29 Javascript Get Style Value
To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
Mozilla and Opera expect CSS syntax, not JavaScript syntax. For instance, to get the font size you must use font-size, as in CSS, and not fontSize, as in JavaScript. Mozilla knows only a very few styles. border[-something], for instance, is empty in Mozilla, though Opera faithfully reports the correct styles. Explorer

Javascript get style value. You can get CSS values in JavaScript through two methods: The style property; getComputedStyle. The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript, where you’ll learn how to build anything you want from scratch. Enrollment for Learn JavaScript opens in July 2018 (next week!). 7/7/2019 · Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: The getPropertyValue () method returns the value of the specified CSS property.
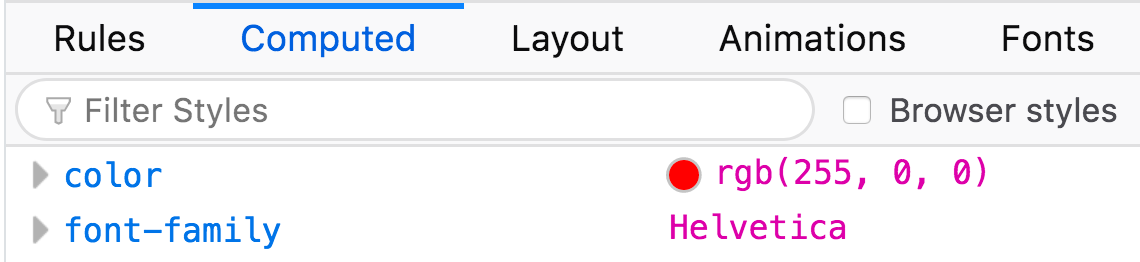
Third, use the getComputedStyle() method to get all the computed style of the paragraph element. The color property is red as indicated in the Console window ( rgb(255, 0, 0)) as expected. 2) The getComputedStyle() for pseudo-elements example. The following example uses the getComputedStyle() method to pull style information from a pseudo-element: To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ...
Definition and Usage The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. function getStyle(el, styleProp) { var value, defaultView = (el.ownerDocument || document).defaultView; // W3C standard way: if (defaultView && defaultView.getComputedStyle) { // sanitize property name to css notation // (hypen separated words eg. font-Size) styleProp = styleProp.replace(/([A-Z])/g, "-$1").toLowerCase(); return defaultView.getComputedStyle(el, null).getPropertyValue(styleProp); } else if (el.currentStyle) { // IE // sanitize property name to camelCase styleProp = styleProp ... Code language: JavaScript (javascript) Parameters. The getAttribute() accepts an argument which is the name of the attribute from which you want to return the value. Return value. If the attribute exists on the element, the getAttribute() returns a string that represents the value of the attribute.
The getComputedStyle () method gets all the actual (computed) CSS property and values of the specified element. The computed style is the style actually used in displaying the element, after "stylings" from multiple sources have been applied. Style sources can include: internal style sheets, external style sheets, inherited styles and browser ... The left property sets or returns the left position of a positioned element. This property specifies the left position of the element including padding, scrollbar, border and margin. Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed. Tip: To set or return the right position of a positioned ... To get the values of all CSS properties for an element you should use Window.getComputedStyle()instead. The following code snippet demonstrates the difference between the values obtained using the element's styleproperty and that obtained using the getComputedStyle()method:
As most JavaScript functions, the method used for style display also has a return value. It shows the display type of a specific element. You are now familiar with all the display types. Therefore, it will be easy for you to identify the return value you get when trying out the function yourself. The CSSStyleDeclaration.getPropertyValue () method interface returns a DOMString containing the value of a specified CSS property. JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on.
