30 Javascript Map Array To Array
The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
 Javascript Array Map Tutorial How To Iterate Through
Javascript Array Map Tutorial How To Iterate Through
Mapping an array of numbers to an array of square roots The following code takes an array of numbers and creates a new array containing the square roots of the numbers in the first array. let numbers = [1, 4, 9] let roots = numbers.map(function(num) { return Math.sqrt(num) }) Using map to reformat objects in an array

Javascript map array to array. 15/6/2021 · JavaScript Map To Array. Last updated on Jun 15, 2021 by jay. How to convert JavaScript Map to Array? Let’s first create a map using JavaScript, let jsMap = new Map(); jsMap.set('1', 'Mumbai'); jsMap.set('100', 'Delhi'); jsMap.set(102, 'Samba'); You can use keys, values and entries method on map object jsMap to get the key, values or key ... Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element. That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once.
May 22, 2017 - Nevertheless, it can be useful if you want to initialize an array in Gas ... Not the answer you're looking for? Browse other questions tagged javascript underscore.js lodash or ask your own question. ... When packing a stack of folded t-shirts in a suitcase, how to reduce the likelihood that ... JavaScript - How to Use The Array map() Method in JavaScript Array map() is a method included in the Array.prototype property which was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Map is an Iteration Method, and like other such methods - forEach(), filter(), reduce() etc. - it helps us iterate through a dataset ... Data Structures in JavaScript: Arrays, HashMaps, and Lists. When we are developing software, we have to store data in memory. However, many types of data structures, such as arrays, maps, sets, lists, trees, graphs, etc., and choosing the right one for the task can be tricky. This series of posts will help you know the trade-offs so that you ...
Using Array.reduce() Array.reduce takes two parameters, a function which is called for each element in the array and an initial value for the return value of the operation.. The function given to Array.reduce() should have the following signature (accumulator, currentValue, index, array) => {...}.. accumulator is a value which is carried over from the previous calls to the function ... The following is a small snippet in JavaScript to convert an array of objects to a hash map, indexed by the attribute value of object. You can provide a function to evaluate the key of hash map dynamically (run time). Hope this helps someone in future. The main function of Array.map () is to transform an array into a new array with different values. The entries for the transformed array are returned from the callback function of Array.map ().
Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values. Specifically, the Array Map Method operates on an array to run a transformation on every element of the array. It does so through use of a callback function which is called for each item of the array. After running the callback function on each item, the Map Method returns the transformed array, leaving the original array unchanged. Oct 26, 2012 - Here is the MDN documentation for map: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map. So you should rethink the usage of map in your case. By the way - your example is not working, because values is not a function.
Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: As you can see, there's quite a ... the values into the new array. What if we didn't have to do all of that? Fortunately in ECMAScript 5 (the latest version of JavaScript), we don't. Here is the same example rewritten to take advantage of the map method:... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Jul 20, 2021 - In other words, it allows you to map many items to many items (by handling each input item separately), rather than always one-to-one. In this sense, it works like the opposite of filter. Return a 1-element array to keep the item, a multiple-element array to add items, or a 0-element array ... In every programming language, it is very common that map the array objects to a different array modifying its values and keys. In javascript we can easily achieve this using map () map () takes callback function as a parameter. A callback function that accepts up to three arguments. index, which is nothing but the index of the current value ... JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
Dec 27, 2018 - Understanding the Javascript Map function, when and how to use it. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ... Introduction to JavaScript Array map () method Sometimes, you need to take an array, transform its elements, and include the results in a new array. Typically, you use a for loop to iterate over the elements, transform each individual one, and push the results into a new array. Let’s take a look at an example.
