34 Javascript Fundamentals Before Learning React
This course teaches the fundamentals of JavaScript, building a solid foundation to stand on before learning front-end web frameworks like React, Redux, Vue.js and Angular. Students will begin with the basics of programming and common JavaScript "gotchas" like shallow cloning vs deep cloning and this keyword. They will learn how to solve ... Similarly, in React Native, you can listen to various events, access native APIs, and write the core business logic using JavaScript. Hence, it is vital to get yourself comfortable with JavaScript before learning React Native. JavaScript fundamentals. The very first thing you should cover in JavaScript are the fundamentals of the language.
Do We Need To Fully Know Javascript To Study React Quora
React also utilizes JavaScript syntax, most often referred to JavaScript ES6 and beyond (ES7, ES8, ES9). That's why it makes sense to get comfortable with at least JavaScript ES6 to learn React. There are many people who recommend to learn web development and all JavaScript fundamentals as prerequisite before learning React. The skills they ...

Javascript fundamentals before learning react. I am learning React and ES6 currently. I dove into React before really understanding ES6, and your article is really helping to illuminate some of the dark corners of JS. Thank you. One section I was hoping would get more treatment in your article (like the same treatment you gave classes, which was great) was imports/exports. Instead, this is a practical introduction to the fundamentals of React.js for those who are already familiar with JavaScript and know the basics of the DOM API. All code examples below are labeled for reference. As everyone else said, learn html/css, then js, then react. Yes, you should have good command on basics of Javascript before getting into React.js. It would help. Knowing how to do things the hard way makes you appreciate the tools provided to you in reactjs more. Fundamentals are important for any skill.
14/1/2019 · If you already have some experience with JavaScript, all you need to learn before React is just the JavaScript features you will actually use to develop React application. Things about JavaScript you should be comfortable with before learning React are: ES6 classes; The new variable declaration let/const; Arrow functions; Destructuring assignment JavaScript Fundamentals Before Learning React. 31 Lessons. 5 Quizzes. 5 Challenges. 64 Playgrounds. 2 Illustrations. Get 7 days of free access to 260+ courses. Upgrade to Educative Unlimited annual plan when trial ends. Cancel anytime. If you are familiar with the World of JavaScript then you must have heard about the trending frameworks in JavaScript like React, Vue, and Angular. Now, before starting learning any of these JavaScript frameworks, it would be really helpful to know some of the important concepts of JavaScript which can make your life easier in learning them.
The first one is to go head-first and learn React, live through the pain of not understanding certain JavaScript concepts and learn those along the way, in a somewhat more painful and cognitively demanding task. The advantage to this is that you can incrementally learn React and JavaScript concepts as-needed. The second option is to take a more ... 23/6/2020 · A complete introduction to JavaScript would go beyond the scope of this article, but React builds on the use of modern JavaScript features that were mainly introduced with ES2015. Below, I give an overview of the common JavaScript patterns and language features that are heavily used in virtually every React application. For each concept, I provide external links. If you are interested, you can learn more about using it in React … #5 JavaScript Fundamentals + ES6. Learning React without the knowledge of JavaScript is like learning calculus without the knowledge of multiplication. Along with JavaScript, you also need to learn and get skilled with ES6. Variables and Scoping. It includes the understanding of when and where one has access to the data, which is necessary.
