30 Create Select In Javascript
The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
 How To Create A Dropdown List With Array Values Using
How To Create A Dropdown List With Array Values Using
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
Create select in javascript. The third method is creating a new jQuery DOM element with the option tag. The value of the tag is specified with the val() method and the text with thetext() method. Here, also you should use the append() method to add the element to the select box. We create an array of objects, each with two properties ("d") We loop through the array and for each array element, dynamically create a new select element, using the object's "text" and "val" properties. Returns a reference to the form that contains the drop-down list. length. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex.
There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add () method First, use the Option constructor to create a new option with the specified option text and value: let newOption = new Option ('Option Text', 'Option Value'); text Optional A DOMString representing the content of the element, i.e. the displayed text. If this is not specified, a default value of "" (empty string) is used. value Optional A DOMString representing the value of the HTMLOptionElement, i.e. the value attribute of the equivalent <option>.If this is not specified, the value of text is used as the value, e.g. for the associated <select ... 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
A <select> element provides you with a list of options. A <select> element allows you to select one or multiple options. To create a <select> element, you use the <select> and <option> elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... /* For each option in the original select element, create a new DIV that will act as an option item: */ c = document.createElement("DIV"); Java Script Tutorial - Code for create select <script type="text/javascript"> <!--// function makeForm() {mypara=document.getElementById("paraID"); //this is an element already on the page //its purpose is to provide a place to put the form //if the form were merely added to the document, it would appear at the end ...
Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. CSS Web Development Front End Technology Javascript. To create custom select boxes with CSS and JavaScript, the code is as follows −.
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; Add or Append Options to Select Options by using jQuery or JavaScript. Several tutorials available already for adding options to a select options drop down. Anyhow I am just discussing my way of appending or adding an item of option to the existing select options list. JQuery
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The objects you create with the Object.create() method are also object literals and the instances of JavaScript's built-in Object() object type. Wrapping Up & Next Steps In JavaScript, you can use four different techniques to create new objects. HTMLSelectElement.add () The HTMLSelectElement.add () method adds an element to the collection of option elements for this select element.
Select and Option objects. Last updated: November 19th, 2008. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. create `select` element using javascript. Ask Question Asked 1 year ago. Active 1 year ago. Viewed 556 times 2 I have an html table that I am creating dynamically its populating everything Accept select element I tried all the methods but its not working please have a look. My complete code for table:- ...
To dynamically create a select, you first need to create a <select> element using the following code: Click here to view code image. var select = $ ("<select></select>"); Then you need to add options by creating the <option> element, setting a value for the option, and then defining the HTML to appear in the select. ... The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).
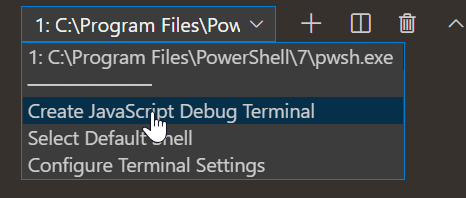
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Javascript List Example Select And Option
Javascript List Example Select And Option
Triggered Javascript Knowledge Base
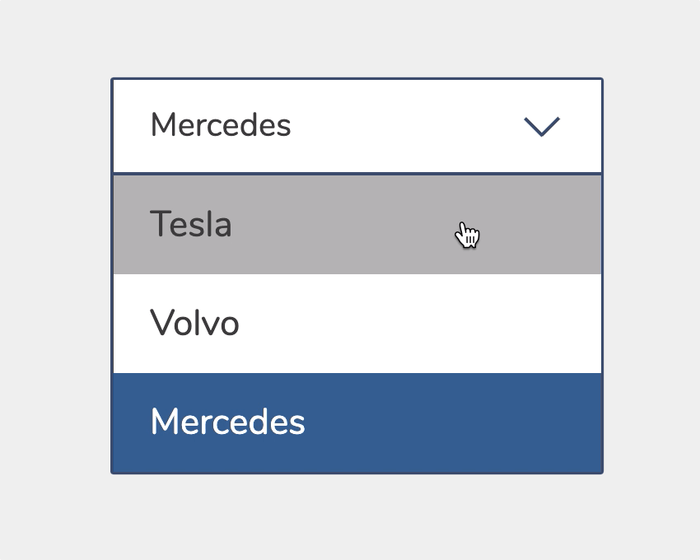
 Folding Select Dropdown Using Javascript And Css Dropdown
Folding Select Dropdown Using Javascript And Css Dropdown
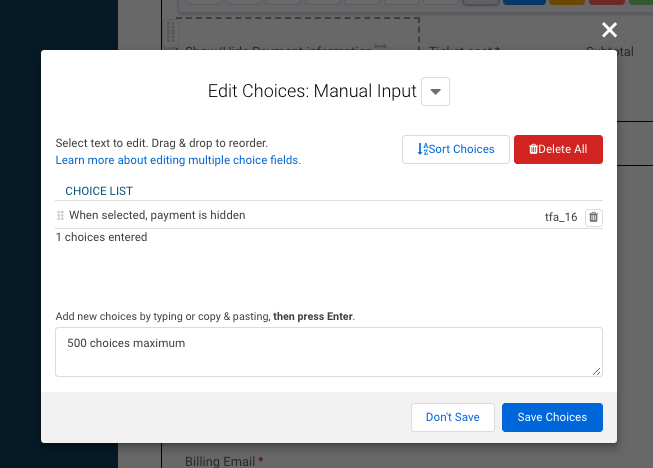
 Using Javascript To Create Discount Codes In Formassembly
