31 Javascript Disable Browser Developer Tools
you cannot disable the developer tool. but you can annoys any one who try to use the developer tool on your site, try the javascript codes blow, the codes will break all the time. 1. Do step 2 (enable) or step 3 (disable) below for what you would like to do. 2. To Enable Microsoft Edge Developer Tools for All Users. This is the default setting. A) Click/tap on the Download button below to download the file below, and go to step 4 below. Enable_Microsoft_Edge_Developer_Tools.reg.
:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg) How To Use Web Browser Developer Tools
How To Use Web Browser Developer Tools
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.

Javascript disable browser developer tools. Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. This article explains how to use the basic functions of your browser's devtools. To Disable F12 Developer Tools in IE8, IE9, IE10, and IE11. Save the . Double click/tap on the downloaded . Click/tap on Run, Yes (UAC-Windows 7/8) or Continue (UAC-Vista), Yes, and OK when prompted. If open, close and reopen Internet Explorer to apply. Hi, the Internet Explorer is shipped with its own Developer Tools for developing, analyzing or modifing Websites in real time. Due to company restrictions these developer tools can be enabled or disabled. This is done by a registry key. To enable IE developer tools remove the Registry Value HKEY_LOCAL_MACHINE\\SOFTWARE\\Policies\\Microsoft\\Internet Explorer\\IEDevTools\\Disabled ...
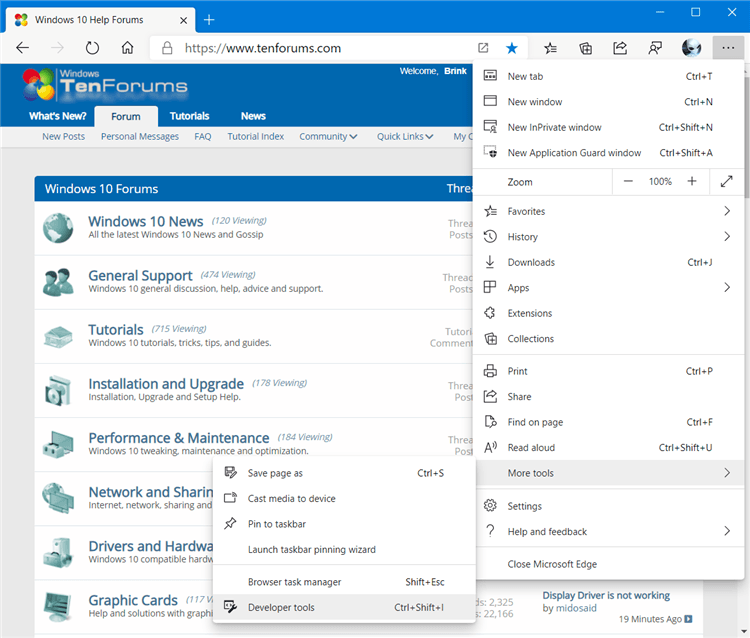
fr To disable javascript permanently, open the right click contextual menu, and there is a shortcut to open the Chrome JavaScript Panel ⚠️ Can freeze your browser if you open the Developer Tools Click Tools, click Resize, and then click Custom to open the Resize Browser dialog box. Type the Width and Height you want, and click Add. This adds your custom screen size to the list. To remove a custom size, select it in the list, and then click Delete. To use a custom size, open the Resize Browser dialog box, click a size, and then click ... Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. JavaScript is now disabled. The yellow warning icon next to Sources reminds you that JavaScript is disabled.
