23 Factory Vs Constructor Javascript
The static factory methods are methods that return an instance of the native class. The static factory method has names that clarify the code, unlike the constructors. In the static factory method, we do not need to create a new object upon each invocation i.e object can be cached and reused if required. In the factory function pattern you don't end up with a prototype that can (easily) be used to modify all instances of the child class. Because an object, not a constructor function, is the prototype you must maintain that object if you want to affect all children.
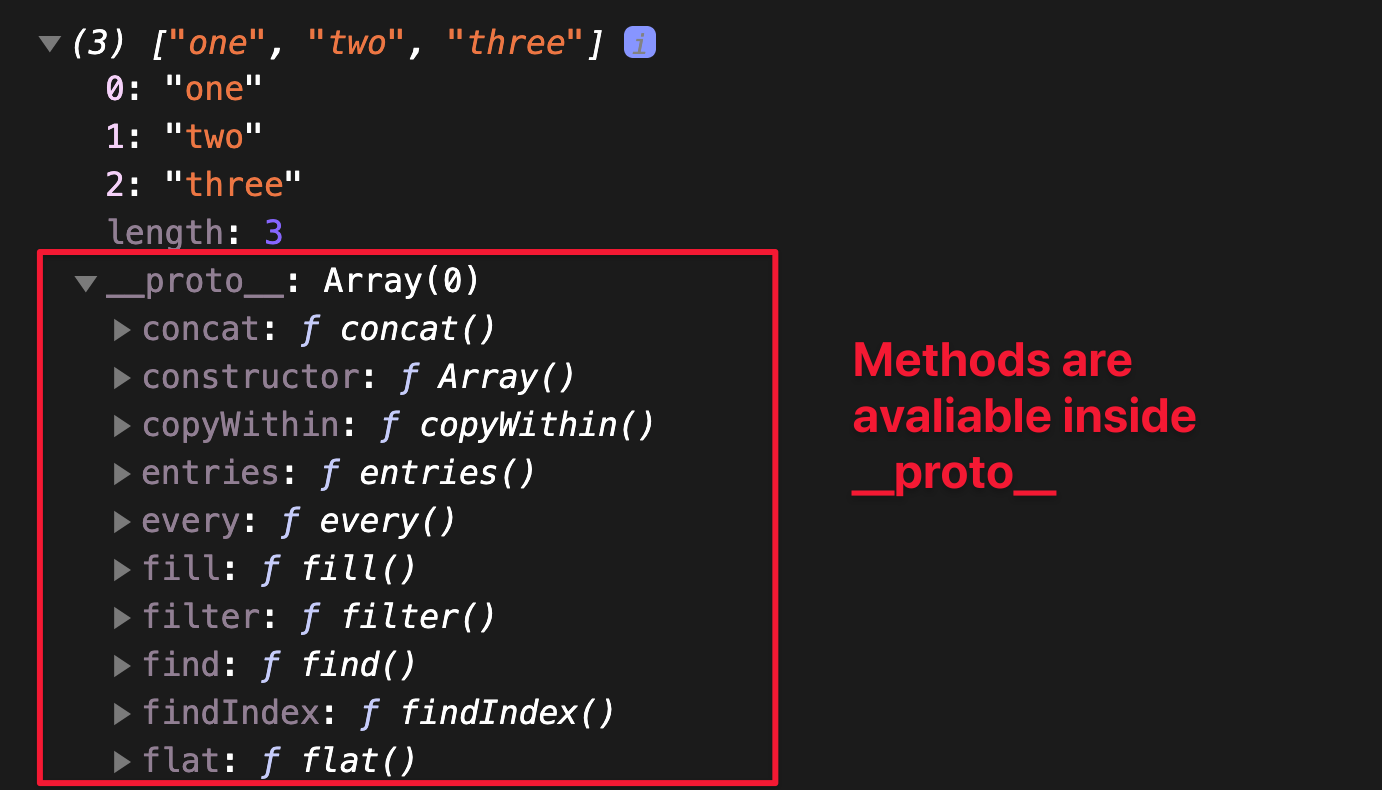
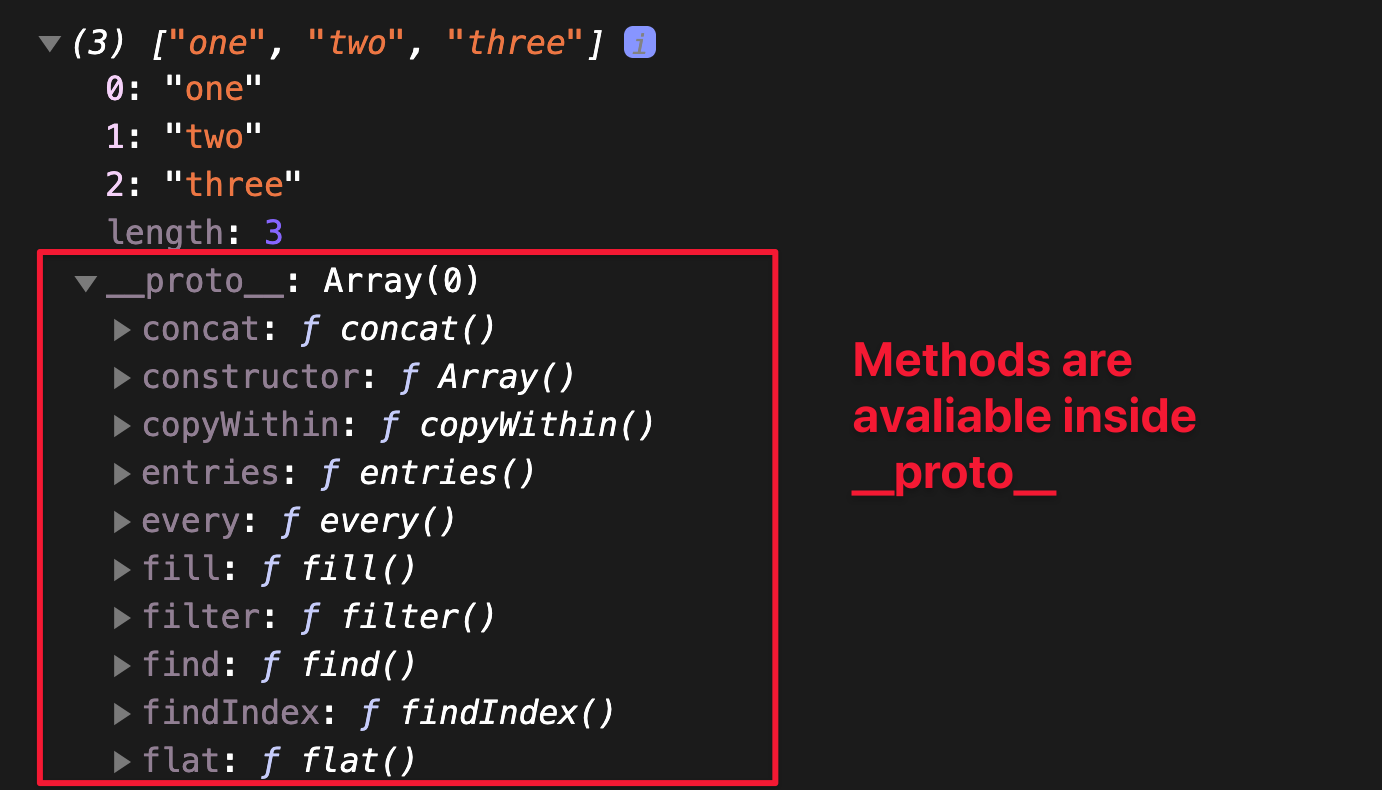
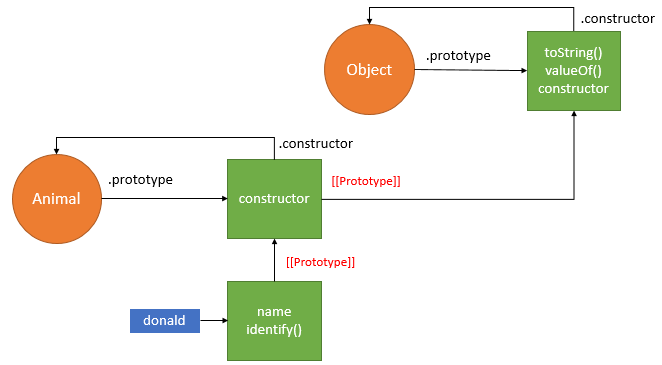
