32 Javascript Code Quality Checking Tool
I agree with John's suggestion to use the W3C tools. Use Markup Validation Service to validate HTML. Use CSS Validation Service to validate CSS. You may also want to ... Jun 23, 2020 - Its ruleset for JavaScript applications ... linting tools, PMD comes bundled with a copy-paste detector. This can help find duplicate or similar code across an extensive application and encourages DRY code. ... Linting based on predetermined rules alone is a great way to increase your code’s quality, but it’s not the only way to check a codebase ...
 Open Source Tools To Detect Errors And Problems In Your
Open Source Tools To Detect Errors And Problems In Your
SonarQube is a great tool for statically analyzing your code in order to detect bugs, code smells, or security vulnerabilities. The tool is easy to set up for a JavaScript project and can integrate with continuous integration/continuous delivery tools.
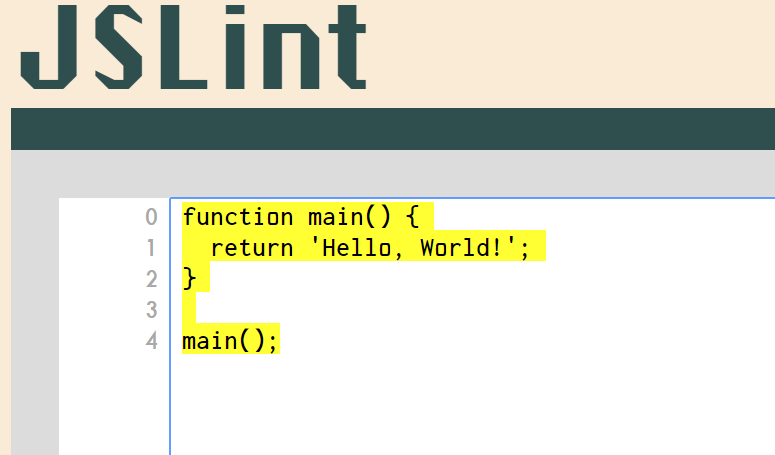
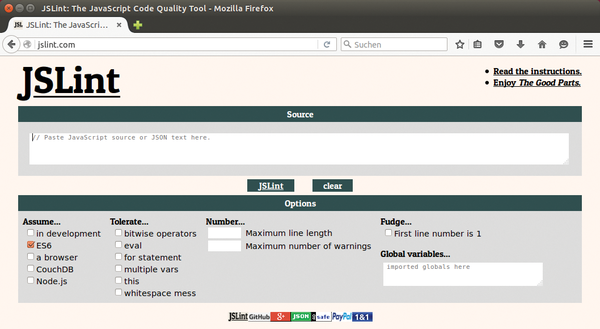
Javascript code quality checking tool. ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. JSLint is another static code analysis tool used in software development for checking JavaScript source code. It helps us to detect errors and potential problems in our code. It is provided principally as a browser-based web application available through the domain jslint , but there are also command-line adaptations. Only 15% of all programs linted on jshint pass the JSHint checks. In all other cases, JSHint finds some red flags that could've been bugs or potential problems. Please note, that while static code analysis tools can spot many different kind of mistakes, it can't detect if your program is ...
Codacy | The easiest way to ensure your team is writing high quality code. It's a static analysis tool designed to analyze more than 40 languages such as Javascript, Python, Java, Ruby, and PHP. Ensuring code quality when your software team is growing rapidly is a huge challenge. But even with a constant number of software developers, maintaining code quality can cause headaches. Without tools and a consistent system, the whole project can accumulate a huge technical debt, causing more problems in the long-term than it solves in the short-term. SonarQube is a code quality tool that provides code coverage reporting as well as many other features. It's possible to integrate a JavaScript project into Sonar by using Istanbul's instrumentation. Istanbul can output an lcov.info file that can be used by the sonar-runner.
