35 On Tab Close Event Javascript
You can do some small things before the customer closes the tab. javascript detect browser close tab/close browser but if your list of actions are big and the tab closes before it is finished you are helpless. You can try it but with my experience donot depend on it. onbeforeunload event trigger when tries to close, refresh the tab or closing the Browser. You can use this to display an alert message on the Browser for this you only need to return your message text.
 Browser Tab Close Event In Jquery Archives Coded Creatures
Browser Tab Close Event In Jquery Archives Coded Creatures
8/2/2014 · Following is the JS code for handling these situations.You need to test this on different browsers before applying. var validNavigation = false; function wireUpWindowUnloadEvents () { /* * List of events which are triggered onbeforeunload on IE * check http://msdn.microsoft /en-us/library/ms536907 (VS.85).aspx */ // Attach the event ...

On tab close event javascript. Unfortunately inspecting the clientY/pageY value of the event, as suggested by some of the answers here, is not a reliable way to determine if the unload event is being fired by as a consequence of the user closing the page.. The reason clientY/pageY is negative when you click the browser's close button is because the close button is positioned above the top of the document (i.e. above pixel 0 ... We register the blur event on the global document variable. Generally, the blur and focus events are often used in conjunction.. The blur event is triggered when an element or the entire tab (document) loses focus, i.e. when we no longer access it. In contrast, the focus event is triggered when an element or the tab (document) is refocused, i.e. in our case it is back on the tab. Using JavaScript onbeforeunload event, you can easily show a confirmation on tab close event. JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage.
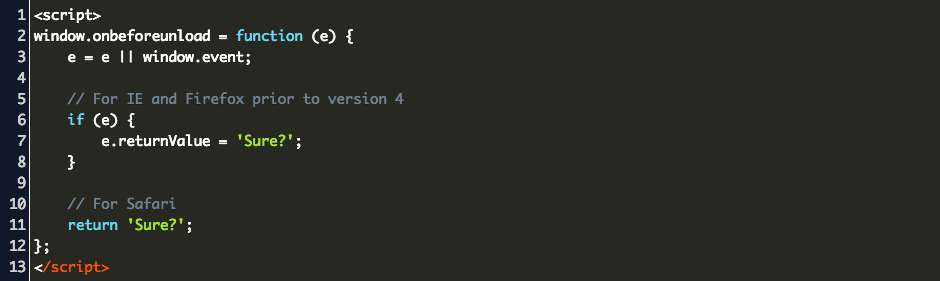
27/9/2014 · <script type = 'text/javascript' > //Maps an event to the window closing event window. onbeforeunload = function (e) {alert ("The Window is closing!" ); }; </script> However, this event as mentioned is handled purely client-side and so you aren't really going to be able to handle any server-side operations within your code-behind and will have no guarantee that the code is going to be … In this tutorial, you'll learn how to close a browser tab (or whole window) with JavaScript. ... In this tutorial, you'll learn how to close a browser tab (or whole window) with JavaScript. Get my ... Function that will be called when this event occurs. The function will be passed the following arguments: tabId integer. ID of the tab that closed. removeInfo object. The tab's window ID, and a boolean indicating whether the window is also being closed.
Detect browser tab close or refresh with JavaScript You cannot control when user closes or refreshes a web page in a browser tab, but you can let the user know when the tab is closed or refreshed. In this post we will discuss how to detect when a browser tab is closed or refreshed and show an alert. How to identify event of close browser or tab using jquery and javascript. Your best bet would be to use window.onbeforeunload, an event which is fired when the window is about to unload its ... This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event occurs.
To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. Note that window.close () will only work under the following conditions: On all modern browsers, the web page to be closed must be the first in that window/tab's session history. In this video tutorial, you will learn how to close/window tab created using javascript.Source Code:https://www.fwait /how-to-close-tab-window-created-usi... Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for ...
This code detects when the mouse is going to the close button, but not detect when the close button is pressed. If you want you can add this event too. In my case I don't want to avoid the close, I want to show information if I think that you are thinking to close the page. - manufosela Apr 13 '16 at 9:42 Is there any way to trigger a window/tab close event with jQuery. I already tried with $('selector').unload() But it didn't work. Prevent close event of browser or browser tab using javascript. When a user click on close button of a tab at that time confirmation box should be displayed that prompt user that whether to close or not? I know it is coming by default of browser but I want my own message to display so I used confirm box. But when users closes then tab is closed.
