26 How To Write Jquery In Javascript
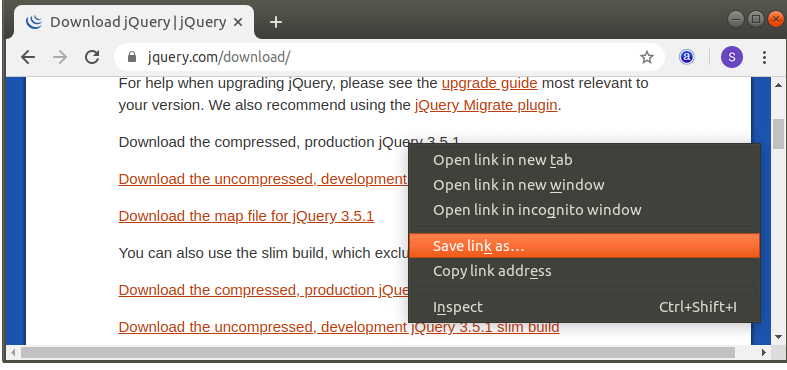
8/2/2017 · While it is possible to begin writing jQuery without an advanced knowledge of JavaScript, familiarity with the concepts of variables and datatypes as well as math and logic will help significantly. Setting Up jQuery. jQuery is a JavaScript file that you will link to in your HTML. There are two ways to include jQuery in a project: Download a local copy. Downloading jQuery. There are two versions of jQuery available for downloading: Production version - this is for your live website because it has been minified and compressed. Development version - this is for testing and development (uncompressed and readable code) Both versions can be downloaded from jQuery .
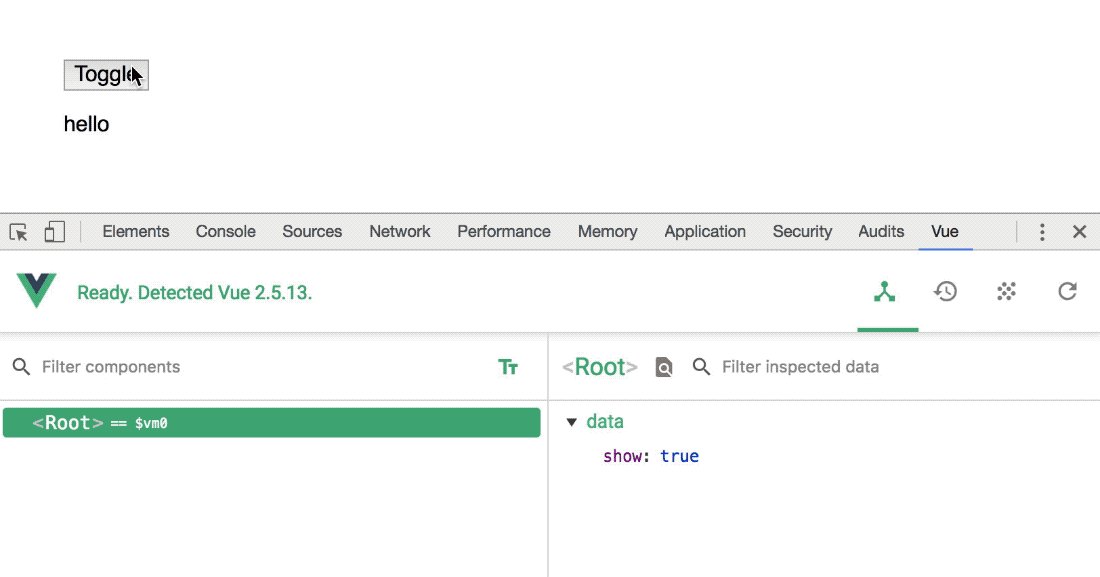
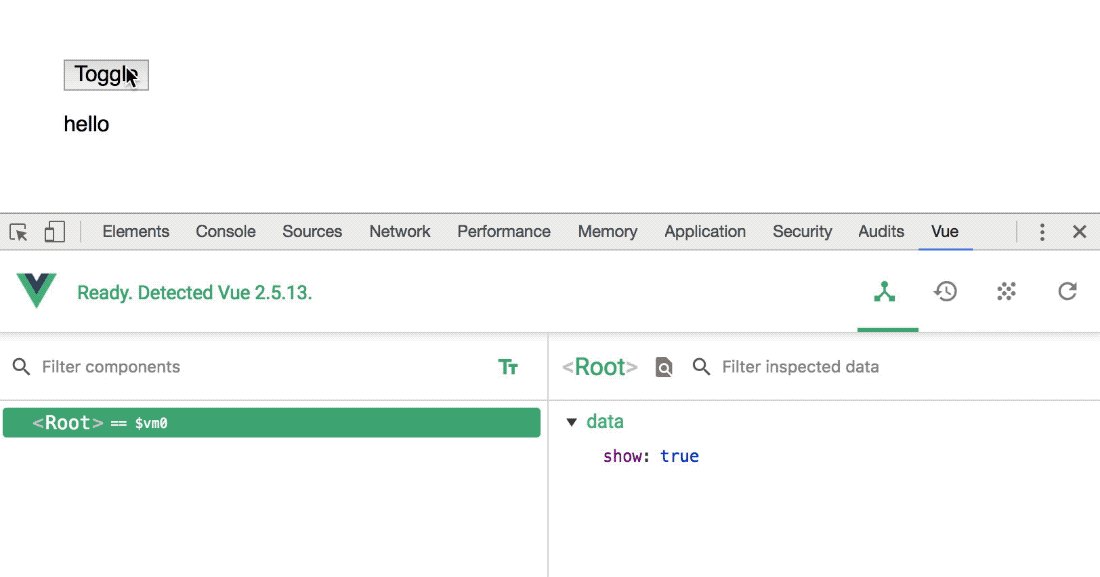
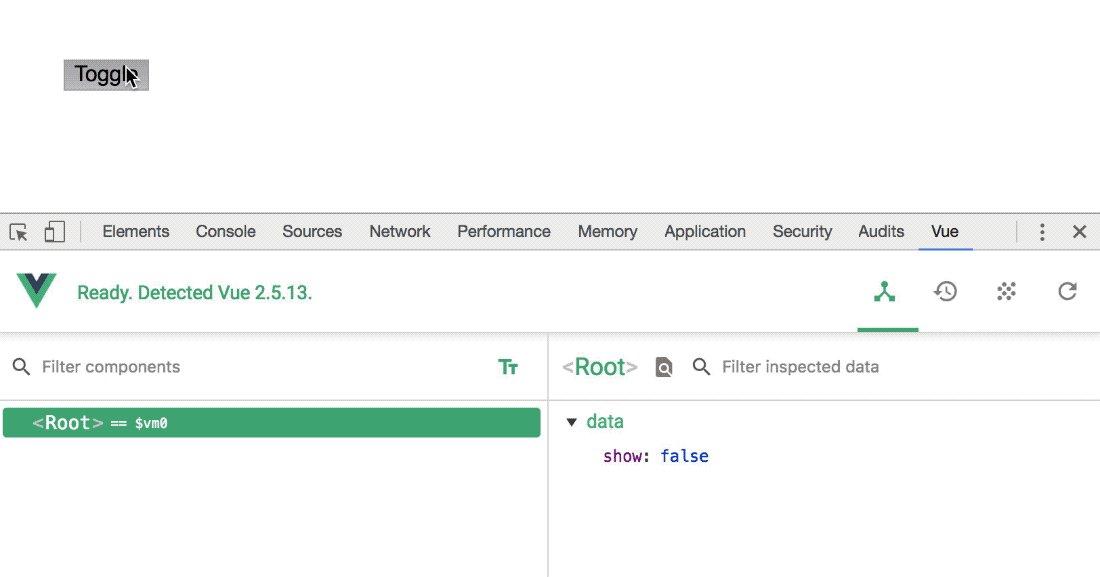
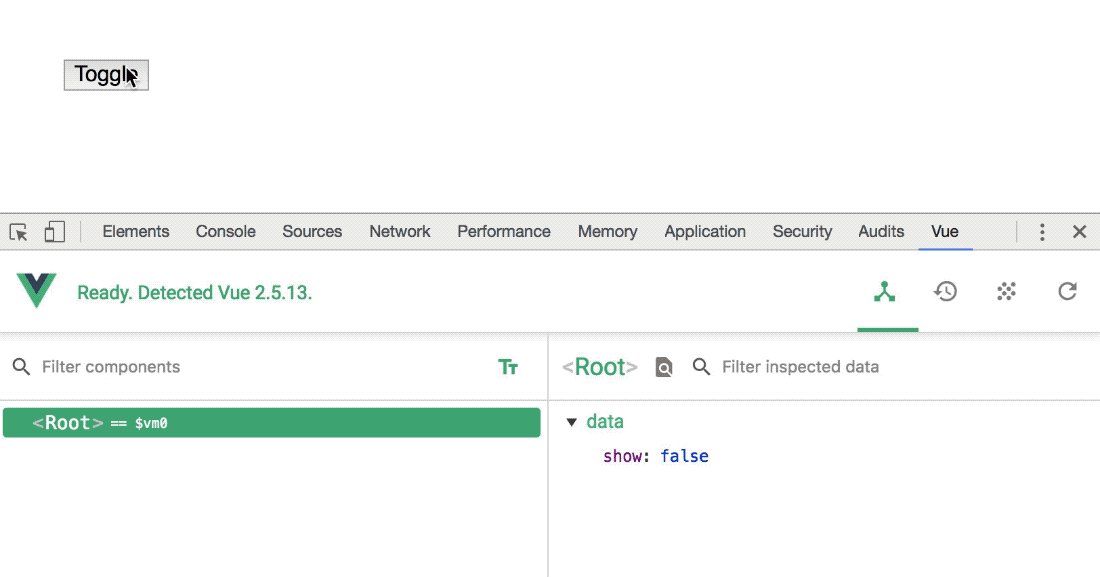
 Replacing Jquery With Vue Js No Build Step Necessary
Replacing Jquery With Vue Js No Build Step Necessary
Aug 02, 2017 - We structure our websites with ... and add interactive functionality with JavaScript. Most animations and any action that happens as a result of a user clicking, hovering, or scrolling are utilized with JavaScript. jQuery is the "Write Less, Do More" JavaScript library. It is not a programming language, but rather a tool used to vastly ...

