34 Load Cdn In Javascript
Rocket Loader™ will automatically asynchronous load your JavaScript resources, resulting in earlier rendering of your page content. Rocket Loader handles both inline and external scripts, while maintaining order of execution. Cloudflare will detect incompatible browsers and disable Rocket Loader. For more information read our recent blog post ... 14/8/2014 · Google complains and says I have a 'blocking CSS resources'. Here's a copy of the code I've been trying to use so far: var headID = document.getElementsByTagName ("head") [0]; var cssNode = document.createElement ('link'); cssNode.type = 'text/css'; cssNode.rel = 'stylesheet'; cssNode.href = '//maxcdn.bootstrapcdn /bootstrap/3.2.0/css/bootstrap.
 Cdnjs Hosted Libraries Template For Google Tag Manager Simo
Cdnjs Hosted Libraries Template For Google Tag Manager Simo
Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.

Load cdn in javascript. Aug 22, 2017 - This will download jQuery version 1.10.1, but you are free to download earlier jQuery version including jQuery 1.4 or jQuery 1.6. visit http://code.jquery to see all available files. 3) Microsoft's CDN to load jQuery JavaScript library 13/11/2015 · Style.css and bootstrap CDN not loading in function.php Javascript function (which is defined in the javascript library ) is not loading into the content page How to use CDN (content delivery network… Load javascript Efficiently from CDN with Async and Defer When loading a script on an HTML page, you need to be careful not to harm the loading performance of the page. Depending on where and how you add your
The recommended free CDN for Bootstrap, Font Awesome, Bootswatch and Bootstrap Icons. May 05, 2017 - Javascript: Move JQuery etc. CDNs out of the HTML file? ... site design / logo © 2020 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2020.12.10.38158 Most CDN services are free till a limited capacity, thus developers tend to provide github raw urls as CDN for demo purposes in their projects. But jsDeliver open source service provides CDN over ...
Dec 06, 2017 - Hello @ all, I have included all my external JS files via npm which makes updating of every script very easy. A lot of these JS-libraries are also available on a CDN. My thought was to load the scripts from a CDN if they are present, otherwise load it from my local folder. There are some scripts ... 10/7/2020 · You can load Vue from a CDN using a script tag . For example, here's how you can load the latest version of Vue 2.x: <script src="https://cdn.jsdelivr /npm/vue@2.x"></script>. Once you load Vue via CDN, Vue will be a global variable that you can use normally. Efficiently load third-party JavaScript. Avoid the common pitfalls of using third-party scripts to improve load times and user experience. If a third-party script is slowing down your page load, you have two options to improve performance: Remove it if it doesn't add clear value to your site. Optimize the loading process.
Apr 21, 2014 - Where should I put the code for CDN scripts or styles? In the head element or before the closing body tag? ... Put the css files in the head, your javascript at the bottom of the body. This way the content will load faster, also if you put the scripts t the top it could be that your page rendering ... Jul 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic tags are in the flow of an HTML document, the browser must stop rendering... The free CDN plan includes 200GB of traffic per month, both on the download and upload, plus 1,000,000 requests per month. Furthermore, ArvanCloud offers a variety of paid plans. With a Pay-As-You-Go model, these services are among the most cost-effective CDN solutions in the market and ideal for low-budget and high-scale projects.
ScriptService source is inspired from the StackOverflow answer by RahulKumar for the Question: How to load external scripts dynamically in Angular ?. In this service, we have created a ScriptStore where we will store the library name and source of the library. source can be the CDN link or scripts from the assets folder.. Now, To dynamically load external library we just need to call the ... The ASP.NET Core SignalR JavaScript client library enables developers to call server-side hub code. View or download sample code (how to download) Install the SignalR client package. The SignalR JavaScript client library is delivered as an npm package. The following sections outline different ways to install the client library. Install with npm Falling back from CDN to local copies of jQuery and JavaScript. The basic idea for CDN fallback is to check for a type or variable that should be present after a script load, and if it's not there, try getting that script locally. Note the important escape characters within the document.write. Here's jQuery:
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libraries are loaded from a third-party source. The Application Insights JavaScript CDN has been blocked. The CDN being blocked is possible when an Application Insights JavaScript SDK CDN endpoint has been reported and/or identified as being unsafe. When this occurs, it will cause the endpoint to be publicly block-listed and consumers of these lists will begin to block all access. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries. Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released.