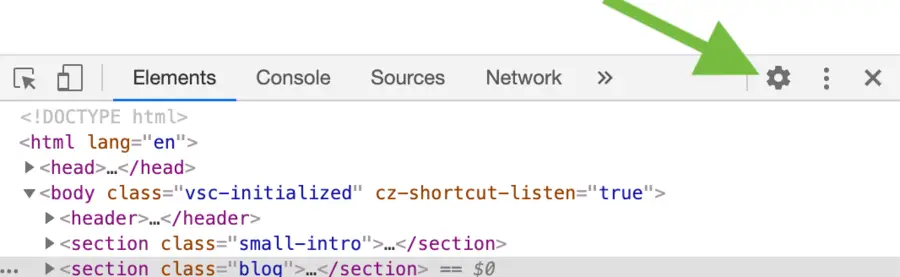
Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. This is actually possible since Facebook was able to do it. Well, not the actual web developer tools but the execution of Javascript in console. See this: How does Facebook disable the browser's integrated Developer Tools? This really wont do much though since there are other ways to bypass this type of client-side security. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution. MSFT have recently added a tools category, but there are no listings for developer tools. I have my own 'Addon" that basically just toggles the ActiveScripting key in the IE Security zone templates (internet,Trusted and Intranet zones) in the registry. Solution 2: In the script, Using Chrome developer tools . Object.defineProperty (window, "console", { value: console, writable: false, configurable: false }); var i = 0; function showWarningAndThrow () { if (!i) { setTimeout (function () { console.log ("%cWarning message", "font: 2em sans-serif; color: yellow; background-color: red;"); }, ...
(1) In a new tab, type or paste about:config in the address bar and press Enter. Click the button promising to be careful. (2) In the search box above the list, type or paste devt and pause while the list is filtered (3) Double-click the devtools.*.enabled preferences to toggle them from true to false and see whether that takes care of it. Randomly found this interesting reading about how Facebook disable developer tools at StackOverflow. It turns out, it's actually possible to disable Javascript console using Javascript alone but with a caveat. Disable JavaScript Reload the current tab with JavaScript disabled. Enable Service Workers over HTTP Enable Service Worker registrations from insecure websites. Enable browser chrome and add-on debugging toolboxes Enable you to use developer tools in the context of the browser itself, and not only web content. Enable remote debugging
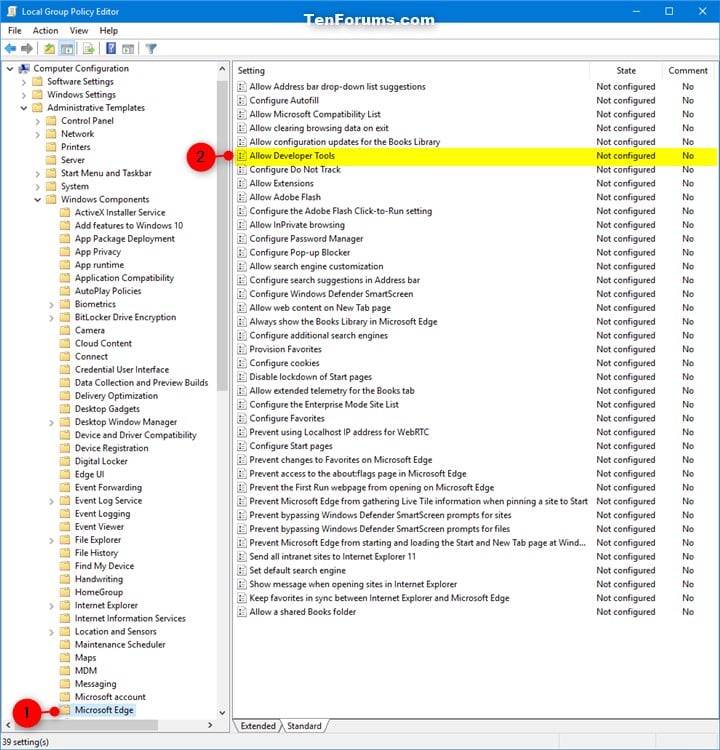
How to Enable or Disable Microsoft Edge Developer Tools in Windows 10 Browser tooling has come a long way since the days of Internet Explorer! The Microsoft Edge Developer Tools are built with TypeScript, powered by open source, and optimized... To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th... Go to Options>More tools > Developer tools by clicking on the menu icon located in the upper right corner. Press [Control + Shift + P] (Windows) or [Command + Shift + P] (IOS) to open the Command Menu. Now Search JavaScript, and click on 'Disable JavaScript'. Press "Enter" to disable the JavaScript
Search your browser's add-ons store - there are many extensions which can enable, disable, rewrite or modify JavaScript in different ways. Most developer tools (except Edge?) permit you to ... 14/11/2012 · Press Command + Shift + P (Mac) or Control + Shift + P (Windows, Linux) to open the Command Menu. Make sure that your cursor's focus is on the DevTools window, not your browser viewport. Type Disable JavaScript (or some version of that... it's a fuzzy search) and then press Enter. This is actually possible since Facebook was able to do it. Well, not the actual web developer tools but the execution of Javascript in console. See this: How does Facebook disable the browser's integrated Developer Tools? This really wont do much though since there are other ways to bypass this type of client-side security.