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew
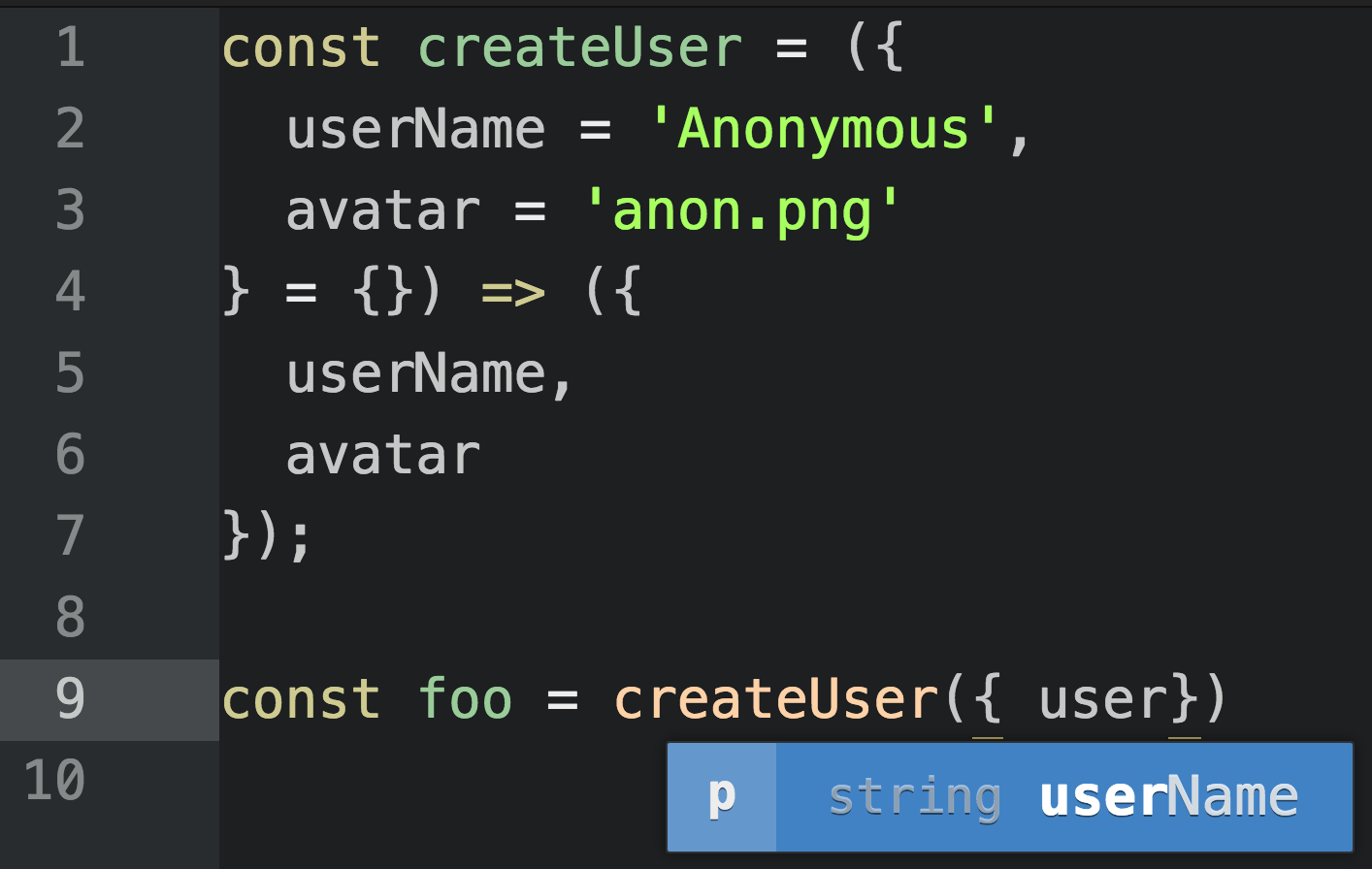
Functions used as an alternative to constructors are called factory functions because they produce an object. Using factory functions instead of a constructor has many advantages, including: Unlike constructors, functions have names. Names explain how an object is created and what the arguments are.