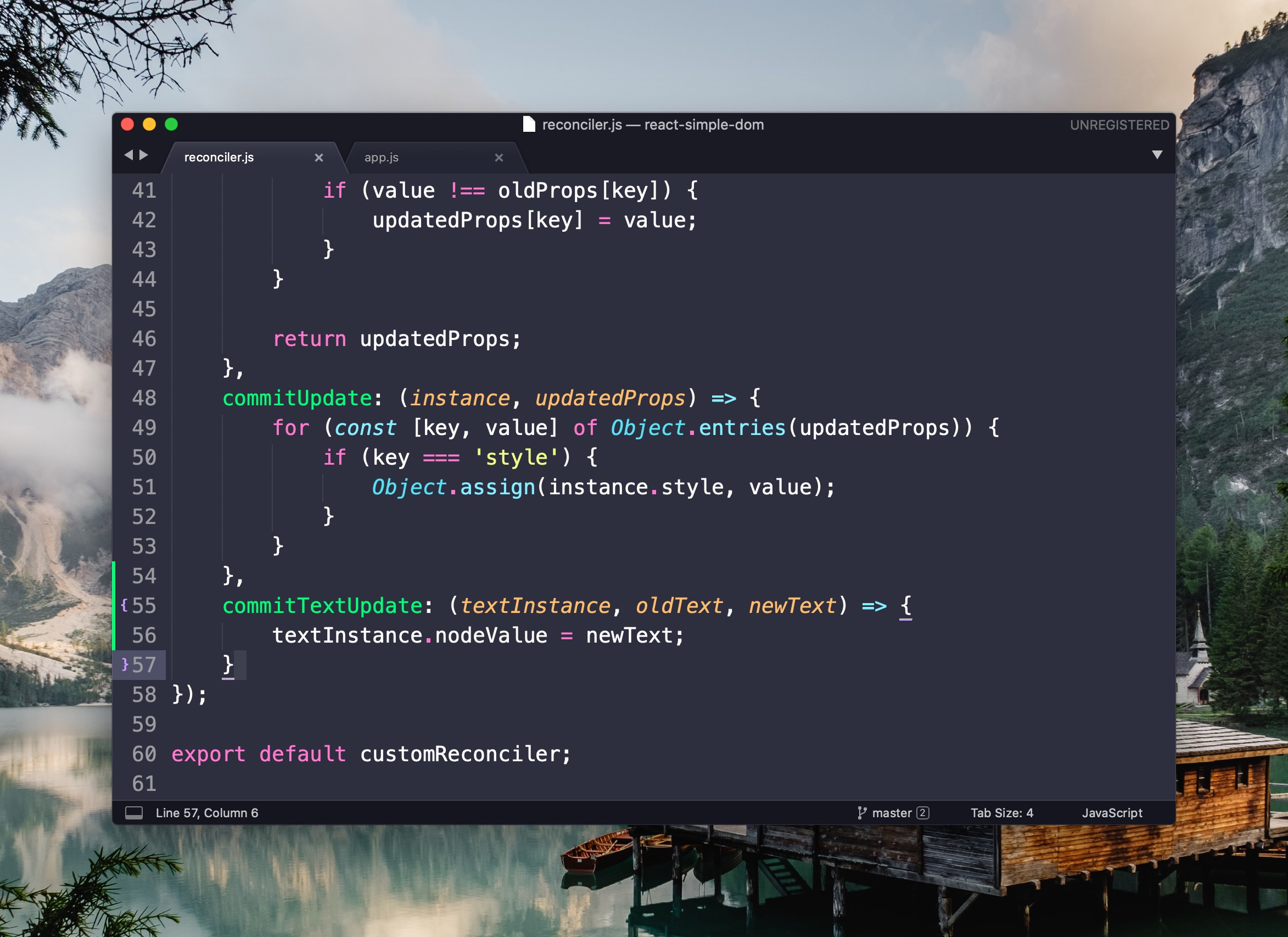
Getting CSS Translate values with JavaScript 24th Jun 2020. How do you get a translateX, translateY or translateZ value in JavaScript? Turns out, you need to read transform matrices. But it can be quite easy. Matrices. Browsers turn transform values into 2d or 3d matrices depending on what transformations you applied. If the style was declared inline or with JavaScript, you can just get at the style object: return element.style.display === 'block'; Otherwise, you'll have to get the computed style, and there are browser inconsistencies. IE uses a simple currentStyle object, but everyone else uses a method: The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
Get the value of the <button> element's first attribute: var x = document.getElementsByTagName("BUTTON").attributes.value; Try it Yourself » More "Try it Yourself" examples below. The style property returns the inline styles of an element. It is not very useful in practice because the style property doesn't return the rules that come from elsewhere e.g., styles from an external style sheet. To get all styles applied to an element, you should use the window.getComputedStyle() method. Summary Get the computed style properties or set CSS properties for an element. The getComputedStyle () method (IE < 9: currentStyle property) corresponds to the rendered on-page style of an element after all stylesheets were applied. It can be accessed as follows: var el = document. querySelector ( 'div' );
The actual value we get back is this: console.log( tr); // matrix (0.8660254037844387, 0.49999999999999994, -0.49999999999999994, 0.8660254037844387, 0, 0) The browser turns the CSS rotation transform into a matrix transform. I imagine it does this to simplify what could be multiple transforms on the single element into one value. The jQuery css () method is used to get the computed value of a CSS property or set one or more CSS properties for the selected elements. This method provides a quick way to apply the styles directly to the HTML elements (i.e. inline styles) that haven't been or can't easily be defined in a stylesheet. Get a CSS Property Value The Window.getComputedStyle() method returns an object containing the values of all CSS properties of an element, after applying active stylesheets and resolving any basic computation those values may contain. Individual CSS property values are accessed through APIs provided by the object, or by indexing with CSS property names.