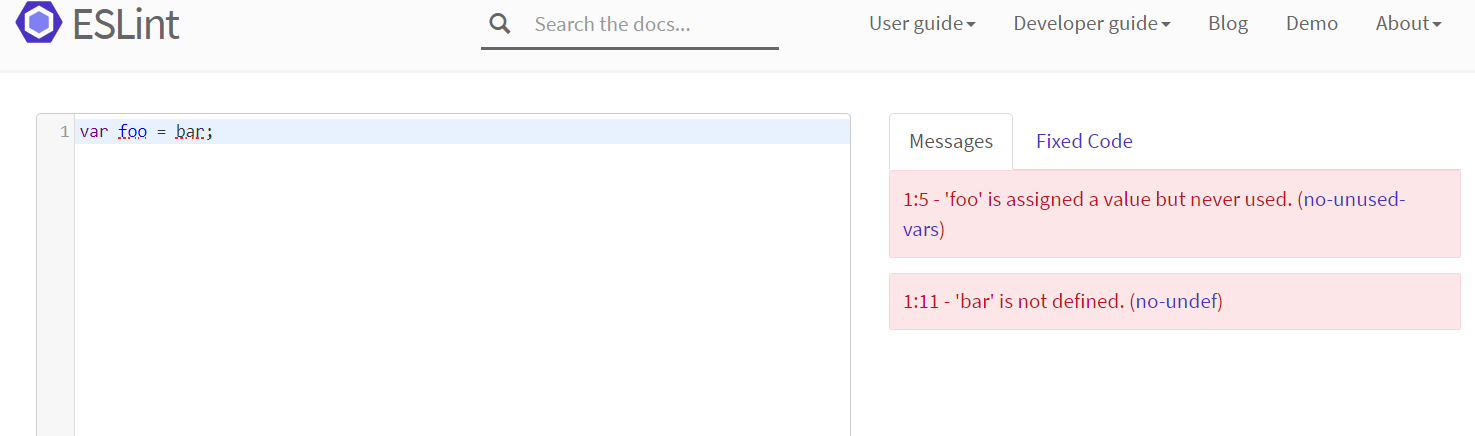
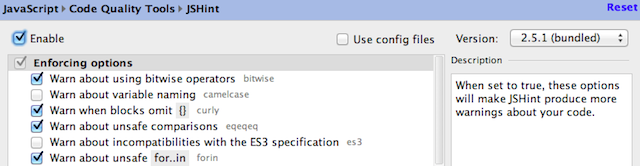
Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ Crucible is one of the best web-based code quality tools. It is used by developers for code review, finding bugs and defects, discussing the changes and knowledge sharing. It is one of the best code review tools for which helps to catch major defects and improves code architecture. Mar 18, 2021 - some tools perform checking code before or during its execution for accessing the quality in its adherence to coding standards using a process called code analysis. This article presents a list of open-source tools for javascript code analysis.
Apr 18, 2020 - The use of these open-source tools helps us to prevent poor quality code or code that does not respect coding standards from reaching the production stage. ... JSLint vs. JSHint ... JSLint is another static code analysis tool used in software development for checking JavaScript source code. Crucible from the house of Atlassian is an interesting collaborative tool for managing code quality. It is unlike the automated quality check tools. Rather, Crucible is a rare tool in the market that provides quality analysis with the facility to collaborate at the same time. May 25, 2017 - Eslint is the most popular javascript linter nowadays, it’s very configurable and customizable. Almost every project I have been working for the last couple of years has it included. Linting could…
It helps to Validate JavaScript code. It also works as JS Checker or JavaScript syntax checker. This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate. Feb 16, 2021 - The quality of the JavaScript code is often verified with the traditional activities of unit and functional testing. There are however tools that allow checking code before or during its execution to assess its quality and its adherence to coding standards using a process called code analysis. SonarQube is a tool that helps developers check and analyze code quality. It also integrated with some popular IDEs like Visual Studio, Eclipse, and IntelliJ IDEA.
Aug 16, 2013 - JavaScript Static Analysis Tools. GitHub Gist: instantly share code, notes, and snippets. Thousands of automated Static Code Analysis rules, protecting your app on multiple fronts, and guiding your team. Release Quality Code Catch tricky bugs to … Feb 09, 2021 - SonarCloud is yet another static ... champion quality code among software projects. Featuring an IDE extension, named SonarLint, and other features like bug and code smell detection and continuous inspection, SonarCloud is one of the favorite go-to tools. SonarCloud supports several general-purpose programming languages, with Javascript in ...
Coupling of compilation and type checking: TypeScript positions itself as a new language, while Flow is a type checker for JavaScript. Essentially, this means that TypeScript has one tool that both compiles and checks the code; Flow lets you compile the code using Babel, and has a completely separate checker that runs in a different step. checkstyle / checkstyle. Checkstyle is a development tool to help programmers write Java code that adheres to a coding standard. By default it supports the Google Java Style Guide and Sun Code Conventions, but is highly configurable. It can be invoked with an ANT task and a command line program. pylama - Code audit tool for Python and JavaScript. Wraps pycodestyle, pydocstyle, PyFlakes, Mccabe, Pylint, and more · quality - Runs quality checks on your code using community tools, and makes sure your numbers don't get any worse over time.