Factory vs constructor javascript. A Factory Method creates new objects as instructed by the client. One way to create objects in JavaScript is by invoking a constructor function with the new operator. There are situations however, where the client does not, or should not, know which one of several candidate objects to instantiate. Javascript; How to factory function vs constructor javascript (Javascript Scripting Language) By: Garg Atif. editAnswer. call_missed_outgoingFollow. report Report. Answer(s) available: 1. octvhe Wales, SUPERVISOR URANIUM PROCESSING, Strategic Plans, Technical Issues, In-Store. 1 // constructor. 2. function ConstructorCar {} 3. Factory Functions vs Classes: JavaScript. Sayan Singha(@dvlpr_ind) ... Let's start with factory functions, quite simply functions in JS can return objects, when they are neither constructor functions or classes, it's called factory function. An example of a factory function would be:
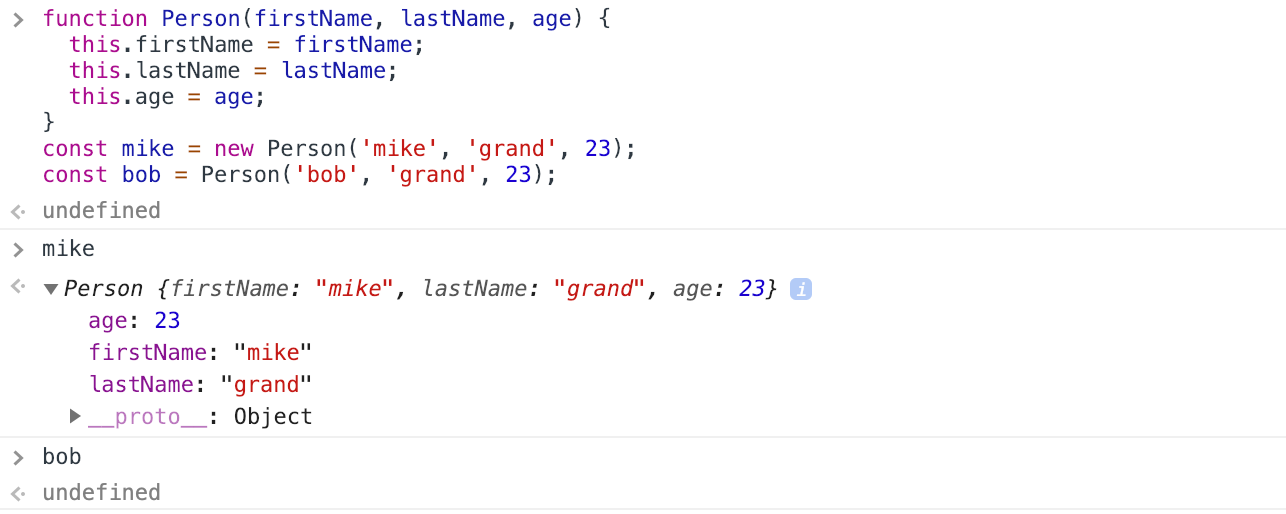
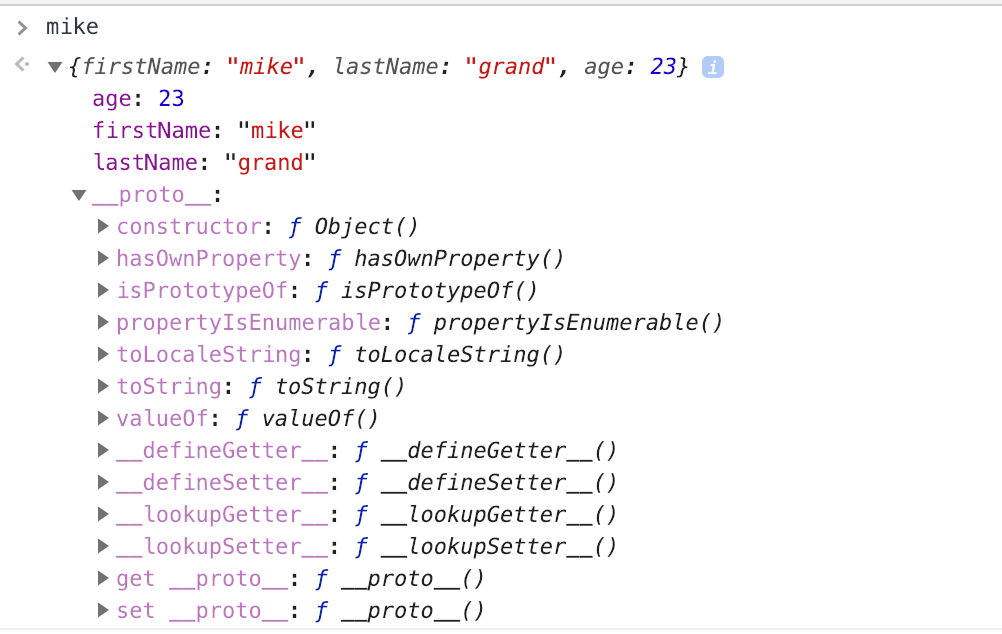
/*In JavaScript, any function can return a new object. When it’s not a constructor function or class, it’s called a factory function.*/ /*An important difference between function declarations and class declarations is that function declarations are hoisted and class declarations are not. 21/5/2021 · What is the difference between a Factory Function and a Constructor in JavaScript?Factory vs. Constructor from the series "10 Things JS Developers Should Kno... The following example defines a constructor function called Person: function Person(firstName, lastName) { this .firstName = firstName; this .lastName = lastName; } Code language: JavaScript (javascript) As you can see, the Person is the same as a regular function except that its name starts with the capital letter P.
