32 Javascript Get Time In Milliseconds
Note that unlike many other systems, timestamps in JavaScript are in milliseconds, not in seconds. Sometimes we need more precise time measurements. JavaScript itself does not have a way to measure time in microseconds (1 millionth of a second), but most environments provide it. JavaScript, however, understands the date based on a timestamp derived from Unix time, which is a value consisting of the number of milliseconds that have passed since midnight on January 1st, 1970. We can get the timestamp with the getTime() method.
 How To Compare Two Dates In Javascript
How To Compare Two Dates In Javascript
The getTime () method returns the number of milliseconds* since the Unix Epoch. * JavaScript uses milliseconds as the unit of measurement, whereas Unix Time is in seconds. getTime () always uses UTC for time representation. For example, a client browser in one timezone, getTime () will be the same as a client browser in any other timezone.

Javascript get time in milliseconds. The getMilliseconds () method is used to get the milliseconds from the current time according to local time. The value returned by getmilliseconds () method is a number between 0 and 999. Millisecond is one-thousandth of a second. Getting a difference in milliseconds between 2 dates is very easy to be achieved using the Date constructor in javascript. In the following example, we have 2 hardcoded dates 01/10/2020 and 01/20/2020. A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values.
const secondsSinceEpoch = Math.round(Date.now() / 1000) const now = new Date() const secondsSinceEpoch = Math.round(now.getTime() / 1000) The Date.now () and new Date ().getTime () calls retrieve the milliseconds since the UTC epoch. Convert the milliseconds since epoch to seconds by dividing by 1000. First, Create an Date object in javascript returns current date and time. console.log (new Date())// get current date and time. getTime () method in Date object returns long number, which is milliseconds elapsed from 1/1/1971 UTC time. console.log (new Date().getTime ()) // number of milliseconds elapsed from epoc 1610334435379. Date.prototype.getMilliseconds () The getMilliseconds () method returns the milliseconds in the specified date according to local time.
The date.getTime () method method used to returns the number of milliseconds since 1 January 1970. when a new Date object is created it stores the date and time data when it is created. When the getTime () method is called on this date object it returns the number of milliseconds since 1 January 1970 (Unix Epoch). Above code result of converting hours to milliseconds:- 7200000 Milliseconds Fourth Function - convert minutes to seconds in javascript Here, we will create a function, which is used to convert minutes to seconds in javascript. In this function, we will pass minutes and it returns the value in seconds. JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ...
16/2/2018 · Javascript Web Development Front End Technology To get the current time in a millisecond, use the date getMilliseconds () method. JavaScript date getMilliseconds () method returns the milliseconds in the specified date according to local time. The value returned by getMilliseconds () is a number between 0 and 999. The getTime() method returns the number of milliseconds between midnight of January 1, 1970 and the specified date. Calculate Minutes Difference between Two Date in JavaScript. To calculate the minutes difference between two dates, we should divide the diffInMilliSeconds with 60 seconds) and then get the remainder by dividing it by 60 (60 minutes per hour). After that, subtract the diffInMilliSeconds with the number of minutes in milliseconds (minutes * 60).
So, the Date object in Javascript is used for representing both date and time. You can subtract the dates in JavaScript, giving their difference in milliseconds because the Date is transformed into timestamp when converted to a number. date number time operator Do you find this helpful? Find out the ways JavaScript offers you to generate the current UNIX timestamp Published May 18, 2018 , Last Updated Jun 03, 2019 The UNIX timestamp is an integer that represents the number of seconds elapsed since January 1 1970 . You can get date values like years, months, days, hours, minutes, seconds, milliseconds from a Date object. Get Current Date & Time in JavaScript JavaScript Date () function to create an object with the current date and time in UTC (universal, or GMT) timezone. var today = new Date();
To get the number of milliseconds in a duration, use `dayjs.duration().milliseconds()`. I use setTimeout JavaScript function to simulate code running for about 1 second and use Date to measure its execution time. Variable start is assigned the test function start time and variable end is assigned the test function execution end time. The difference between these two variables is the test function execution time in milliseconds. In short, it is a way to track the time as a running total of seconds. Hence, a UNIX timestamp is simply the number of seconds between a specific date and the UNIX Epoch. The JavaScript Date object provides several methods for working with dates and times. You can get the current timestamp by calling the now() function on the Date object like ...