How does Facebook disable the browser's integrated Developer Tools? SOLUTION 1: We are testing this for some users to see if it can slow down some attacks where users are tricked into pasting (malicious) JavaScript code into the browser console. Just to be clear: Hello guys today i will show that how to disable f12 developer tools in google chrome.link to chrome store - https://chrome.google /webstore/category/exte... Debugging Browser Apps in VS Code. VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file ...
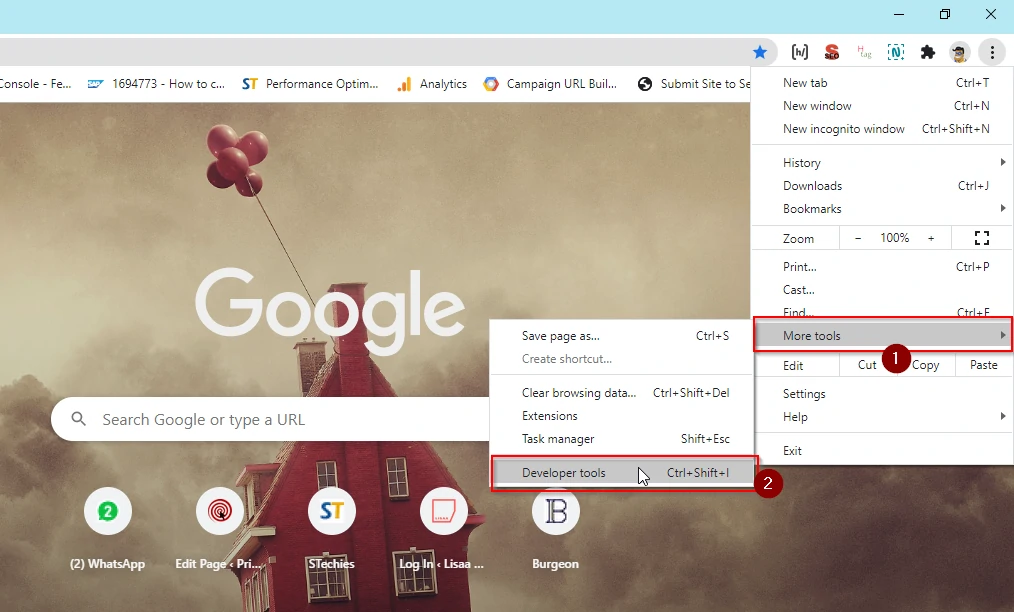
You can open the Firefox Developer Tools from the menu by selecting Tools > Web Developer > Web Developer Tools or use the keyboard shortcut Ctrl + Shift + I or F12 on Windows and Linux, or Cmd + Opt + I on macOS.. The ellipsis menu on the right-hand side of Developer Tools contains several commands that let you perform actions or change tool settings. There is no reliable way to prevent a client from modifying, or viewing any data sent to their browser. I can't find a proper reason to ever want, or need to disable tools such as the F12 Developer tools in chrome. Nor would there ever be a way to perform such an operation so long as you are sending data. 20/6/2020 · Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. The yellow warning icon next to Sources asure you that JavaScript is disabled.