How to write jquery in javascript. jQuery is a JavaScript library, so creating functions is much the same. However, jQuery's functionality can be extended by adding your own custom methods. However, jQuery's functionality can ... I want to write into txt of any file from chrome(All version) using html5 and javascript or jquery. I have tried FileSystem API and code I tried is: function onFs(fs) { console.log('test'); fs... To call jQuery function with a JavaScript function, try the following code. Live Demo<!DOCTYPE html>
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: How To Write Javascript And Jquery Code With Example Google Tag Manager And Jquery Simo Ahava S Blog Simplest Jquery Hello World Example Crunchify Javascript Vs Jquery A Quick Overview And Comparison Luce Export Html Table Data To Excel Using Javascript Jquery Is Adding Jquery To A Shopify Theme Shopify Expert ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples. Attention reader! Don't stop learning now. jQuery is very compact and well written JavaScript code that increases the productivity of the developer by enabling them to achieve critical UI functionality by writing very small amount of code. It helps to improve the performance of the application. It helps to develop most browser compatible web page.
Dec 17, 2015 - Sometimes you want to make a piece of functionality available throughout your code. For example, perhaps you want a single method you can call on a jQuery selection that performs a series of operations on the selection. In this case, you may want to write a plugin. Writing regular AJAX code can be a bit tricky, because different browsers have different syntax for AJAX implementation. This means that you will have to write extra code to test for different browsers. However, the jQuery team has taken care of this for us, so that we can write AJAX functionality with only one single line of code. With JQuery, one has to write fewer lines of code than JavaScript. We just need to import the library and use the only specific functions or methods of the library in our code. 3. In JavaScript, we have to write extra code or move around to have the with cross-browser compatibility. JQuery has an inbuilt feature of cross-browser compatibility.