Our SD ECMAScript CloneDR is a tool for finding exact and near-miss copies of duplicated code across large JavaScript source code bases. It uses the language syntax to guide the detection, so it will find clones in spite of format changes, inserted/deleted comments, renamed variables and even some inserted/deleted statements. 15/11/2017 · Continuous code quality and automated code review tools. The static code analysis is an effective tool to have a good overview of the project code quality and to be able to predict potentials ... SonarQube's JavaScript static code analysis detects Bugs, Security Hotspots, and Code Smells in JavaScript code for better Reliability, Security, and Maintainability
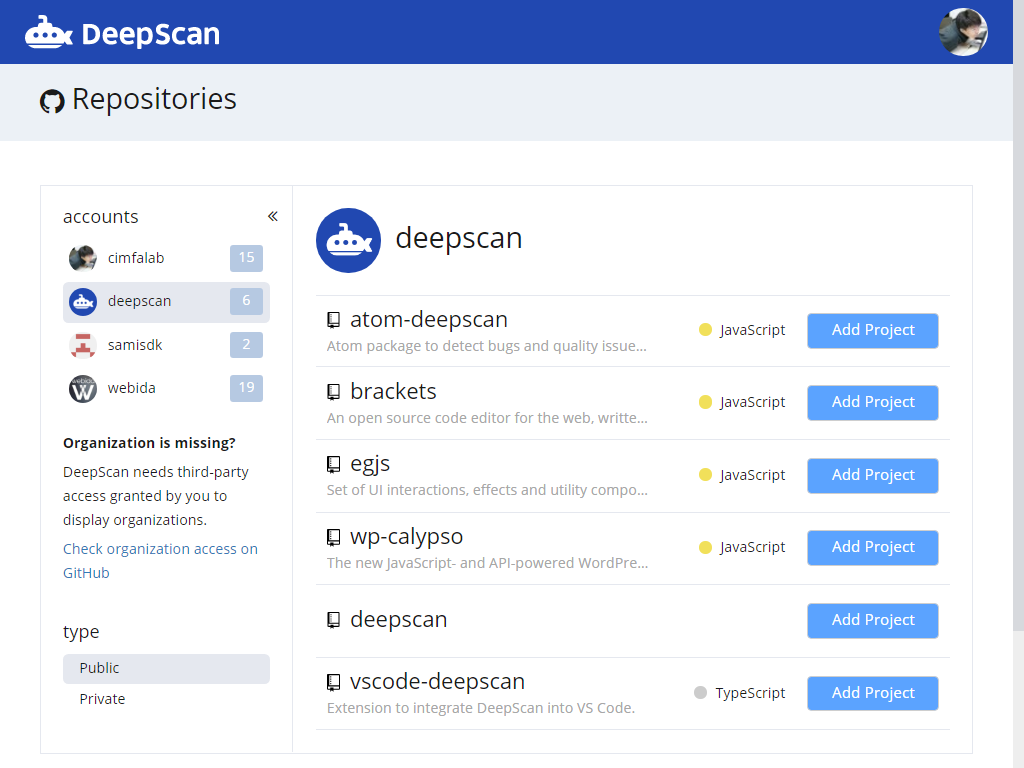
DeepScan is a static code analysis tool and hosted service for inspecting JavaScript code. It checks possible run-time errors and poor code quality using data-flow analysis and provides results for the project's code quality. DeepScan is free for open source projects on GitHub. Security Tools Built into DevOps/CI Environments Aug 25, 2020 - The best free and paid code qality tools that help web developers find errors quickly and effortlessly for smooth code operation. JSLint is a web-based analytical tool for verifying JavaScript code quality. As soon as it detects a problem in the source, it returns a message with the problem description and its approximate location in the code. JSLint is capable of analyzing some style conventions and disclosing syntax errors and structural problems.
SmartBear Collaborator is a code review tool that is suitable for remote as well as co-located teams. It has comprehensive review capabilities to review various documents like design, requirements, documentation, user stories, test plans, and source code. It can be integrated with GitHub, GitLab, Bitbucket, Jira, Eclipse, Visual Studio, etc. How to ensure code quality in Javascript. ... Project-based code check before commit: We've got point. ... I hope you would be better with these tools. Certainly is better approach to tweak them ... Dec 29, 2020 - Write cleaner, safer, and more readable code with JavaScript static code analysis. It’s easy to use and takes less than 5 minutes to set up.