You can't detect it with javascript. Only events that do detect page unloading/closing are window.onbeforeunloadand window.unload. Neither of these events can tell you the way that you closed the page. javascript detect browser close tab/close browser Update: I was researching this issue along with some recommendations. And apart from this above option, the best way you can handle such cases is by creating sessions with no activity timeout of may be 25-30 mins. Once the timer event elapses, it checks the cancelLogout flag to see if the logout event has been cancelled. If the timer has been cancelled, then it would stop the timer. If the browser or tab was closed, then the cancelLogout flag would remain false and the event handler would log the user out.
I was working on a WordPress project which i need to clear the PHP session when the browser or browser tab is closed. Although Javascript provides the window.onbeforeunload event but it will be triggered even whenever you leave the website. Finally i got a simple solution from Daniel Melo in StackOverflow.The following code required jQuery and i have included the Google one in the HTML. Window.close() The Window.close() method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open() method. onbeforeunload or onunload Two of the most popular events of HTML DOM that are used to detect browser's close event are " onunload " and " onbeforeunload ". Using onunload is pretty straight; just subscribe the JavaScript event. " onunload " works okay on Internet Explorer, but doesn't work fine in Mozilla Firefox.
JavaScript - Close Current Tab on Button Click with Confirmation In this code snippet we will learn how to close current tab on button click event with confirmation box. Here we will implement JavaScript function to close current tab with confirmation box. I am developing a web app where i want to call my javascript Logout() function only when browser tab / browser close button is clicked. Not when page navigation, page refresh. I have used onbefeunload. but it is not working properly. I am doing this enhancement because, when i close the browser tab during login session, i cannot able to logout. 7/10/2010 · //Detect Browser or Tab Close Events $(window).on('beforeunload',function(e) { e = e || window.event; var localStorageTime = localStorage.getItem('storagetime') if(localStorageTime!=null && localStorageTime!=undefined){ var currentTime = new Date().getTime(), timeDifference = currentTime - localStorageTime; if(timeDifference<25){//Browser Closed localStorage.removeItem('storagetime'); }else{//Browser Tab Closed …
If the user closes the browser without clicking the logout button, the browser close event detection would require for updating the flag in the database. Using JavaScript onbeforeunload event, you can detect browser or tab close event and update the user online status in the database. And if you attach this to the browser close event, it will work. HTML < body ... A solution is to create a javascript function which call an aspx-page which clear the session and remove all cookies. JavaScript. ... Clearing redux state on close of browser tab. window.close () But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax. Note: A current window/tab will only get closed if and only if it was created & opened by that script.Means the window.close syntax is only allowed for the ...
After my initial research i found that when we close a browser, the browser will close all the tabs one by one to completely close the browser. Hence, i observed that there will be very little time delay between closing the tabs. So I taken this time delay as my main validation point and able to achieve the browser and tab close event detection. This is how you can alert user on the close of the browser/Tab Close Event.. Create a javascript file by the name check_browser_close.js in the root directory of the folder with the following content: // JScript File /** * This javascript file checks for the brower/browser tab action. * It is based on the file menstioned by Daniel Melo.