The thing is, if you're learning React before the basics, chances are that you're doing it right. And that's because it all boils down to your personal learning style. Basically, devs can learn things in two ways: bottom-up and top-down. A bottom-up learner feels more comfortable learning the basics (i.e. JavaScript, HTML, or CSS) first. 1. JavaScript Fundamentals. This is a no brainer, you need to learn the fundamentals and basics of every language before picking up its framework. Firstly, there is a way you write every language and this is called the syntax of the language. JavaScript Syntax is different from PHP syntax. In JavaScript like every programming language you have ... And speaking of these features, here's a shortlist including those that you should explore first, before learning React.js: let; arow functions; const; rest and spread; object destructuring; object.assign; class syntax 5. Learn to Solve Problems in JavaScript Before Learning React.js
1. Code Structure. At its simplest, JavaScript is made up of a series of statements and semi-colons. A statement is like a sentence — but in code. For example, this is a statement: alert ('Say hi'); Semi-colons are not compulsory and can be committed when there is a physical line break in between. 1 Programming fundamentals to master before learning Node JS. 1.1 Basic data types. 1.2 Control flow. 1.3 Loops. 1.4 Functions. 1.5 Advance data types, Objects, and Arrays. 1.6 Composing basic programs. 1.7 Fixing bugs, finding a solution online. 2 JavaScript specific concepts that are heavily used in Node JS. Share your videos with friends, family, and the world
How much JS should I know before I start learning React - this is a very common question I get asked all the time. In this blog post, I will breakdown a few myths and also list some very important topics/things you should know before you start React, or any other similar library/framework (Angular, Vue, etc.) Learning ReactJS. Fundamentals: All the above things we have discussed were the prerequisite of ReactJS. Now once you learn all the above things it's time to jump into React. Understand the basic concept of React first. We are going to give you an overview here. React is a Javascript library developed by Facebook to build interactive User ... React is one of the popular JavaScript libraries for building front-end web applications these days. A lot of front-end developer jobs require having React as a skill instead of jQuery that was more popular before the release of the front-end frameworks. Before learning React, …
ECMA Script is the standardized name for JavaScript, and version 6 is the next version after version 5, which was released in 2011. It is a major enhancement to the JavaScript language, and adds many more features intended to make large-scale software development easier.". You can read more for the details of the new features that ES6 introduces. Notice how with onClick={() => console.log('click')}, we're passing a function as the onClick prop. React will only call this function after a click. Forgetting => and writing onClick={console.log('click')} is a common mistake, and would fire every time the component re-renders.. As a next step, we want the Square component to "remember" that it got clicked, and fill it with an "X" mark. These are the fundamentals, which you don't need necessarily to master before starting with React, but which will definitely come up while learning or practicing it. The following walkthrough is my attempt giving you an almost extensive yet concise list about all the different JavaScript functionalities that complement your React knowledge.
Remember that building the basic foundation of javascript will help you to learn any framework but if the concept won't be clear you will get stuck in any javascript framework. Also, the interviewer will check your fundamentals in javascript first before moving to the React. At this stage, a deeper dive of JavaScript concepts that are important to React development would likely be helpful. JavaScript fundamentals before learning React by Robin Wieruch is one such example, broken up into 17 different categories.. Another article that summarizes, but doesn't go into a lot of detail on, some important JavaScript features is 5 Topics To Master Before Learning React. JavaScript Prerequisites before React. While we don't believe you need to be a JavaScript Master (™) in order to begin learning about React, it will benefit you to have the core JavaScript concepts and syntax under your belt before embarking on your React journey. Anything you do with React, you can do with "vanilla" JavaScript.
It depends on how much you want to regret the code you written in your first React project after a year. I compiled a list of Awesome JavaScript Learning resources which might be able to help you. I don't think you need to work through the whole l... Because of this, learning JavaScript features is really advisable for you to be effective building applications with React. So here are a few JavaScript features I'd recommend you spend some time learning so you can be as effective as possible working with React. Before we get into some syntax stuff, another thing that's really useful to ... There are some JavaScript features you should know before you start learning React. Although you don't need to have in-depth knowledge about all of them, you need to get yourself familiar with ...