For JavaScript exclusively, JSHint is the static code quality testing tool that will do the trick. It simplifies the process of analyzing the code and making it error-free. JSHint is very simple to use, still, it takes care of everything so you perform quick improvements where necessary. Google's Closure Compiler - JavaScript optimizer that rewrites code to be faster and smaller, and checks use of native JavaScript functions. JSHint - A community driven fork of JSLint. JSLint - JavaScript syntax checker and validator. Semgrep - A static analysis tool that helps expressing code standards and surfacing bugs early. Source code analysis tools, also referred to as Static Application Security Testing (SAST) Tools, are designed to analyze source code or compiled versions of code to help find security flaws.. Some tools are starting to move into the IDE. For the types of problems that can be detected during the software development phase itself, this is a powerful phase within the development life cycle to ...
SonarQube The leading on-premise tool for continuously inspecting the Code Quality and Code Security of your codebases ... SonarSource delivers what is probably the best static code analysis you can find for JavaScript. It uses the most advanced techniques (pattern matching, dataflow analysis) ... PVS-Studio is a tool for detecting bugs and security weaknesses in the source code of programs, written in C, C++, C# and Java. It works under 64-bit systems in Windows, Linux and macOS environments, and can analyze source code intended for 32-bit, 64-bit and embedded ARM platforms. July 2019. pylint. Finding documentation for all these tools is really easy, you don't need an SO answer for that. 7 years later, I'll still repeat the advice of my original answer and point out that you can have slow code run forever where a user won't notice it, and pretty fast code running where they do, and they will complain about the pretty fast code not ...
JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source program and analyze it without sending it over the network.JSLint is a JavaScript program that looks for problems in JavaScript programs. It is a … JSHint is a community-driven platform that promises to track errors and potential problems in JavaScript codes even in the most complex programs. One good thing is that the open source tool adjusts itself in any environment and guidelines you use in your code. Check out this page to see how to install different environments on the platform. 5 ... CodeCover tool is an extensible open source glass box testing tool that can be used as a code coverage for Java software. It was developed in 2007 at the University of Stuttgart. It can be executed in the command line, Eclipse, and Ant.
Improve the quality of your code If you work with JavaScript, you'll know that it doesn't always play nice. Thankfully, due to the plethora of JavaScript debugging tools available, troubleshooting is usually straightforward. This blog post outlines the best tools to help you find, diagnose, and fix problems. DeepScan is ideal for you if you are serious about JavaScript code quality. ... DeepScan follows the execution and data flow of program in greater depth. This enables finding issues that syntax-based linters can't. Simply put: DeepScan is a cutting-edge static analysis tool for JavaScript code.
