20 Ajax Vs Jquery Vs Javascript
This means that the difference between AJAX and Javascript is that AJAX allows you to communicate with the server without doing a page refresh (i.e. going to a new page) whereas JavaScript (JQuery) allows you to embed logic and behaviour on your page. Of course, with this logic you create AJAX as well. The main difference between the three is that Javascript is a client-side, i.e. in the browser scripting language, whereas jQuery is a library/framework built with Javascript. AJAX, on the other hand, is a method to dynamically update parts of the UI without having to reload the page.
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
Ajax: Ajax communicates with the server by using XMLHttpRequest Object. User send request from User Interface and JavaScript call goes to the XMLHttpRequest Object after that XMLHttp request is sent to the XMLHttpRequest Object. At that time server interacts with the database using php, servelet, ASP etc.

Ajax vs jquery vs javascript. jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky! jQuery is a JavaScript library. JSON is a data exchange format used by the servers to send data over the web. Usually the servers send JSON formatted objects as a response. The client .e.g. JavaScript can manipulate those objects. PHP has a built ... HTTP Request: GET vs. POST. Two commonly used methods for a request-response between a client and server are: GET and POST. GET - Requests data from a specified resource; POST - Submits data to be processed to a specified resource; GET is basically used for just getting (retrieving) some data from the server.
JQuery (or Java Script) with ajax As both JavaScript and jQuery are around for long time, the web developers are familiar with this. But the development effort is high compared to razor is high as it needs more coding than razor. With javascript/jQuery we can segregate most of the simple UI forms. JavaScript was likely, although VBScript and Flash were options ... For this reason, most libraries and frameworks offer Ajax wrapper functions to handle the complexity, e.g. the jQuery.ajax ... jQuery is a JavaScript library invented by John Resig, which is now maintained by a team of developers at the jQuery Foundation. The jQuery library makes front-end development easier by simplifing things such as Animations, AJAX Operations, DOM Manipulation, Event Handling, and lot more. As a result, you can write fewer lines of code and ...
JavaScript is a dependent of itself while jquery depends on JavaScript. The easiest way to understand this term is that all the codes you write in jquery are directly converted into JavaScript. JavaScript is a much heavier than jquery. JavaScript History and Origin. JavaScript is arguably one of the most important languages today. What's the difference between jQuery and Javascript? Let's break it down. Which should I use jQuery vs VueJS. Posted January 3, 2020 10.4k views. ... submit a form with AJAX, show the user a modal, display the value of an input as the user is typing, or many other similarly straightforward things. ... How would i make my discord bot run forever using java script in visual studio code?
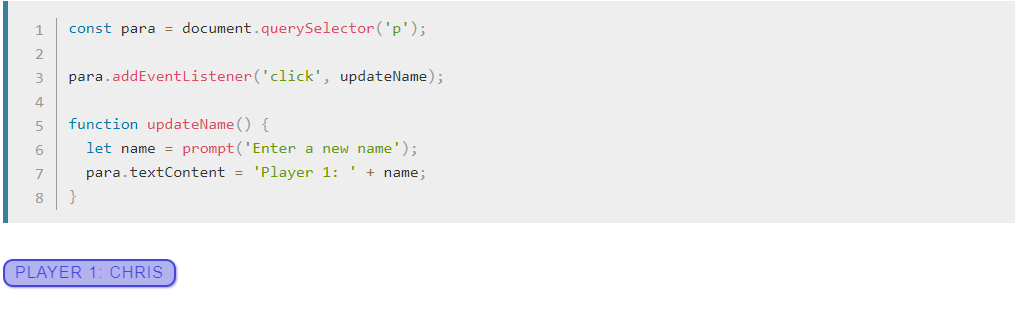
(1) JQuery does not replace Javascript, It is a library that simplifies common JavaScript tasks. Any JQuery code is actually written in JavaScript. (2) AJAX is just JavaScript code that manipulates the web page client-side and often pulls content down from the server without forcing a reload of the whole page. AJAX is the jQuery based solution for making network requests in the browser. Like XHR, it is a bit outdated and giving way to Fetch however, a very large portion of legacy code uses jQuery and AJAX therefore it is very much worth understanding the APIs for it and jQuery in general. The AJAX example in our demo can be seen here and the code is ... JavaScript vs AJAX. Over the past few decades, the internet has grown to be a basic necessity for communication and for the distribution of information for institutions, organizations, and individuals. Expanding internet technologies have played an increasingly sophisticated role in transforming the world into a global village.