The style property is not really useful to get style information that comes from elsewhere, such as the style rules defined using the <style> elements, or external style sheets. Getting Rendered Styles. To get the actual CSS properties values that were used to render an HTML element, you can use the getComputedStyle() method. This method works ...
 Get Value From Javascript To Html Page Without Ajax Stack
Get Value From Javascript To Html Page Without Ajax Stack
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 The Problem With Delta Loads From Transactional Systems
The Problem With Delta Loads From Transactional Systems
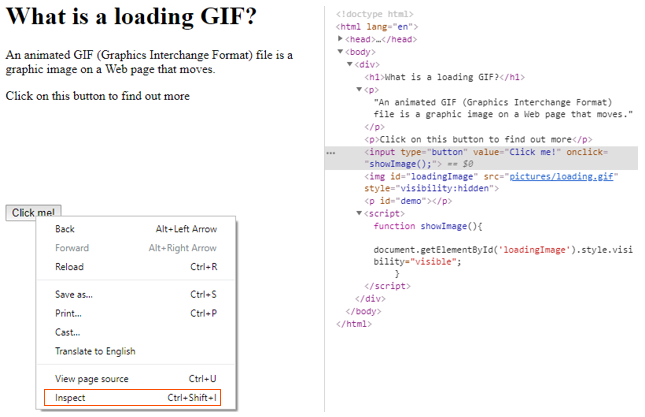
 How To Find If An Item Is Clickable Or Not Sap Blogs
How To Find If An Item Is Clickable Or Not Sap Blogs
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom

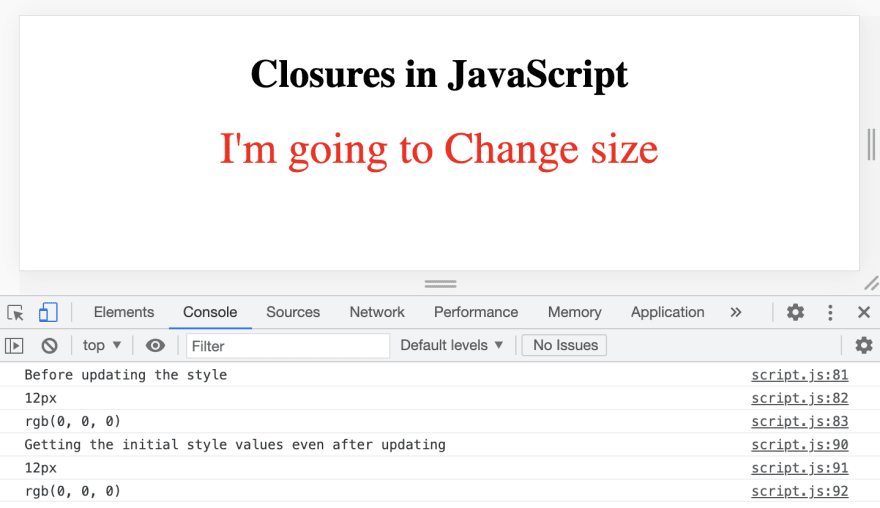
 Let S Try To Understand The Concept Of Javascript Closures In
Let S Try To Understand The Concept Of Javascript Closures In
 Set Dynamic Css Value By Object Attribute String Value
Set Dynamic Css Value By Object Attribute String Value
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
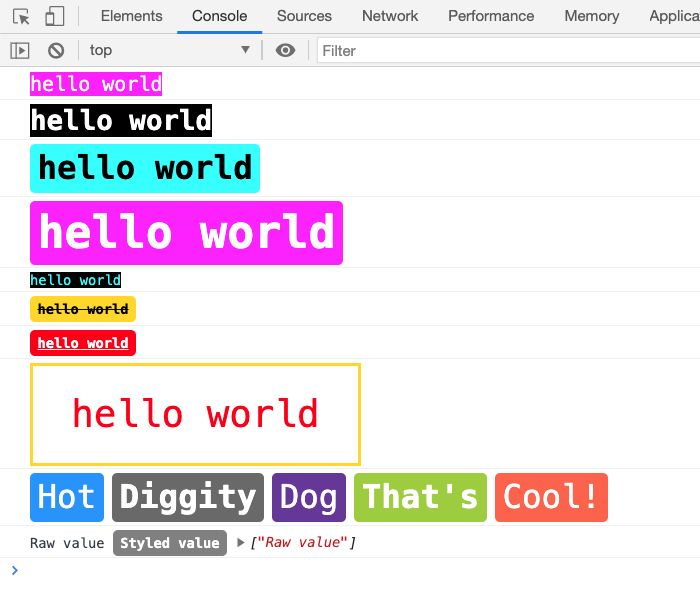
 Styling Console Log Output With A Chalk Inspired Formatter
Styling Console Log Output With A Chalk Inspired Formatter