Javascript date getMilliseconds () method returns the milliseconds in the specified date according to local time. The value returned by getMilliseconds () is a number between 0 and 999. Get the milliseconds with Javascript and measure time If you need to measure how long something takes with Javascript you can use the Date () object to get a start timestamp and then compare it later on using a second Date () object. getHours() - Provides the current hour from 0 to 23. getMinutes() - Provides the current minutes from 0 to 59. getSeconds() - Provides the current seconds from 0 to 59. To combine date and time in a single variable run the following:
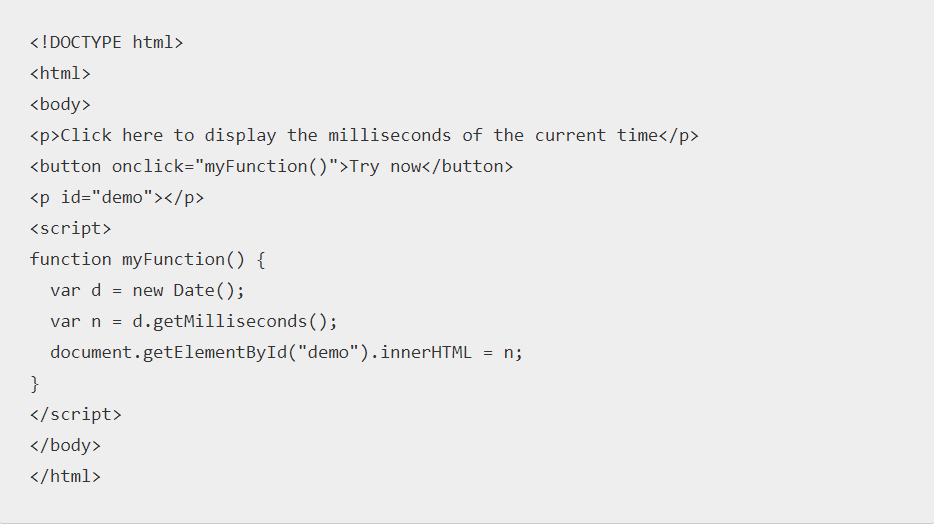
Run » Get your own website Result Size: 497 x 414. ... < p > Click the button to display the milliseconds of the time right now. </ p > ... In JavaScript, a time stamp is the number of milliseconds that have passed since January 1, 1970. If you don't intend to support <IE8, you can use Date.now () to directly get the time stamp without having to create a new Date object. If there is no way to avoid getting the time in milliseconds by using the Date object, would a function that increments a variable (being the elapsed time in milliseconds since the game started), and which is called using the SetTimer function at a rate of once every milliseconds be an efficient and reliable alternative?
