32 Javascript Catch 401 Error
This informs JavaScript to try and execute the given code statements and if any exception occurs, throw it, and the catch block will catch the exception, and then the code inside the catch block is executed. JavaScript try and catch Syntax: Let's see the syntax for the try and catch blocks: We will see, how to handle fetch API errors using promises and async await syntax in JavaScript
 Http Error 401 Not Authorized Error In Sharepoint Site With
Http Error 401 Not Authorized Error In Sharepoint Site With
// scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ...

Javascript catch 401 error. Network tab output {"name":["The name field is required."],"parts":["The parts field is required."]} I should be seeing an object that contains JSON form validation as that is the response in my network tab, i seem to get the JS catch output? 4/8/2008 · <error statusCode="401" redirect="accessdenied.htm" ></customErrors> HTTP Error 401.1 - Unauthorized: Access is denied due to invalid credentials. Internet Information Services (IIS) Look at the following tiphttp://www.codeproject /KB/aspnet/Custon401Page.aspx- Hide quoted text - - Show quoted text - Hi Patrick you just need to add the code to you global.asax. It simply does not Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.
Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text. throw 500; // throw a number. If you use throw together with try and catch, you can control program flow and generate custom error messages. Find centralized, trusted content and collaborate around the technologies you use most. Learn more Advance JavaScript: closure in JavaScript. In this article, we will learn exception handling in JavaScript. We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript.
To catch all JavaScript errors, use onerror() method. The onerror event handler was the first feature to facilitate error handling in JavaScript. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. @VikrantSingh What are you talking about? A successful request is in then, and a succesfull request that returned 401 will still be in the then clause. catch is used for certain errors, but as far as I can read in the dos thats not the case for a status code. - somethinghere Apr 18 '18 at 15:03
Calls to next() and next(err) indicate that the current handler is complete and in what state.next(err) will skip all remaining handlers in the chain except for those that are set up to handle errors as described above. jQuery ajax handle 401 Unauthorized. I am calling third party web page using jQuery ajax. According to their page they sent me status code 200 if log-in success and 401 if log-in unsuccessful. Here is my jquery code sample. This code works fine on IE but not work on Chrome or Firefox. Using Fetch. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using ...
The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript. Quiz: What does this call to the web's new fetch() API do?fetch
10/6/2019 · name — the error name (like SyntaxError or TypeError) message — text-format message about error details. Note: Javascript works by reading the code first, then running it. If your code is invalid, for example being syntactically incorrect from having unmatched curly braces somewhere, the Javascript engine won’t being able to read it. Catch request errors with Axios. GitHub Gist: instantly share code, notes, and snippets. The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable. The syntax of try...catch¶ Two blocks are included in thetry..catch construct: try and catch: Typically, these message requests come back with a 200 OK response and the page is updated accordingly. If, however, the user becomes logged-out, these AJAX requests will start coming back with a 401 Unauthorized response. To handle this 401 status code, we are using the $.ajaxSetup () function to define a default 401 status code handler.
For more information, follow the links below! Error: Permission denied to access property "x". InternalError: too much recursion. RangeError: argument is not a valid code point. RangeError: invalid array length. RangeError: invalid date. RangeError: precision is out of range. RangeError: radix must be an integer. 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a block of code for errors. A catch statement lets you handle that error… catch_statements. Statement that is executed if an exception is thrown in the try-block. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements. Statements that are executed after the try statement completes. These statements execute regardless of whether an exception was thrown or ...