The jQuery library is a single JavaScript file, and you reference it with the HTML <script> tag (notice that the <script> tag should be inside ... it will be loaded from cache when they visit your site, which leads to faster loading time. Also, most CDN's will make sure that once a user requests a file from it, it will be served from the server ... If you are loading a JavaScript framework such as JQuery use the CDN option as it will load the fastest. We have also looked at the script tag and some of the attributes that you can use: async - Load the script in the background and run it once it is ready defer - Load the script in the background and run it once the HTML is ready It is best practise that JavaScript files like jQuery, MooTools and CSS files be hosted on a CDN so as to decrease their impact on website loading speed rather than hosting them on your site server. this shows that jQuery.min.js code resides in folder "js" on their server. cached a copy of jQuery locally as a result of a visit to another ...
A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos. The popularity of CDN services continues to grow, and today the majority of web traffic is served through CDNs, including traffic from major sites like Facebook, Netflix, and Amazon. Aug 20, 2015 - I want to load a javascript file form cdn server, but don't want to put it in tag, so I wrote it in a component like this: var Component = React.createClass({ render: function () { return ( <... Many web developers use multiple libraries, like Google Content Distribution Network (CDN), when creating a JavaScript application because each library has something special to offer. Each reference to a source outside the current page can trigger a security message. This is a helpful feature of many browsers today that's often supported through a plug-in. Knowing […]
Ever tried to load JavaScript from a CDN and realized that it doesn't work in a browser without a bundler? Skypack operates like your favorite CDN but with an important difference: packages are preoptimized for browser use. But Skypack doesn't stop there: it handles minification, browser polyfilling, gzip/brotli, HTTP/3, caching, and more! ... 4/10/2018 · A Collection of JavaScript CDN Resources. Updated on October 4, 2018. Using a JavaScript CDN combination for libraries, frameworks, or any other static JS files can help improve the delivery speed of these assets. A CDN works by using a group of strategically placed servers to help shorten the distance between your website visitors and the ... Sep 17, 2017 - Scot Hillier recently did something ... and ADM have been ignored. In my blog series SharePoint JavaScript Development Part 4 I detailed how to use SOD, MDS and ADM together with your scripts. But I don’t say how to use this with a CDN, or how to activate SOD on scripts that ...
CDN Sentry supports loading its JavaScript SDK via a CDN. Generally we suggest using our npm package (@sentry/browser) as utilizing a CDN create scenarios where Sentry is unable to load due to networking issues or common extensions like ad blockers. If you must use a CDN, take a look at loading Sentry lazily with our JS loader. I want to include CDN like jquery in my javascript file. May be what I am trying to do is impossible. Actually, I want to call BootstrapDialog.Confirm from my javascript file. ... Why wouldn't you want to load the scripts like your example? - Mathemats May 5 '17 at 4:49. 1. Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. You can contribute on GitHub to help make cdnjs sustainable! Or, donate $5 to cdnjs via Open Collective or Patreon . You can just load https://cdn.foolib /foo.js, and now your users don't see that pesky security warning anymore. Unfortunately, you're now deceiving your users, and that fancy SSL certificate you bought from the world's most trusted CA is worthless. Example project that uses jQuery and jQuery plugins wrapped as modules - GitHub - requirejs/example-jquery-cdn: Example project that uses jQuery and jQuery plugins wrapped as modules
Nov 11, 2011 - There are a few ways to include jQuery and jQuery UI and I'm wondering what people are using? Google JSAPI jQuery's site your own site/server another CDN I have recently been using Google JSAPI, ... 17/1/2018 · CDN's provide quick access to commonly used JavaScript files for people all over the world. All of the public GSAP files are hosted on cloudfare's cdn: https://cdnjs /libraries/gsap. Although you can load any file individually, most people just load TweenMax which includes the most commonly used components. The CDN link for TweenMax is I want to use Head JS to dynamically load all of the other scripts for my pages. I'm planning on using the version hosted by CDNJS to take advantage of the better caching, decreased latency, etc.. I have no reason to think CDNJS is going anywhere, but even for Google CDN hosted files like jQuery, I like to include a fallback.