JavaScript Get Timestamp uses Date.now() to get the UTC Timestamp in milliseconds. Date.now() Works for all major browsers. Read more online tutorials! Using Java as an example, System.currentTimeMillis () returns just that, a UNIX timestamp in milliseconds - UNIX timestamps will often be measured in seconds as well (but System.currentTimeMillis () will always be in milliseconds). Following is a table that unifies these concepts: 31/1/2018 · The Unix epoch or Unix time is the number of seconds elapsed since January 1, 1970. The getTime () method is used to return the millisecond representation of the Date object. To get time in milliseconds, use the following: var milliseconds = (new Date).getTime();
"current time in milliseconds javascript" Code Answer's. javascript today date in epoch . javascript by Alive Anteater on Jun 25 2020 Comment . 2. Source: developer.mozilla . javascript get current time . javascript by Sironicas on Jul 10 2020 ... First declare variable time and store the milliseconds of current date using new date () for current date and getTime () Method for return it in milliseconds since 1 January 1970. Convert time into date object and store it into new variable date. Convert the date object's contents into a string using date.toString () function
 Javascript Log Time In Milliseconds Login Page
Javascript Log Time In Milliseconds Login Page
 Getting Date And Time In Node Js
Getting Date And Time In Node Js
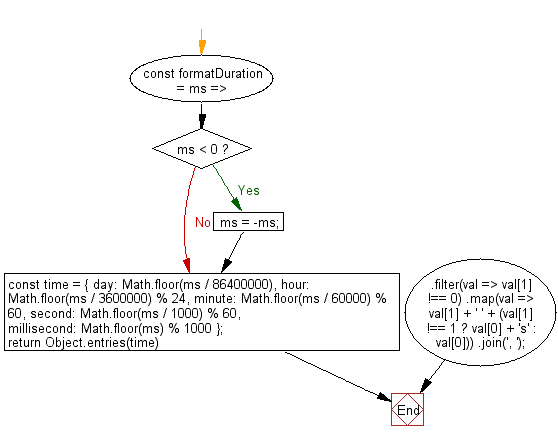
 Javascript Fundamental Es6 Syntax Get The Human Readable