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
 Codacy The Fastest Static Analysis Tool From Setup To First
Codacy The Fastest Static Analysis Tool From Setup To First
 Javascript Code Quality Check Tools Javascript Code Quality
Javascript Code Quality Check Tools Javascript Code Quality
 11 Interesting Tools For Auditing And Managing Code Quality
11 Interesting Tools For Auditing And Managing Code Quality
 Open Source Tools To Detect Errors And Problems In Your
Open Source Tools To Detect Errors And Problems In Your
 Sonarcloud A Free Code Quality And Security Check Tool Ayoubb
Sonarcloud A Free Code Quality And Security Check Tool Ayoubb
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools

 How To Ensure Javascript Code Quality Deepscan
How To Ensure Javascript Code Quality Deepscan
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Code Quality Analysis In Webstorm The Webstorm Blog
Code Quality Analysis In Webstorm The Webstorm Blog
 Static Analysis In Javascript 11 Tools To Help You Catch
Static Analysis In Javascript 11 Tools To Help You Catch
Code Quality And Code Security Sonarqube
 12 Best Code Review Tools For Developers 2021 Edition
12 Best Code Review Tools For Developers 2021 Edition
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
 11 Interesting Tools For Auditing And Managing Code Quality
11 Interesting Tools For Auditing And Managing Code Quality
 Sonarlint Code Quality And Code Security Starts In Your Ide
Sonarlint Code Quality And Code Security Starts In Your Ide

 Top 11 Free And Paid Code Quality Tools For Web Developers
Top 11 Free And Paid Code Quality Tools For Web Developers
 Top 15 Javascript Code Analysis Tools In 2021
Top 15 Javascript Code Analysis Tools In 2021
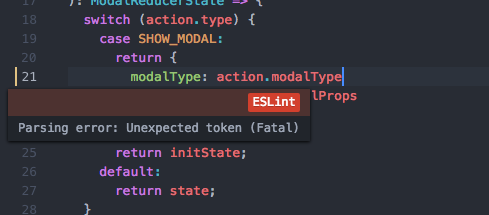
E24 Improve Code Quality Using Eslint In Intellij Ics 314
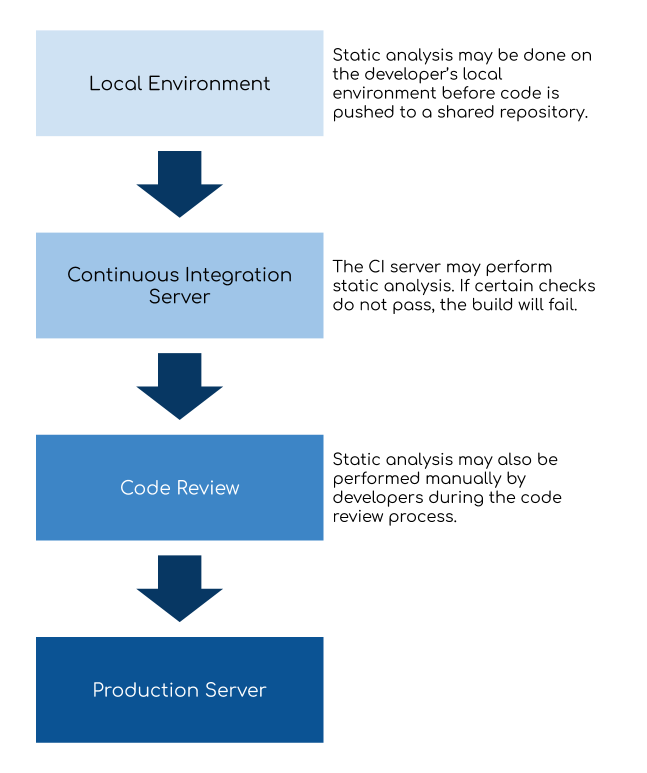
 What Is Static Analysis Static Code Analysis Overview Perforce
What Is Static Analysis Static Code Analysis Overview Perforce
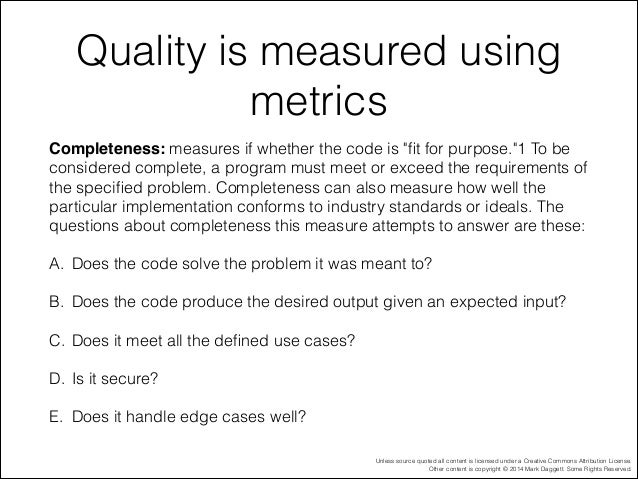
 Understanding Measuring And Improving Code Quality In Javascript
Understanding Measuring And Improving Code Quality In Javascript
 Top 11 Free And Paid Code Quality Tools For Web Developers
Top 11 Free And Paid Code Quality Tools For Web Developers
 Open Source Javascript Code Analysis Tools
Open Source Javascript Code Analysis Tools
 How To Measure Code Coverage Using Sonarqube And Jacoco Tom
How To Measure Code Coverage Using Sonarqube And Jacoco Tom
Codacy The Fastest Static Analysis Tool From Setup To First
 How To Ensure Code Quality In Javascript By Adam Bisek
How To Ensure Code Quality In Javascript By Adam Bisek
 Improve Your Javascript Code Quality With The Right Tools
Improve Your Javascript Code Quality With The Right Tools


0 Response to "32 Javascript Code Quality Checking Tool"
Post a Comment