Aug 18, 2018 - Tell us what’s happening: Hello all How can I use the CDN link in my html file? kind regards Your code so far Your browser information: User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36. Link to the challenge: Tags: javascript, load, loading, image, file, blob, url, scale, crop, img, canvas, meta, exif, thumbnail, resizing ... GitHub to help make cdnjs sustainable! Or, donate $5 to cdnjs via Open Collective or Patreon. CDNJS is an alternative JavaScript content delivery network rivaling the likes of Google in delivering important JavaScript libraries and assets. Over and above what you might find on other services, this free CDN has the highest number of libraries, including small ones that are normally overlooked by other CDNs.
A pull zone or distribution is used by the CDN as a bucket for your everyday support files. It will automatically pull the data from a location that you specify upon the first request for the file. The files are served to the end user from either a subdomain of your CDN of choice or a custom domain (sub domain) of your choice that points to the ... Read 7 Reasons to use a Content Delivery Network and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. This example will show you how ... CDN in production. There are two changes that need to be made for this to work: Set the Steal config to use the CDN path for production · Modify the build script to ignore jQuery when creating production bundles ... Here is an example showing how to set the System config to load jQuery from ...
Nov 08, 2011 - Best to do all this script loading with your own Javascript code. First try to load the CDN file by inserting a new SCRIPT element into the DOM. Then check that it has loaded by looking for an object that it defines. If the object does not appear, then insert another SCRIPT element to load ... Lightweight JavaScript library for dynamically loading CSS and JS files with the ability to have fallbacks incase your CDN fails. ... INCREASE PERFORMANCE, KEEP YOUR SITE WORKING! Fallback JS is a tiny library that allows you to load both JavaScript and CSS libraries after your page has already ...
 Javascript Window Open Use Cdn Stack Overflow