Javascript Fundamental Es6 Syntax Get The Human Readable
 Javascript Converting Milliseconds To Date Geeksforgeeks
Javascript Converting Milliseconds To Date Geeksforgeeks
 Javascript Timestamp How To Use Timestamp In Javascript
Javascript Timestamp How To Use Timestamp In Javascript
 New Date Milliseconds In Javascript Archives Worldofitech
New Date Milliseconds In Javascript Archives Worldofitech

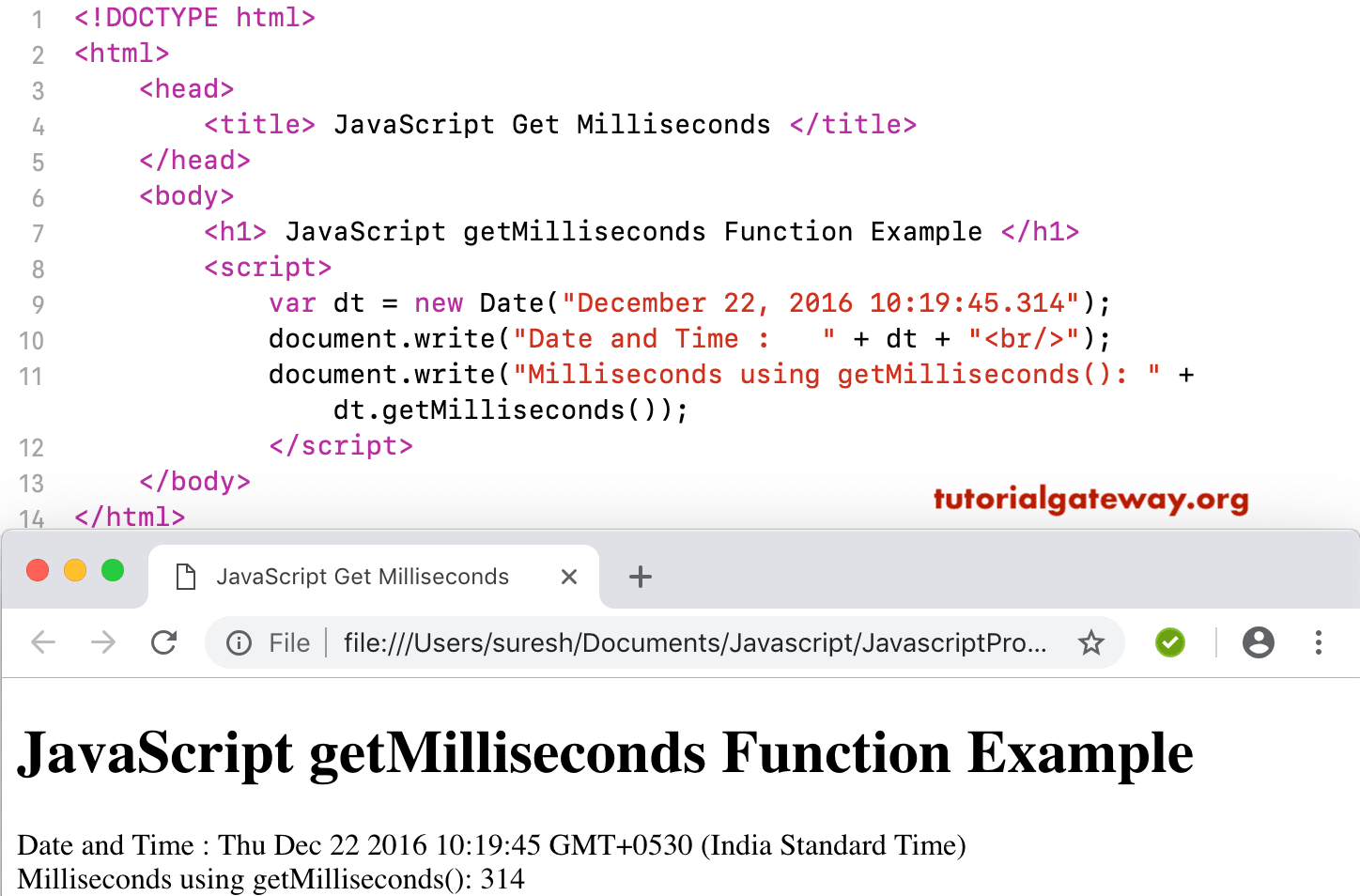
 Javascript Getmilliseconds Function
Javascript Getmilliseconds Function
Current Millis Milliseconds Since Unix Epoch
 Reduce Javascript Execution Time
Reduce Javascript Execution Time
 How To Write A Program That Determines The Minutes Since
How To Write A Program That Determines The Minutes Since
Setinterval In Javascript Tech Funda
 Invalid Dates Created Using Caseservice Setevent Apis
Invalid Dates Created Using Caseservice Setevent Apis
 Best Practices To Measure Execution Time In Javascript
Best Practices To Measure Execution Time In Javascript
 Ms Dynamics 365 Some Useful Javascript Functions Is It Ok
Ms Dynamics 365 Some Useful Javascript Functions Is It Ok
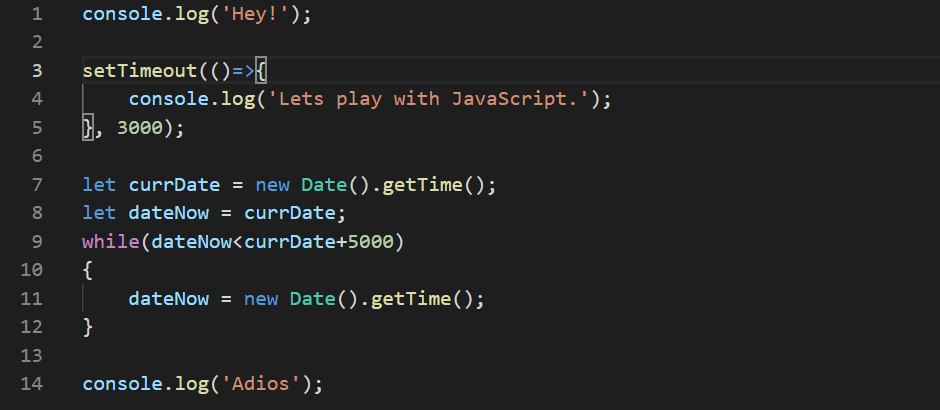
 Playing With Javascript Settimeout By Anjali The
Playing With Javascript Settimeout By Anjali The
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
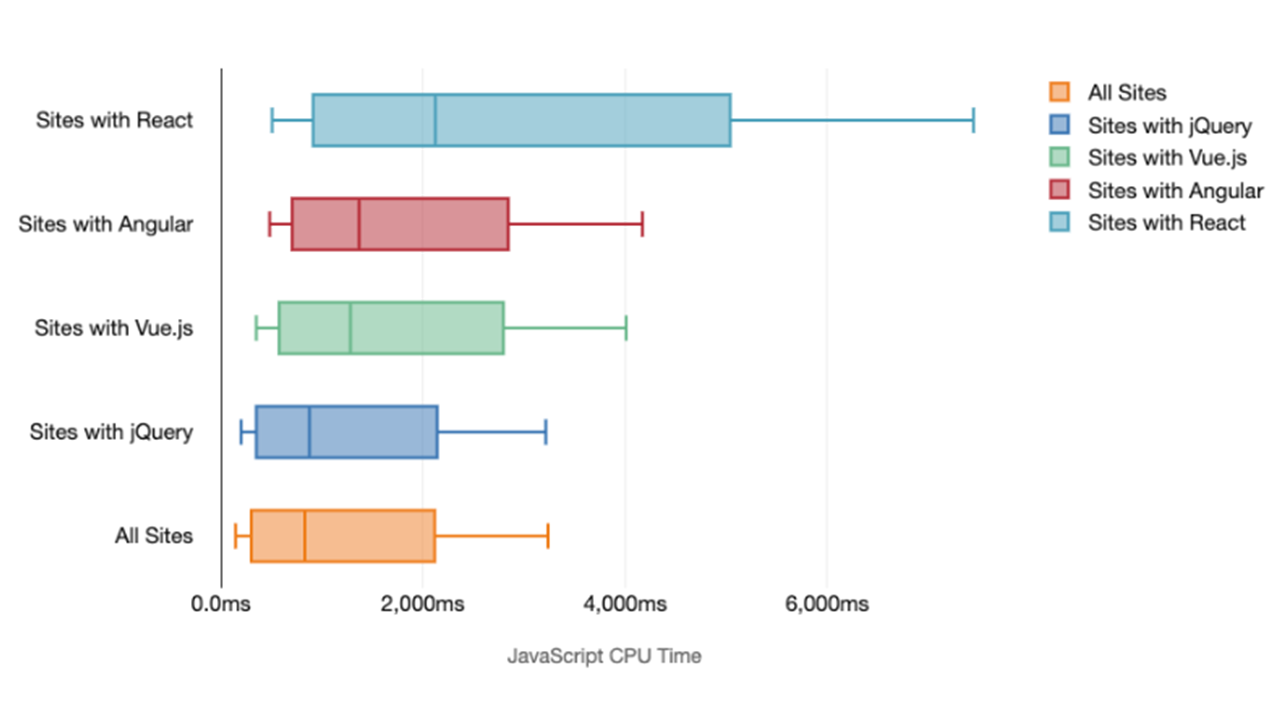
 The Costs Of Using Javascript Frameworks For Web Development
The Costs Of Using Javascript Frameworks For Web Development