 How To Close All Of Your Safari Tabs At Once On Iphone Or
How To Close All Of Your Safari Tabs At Once On Iphone Or
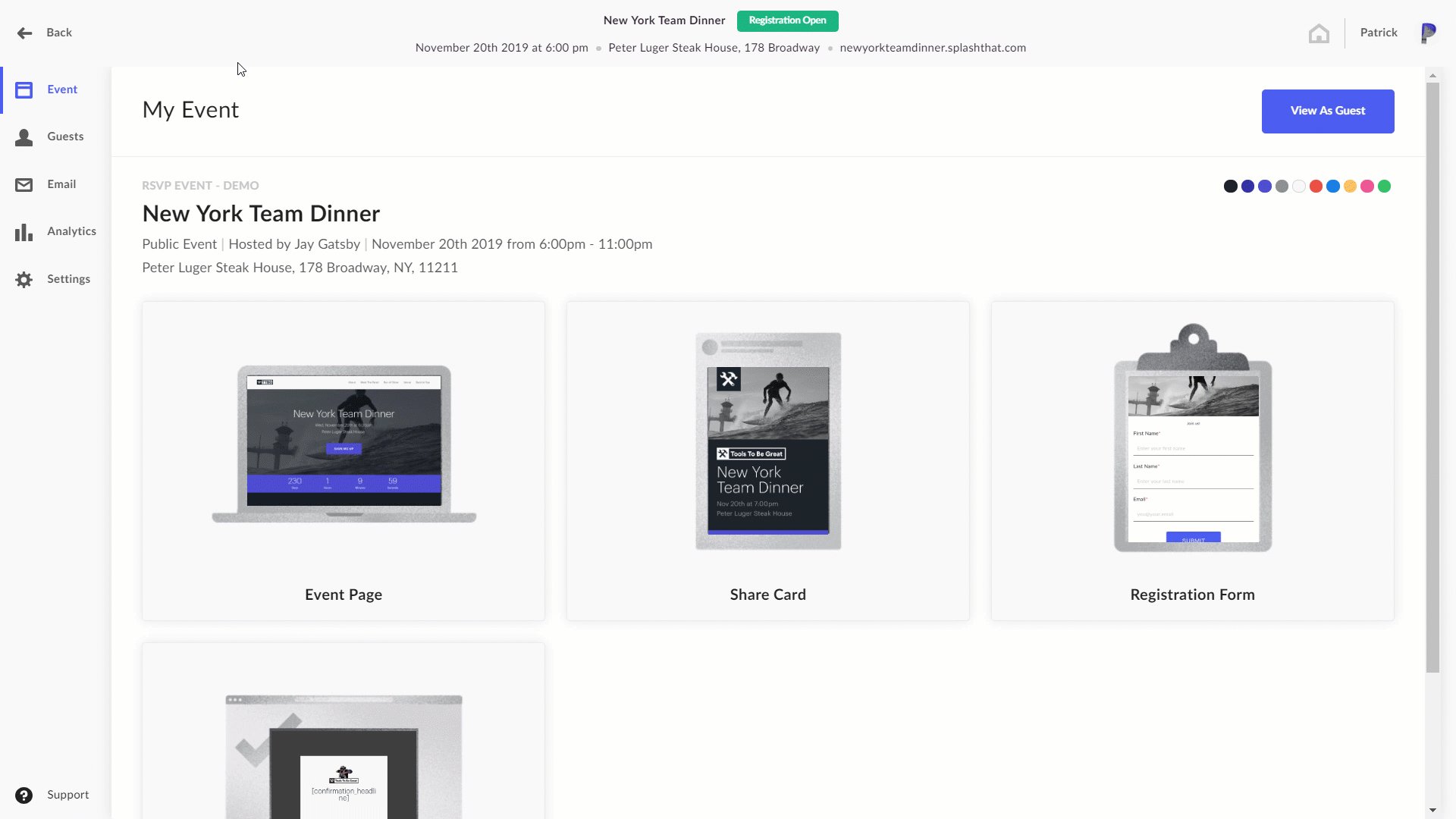
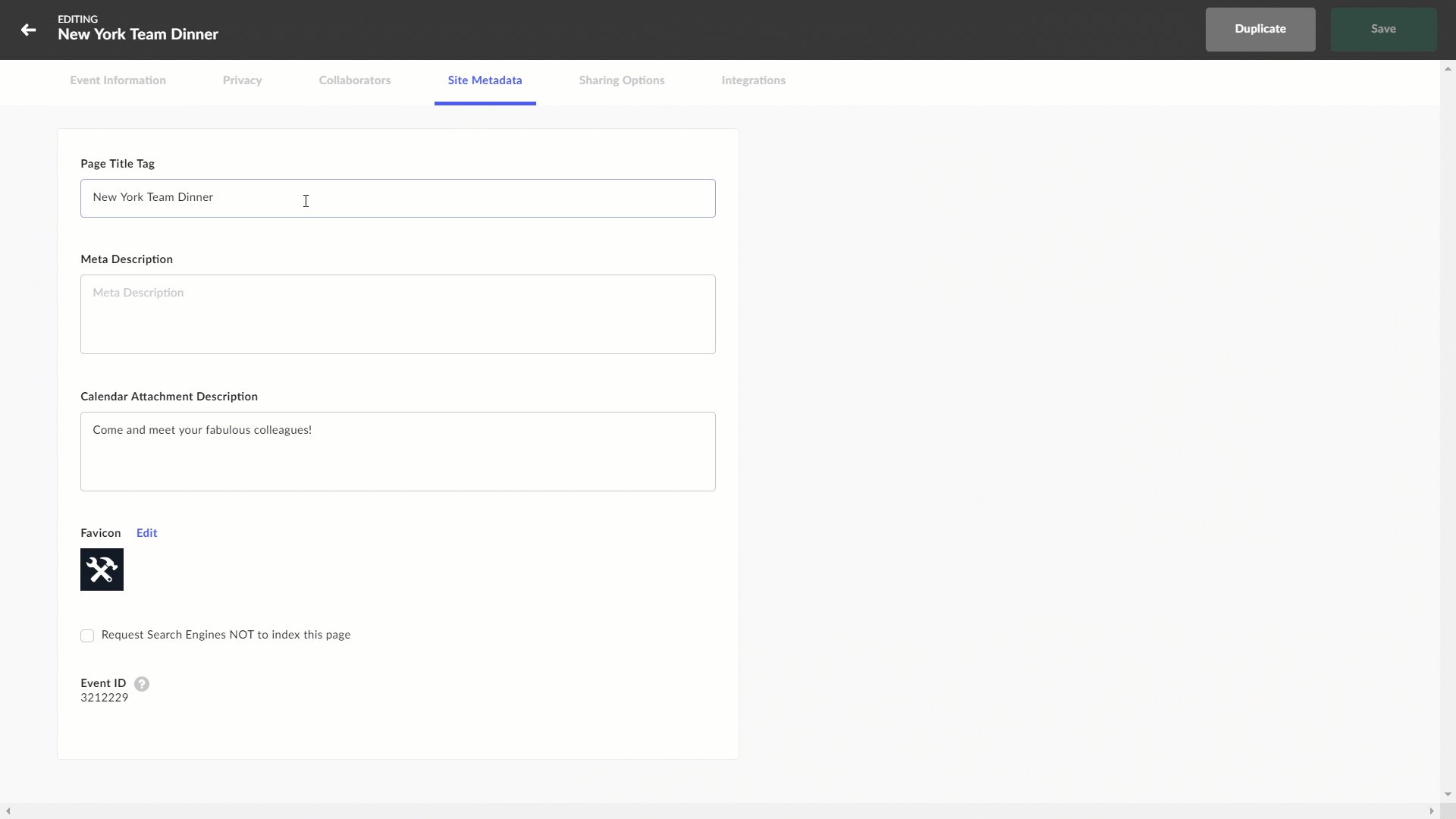
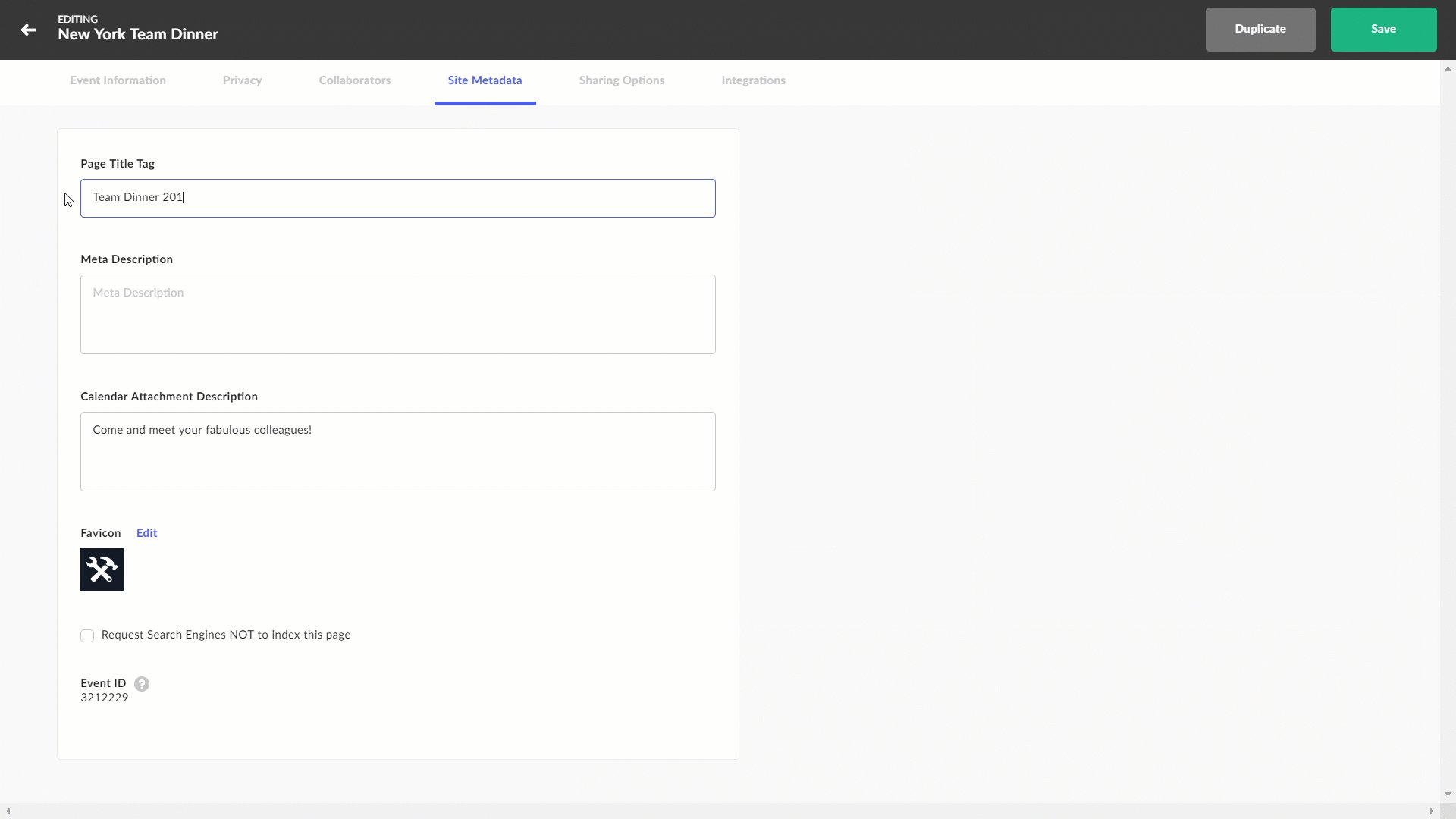
 How Do I Change The Event Name In My Browser Tab Splash
How Do I Change The Event Name In My Browser Tab Splash
Restart Chrome Without Losing Tabs G Suite Tips
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
How To Restore Google Chrome Tabs In 3 Different Ways
 Jquery Amp Javascript Capture The Browser Or Tab Closed Event
Jquery Amp Javascript Capture The Browser Or Tab Closed Event
 Capture Browser Or Tab Close Event Jquery Javascript
Capture Browser Or Tab Close Event Jquery Javascript