Failed HTTP responses can be handled in fetch() by checking whether the returned Promise was rejected due to a network error. Subsequently the Response.ok property ... 10/4/2021 · To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J. Next, click on the Network tab and reload the page. This will generate a list of resources. 18/9/2015 · fetch ('http://google '). then (response => {// response from server // here you can check status of response and handle it manually switch (response. status) {case 500: console. error ('Some server error'); break; case 401: console. error ('Unauthorized'); break; // ...} // or you can check if status in the range 200 to 299 if (response. ok) {return response;} else {// push error further for the next `catch…
 How To Catch And Fix Javascript Typeerrors Rollbar
How To Catch And Fix Javascript Typeerrors Rollbar
 How To Catch And Handle Error Response 422 With Redux Axios
How To Catch And Handle Error Response 422 With Redux Axios
 Dremio Api Authorization Token 401 Unauthorized Error Dremio
Dremio Api Authorization Token 401 Unauthorized Error Dremio
 How To Fix 401 Unauthorized Error For Get Request In Vue
How To Fix 401 Unauthorized Error For Get Request In Vue
 React And Redux 401 Unauthorized Error Post Api Request
React And Redux 401 Unauthorized Error Post Api Request
 401 Unauthorized Error On Get Method Stack Overflow
401 Unauthorized Error On Get Method Stack Overflow
 Dremio Api Authorization Token 401 Unauthorized Error Dremio
Dremio Api Authorization Token 401 Unauthorized Error Dremio
 How To Catch The Body Of An Axios Error Dev Community
How To Catch The Body Of An Axios Error Dev Community
 401 Unauthorized Error On Fetch Data Page Of React App With
401 Unauthorized Error On Fetch Data Page Of React App With
 401 Error When Calling The Accounts Api Of V2 Api And
401 Error When Calling The Accounts Api Of V2 Api And
 How To Handle 401 Unauthorized Error In A Redux React
How To Handle 401 Unauthorized Error In A Redux React
 Angular 2 Rest Request Http Status Code 401 Changes To 0
Angular 2 Rest Request Http Status Code 401 Changes To 0