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Writing Javascript and JQuery code in HTML document Javascript is directly written between <script> tags. Javascript external file can also be included in HTML document. <script src="path/to/external/javascript-file.js"></script> <script> document.getElementById ("myid").innerHTML = "Hello World"; </script> jQuery is a JavaScript Library. jQuery greatly simplifies JavaScript programming. jQuery is easy to learn. Start learning jQuery now ». Examples in Each Chapter.
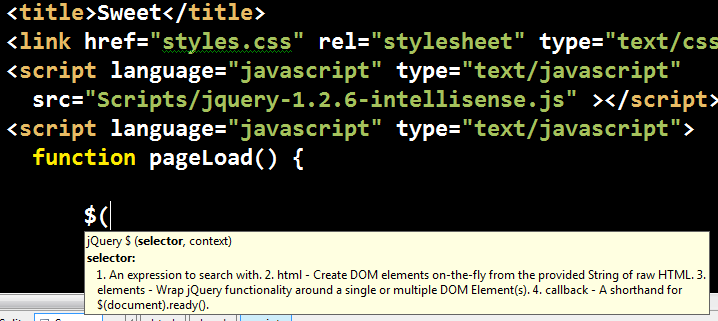
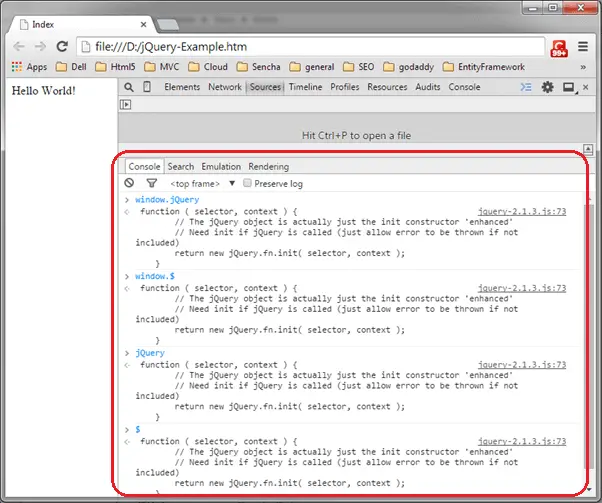
So, as the Javascript comments suggest: #. $ (document); The first option will apply the jQuery library methods to a DOM object (in this case, the document object). $ ('#mydiv') The second option will select every. that has the attribute set to "mydiv". $ ('p.first') The third option will select all of the. A developer gives a tutorial on using the popular JavaScript UI library, jQuery, to create custom plugins, providing all the JavaScript you need to get started. Sorry for the stupid question. I have this jQuery code that works fine when placed between the and tags of the .HTML file, but I'm trying
This example project demonstrates how to write a jQuery plugin using TypeScript.Experienced developers can get started quickly by following the brief instructions in the Getting Started section. For those who are new to TypeScript or those who want to learn more about the concepts behind the project structure there is a Step-by-Step Tutorial which explains the project setup in detail. Scroll back down until you see the settings for jQuery.. Check the jQuery version number that's currently selected.. If you have version 1.7 skip to the next step. If you have version 1.1 Where you see {% set oldjQueryVersion = 1.7 %} change the number 1.7 to 1.11. This ensures the correct version of jQuery will load on your site during testing. Then the jQuery will call our anonymous function and it will pass the content of the JSON file after it was converted to a JavaScript object. console.log(data); was only added for debugging. In the last JQuery code, in $("#text").html(data["text"]); the first part $("#text") will locate the element with the id "text".