The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements. Now imagine you are required to multiply each of the array's elements by 3. You might consider using a for loop as follows: The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... What is the Javascript Array Map () Method? The Array Map () method basically creates a new array with the results of calling a provided function on every element in the provided array. Array Map () method calls a given callback function once for each element in an array and constructs a new array from the results.
Javascript array to MAP example Array.map function () calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. Printing map object to console using console.dir () function. Oct 05, 2018 - hello everyone again, I am really confused on how to use a subarray of numbers or strings. Practicing, I don’t have any problems using map() method because in my understanding replaces or is a simpler form of a for loop. Look at for example the following array: var scores = [2, 7, 13, 47, ... 27/4/2020 · array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables:
Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. The JavaScript Array map() method creates a new array by populating the results of its parent array elements using a specific function or callback method on each element. As long as an array value is present, it will be included in the resulting array, including values that are undefined.. The JavaScript Array map() Method Laid Out. Here is the syntax for the map() method: Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
Aug 17, 2017 - This article is for those who have ... Array.map or Array.filter work. You should also be able to write a basic function. By the end of this, you’ll have a complete understanding of both functions, because you’ll have seen how they’re written. This has been taken from Step Up Your JS: A Comprehensive Guide to Intermediate JavaScript, my online ... The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
Mar 24, 2020 - See the bundle then add to cart and your discount is applied. ... Learn JavaScript the right way! ... Follow along with the Exploring JavaScript Array Methods series! ... Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all ... The map() method applies a function to each element in an array and returns a copy of the original array with modified values (if any).. Syntax: const newArr = oldArr.map(function(currentValue, index, array) { // Do stuff with currentValue (index and array are optional) }); newArr - the new array that is returned; oldArr - the old array being operated on. Sep 04, 2019 - If you liked that article and want to learn more array methods, check out my article on how to use ... Keep coding! ... Front-End Developer and Component Lead at Poka, in Quebec City, Canada. I like Angular, Typescript, a good scotch… ... E-mail Validation in JavaScript — Explained.
Jan 21, 2020 - I spent the last couple of hours trying to figure out how to get to the data in the Parts array within the Courses array of objects inside my react app and googled extensively without finding anything that could help. I wanted to return the names of all the books within the parts array inside…
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Map Array Code Example
Javascript Map Array Code Example
 How And When To Use Array Map In React By Leanne
How And When To Use Array Map In React By Leanne
Performance Of Javascript Foreach Map And Reduce Vs For
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 4 Javascript Array Methods You Must Know 30 Seconds Of Code
4 Javascript Array Methods You Must Know 30 Seconds Of Code
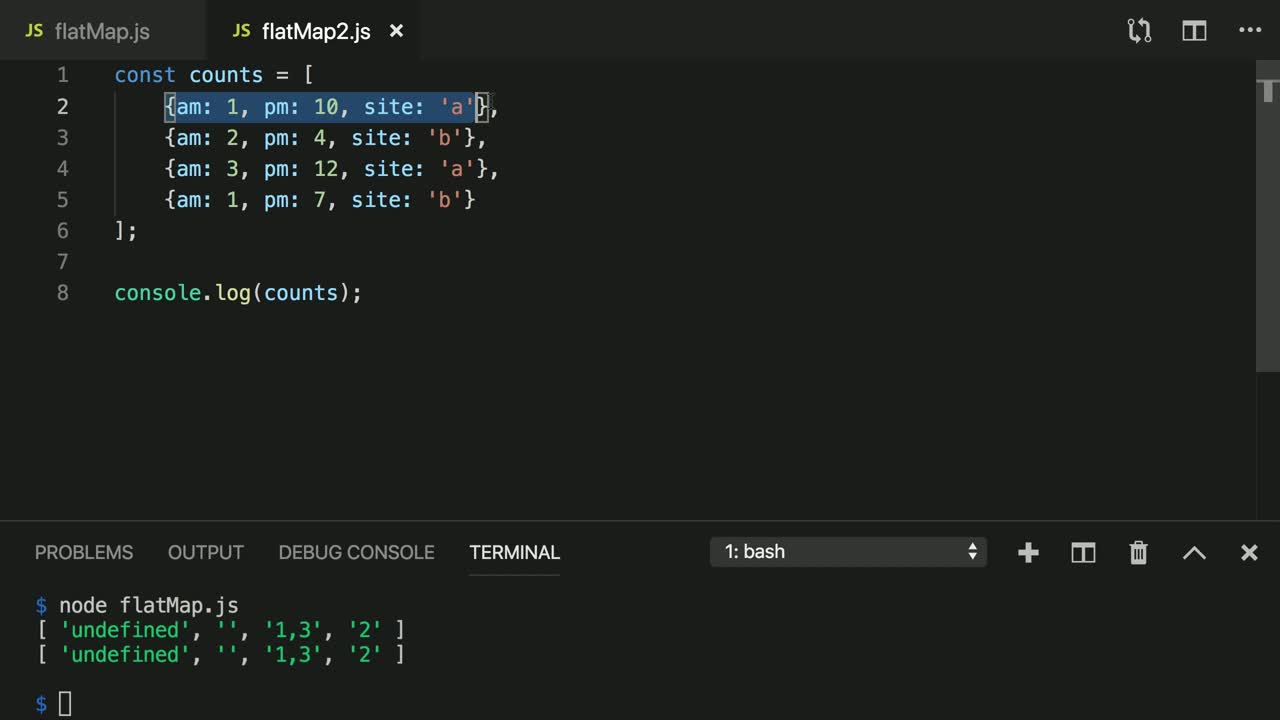
 Map And Flatten Multidimensional Arrays With Es2019 Array Prototype Flatmap
Map And Flatten Multidimensional Arrays With Es2019 Array Prototype Flatmap
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 How To Map An Array Of Arrays Of Arrays With Objects In React
How To Map An Array Of Arrays Of Arrays With Objects In React
 Understanding The Map Function In React Js By Manusha
Understanding The Map Function In React Js By Manusha
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 First Element In Array Map Js Code Example
First Element In Array Map Js Code Example
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks

 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Top 10 Javascript Array Methods You Should Know
Top 10 Javascript Array Methods You Should Know
 Lists And Arrays In React Often You Ll Have A Data
Lists And Arrays In React Often You Ll Have A Data
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Javascript Arrays How To Count Poperty Values Including
Javascript Arrays How To Count Poperty Values Including
 Javascript Array Methods Filter Map Reduce And Sort Dev
Javascript Array Methods Filter Map Reduce And Sort Dev
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make
 Javascrip Map Filter Reduce Stefano Frasca
Javascrip Map Filter Reduce Stefano Frasca
 The Javascript Array Map Method Dev Community
The Javascript Array Map Method Dev Community
 Refreshing Javascript Map Method Detailed Explanation
Refreshing Javascript Map Method Detailed Explanation
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example

0 Response to "30 Javascript Map Array To Array"
Post a Comment