Javascript Window Open Use Cdn Stack Overflow
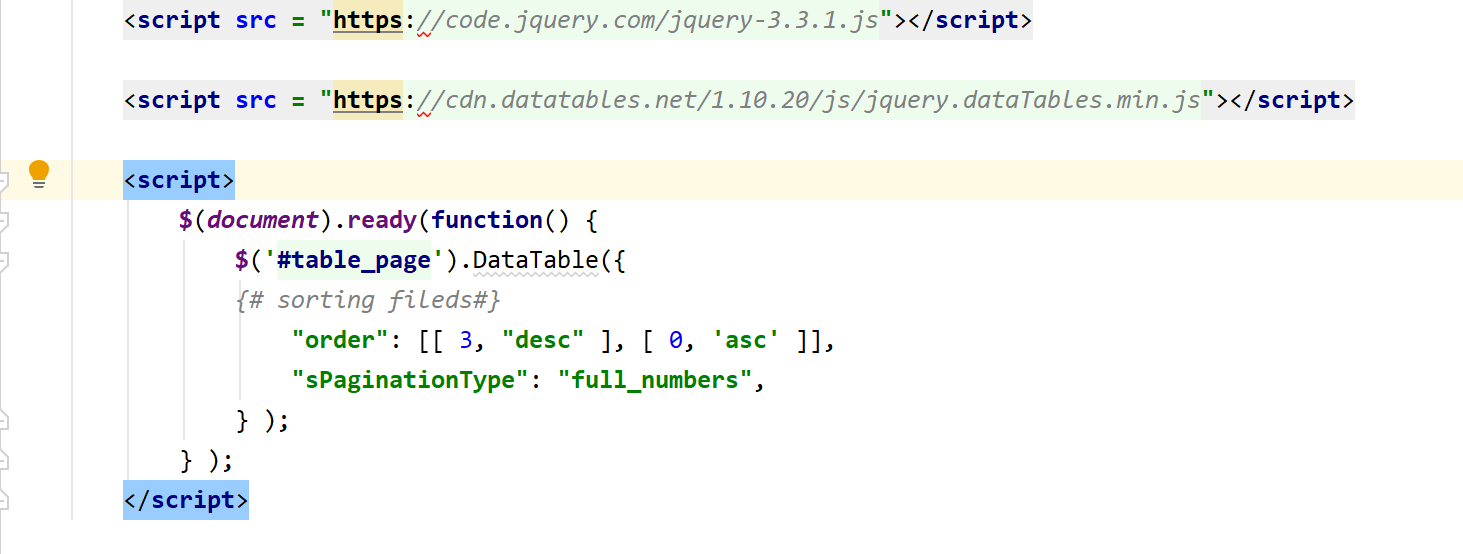
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
 How To Overwrite A File Required By A Javascript Library
How To Overwrite A File Required By A Javascript Library
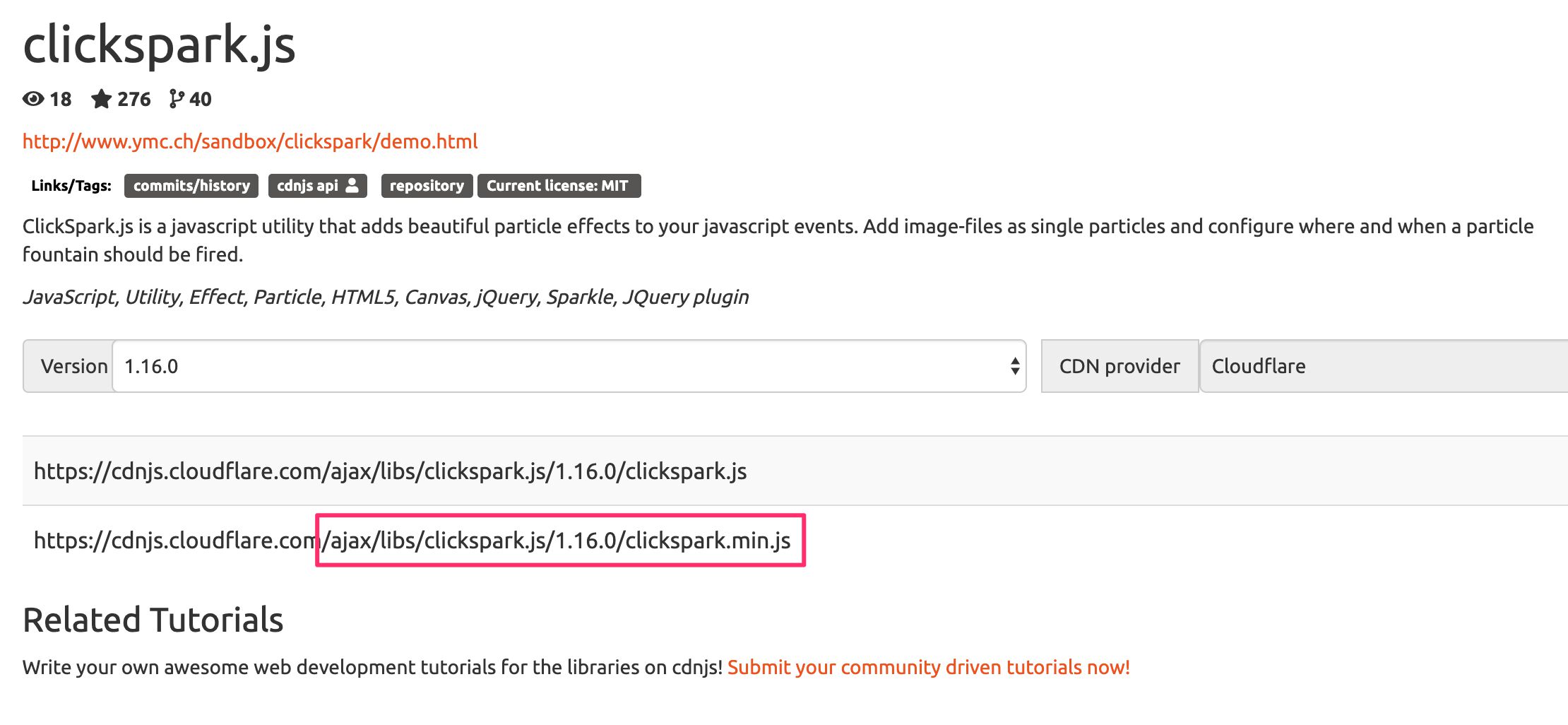
 A Collection Of Javascript Cdn Resources Keycdn Support
A Collection Of Javascript Cdn Resources Keycdn Support
 A List Of Free Public Cdns For Web Developers
A List Of Free Public Cdns For Web Developers
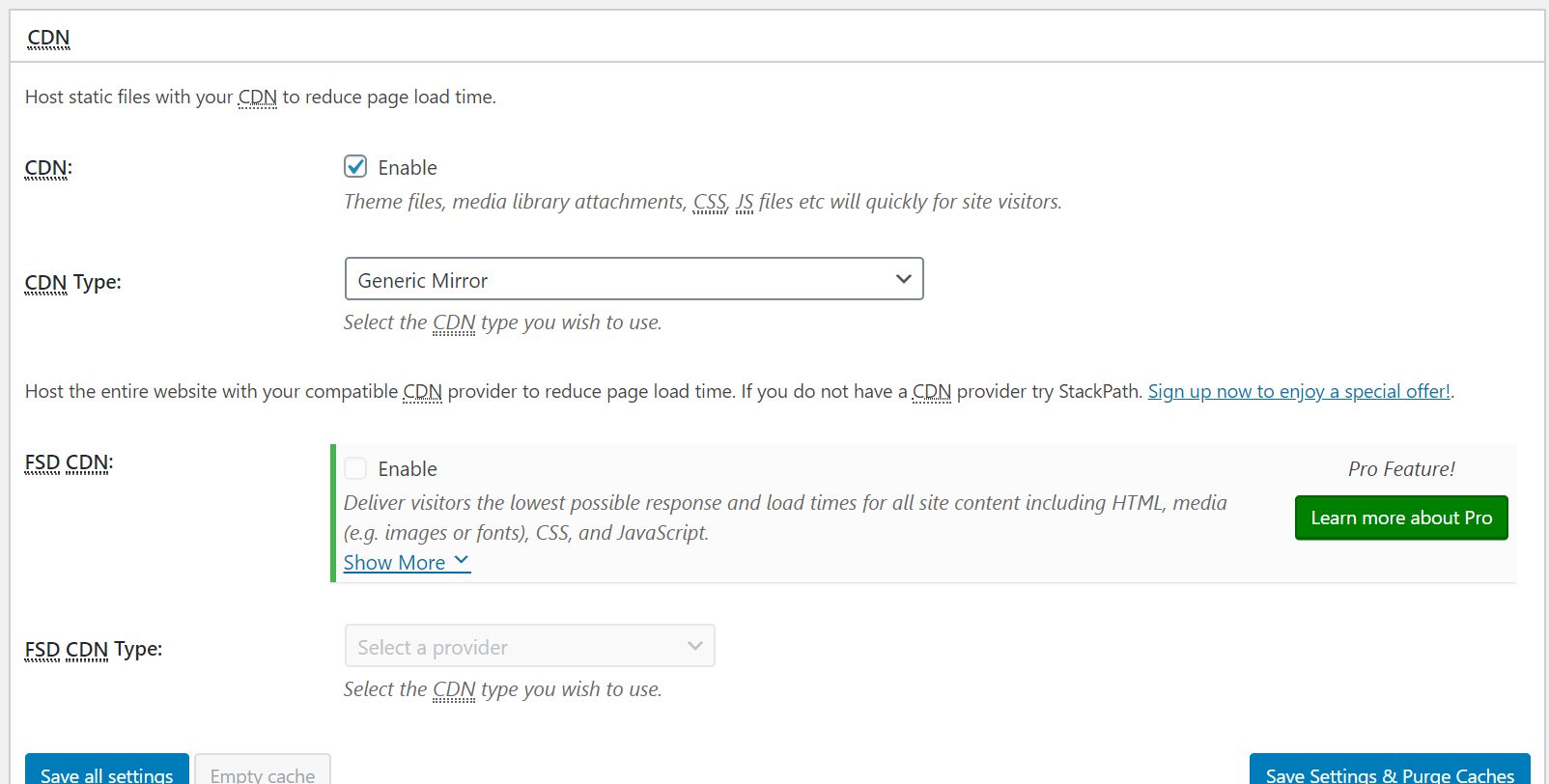
 How To Configure The Nexcess Cdn With Wordpress And W3 Total
How To Configure The Nexcess Cdn With Wordpress And W3 Total
 Setup A Free Cdn For Css And Javascript On Wordpress Blog
Setup A Free Cdn For Css And Javascript On Wordpress Blog
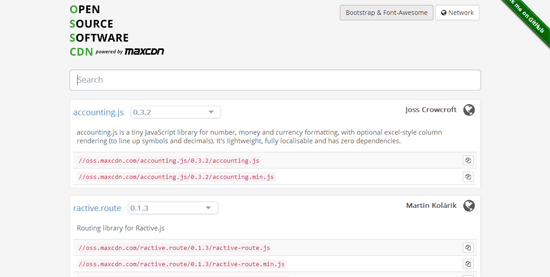
 How Good Is The Cdn You Load Your Javascript Libraries From
How Good Is The Cdn You Load Your Javascript Libraries From
 Setup A Free Cdn For Css And Javascript On Wordpress Blog
Setup A Free Cdn For Css And Javascript On Wordpress Blog
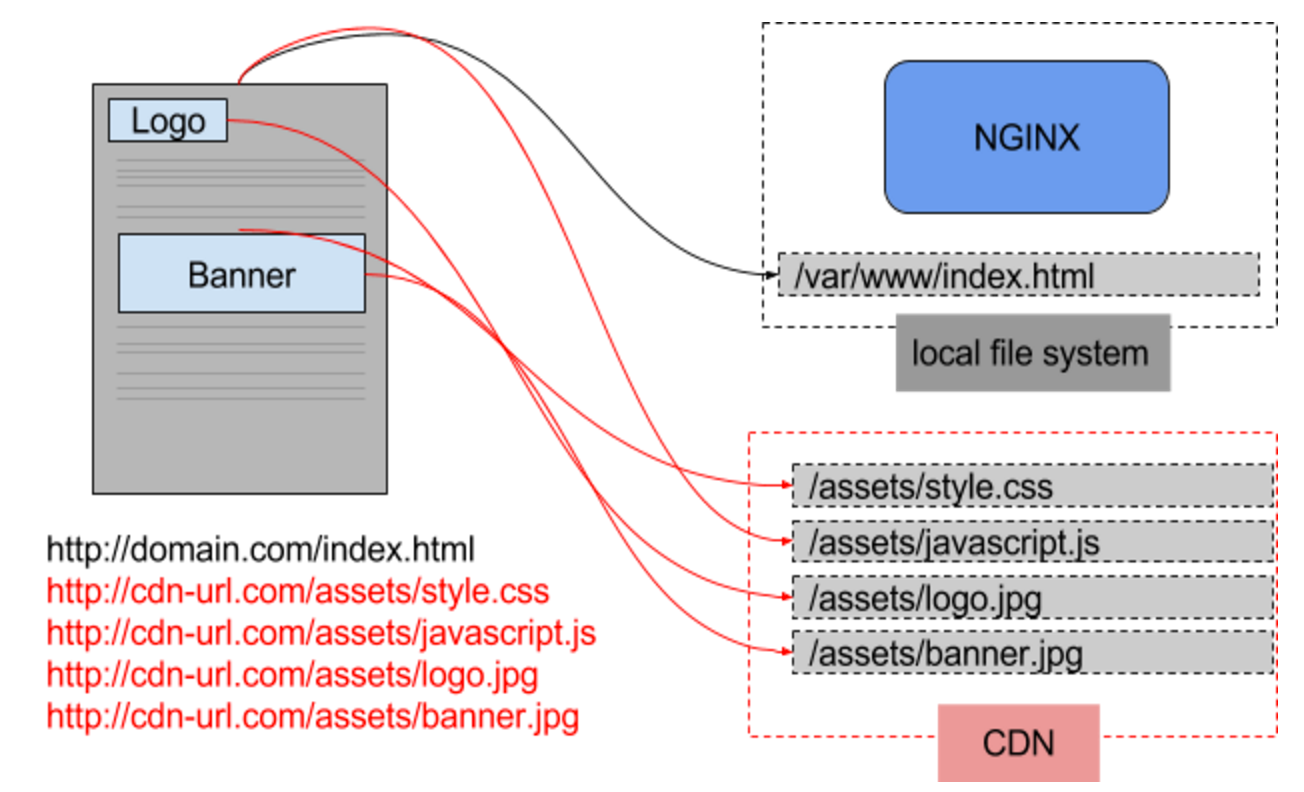