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 Automatically Trigger Sign Out During Browser Window Close
Automatically Trigger Sign Out During Browser Window Close
 Is It Possible To Capture Open In New Tab Clicked Event Of
Is It Possible To Capture Open In New Tab Clicked Event Of
Custom Message When Closing The Browser Tab Jquery Forum
 Omi Support Tip Easy Related Event Correlation
Omi Support Tip Easy Related Event Correlation
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Prestashop Popup On Exit Page On Browser Tab Close Event
Prestashop Popup On Exit Page On Browser Tab Close Event
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
 Confirmation Before Closing Of Tab Browser Using Javascript
Confirmation Before Closing Of Tab Browser Using Javascript
 How To Using Js Detect Browser Window Tab Close Event
How To Using Js Detect Browser Window Tab Close Event
 Smooth Operator Searching For Multiple Field Values Splunk
Smooth Operator Searching For Multiple Field Values Splunk
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 Task Manager See What Tabs Or Extensions Are Slowing Down
Task Manager See What Tabs Or Extensions Are Slowing Down
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
 I Need To Detect Tab Close And Browser Close Event Get Help
I Need To Detect Tab Close And Browser Close Event Get Help
 I Need To Detect Tab Close And Browser Close Event Get Help
I Need To Detect Tab Close And Browser Close Event Get Help