 Free React Js Fundamentals Course A Free Course That
Free React Js Fundamentals Course A Free Course That
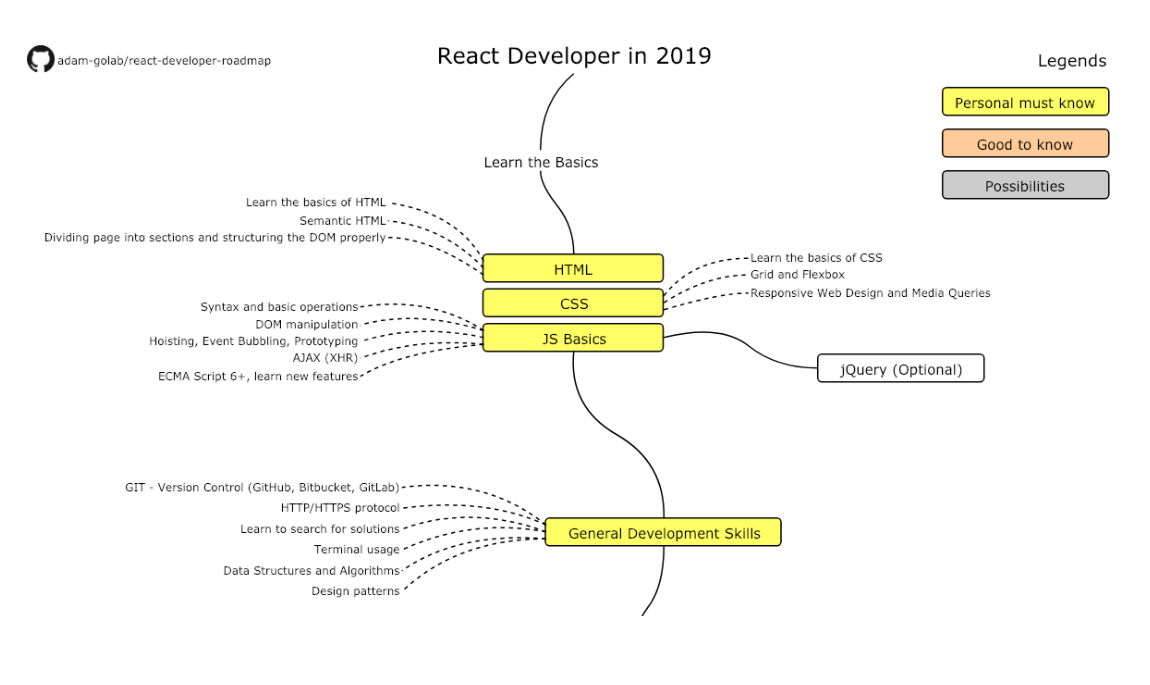
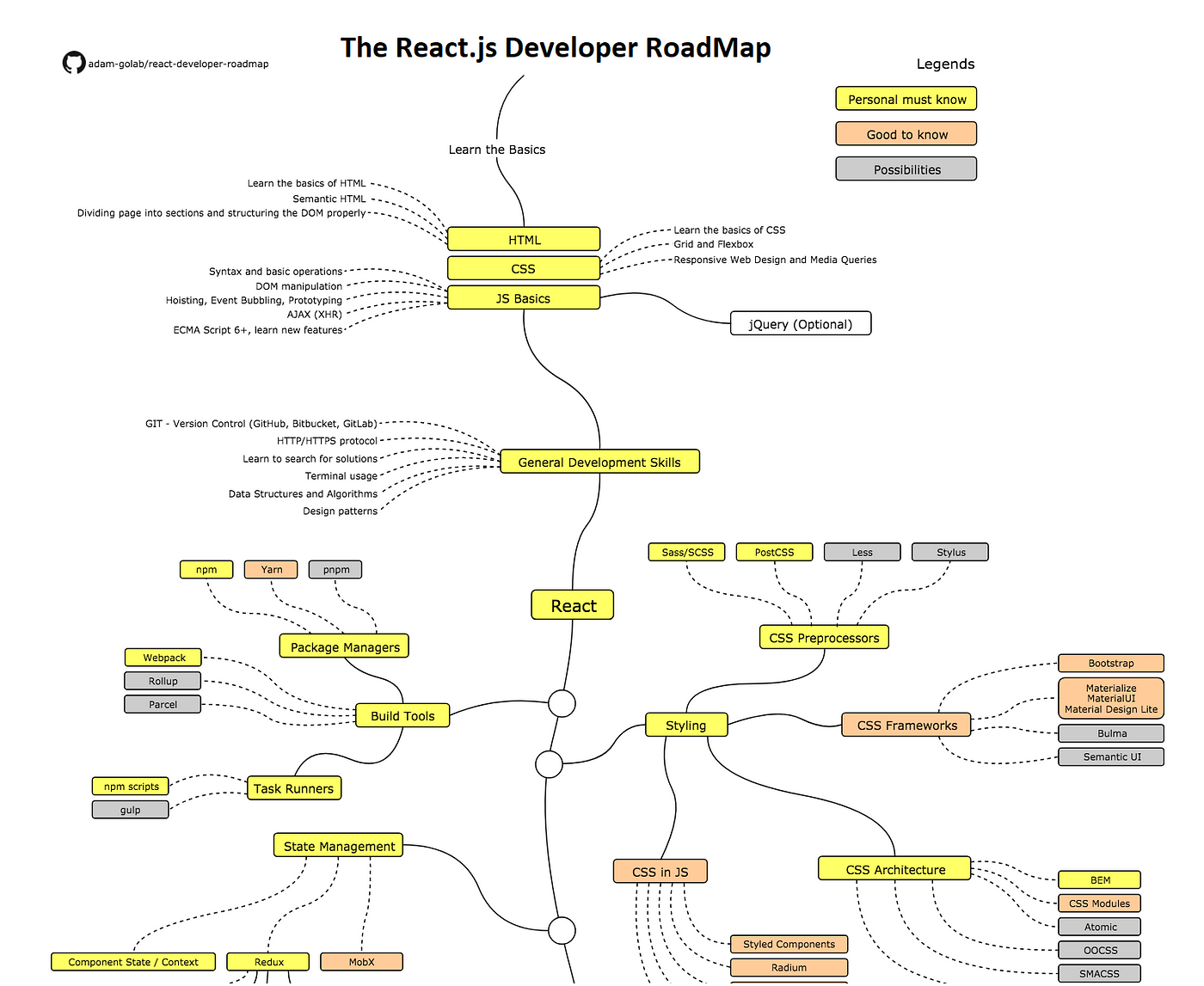
 Javarevisited The 2021 React Js Developer Roadmap Updated
Javarevisited The 2021 React Js Developer Roadmap Updated
 React Js The Ultimate Beginner S Guide To Learn React Js
React Js The Ultimate Beginner S Guide To Learn React Js
Introduction To React Github Learning Lab
 7 Javascript Features You Need To Know Before Learning React
7 Javascript Features You Need To Know Before Learning React
 Understanding Javascript Fundamentals Your Cheat Sheet
Understanding Javascript Fundamentals Your Cheat Sheet
 Top 5 Skills You Must Know Before You Learn Reactjs
Top 5 Skills You Must Know Before You Learn Reactjs
 The 2021 React Js Developer Roadmap By Javinpaul
The 2021 React Js Developer Roadmap By Javinpaul
 9 7 10 React And Its Ecosystem A Complete Beginner S Guide
9 7 10 React And Its Ecosystem A Complete Beginner S Guide
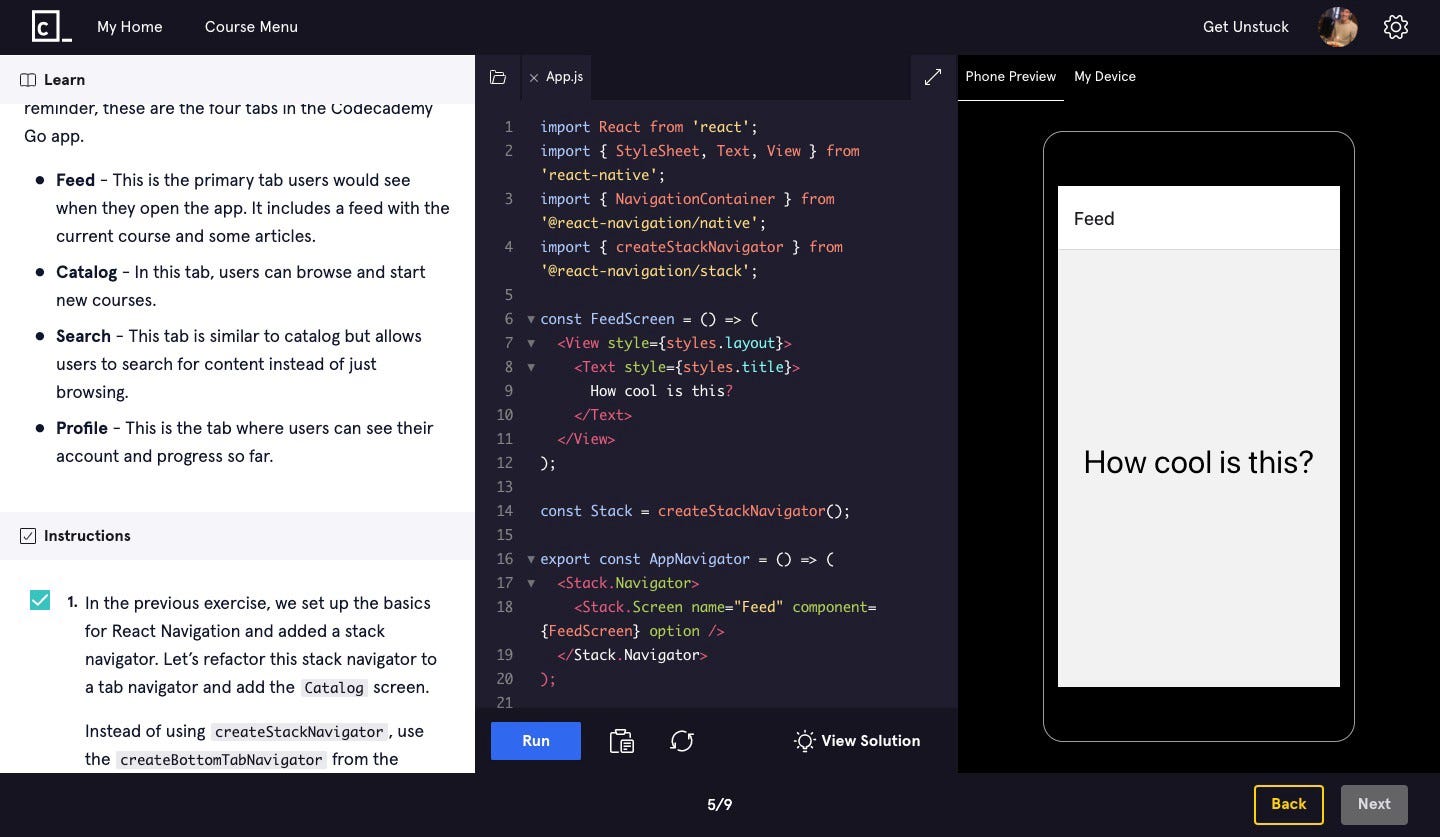
 Learn React Native With Expo Have You Ever Wished There Were