JavaScript Ajax request vs jQuery $.ajax NOTE : I've pasted more code than just the ajax calls, on the off chance that code is (part of) what's causing the problem. I don't think it is, however, so you're probably better off focussing on the ajax and jAjax functions a bit further down. The key difference between Ajax and jQuery is that the jQuery is more like a Frame Work, which is built using JavaScript while Ajax is a technique or a way of using JavaScript for communicating with the server without reloading a web page. jQuery uses Ajax for many of its functions. AJAX is a way to talk to the server in the background. JavaScript is a language that the browser understands. jQuery is a JavaScript framework that makes life easier for people who want to program for the browser.
a. Jquery is a library used for DOM manipulation, whereas Angular is a framework. b. Jquery has got nothing to do with the models; Angular is used to create SPA (single page applications). c. Jquery does not have two-way binding features, whereas Angular has key features like routing, directives, two-way data binding, models, dependency ... .ajax().fail(function(jqXHR, textStatus, errorThrown){}); Replaces method .error() which was deprecated in jQuery 1.8.This is an alternative construct for the complete callback function above. Example: Difference between fetch() Vs jQuery.ajax() Fetch is similar to XMLHttpRequest , but the new API provides a more powerful and flexible feature set. The fetch specification differs from jQuery.ajax ...
Ajax vs Javascript Ajax (Asynchronous Javascript and XML) is a subset of javascript. Ajax is way for the client-side browser to communicate with the server (for example: retrieve data from a database) without having to perform a page refresh. The main difference among the three is that JavaScript is client-side, i.e., in the browser scripting language, whereas jQuery is a library (or framework) built with JavaScript. Meanwhile, AJAX is a method to immediately update parts of the UI without reloading the web pages. AJAX Amazon Web Services (AWS) Angular Angular 2 Angular Services Array.prototype Arrays Asynchronous Asynchronous Module Definition Backbone Combinators CSS CSS3 Express JS Functions Gulp.js HTML5 Internet Jasmine Java JavaScript JavaScript-Templating JavaScript Tools Java Spring Boot jQuery JSON Less CSS Mapbox Mobile MongoDB Node.js Node.js ...
In simple words, jQuery is a lightweight and easy to use JavaScript library that helps in creating complex functionalities with few lines of coding. jQuery helps in CSS manipulation, making AJAX requests, handling JSON data received from the server, and also helps in adding animation effects like hide, show etc to the components. JSON vs AJAX both are the very much popular approach in today's world. The maximum popular application is going to use both JSON vs AJAX very frequently. Google is one of the biggest users of AJAX; they are very much conscious about constantly improving on AJAX functionality in advance. 22/12/2017 · AJAX Support - jQuery helps you a lot to develop a responsive and feature-rich site using AJAX technology. Animations - jQuery comes with plenty of built-in animation effects which you can use in your websites. Lightweight - jQuery is very lightweight library - about 19KB in size (Minified and …
JavaScript is a language written for websites to run in the client's browser. AJAX is a way for JavaScript to request data from a server without refreshing the page or blocking the application. jQuery is a JavaScript library built to automate and simplify common web tasks like AJAX or animation. jQuery vs. JavaScript. Although jQuery is a part of JavaScript, there can be following certain differences between them: jQuery. JavaScript. It is a javascript library. It is a dynamic and interpreted web-development programming language. The user only need to write the required jQuery code. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and web applications. Used by over 80% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.[ Javascript Vs Jquery
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 Jquery Vs Javascript Difference Between Jquery And Javascript
Jquery Vs Javascript Difference Between Jquery And Javascript
 Jquery Vs Ajax Control Toolkit
Jquery Vs Ajax Control Toolkit
 Develop Javascript Jquery Ajax And Json Codes By
Develop Javascript Jquery Ajax And Json Codes By
 Why Developers Prefer Vanilla Javascript Over Jquery
Why Developers Prefer Vanilla Javascript Over Jquery
 Javascript Vs Jquery What Is The Main Differences
Javascript Vs Jquery What Is The Main Differences
Javascript Vs Jquery A Quick Overview And Comparison Luce
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How Is Angularjs Different From Jquery Stack Overflow
How Is Angularjs Different From Jquery Stack Overflow
 Jquery Vs Ajax Control Toolkit
Jquery Vs Ajax Control Toolkit
 Jquery Vs Angularjs What They Are And When To Use Them
Jquery Vs Angularjs What They Are And When To Use Them
 Do Javascript And Jquery And Ajax Development And Fixes By
Do Javascript And Jquery And Ajax Development And Fixes By
 Javascript Developer Resume Samples Qwikresume
Javascript Developer Resume Samples Qwikresume
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
 Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
 Performance Of Dom Element Vs Jquery Object Stack Overflow
Performance Of Dom Element Vs Jquery Object Stack Overflow

0 Response to "20 Ajax Vs Jquery Vs Javascript"
Post a Comment