 Calculating Time Spent In Minutes On An Activity Via
Calculating Time Spent In Minutes On An Activity Via
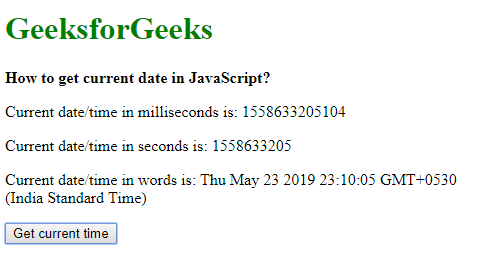
 How To Get The Current Date And Time In Seconds Geeksforgeeks
How To Get The Current Date And Time In Seconds Geeksforgeeks
 Getting Current User Date And Time Format Setting Using
Getting Current User Date And Time Format Setting Using
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Moment Js Javascript Date Time Manipulation Library Full
Moment Js Javascript Date Time Manipulation Library Full
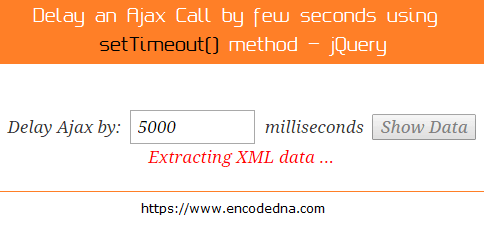
 Delay An Ajax Call By Few Seconds Using Settimeout Function
Delay An Ajax Call By Few Seconds Using Settimeout Function
 Javascript Date Format Seconds To Hours Examples
Javascript Date Format Seconds To Hours Examples
 Finding The Number Of Seconds And Milliseconds With The Help
Finding The Number Of Seconds And Milliseconds With The Help
 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
 The Fastest Way To Get Time Stamps In Javascript Radiating Star
The Fastest Way To Get Time Stamps In Javascript Radiating Star
 Javascript Converting Milliseconds To Date Geeksforgeeks
Javascript Converting Milliseconds To Date Geeksforgeeks
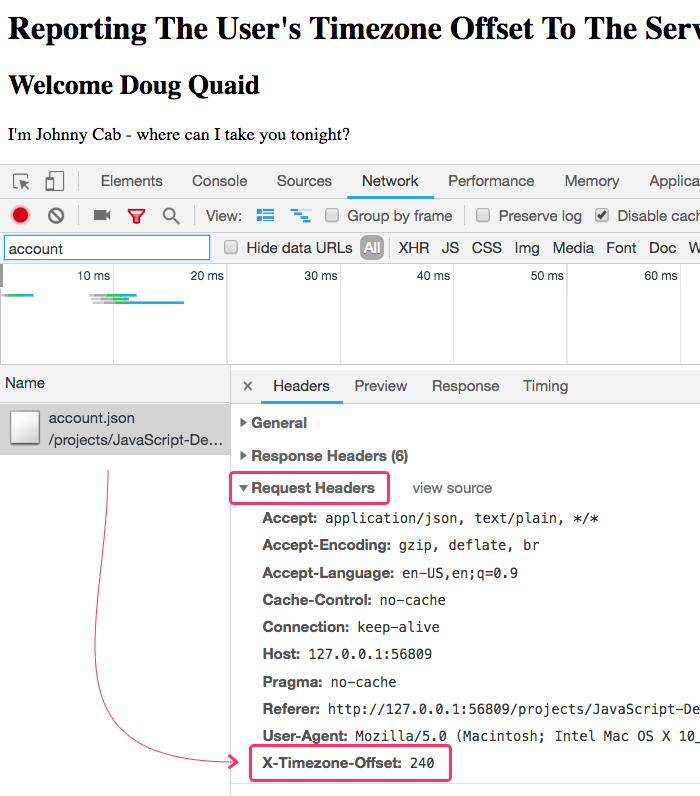
 Reporting The User S Timezone Offset To The Server Using An
Reporting The User S Timezone Offset To The Server Using An

0 Response to "32 Javascript Get Time In Milliseconds"
Post a Comment