 Using Cdn For Assets Hosting In General A Web Application
Using Cdn For Assets Hosting In General A Web Application
 How Good Is The Cdn You Load Your Javascript Libraries From
How Good Is The Cdn You Load Your Javascript Libraries From
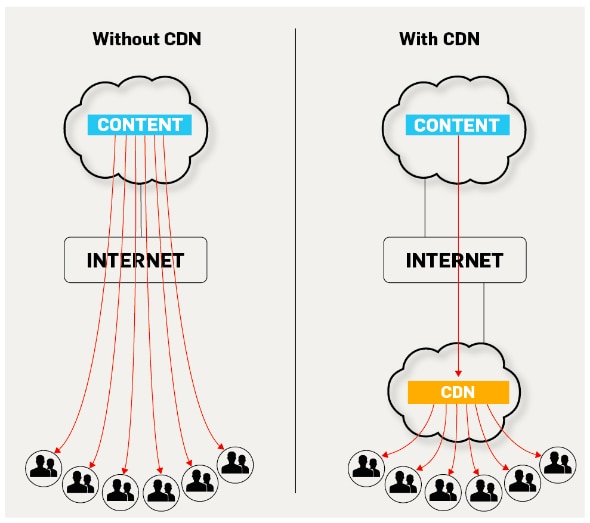
 Content Delivery Network Explained Globaldots
Content Delivery Network Explained Globaldots
 Free Global Content Delivery Network Cdn Pressable
Free Global Content Delivery Network Cdn Pressable
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Jquery Cdn Download Best Jquery Cdn Add Jquery From A Cdn
Jquery Cdn Download Best Jquery Cdn Add Jquery From A Cdn
Open Sauce Loading Jquery Javascript Libraries From Cdn If
 Jamstack For Ecommerce At Scale Layer0 Blog
Jamstack For Ecommerce At Scale Layer0 Blog
 What Is A Cdn And How To Implement A Cdn In Joomla The
What Is A Cdn And How To Implement A Cdn In Joomla The
 6 Free Public Cdn For Google Jquery Bootstrap Javascript
6 Free Public Cdn For Google Jquery Bootstrap Javascript
 Things You Must Know Before Using A Cdn By Ashan Fernando
Things You Must Know Before Using A Cdn By Ashan Fernando