Learn React Native With Expo Have You Ever Wished There Were
 Alterclass 3 Things You Need To Know Before Learning React Js
Alterclass 3 Things You Need To Know Before Learning React Js
 Learn React Js In This Free 7 Hour Course
Learn React Js In This Free 7 Hour Course
 Operators And Object Destructuring In Js Before Learning
Operators And Object Destructuring In Js Before Learning
 Javascript Features You Should Know Before Learning React
Javascript Features You Should Know Before Learning React
 Top 7 Best Books To Learn React Js Geeksforgeeks
Top 7 Best Books To Learn React Js Geeksforgeeks
Before You React Things You Should Know Before Starting
 Learn React Js By Building Games Covering Fundamental And
Learn React Js By Building Games Covering Fundamental And
 How Much Javascript You Need To Know To Use React
How Much Javascript You Need To Know To Use React
Before You React Things You Should Know Before Starting
 Javascript Fundamentals Before Learning React
Javascript Fundamentals Before Learning React
 Javascript Concepts To Master Before Learning React
Javascript Concepts To Master Before Learning React
 Alterclass 3 Things You Need To Know Before Learning React Js
Alterclass 3 Things You Need To Know Before Learning React Js
 These Are The Concepts You Should Know In React Js After You
These Are The Concepts You Should Know In React Js After You
 The 2021 React Js Developer Roadmap By Javinpaul
The 2021 React Js Developer Roadmap By Javinpaul
 How Long Does It Take To Learn Javascript Amp Get A Freakin Job
How Long Does It Take To Learn Javascript Amp Get A Freakin Job
 Top 5 Online Courses To Learn React Js In Depth Best Of Lot
Top 5 Online Courses To Learn React Js In Depth Best Of Lot

 React Tutorial A Comprehensive Guide To Learning React Js In
React Tutorial A Comprehensive Guide To Learning React Js In
7 Javascript Features You Need To Know Before Learning React
 What You Should Learn Before Learning React Native
What You Should Learn Before Learning React Native
 5 Topics To Master Before Learning React By Rithm School
5 Topics To Master Before Learning React By Rithm School
 Javascript Fundamentals Before Learning React Rwieruch
Javascript Fundamentals Before Learning React Rwieruch

0 Response to "34 Javascript Fundamentals Before Learning React"
Post a Comment