27 How To Remove Focus From Textbox In Javascript
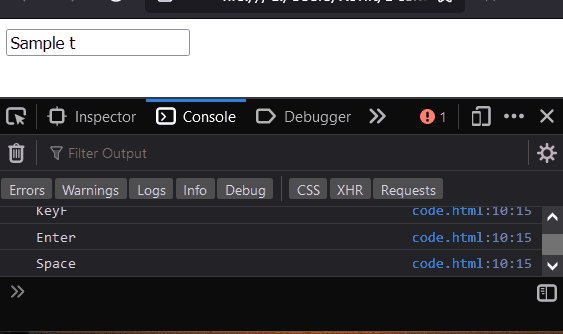
Download Free Files API. In this article I will explain with an example, how to hide (remove) Placeholder in HTML5 TextBox on focus using CSS, JavaScript and jQuery. The HTML5 Placeholder attribute does hide (gets removed) on focus in Internet Explorer (IE) by default but it does not hide (gets removed) on focus in FireFox and Chrome and hence ... 7/6/2012 · Re: How to remove focus from TextBox by pressing enter key using javascript? Jun 07, 2012 03:30 AM | gaikwad_anil1987 | LINK in this code when you will hit enter key in textbox then onkeydown event will be called and that will call javascript function which will convert that Enter key press to Tab and focus will move out of TextBox
 Create A Text Box To Accept User Input For Powershell Gui
Create A Text Box To Accept User Input For Powershell Gui
To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.

How to remove focus from textbox in javascript. Removing focus from a text field. JavaScript. johnsmith153. ... The thing I need is to know how to submit all elements on the page so that I don't have to manually enter every text box in the JS ... Replace "value" with the default value. If the field is selected, the default value will go away. If the user has previously changed the field value, it'll be left alone. Alternatively, use onfocus="this.value=";" to always clear the field. Our Learning Partner. In jQuery by using blur () property we can remove focus from input textbox field.
If you want to remove the focus around a button, you can use the CSS outline property. You need to set the "none" value of the outline property. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass) Example of removing the focus around a button: ¶ Clear Textbox or Input Box on focus using JavaScript or jQuery. You can use the onfocus attribute in JavaScript to clear a textbox or an input box when somebody sets focus on the field. If you are using jQuery, then use the .focus () method to clear the field. JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus ...
In the following Code Snippet, the TextBox is made read-only in Server-Side on Button Click event. However, I'd like to remove focus from the TextBox in Server-Side on Button Click event? Although the TextBox is read-only, it still has focus when I tab out. I am using IE8. Is this IE8 behavior? Is there a fix? 23/10/2020 · To remove the focus on an input tag element in HTML, you can use the blur () method on the element using JavaScript. // remove focus from the element element.blur (); Let's say we have an input tag and a button like this, <!--. Input tag --> <input id="myInput" type="text" placeholder="Enter some text here" /> <!--. It works in all browsers except Firefox ().If we enter something into the input and then try to use Tab or click away from the <input>, then onblur returns the focus back.. Please note that we can't "prevent losing focus" by calling event.preventDefault() in onblur, because onblur works after the element lost the focus.
Remove the outline and add a border style using the :focus and :active pseudo-classes with the <input> field. Also, you can remove the default borders on certain sides by setting them to "transparent". Example of styling the border around the text input boxes with the :focus and :active pseudo-classes:¶ <input> Then we can prevent users from focusing on it by writing: document.addEventListener("focus", (e) => {document.activeElement.blur()}, true); We call addEventListener with 'focus' to listen to the focus event on document. In the event listener, we call document.activeElement.blur to remove focus from the active element, which can be the ... The blur event is sent to an element when it loses focus. Originally, this event was only applicable to form elements, such as <input>. In recent browsers, the domain of the event has been extended to include all element types. An element can lose focus via keyboard commands, such as the Tab key, or by mouse clicks elsewhere on the page.