1/3/2021 · You can't prevent users from opening the developer's tools in the browser, that's for sure. At the end of all, they will be able always to open it through the settings of the browser and selecting Developer Tools. 1. Developer tools in modern web browsers. Every modern browser has tools available within it to debug code. Let's take a look at some of the basic methods you might use to debug JavaScript using these browser tools, and then highlight each major browser and its dev tools in turn.
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
Github Theajack Disable Devtool Disable Web Developer
 How To Disable Javascript In Chrome Developer Tools
How To Disable Javascript In Chrome Developer Tools
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 In Google Chrome Where Is The Ability To Disable Touch
In Google Chrome Where Is The Ability To Disable Touch
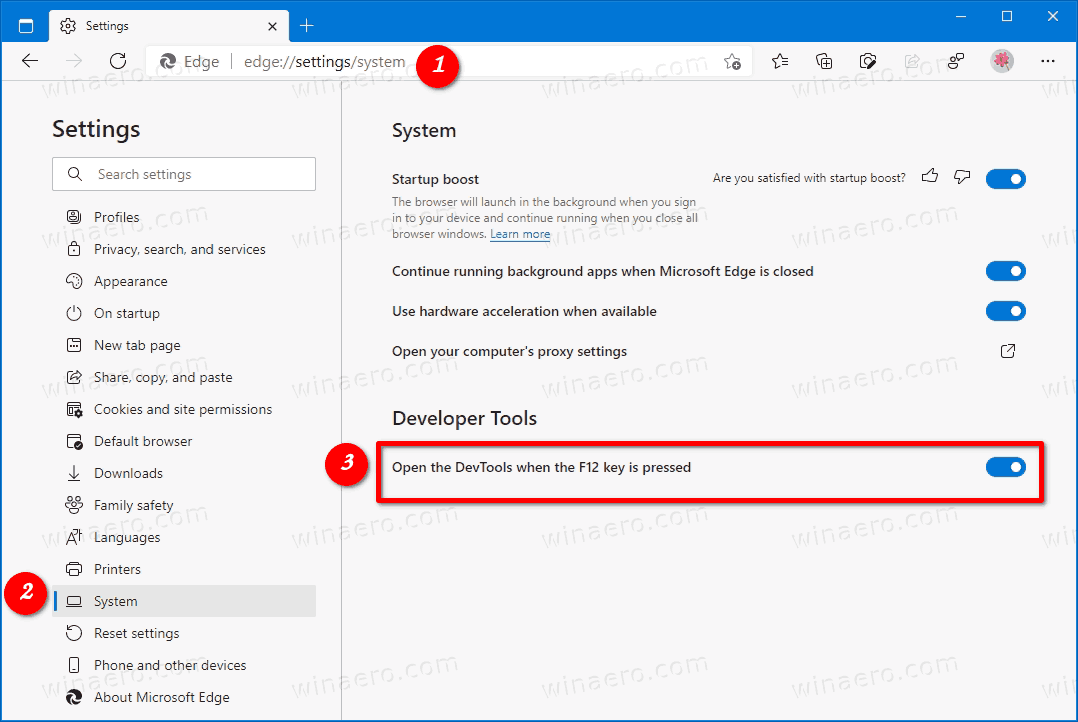
 Disable F12 Keyboard Shortcut For Developer Tools In
Disable F12 Keyboard Shortcut For Developer Tools In
 How To Remove A Button Of Remove From Chrome Dev Tools
How To Remove A Button Of Remove From Chrome Dev Tools
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Developer Tools For Html5 Programming
Developer Tools For Html5 Programming
 How To Disable The Developer Tools Of Web Browsers Hura Tips
How To Disable The Developer Tools Of Web Browsers Hura Tips
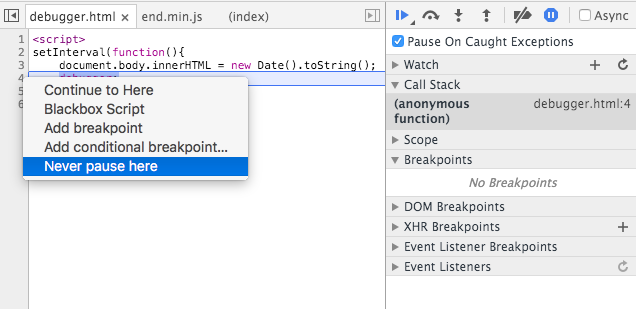
 Chrome Devtools Never Pause Here
Chrome Devtools Never Pause Here