1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think… 8 Answers8. The basic difference is that a constructor function is used with the new keyword (which causes JavaScript to automatically create a new object, set this within the function to that object, and return the object): A factory function is called like a "regular" function: But for it to be considered a "factory" it would need to return a ... The factory function pattern is similar to constructors, but instead of using new to create an object, factory functions simply set up and return the new object when you call the function. Check out this example:
26/5/2020 · Combined with the fact that factory constructors can be unnamed, this covers the entire spectrum of the features a constructor can have. [Legacy] Factory constructors can be instantiated with new. In the history of Dart, there was a time when we were required to use the new keyword to instantiate a class. One major difference between static and factory was that a static method didn’t need that new but a factory did: Jun 07, 2020 - Deep dive into JavaScript Factory functions vs Constructor functions. 5/1/2013 · Notice how it returns the object literal instead of `this`? Cool, huh? A constructor is just a factory function with `this` glued to the new object for your “convenience”. In other words, it’s a less flexible subset of a factory function. The problem is, it’s not really convenient. Read on! Benefits of using constructors
Yes, there is. It turns out that it's actually better to use services where possible, when it comes to migrating to ES6. The reason for that is simply that a service is a constructor function and a factory is not. Working with constructor functions in ES5 allows us to easily use ES6 classes when we migrate to ES6. A factory function is any function which is not a class or constructor that returns a (presumably new) object. In JavaScript, any function can return an object. When it does so without the new... Feb 06, 2016 - I saw a tutorial about design pattern in javascript. Although tutorial was good it left me with few question. As I see Factory and constructor produce the same result. So what is the difference be...
Aug 20, 2020 - I’ll be kicking this challenge off with a very interesting yet confusing topic on JavaScript, The Factory Functions And The Constructor Functions. Factory Functions are functions which are neither… 6/2/2016 · 9. Factories create an object and returns it. That is about it. The object that is created stands alone and the best part about this is you can use that object and not be effected by what happens to the other objects. This is know as a singleton. var Car = function () { var car = {}; car.running = … Especially because it comes up often when looking into the "JavaScript Factory" term. The factory functions are not our primary focus in this article, though. Factory method pattern. The Factory Method design pattern is one of the fundamental design patterns and is a part of the "Gang of Four" design patterns.
9/9/2020 · 113 Factory vs Constructor in Javascript | Stack Learner - YouTube. 113 Factory vs Constructor in Javascript | Stack Learner. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If ... Describe common bugs you might run into using constructors. Write a factory method that returns an object. Explain how scope works in JavaScript (bonus points if you can point out what ES6 changed!). Code language: JavaScript (javascript) The code works perfectly fine. However, in practice, you will rarely see the factory functions. Instead, you will see the function constructors or the classes. Summary. A factory function is a function that returns a new object. Use Object.create() to create an object using an existing object as a prototype.
A copy constructor (or factory method, that doesn't really matter I think) is easy to write (maybe lengthy, but easy), it only copies what you want to be copied, and copies the way you want things to be copied. You can trim it to your exact needs. Plus: it's easy to debug what happens when you call your copy constructor / factory method. Factory Functions So we saw that constructors, as an optional way of also organizing our code - also have their disadvantages. Factory Functions have come to the rescue! FFs serve as also a way to ditch the new keyword. When it's not a constructor function or class, it's called a factory function. ES6 classes desugar As you must already be aware by now there are no classes in JavaScript. Instead functions in JavaScript may be made to behave like constructors by preceding a function call with the new keyword.