The focusout () method in jQuery is used to remove the focus from the selected element. Now we will use focusout () method to validate the input field while focussing out. This method checks whether the input field is empty or not. Also, use some CSS property to display input field validation. If the input field is empty then it will display ... 16/7/2013 · Use HTML5 Placeholder attribute, you don't need to use any js. <textarea id="productsTextArea1" name="product" rows="5" placeholder="Some Hint Text is Placed Here"></textarea> To disable autofocus on all input elements use this. $(function(){ $('input').blur(); }); The blur () function can be used to either trigger an event when the focus is removed from a TextBox element (through the onblur event) or it can be called explicitly to remove the focus. See the following example for more details : pre>Double-click the Textbox to remove focus (by calling the blur() function)</pre> <!--
Definition and Usage. The focus event occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it). The focus () method triggers the focus event, or attaches a function to run when a focus event occurs. Tip: This method is often used together with the blur () method. Description: In previous articles I explained jQuery regular expression to validate url without http(s), regular expression to validate phone number in jquery, regular expression to replace all special characters with spaces in c#, regex email validation in c# and many articles relating to validation, JQuery.Now I will explain how to remove tabindex for html / asp controls or remove tab ... 7/11/2019 · Removing the focus. We can remove the focus border by setting the css property outline to none. Example: <input placeholder="name" type="text" /> <textarea placeholder="Enter your feedback"></textarea>. input:focus,textarea:focus{ outline: none; }
In this section, you will learn how to remove focus from the window using JavaScript. To remove the focus from the window, we have used blur () method of the Window object. It removes the focus from a window and moves it behind other windows. Now, to explain it more clearly, we have also used the focus () method of Window object which sets the ... How to remove autofocus from first input field in PageBlockTable? Ask Question Asked 5 years, 2 months ago. Active 2 years, ... the focus is set to the first available inputField. In my case, the first input is a text field ... Browse other questions tagged apex visualforce javascript or ask your own question. When the input field gets focus, replace its current value with an empty string -->. <input type="text" onfocus="this.value=''" value="Blabla">. Try it Yourself ».
The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event. Tip: The onfocus event is similar to the onfocusin event. The main difference is that the onfocus event does not bubble. Therefore, if you want to find out whether ... The focusout() is an inbuilt method in jQuery which is used to remove focus from the selected element. Syntax: $(selector).focusout(function); Parameter: It accepts a parameter "function" which is to be executed after execution of fadeout method. Return Value: It returns the selected element which loses its focus. jQuery code to show the working of focusout() method:
