32 Javascript If Else And
1 week ago - Statement that is executed if condition ... including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript.... Comparison and logical operators are used in conditions. So to learn more about comparison and logical operators, you can visit JavaScript Comparison and Logical Operators. ... An if statement can have an optional else clause. The syntax of the if...else statement is:
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube....

Javascript if else and. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: What is an if...else statement in JavaScript? The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed.
JavaScript is a text-based scripting/programming language used in front and back-end development. The if statements are conditional statements that make decisions based on the defined criteria. These statements perform different actions under different conditions; if the defined/specified criteria are met, the block of code in the body of the if statement will be executed. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability. Conditional operator '?' ¶
In JavaScript if else statement executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. JavaScript has the very broad support of conditional statements. Case statements are alternative to multiple if-else statements. Case statements make code efficient and look less messy. Case statements are very useful in JavaScript, where testing of multiple large numbers of conditions is required. Recommended Articles Jan 23, 2021 - A number 0, an empty string "", null, undefined, and NaN all become false. Because of that they are called “falsy” values. Other values become true, so they are called “truthy”. So, the code under this condition would never execute: ... The if statement may contain an optional “else” ...
JavaScript if...else 語法 ... 你還可以用很多個 else if 切分更多個條件區塊,程式會從上到下執行每一個 condition,直到第一個 condition 為 true 的區塊,且就只會執行這個區塊的語句;但如果 condition 全部都是 false 則執行 else 區塊 (你也可以省略 else 區塊,則會全部跳過 ... JavaScript If Else is used to implement conditional programming. In this tutorial, we shall learn following statements related to JavaScript If Else. JavaScript if...else: Syntax and Use JavaScript if statement lets you to create a code block with a condition and if the specified condition is true then code statements written inside the if block will get executed. The else statement also creates a code block that is only executed when the specified condition in the if statement is false.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. In such cases, you need to use conditional statements that allow your program to make correct decisions and perform right actions. JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement.
In this case else part is mandatory. && Operator. In another case, if you have only if condition you can use && operator as: condition && action; For instance:!this.settings && (this.settings = new TableSettings()); FYI: You have to try to avoid using if-else or at least decrease using it and try to replace it with Polymorphism or @Mark To claim that there is never a reason to use "else if" is incorrect. Else if statements are akin to using "switch", however it will allow for more elaborate comparisons. Switch, of course, allows for very simple comparisons only. So yes, there's definitely good reasons for using else if. - jolsen Apr 20 '15 at 16:29 | Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false.
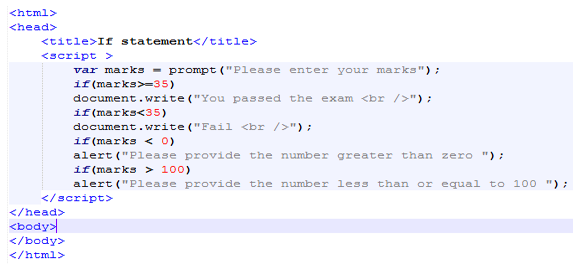
The JavaScript if-else structure is used for making two-way decisions. In JavaScript if-else structure, one condition and two blocks of statement are given. Either one of the two blocks of statements is executed after evaluating the given condition. The JavaScript if-else structure, first the given condition is tested. JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, ... Using if..else, write the code which gets a number via prompt and then shows in alert: 1, if the value is greater than zero,-1, if less than zero,
1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. Use if-else conditional statements to control the program flow. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. Jan 31, 2020 - If you chain many if else statements, the code will become hard to read and difficult to maintain. In such situations, you should use the switch statement. ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement.
JavaScript If-else The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. Specification Status Comment; ECMAScript 2017 Draft (ECMA-262) The definition of 'if statement' in that specification. Draft : ECMAScript 2015 (6th Edition, ECMA-262) Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Using conditions in JavaScript is easy.
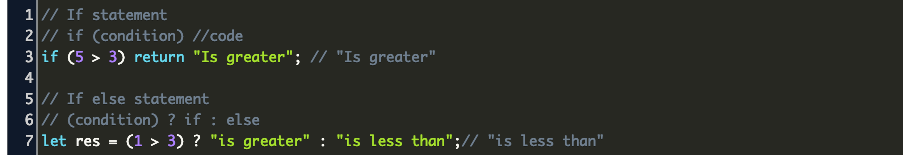
JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Syntax: if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions. condition が falsy で、かつ else 節が存在するなら実行される文です。ブロック文およびさらにネストされた if ... JavaScript に elseif 構文はありませんので注意してください。 else と if ...
 Help Please For Loop With If Else Statement Javascript
Help Please For Loop With If Else Statement Javascript
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement
 Function Returns Undefined At End Of If Statement Even Though
Function Returns Undefined At End Of If Statement Even Though
 Javascript If Else Contd Ppt Download
Javascript If Else Contd Ppt Download
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Remove Unnecessary Else Blocks With Guards And Early Returns
Remove Unnecessary Else Blocks With Guards And Early Returns
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 Gewachshaus Wassrig Wiederherstellung Javascript Only If
Gewachshaus Wassrig Wiederherstellung Javascript Only If
Use If Else Statement To Check Number Range In Javascript
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript

 Javascript Tutorial 9 If Else Statement
Javascript Tutorial 9 If Else Statement
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement
 Javascript If Else Statement Skip If Condition Stack Overflow
Javascript If Else Statement Skip If Condition Stack Overflow
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
Ternary Operators In Javascript Are You Tired Of Repeating
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 Quiz Amp Worksheet If Else Else If In Javascript Study Com
Quiz Amp Worksheet If Else Else If In Javascript Study Com
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 How To Use If Else Conditions In Javascript Visual Tutorial For Beginners
How To Use If Else Conditions In Javascript Visual Tutorial For Beginners
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
Comparing Javascript And Python Loops And If Else Statements
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples

_24Feb17_1750.png)

0 Response to "32 Javascript If Else And"
Post a Comment