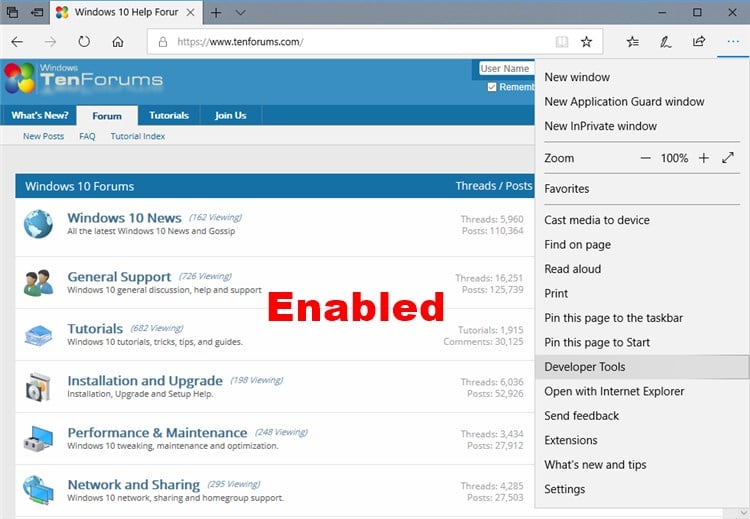
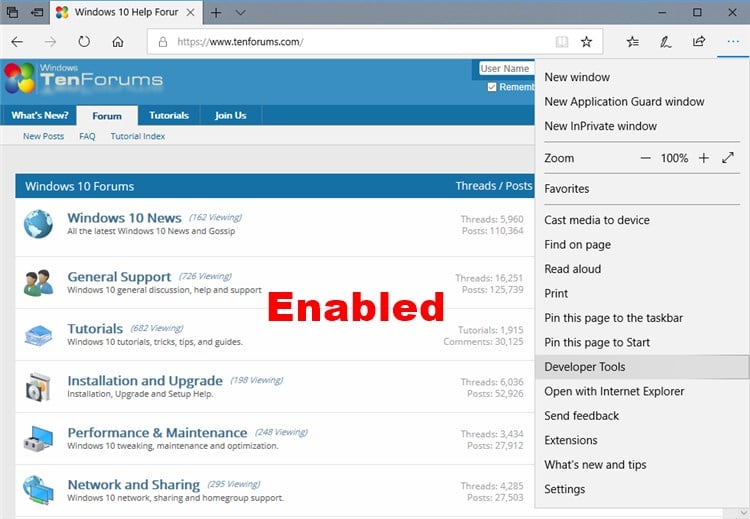
 Enable Or Disable Microsoft Edge Developer Tools In Windows
Enable Or Disable Microsoft Edge Developer Tools In Windows
 Using Web Browser Developer Tools With Robot Ninja
Using Web Browser Developer Tools With Robot Ninja

 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 Enable Or Disable Microsoft Edge Developer Tools In Windows
Enable Or Disable Microsoft Edge Developer Tools In Windows
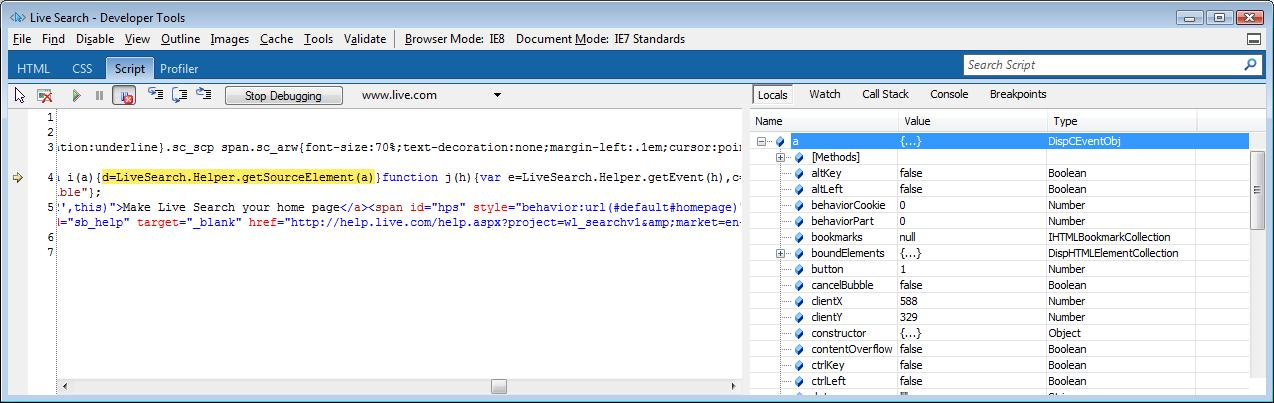
 Master Ie11 Developer Tools Raygun Blog
Master Ie11 Developer Tools Raygun Blog
Flag To Disable Devtools Issue 191 Facebook React
 How To Enable Or Disable Javascript In Browsers
How To Enable Or Disable Javascript In Browsers