To spare you the time, I've compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We'll cover how to move over to vanilla JavaScript from these concepts and functions: Selecting elements Events .css () Document ready Classes .ajax () Creating elements HTML & text. Dec 17, 2015 - When the parameter has a single ... native JavaScript .createElement() function. When passing in complex HTML, some browsers may not generate a DOM that exactly replicates the HTML source provided. As mentioned, jQuery uses the browser's .innerHTML property to parse the ... jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples .
jQuery - Overview, jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing 16/7/2009 · Write your jquery code in your javascript file as you would in your html dom; Include jquery framework before closing body tag; Include javascript file after including jqyery file; Example: //js file $(document).ready(function(){ alert("jquery in js file"); }); //html dom The JSON.stringify () method is used to create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings.
29 Jun 2011 — 19 Answers · Write your jquery code in your javascript file as you would in your html dom · Include jquery framework before closing body tag ...19 answers · 195 votes: var script = document.createElement('script'); script.src = 'https://code.jquery /jquery-3.4.1.mi ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). jQuery code is just JavaScript code which depends on the jQuery library. So you can write it anywhere you write JavaScript code. Since it depends on a specific library, it simply needs to exist after the library is loaded (since JavaScript is parsed in the order in which it's written).
The jQuery $.ajax () function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax () function is what every ... A function returning the HTML content to set. Receives the index position of the element in the set and the old HTML value as arguments. jQuery empties the element before calling the function; use the oldhtml argument to reference the previous content. Within the function, this refers to the ... Mar 04, 2018 - Not document.write. ... I see what you are saying. The only thing is in my assignment directions it looks like the window load needs to be in the javascript file not the html. These are the directions...so somehow I need to call the load in my javascript file?
Learn how to make your websites interactive with a JavaScript library called jQuery in 6 minutes! We'll select some elements and dynamically change the webpa... Since jQuery registers globally, you can use it within any other script file you import after jQuery. If you import a script file before jQuery, jQuery will not ...7 answers · Top answer: Hello fellow programmer, I recommend you not to import directly from jQuery’s Github repository, ... Mar 14, 2016 - To ensure that their code runs after the browser finishes loading the document, many JavaScript programmers wrap their code in an onload function: Unfortunately, the code doesn't run until all images are finished downloading, including banner ads. To run code as soon as the document is ...
Jun 17, 2021 - With a combination of versatility ... of people write JavaScript. ... Get the <button> element with the class 'continue' and change its HTML to 'Next Step...' ... Show the #banner-message element that is hidden with display:none in its CSS when any button ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...jQuery Quiz · Try Our jQuery Selector Tester · jQuery stop() animation In addition, this book isn't just about JavaScript—it's also about jQuery, the world's most popular JavaScript library. jQuery makes complex JavaScript programming easier… much easier. So with a little bit of JavaScript knowledge and the help of jQuery, you'll be creating sophisticated, interactive websites in no time.
26/3/2020 · jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript. Selection: In jQuery, to select any element, we simply use the $() sign, but in JavaScript, to select any element, we can use querySelector() or querySelectorAll() . 29 Jan 2014 — jQuery code is implemented as part of JavaScript scripts. To add jQuery and JavaScript to your web pages, first add a <script> tag that loads ... Mar 20, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
jQuery Sam Deering He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let's say you want to download Pakainfo 's logo - javascript file download example. Download a File Using JavaScript. Use download Attribute in HTML to Download Files What is jQuery or jQuery introduction for beginners and professionals with examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more.