Use.blur (). The blur event is sent to an element when it loses focus. Originally, this event was only applicable to form elements, such as <input>. In recent browsers, the domain of the event has been extended to include all element types. Definition and Usage. The focus() method sets focus to the current window. Tip: Use the blur() method to remove focus from the current window. Note: This method makes a request to bring the current window to the foreground. It may not work as you expect in all browsers, due to different user settings.
 Remove Focus From Textfield Javafx Stack Overflow
Remove Focus From Textfield Javafx Stack Overflow
 How To Focus On A Text Box Cross Component In Angular Stack
How To Focus On A Text Box Cross Component In Angular Stack
 Clear Text Box Before Typing Help Uipath Community Forum
Clear Text Box Before Typing Help Uipath Community Forum
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript
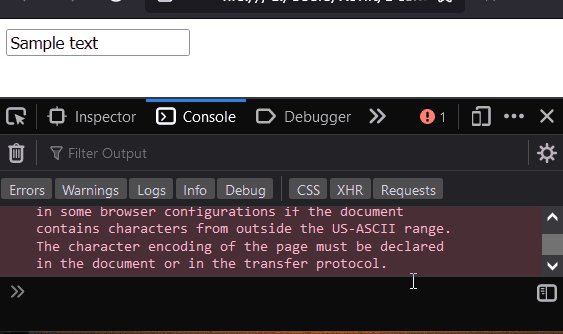
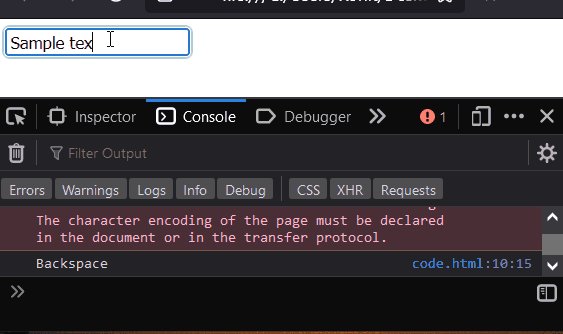
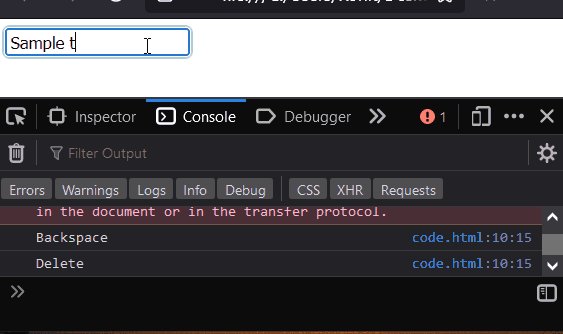
 Allow The Only Backspace And Delete In Textbox Javascript
Allow The Only Backspace And Delete In Textbox Javascript
 Data Pre Population In The Text Box Questionpro Help Document
Data Pre Population In The Text Box Questionpro Help Document
Solved Create Dialog Box Dynamically Get User Input Value
 Make It Easy Angular Auto Focus For Input Box Angular
Make It Easy Angular Auto Focus For Input Box Angular
 Jquery Enable Disable Textbox On Checkbox Selection Or Click Example
Jquery Enable Disable Textbox On Checkbox Selection Or Click Example
 Change Focus Of Text Input With React Stack Overflow
Change Focus Of Text Input With React Stack Overflow
 How Do You Remove Focus From A Text Box
How Do You Remove Focus From A Text Box
37 How To Remove Focus From Textbox In Javascript Modern
 Show Alert And Focus On Textbox If Empty Using Knockout
Show Alert And Focus On Textbox If Empty Using Knockout
 Remove The Glow In Bootstrap Input Code Example
Remove The Glow In Bootstrap Input Code Example
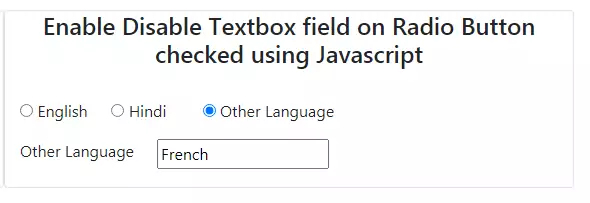
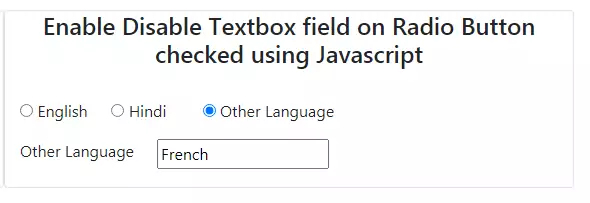
 How To Enable Disable Textbox When Radio Button Selected
How To Enable Disable Textbox When Radio Button Selected
Awesome Input Focus Effects Css3 Transition
 Asp Jquery Focus Next Textbox From Gridview Stack Overflow
Asp Jquery Focus Next Textbox From Gridview Stack Overflow
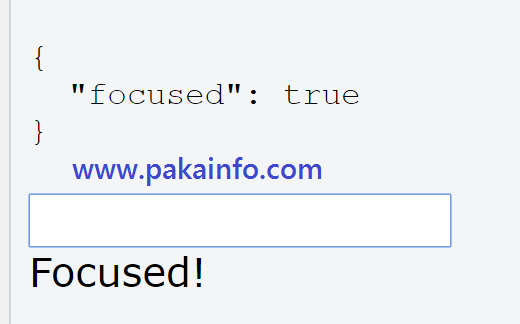
 Vuejs Set Focus Textbox Components Pakainfo
Vuejs Set Focus Textbox Components Pakainfo
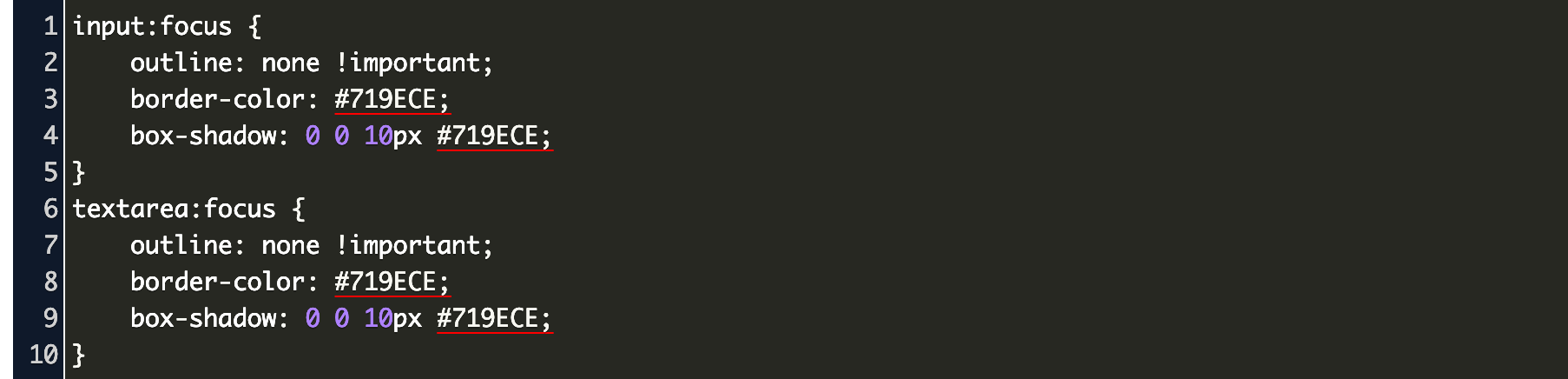
 How To Remove Focus From A Input Textarea Fields Using Css
How To Remove Focus From A Input Textarea Fields Using Css
Textbox Problems With Characters Selection Using Mouse
 Remove X Button At The End Of A Textbox Stack Overflow
Remove X Button At The End Of A Textbox Stack Overflow
 How To Select And Work With Text In Paint Net
How To Select And Work With Text In Paint Net

0 Response to "27 How To Remove Focus From Textbox In Javascript"
Post a Comment