Technically, JavaScript doesn't have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply works as syntactic sugar over the existing prototype-based inheritance and does not really add any extra functionality to the language. Sep 19, 2019 - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since… ... Classes and factory functions each have their own pros and cons, so it’s up to you to decide which to use in a given situation. Factory functions vs constructors vs classes. This post has worked through factory functions to constructors to classes, but let's take a step back and look at when we might use one over the other. Classes are the same as constructor functions with a little more syntactical sugar. So, the pros and cons of constructor functions also apply to ...
You're suggesting there's two alternatives, constructor vs. static factory method, though when it comes to factory methods, there are additional options if you really want to put flexibility into program architecture — one such option is an instance factory method: an instance method (of another class, a factory or context object). In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Factory Functions. In object-oriented programming (OOP), a factory is an object for creating other objects — formally a factory is a function or method that returns objects of a varying prototype or class from some method call, which is assumed to be "new". — Wikipedia If the quote above doesn't clear up what a factory function is, think of it as a function that returns an object ...
Nov 24, 2020 - I did not. As a backend developer forced to write JS during a fullstack freelance gig, I wrote factories because “that’s how the other code looked”. Now that’s a terrible reason. The differences are… Constructors don't have meaningful names, so they are always restricted to the standard naming convention imposed by the language.Static factory methods can have meaningful names, hence explicitly conveying what they do; Static factory methods can return the same type that implements the method(s), a subtype, and also primitives, so they offer a more flexible range of returning types Class vs Factory function: exploring the way forward. Cristian Salcescu. Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects.