 What The Fastly Outage Can Teach Us About Observability Splunk
What The Fastly Outage Can Teach Us About Observability Splunk

 Cdnjs The Fastest Javascript Repo On The Web
Cdnjs The Fastest Javascript Repo On The Web
 Is Google S Cdn For Jquery Available In China Stack Overflow
Is Google S Cdn For Jquery Available In China Stack Overflow
 How To Load And External Css File From The Cdn With
How To Load And External Css File From The Cdn With
 Enabling Mathjax Without Using Cms Support Netlify
Enabling Mathjax Without Using Cms Support Netlify

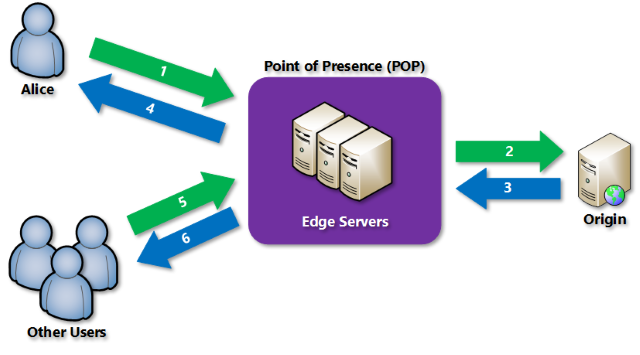
 What Is A Content Delivery Network Cdn Azure Microsoft
What Is A Content Delivery Network Cdn Azure Microsoft
What Is A Cdn Understanding Content Delivery Networks
 How Cdn Optimizely Can Help To Improve Business Brief Guide
How Cdn Optimizely Can Help To Improve Business Brief Guide
 Content Delivery Network Wikipedia
Content Delivery Network Wikipedia
 Jetpack Image Cdn Read More About Optimizing Images And
Jetpack Image Cdn Read More About Optimizing Images And
0 Response to "34 Load Cdn In Javascript"
Post a Comment