 Capture Browser Or Tab Close Event Jquery Javascript
Capture Browser Or Tab Close Event Jquery Javascript
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
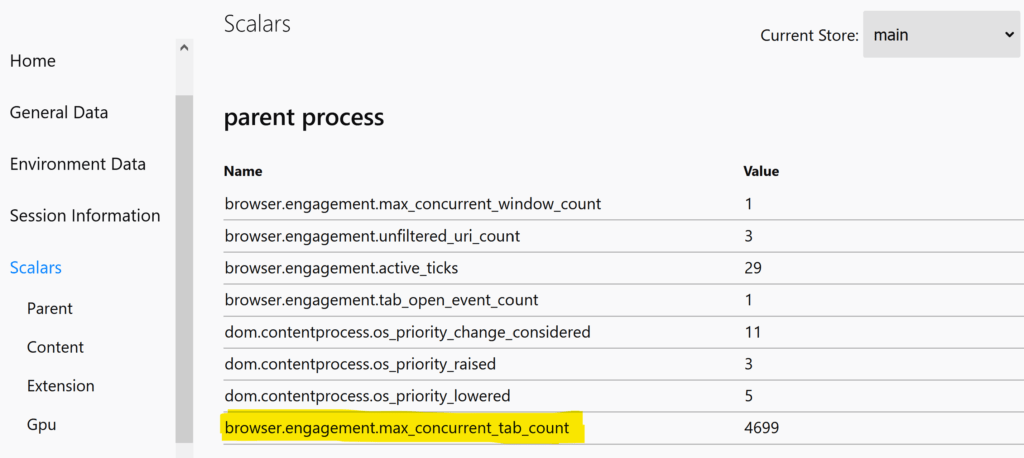
 How To Get Count Number Of Current Open Tabs In Firefox
How To Get Count Number Of Current Open Tabs In Firefox
 Incognito Mode May Not Work The Way You Think It Does Wired
Incognito Mode May Not Work The Way You Think It Does Wired
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
Reopen Recently Closed Tabs In Chrome G Suite Tips
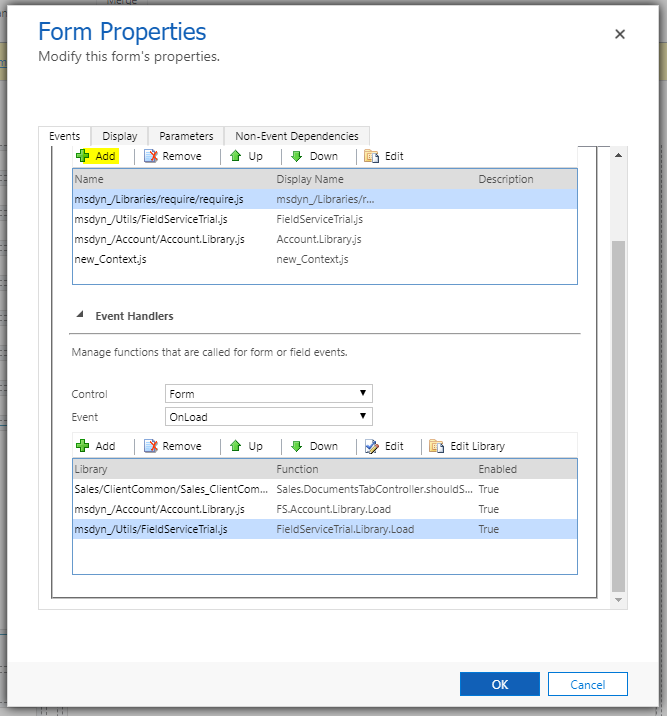
 Run Javascript When User Clicks On Unified Interface Tab
Run Javascript When User Clicks On Unified Interface Tab

0 Response to "35 On Tab Close Event Javascript"
Post a Comment