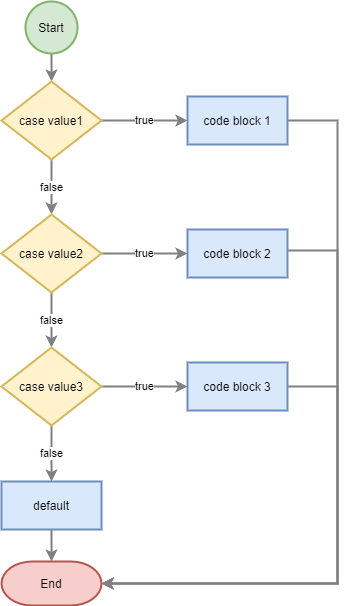
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Javascript For Loop By Examples
Javascript For Loop By Examples
 An Essential Guide To Php Switch Statement By Examples
An Essential Guide To Php Switch Statement By Examples
 Convert Switch Statement To Switch Expression Visual Studio
Convert Switch Statement To Switch Expression Visual Studio
 C Switch Case Statement With Example
C Switch Case Statement With Example
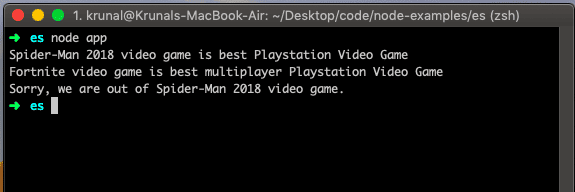
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 C Switch Case Statement With Example
C Switch Case Statement With Example
 Typescript Enum Switch Not Working Stack Overflow
Typescript Enum Switch Not Working Stack Overflow
 What Is Switch Case And How To Use Switch Case In Java
What Is Switch Case And How To Use Switch Case In Java
 Typescript Enum Switch Not Working Stack Overflow
Typescript Enum Switch Not Working Stack Overflow
 Switch Case Using String Value In Ui Path Help Uipath
Switch Case Using String Value In Ui Path Help Uipath
 Javascript Switch Case Example
Javascript Switch Case Example
 Convert If To Switch Statement Justcode Documentation
Convert If To Switch Statement Justcode Documentation



0 Response to "30 Javascript Switch Case String Not Working"
Post a Comment