The Factory Pattern The Factory pattern is another creational pattern concerned with the notion of creating objects. Where it differs from the other patterns in its category is that it … - Selection from Learning JavaScript Design Patterns [Book] Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... So - for simple classes (value objects, etc.) constructor is just fine (you don't want to overengineer your application) but for complex class hierarchies factory method is a preferred way. This way you follow the first design principle from the gang of four book"Program to an interface, not an implementation".
4/1/2021 · Factory. A factory is an object for creating other objects. The Factory is a wrapper for a constructor, i.e., it is used to build one entire object in a single method call. Organizing code is going to save us from a lot of pain. Using the features of Object Oriented programming, we can employ certain design patterns to achieve better readability, reduce redundancy and create abstractions, if needed.One such pattern is the factory pattern. The factory pattern is a type of Object Oriented pattern which follows the DRY methodology. Can someone clarify the difference between a constructor function and a factory function in Javascript. ... The basic difference is that a constructor function is used with the new keyword (which causes JavaScript to automatically create a new object, set this within the function to that object, ...
Oct 27, 2018 - From https://medium /javascript-scene/javascript-factory-functions-vs-constructor-functions-vs-classes-2f22ceddf33e
 Understanding Factory Constructor Code Example Dart Stack
Understanding Factory Constructor Code Example Dart Stack
 Javascript Factory Method Design Pattern Dofactory