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Getting Css Translate Values With Javascript Css
Getting Css Translate Values With Javascript Css
How Css Works Learn Web Development Mdn
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
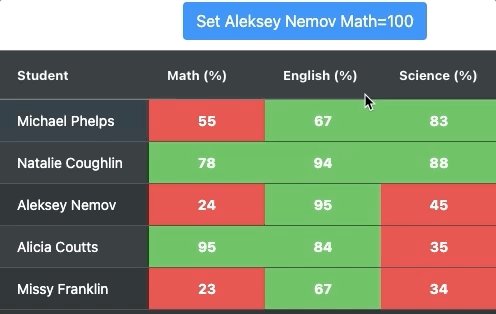
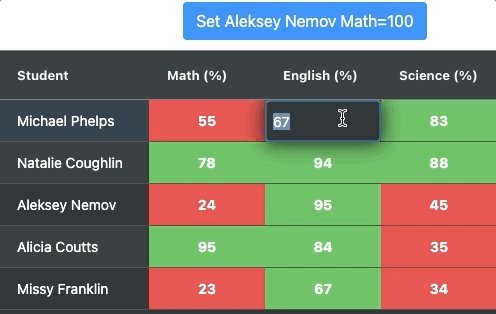
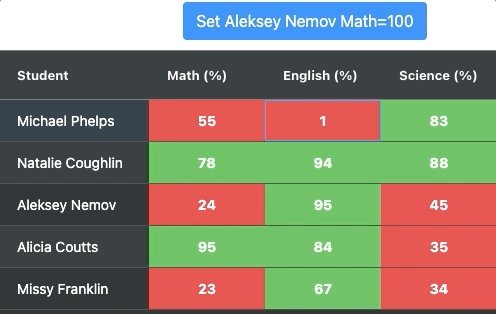
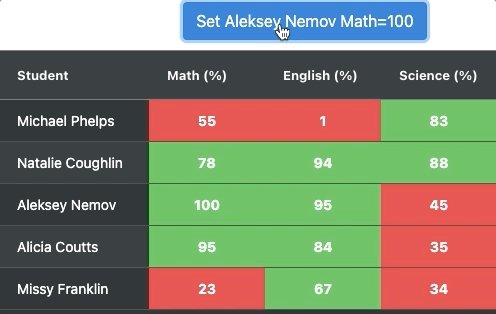
 Conditional Formatting For Cells In Ag Grid
Conditional Formatting For Cells In Ag Grid
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
.jpg) Using The Excel Services Javascript Api To Work With Embedded
Using The Excel Services Javascript Api To Work With Embedded
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
How Do I Change A Field Style Based On Name Field
 The Difference Between Sass Less Variables And Css Custom
The Difference Between Sass Less Variables And Css Custom
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
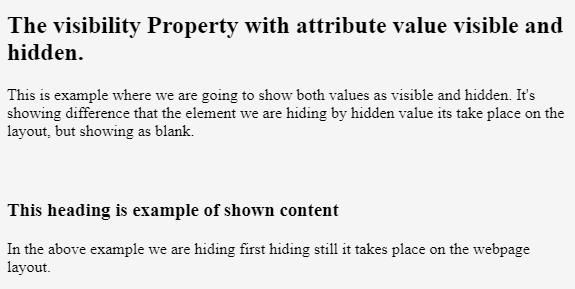
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Embedded Autocomplete Nextembedded
Embedded Autocomplete Nextembedded
 Web Design Html5 Css3 And Javascript 小朱 Ms Mvp On Windows
Web Design Html5 Css3 And Javascript 小朱 Ms Mvp On Windows

0 Response to "29 Javascript Get Style Value"
Post a Comment