 Strapi Authentication With Nuxt Js
Strapi Authentication With Nuxt Js
 Fetch In React Js Returns 401 Unauthorized While Passing
Fetch In React Js Returns 401 Unauthorized While Passing
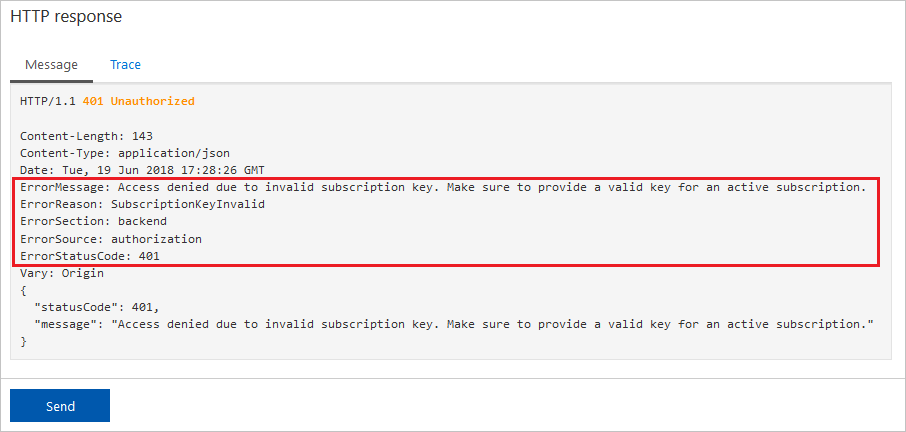
 Error Handling In Azure Api Management Policies Microsoft Docs
Error Handling In Azure Api Management Policies Microsoft Docs
Add Interceptor To Catch 401 Responses Hold Http Requests
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
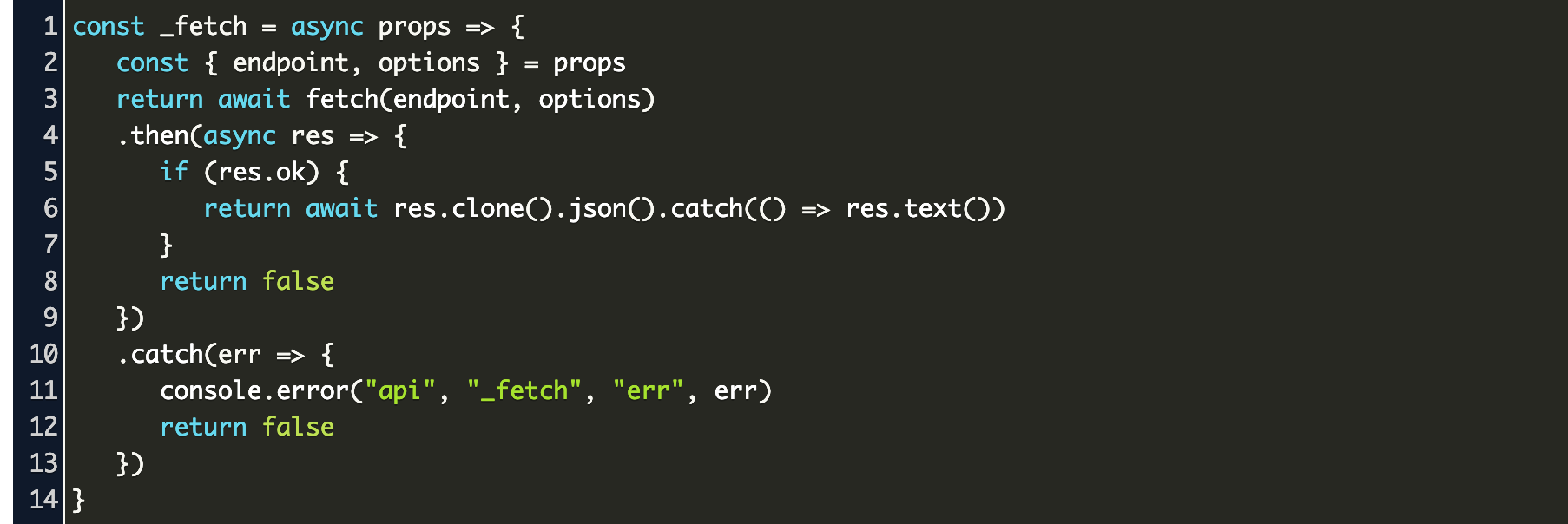
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example
 How To Fix The 401 Error 5 Solutions Kinsta
How To Fix The 401 Error 5 Solutions Kinsta
 Axios Interceptors Not Working On Request Error 401 Code
Axios Interceptors Not Working On Request Error 401 Code
Catch A 401 Issue 201 Github Fetch Github
How To Handle 401 Unauthorized In React Native With Axios
-error:-request-failed-with-status-code-401-at-createerror-(createerror.js:16)-at-settle-(settle.js:17)-at-xmlhttprequest.handleload-(xhr.js:61).png) Createerror Js 16 Uncaught In Promise Error Request Failed
Createerror Js 16 Uncaught In Promise Error Request Failed
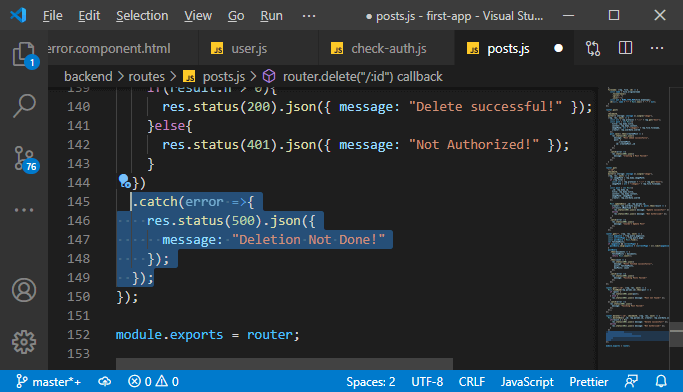
 Returning Error Message On The Server In Mean Stack Javatpoint
Returning Error Message On The Server In Mean Stack Javatpoint
 401 Unauthorized Solved Ionic V3 Ionic Forum
401 Unauthorized Solved Ionic V3 Ionic Forum
 Zone Evergreen Js Error Angular
Zone Evergreen Js Error Angular
 Angular Devise 401 Unauthorized Error On Landing Page Stack
Angular Devise 401 Unauthorized Error On Landing Page Stack
 Catch Node Does It Really Help General Node Red Forum
Catch Node Does It Really Help General Node Red Forum
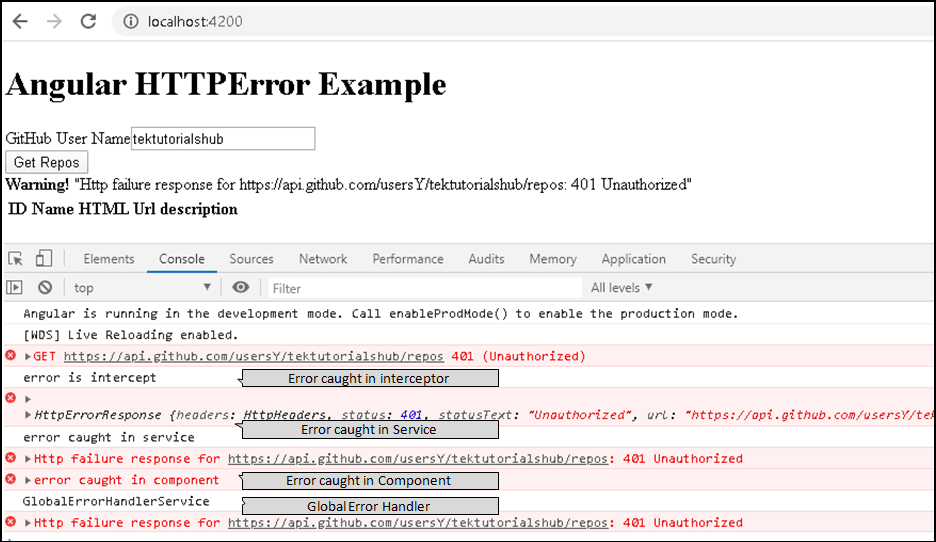
 Angular Http Error Handling Tektutorialshub
Angular Http Error Handling Tektutorialshub
 Angular Http Error Handling Tektutorialshub
Angular Http Error Handling Tektutorialshub
 Hide 401 Console Error In Chrome Dev Tools Getting 401 On
Hide 401 Console Error In Chrome Dev Tools Getting 401 On
0 Response to "32 Javascript Catch 401 Error"
Post a Comment