Using Javascript To Create Discount Codes In Formassembly
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
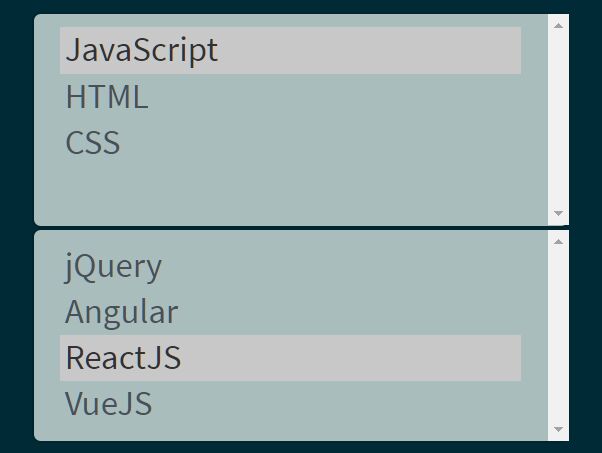
 Css Amp Javascript Codes Create Dual List Box With Pure
Css Amp Javascript Codes Create Dual List Box With Pure
 Create Select Element Using Javascript Stack Overflow
Create Select Element Using Javascript Stack Overflow
 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 How To Get Value Of Jquery Nice Select Semicolonworld
How To Get Value Of Jquery Nice Select Semicolonworld
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 How To Create A Customize Selected Tab Styles In Javascript
How To Create A Customize Selected Tab Styles In Javascript
 Connect An Oracle Database Via Odbc To Squish Using
Connect An Oracle Database Via Odbc To Squish Using
 Freelancing Startups And Software Engineering A Listly List
Freelancing Startups And Software Engineering A Listly List
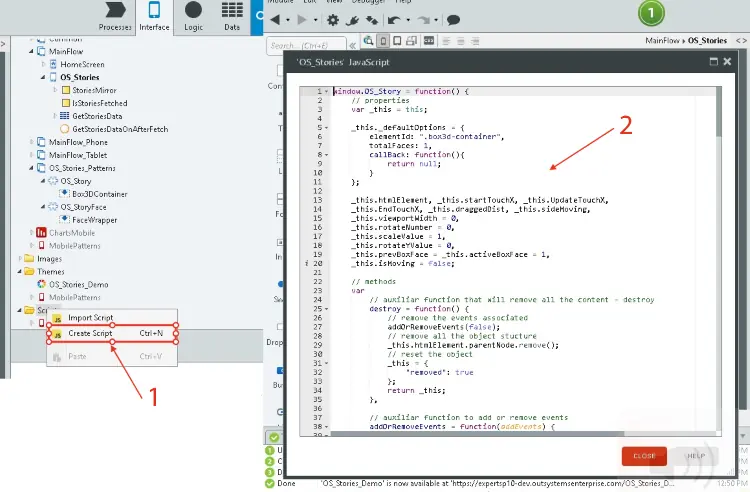
 Everyone Loves A Good Story How To Make A Mobile Stories
Everyone Loves A Good Story How To Make A Mobile Stories
 How To Create A Custom Multi Select Or Single Menu Html
How To Create A Custom Multi Select Or Single Menu Html

 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Create Chained Selects From Groups Of Related Options
Create Chained Selects From Groups Of Related Options
 Create A New Drop Down Based On Another Drop Down In
Create A New Drop Down Based On Another Drop Down In
Jquery Checkbox List Select Unselect All With
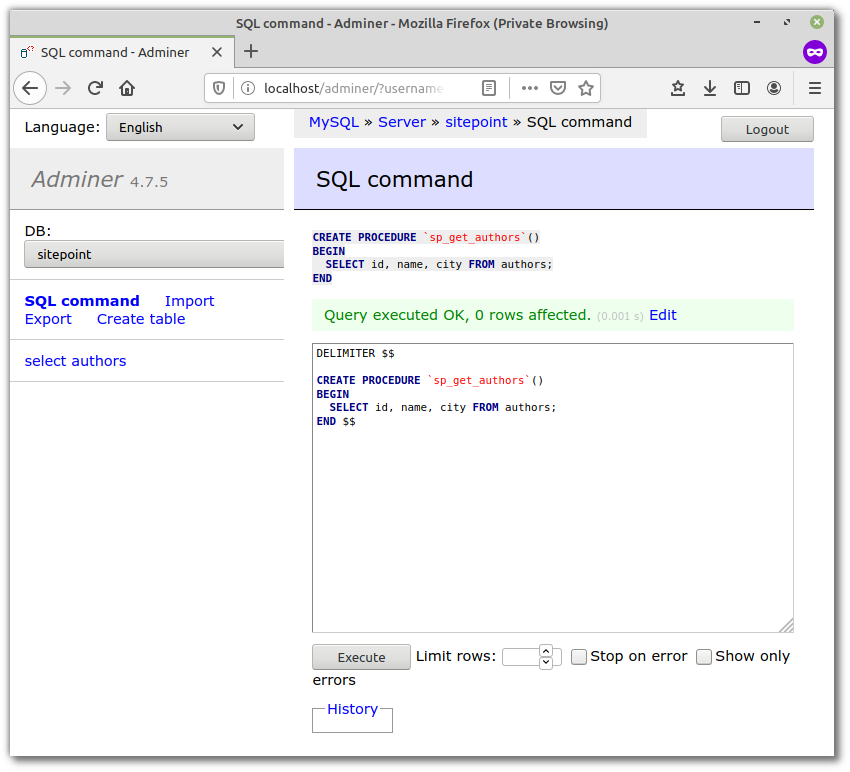
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
Creating A Windows Store App Using Html Javascript And Css
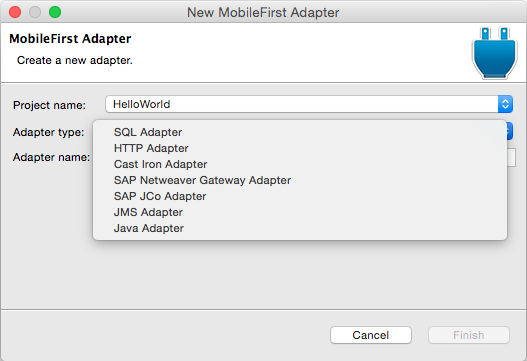
 Javascript Http Adapters Ibm Mobile Foundation Developer Center
Javascript Http Adapters Ibm Mobile Foundation Developer Center
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
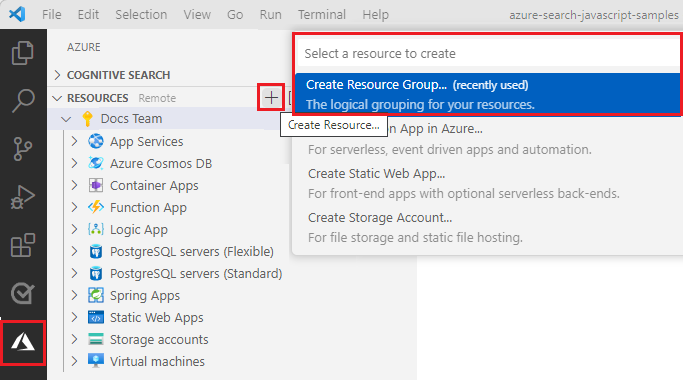
 Javascript Tutorial Search Integration Overview Azure
Javascript Tutorial Search Integration Overview Azure
 Dynamically Add To Dropdown Using React Select Creatable
Dynamically Add To Dropdown Using React Select Creatable

0 Response to "30 Create Select In Javascript"
Post a Comment