Javascript Factory Method Design Pattern Dofactory
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
 Factory Design Pattern In Javascript
Factory Design Pattern In Javascript
 Javascript Factory Functions Vs Constructor Functions By
Javascript Factory Functions Vs Constructor Functions By
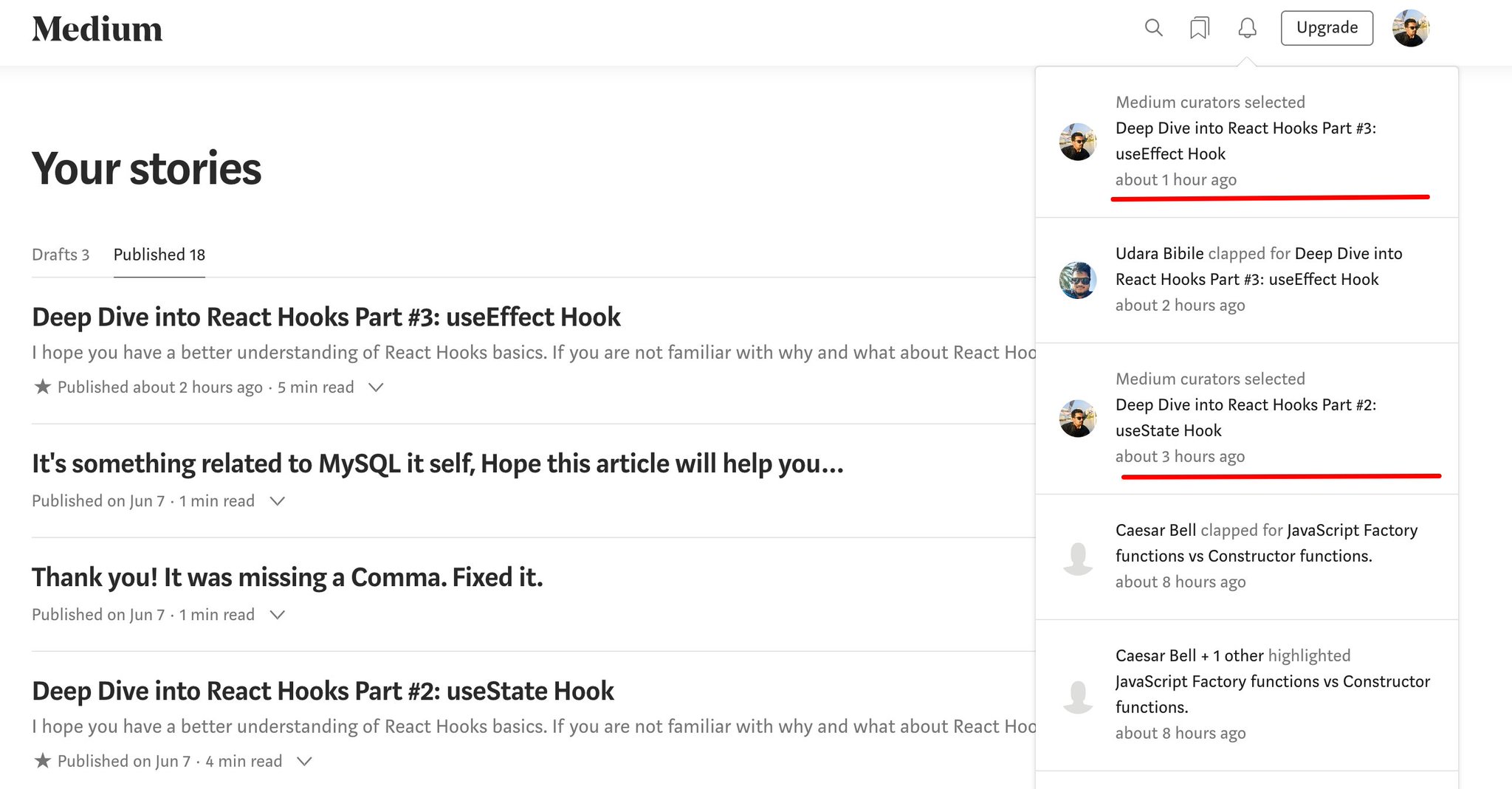
 Chamika Kasun On Twitter Two Articles Got Selected By
Chamika Kasun On Twitter Two Articles Got Selected By
 Understanding Factory Constructor Code Example Dart Stack
Understanding Factory Constructor Code Example Dart Stack
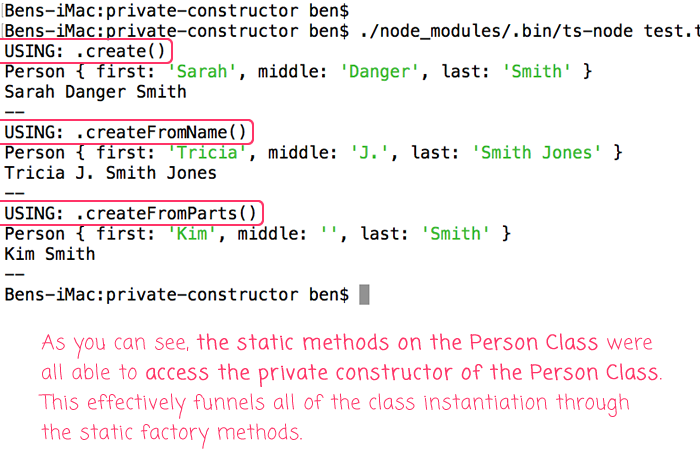
 Static Methods Can Access Private Class Constructors In
Static Methods Can Access Private Class Constructors In
 Is Not A Constructor Javascript Classes Code Example
Is Not A Constructor Javascript Classes Code Example
 Item 30 Consider Factory Functions Instead Of Constructors
Item 30 Consider Factory Functions Instead Of Constructors
 Angularjs Factory Vs Service Vs Provider Ui Dev
Angularjs Factory Vs Service Vs Provider Ui Dev
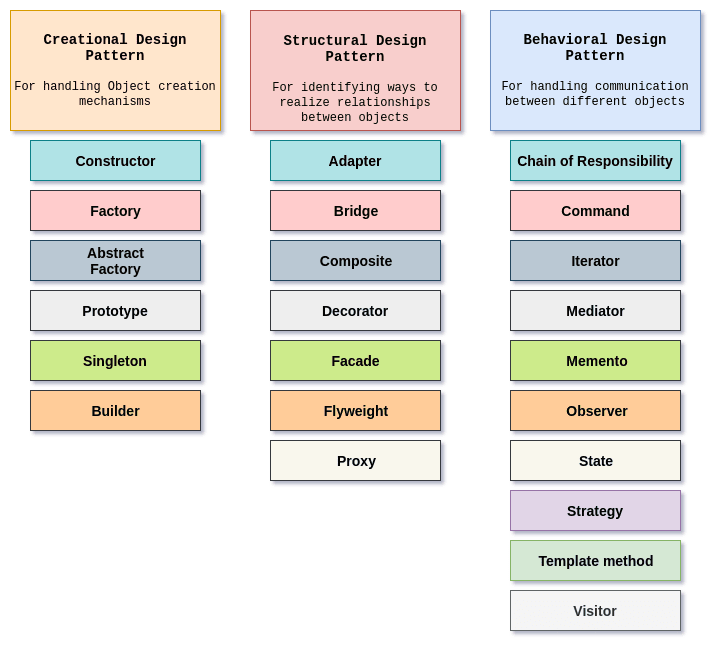
 Design Patterns In Javascript Dev Community
Design Patterns In Javascript Dev Community
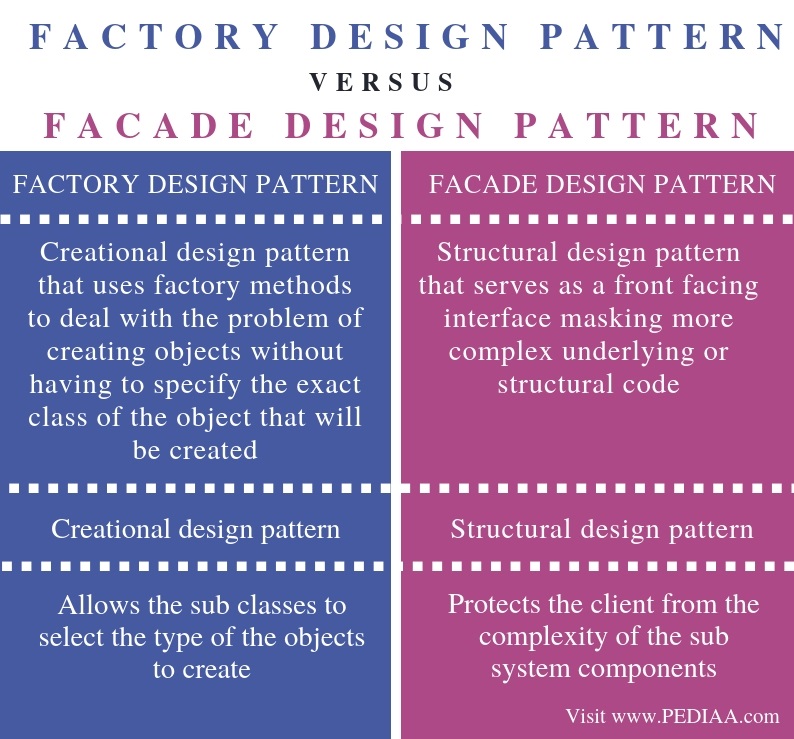
 What Is The Difference Between Factory And Facade Design
What Is The Difference Between Factory And Facade Design
 Javascript Factory Functions With Es6 By Eric Elliott
Javascript Factory Functions With Es6 By Eric Elliott
 Abstract Factory Pattern Geeksforgeeks
Abstract Factory Pattern Geeksforgeeks
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Refactor Inheritance With Javascript Classes To Object Composition With Factory Functions
Refactor Inheritance With Javascript Classes To Object Composition With Factory Functions
 Javascript Factory Functions Vs Constructor Functions Vs
Javascript Factory Functions Vs Constructor Functions Vs
 Why Do Objects In The Chrome Console Appear Different When
Why Do Objects In The Chrome Console Appear Different When



0 Response to "23 Factory Vs Constructor Javascript"
Post a Comment