The purpose of jQuery is to make it much easier to use JavaScript on your website. jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX calls and DOM manipulation. The jQuery library contains the following features: HTML/DOM …
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 What Is Jquery An Introduction For Beginners Devopsschool Com
What Is Jquery An Introduction For Beginners Devopsschool Com
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
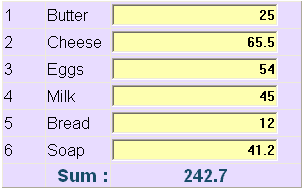
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
Build Jquery Ui Autocomplete Custom Data And Display In
 Jquery To Ship With Asp Net Mvc And Visual Studio Scott
Jquery To Ship With Asp Net Mvc And Visual Studio Scott
 What Is Jquery An Intro For Beginners Course Report
What Is Jquery An Intro For Beginners Course Report
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Import Jquery In Js File Code Example
How To Import Jquery In Js File Code Example
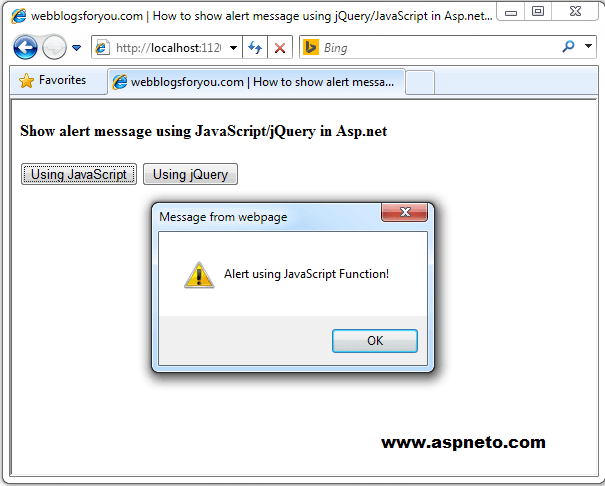
 Show Alert Message In Javascript Or Jquery
Show Alert Message In Javascript Or Jquery
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
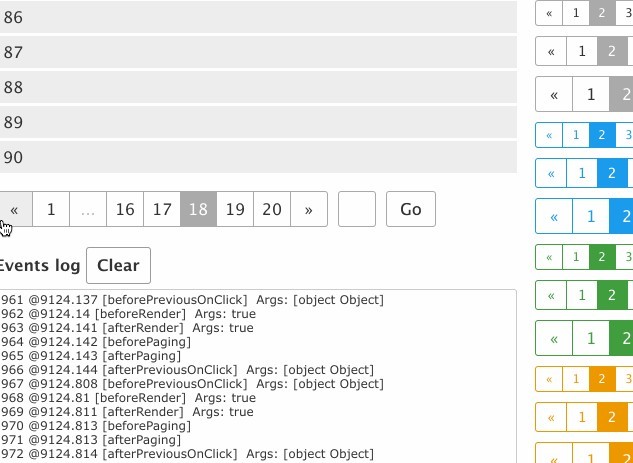
 10 Best Pagination Components In Javascript 2021 Update
10 Best Pagination Components In Javascript 2021 Update
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Popular Jquery Javascript Library Impacted By Prototype
Popular Jquery Javascript Library Impacted By Prototype
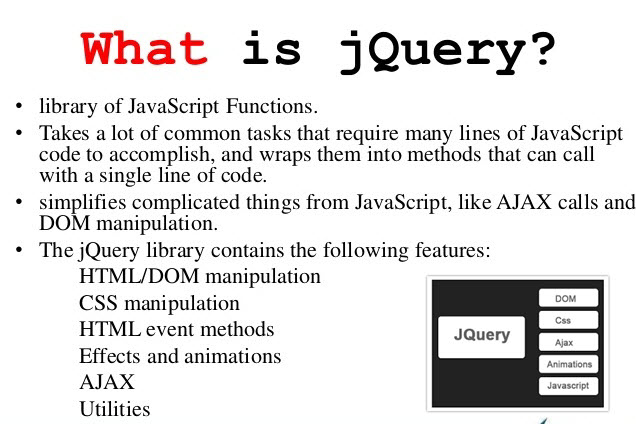
 Javascript Lesson 37 What Is Jquery Geeksread
Javascript Lesson 37 What Is Jquery Geeksread
 John Resig On Building Jquery Article Khan Academy
John Resig On Building Jquery Article Khan Academy
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax
 Difference Between Javascript And Jquery Compare The
Difference Between Javascript And Jquery Compare The
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Jspreadsheet The Javascript Spreadsheet Jquery Plugin
Jspreadsheet The Javascript Spreadsheet Jquery Plugin
Add A Number To Another Number In Javascript Img Programming
 How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
 You Truly Don T Need Jquery Hacker Noon
You Truly Don T Need Jquery Hacker Noon

0 Response to "26 How To Write Jquery In Javascript"
Post a Comment