 How To Enable Or Disable Developer Tools In Microsoft Edge
How To Enable Or Disable Developer Tools In Microsoft Edge
 How To Disable Javascript In Firefox Ghacks Tech News
How To Disable Javascript In Firefox Ghacks Tech News
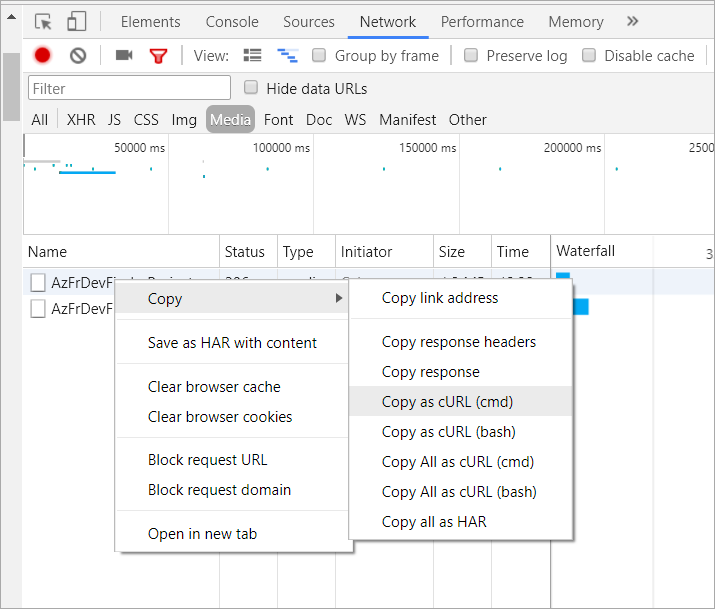
 How To Download Embedded Videos With F12 Tools In Your
How To Download Embedded Videos With F12 Tools In Your

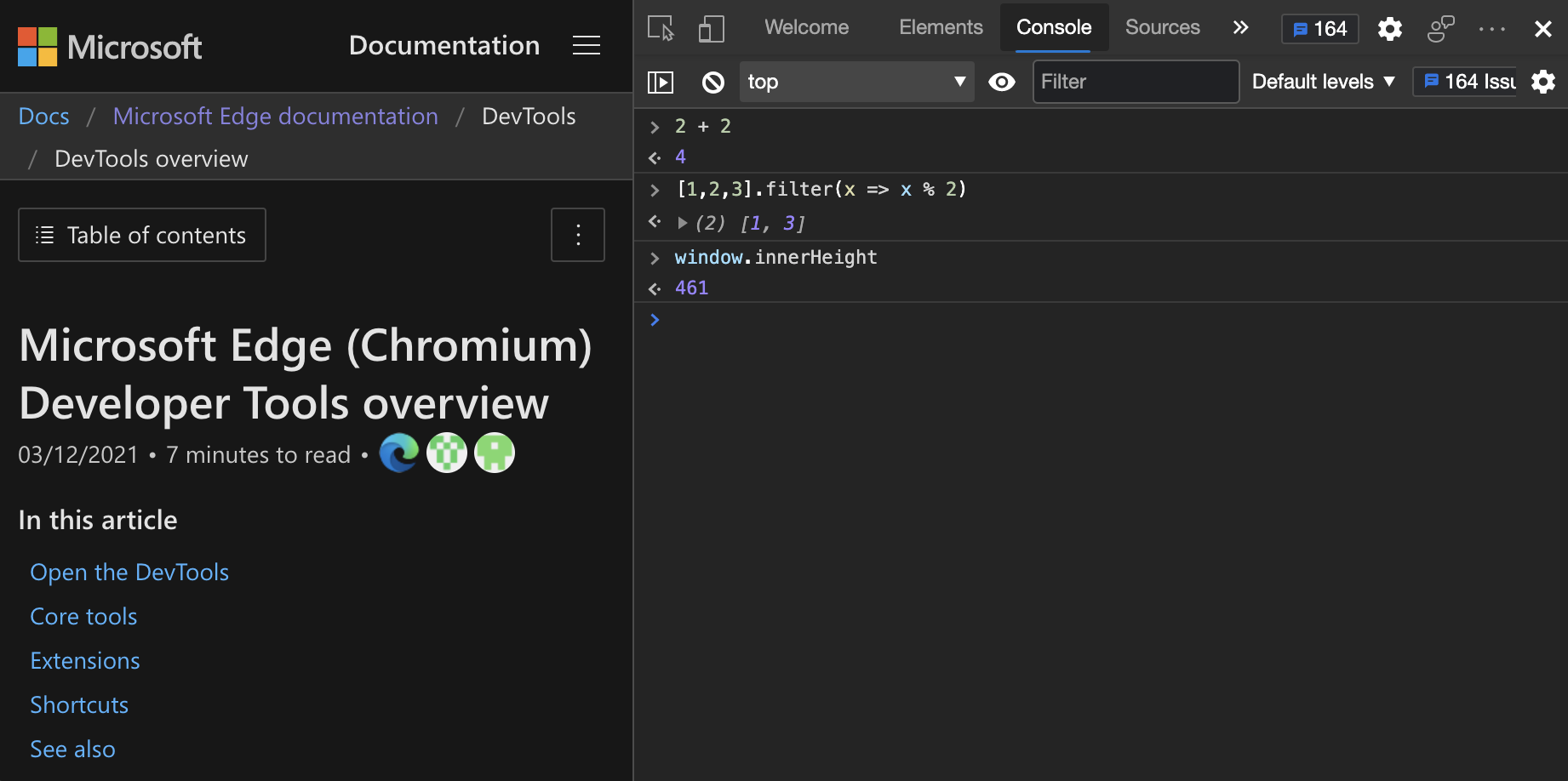
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 How To Disable The Developer Tools Of Web Browsers Hura Tips
How To Disable The Developer Tools Of Web Browsers Hura Tips
 Enable Disable Javascript In Chrome Developer Tools
Enable Disable Javascript In Chrome Developer Tools

0 Response to "31 Javascript Disable Browser Developer Tools"
Post a Comment