25 How To Display Javascript Output In Html
28/3/2019 · JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. Syntax: document.getElementById(id) Example: This example uses innerHTML to display … Some common solutions to display JavaScript objects are: Displaying the Object Properties by name Displaying the Object Properties in a Loop Displaying the Object using Object.values ()
 Js Output Javascript Dyclassroom Have Fun Learning
Js Output Javascript Dyclassroom Have Fun Learning
28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method

How to display javascript output in html. 10/12/2013 · If you press F12 and look at this in your debugger, you'll see it actually appear in the HTML once it's appended var newElement = document.createElement("div"); // Set the value to what you want newElement.innerHTML = box.value; document.body.appendChild(newElement); } else { alert('You haven\'t filled in ' + box.name + '!'); box.focus() // No returns necessary, since we're not dealing with formsubmittal. JavaScript Output: Main Tips. There are several methods to make JavaScript output data. They either modify or replace existing HTML, help to debug, or retrieve HTML content. You can write into an alert box with window.alert(). Write into the output of HTML with document.write(). /*****\HTML Tutorials - https://www.youtube /watch?v=5bl0WBYpHwY&list=PLAsPrIlN9FQc8lM1vSDAEaad6ATR6whMdCSS Tutorial...
To run the above program, save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VS code editor. Output On clicking the button, the value will be displayed in the textbox. JavaScript, JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed How to display output in javascript? a) Displaying the output in HTML elements, using innerHTML attribute.. b) Displaying the output using document.write ().. Description. form_id. Specifies the form element the <output> element belongs to. The value of this attribute must be the id attribute of a <form> element in the same document. HTML <output> tag.
For example, JavaScript programs cannot get executed without the help of HTML or without integrated into HTML code. JavaScript is used in several ways in web pages such as generate warning messages, build image galleries, DOM manipulation, form validation, and more. Adding JavaScript to HTML Pages The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. The output of the above code is here PHP : ASP : JavaScript : HTML . Read more on join() Displaying single element of an array By using key we can display any element of an array. document.write(scripts[2]); // Output is JavaScript Returning Last element of the Array
Javascript Web Development Front End Technology Object Oriented Programming. To display the result of a function as HTML, you can use −. document.getElementById ().innerHTML. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here });
/** * Class for getting form content * * @version 1.0.0 */ class FormContent{ /** * Create new form content object * * @param {HTMLFormElement} formElement Single form element * @param {string} inputSelectors Selectors for elements which will be used to read and display data (like jQuery selectors: # for IDs, . for classes and so on). 21/5/2019 · There are 4 ways to display the output in JavaScript. a) Displaying the output in HTML elements, using innerHTML attribute. Live Demo. Example <html> <body> <p id="display"></p> <script> document.getElementById("display").innerHTML = 10 + 10; </script> </body> </html> Output 20. b) Displaying the output using document.write(). Live Demo. Example JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log().
On the other hand, inside the body section, we displayed some text and created a button. To call our function, we have used the onclick attribute along with the button and when the user clicks on that button our function gets executes and display an alert message, as you can see in the output. Through JavaScript we can display output directly in the webpage and most of the websites you use, use this method to display data on webpage using technologies like, AJAX. There are various methods available to do this, but we will discuss the mostly used methods and also because they are better than rest. 3.1) document.write () Each one with its own ID. If you click on the Try link, you'll see two input boxes and a button: In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the ...
JavaScript Display Possibilities JavaScript can "display" data in different ways: Writing into an alert box, using window.alert (). Writing into the HTML output using document.write (). The <output> element is new in HTML 5. This semantic tag gives us an easy way to display the results of a calculation. Of course, a fixed calculation can be written in plain text. But <output> is designed for complex calculations that are performed by the user or a script, such as the results of an exchange rate conversion, or a price quotation. 5 Ways To Display Dynamic HTML Content In Javascript. By W.S. Toh / Tips & Tutorials - HTML & CSS, Tips & Tutorials - Javascript / July 24, 2021 July 24, 2021. Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages.
We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Most browsers will display the <output> element with the following default values: output { display: inline;} Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
HTML <output> tag HTML <output> tag is used to display the result of some calculation (performed by JavaScript) or the outcome of a user action (such as Input data into a form element). The <output> tag is a newly added tag and was introduced in HTML5. In JavaScript there are several different ways of generating output including writing output to the browser window or browser console, displaying output in dialog boxes, writing output into an HTML element, etc. We'll take a closer look at each of these in the following sections. Writing Output to Browser Console <!DOCTYPE html> textBoxes.html } // end sayHi Text Box Input and Output Type your name: ... "How to display output in textbox in JavaScript" Code Answer.
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. JavaScript will (by default) output dates in full text string format: Try it Yourself » When you display a date object in HTML, it is automatically converted to a string, with the toString() method.
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
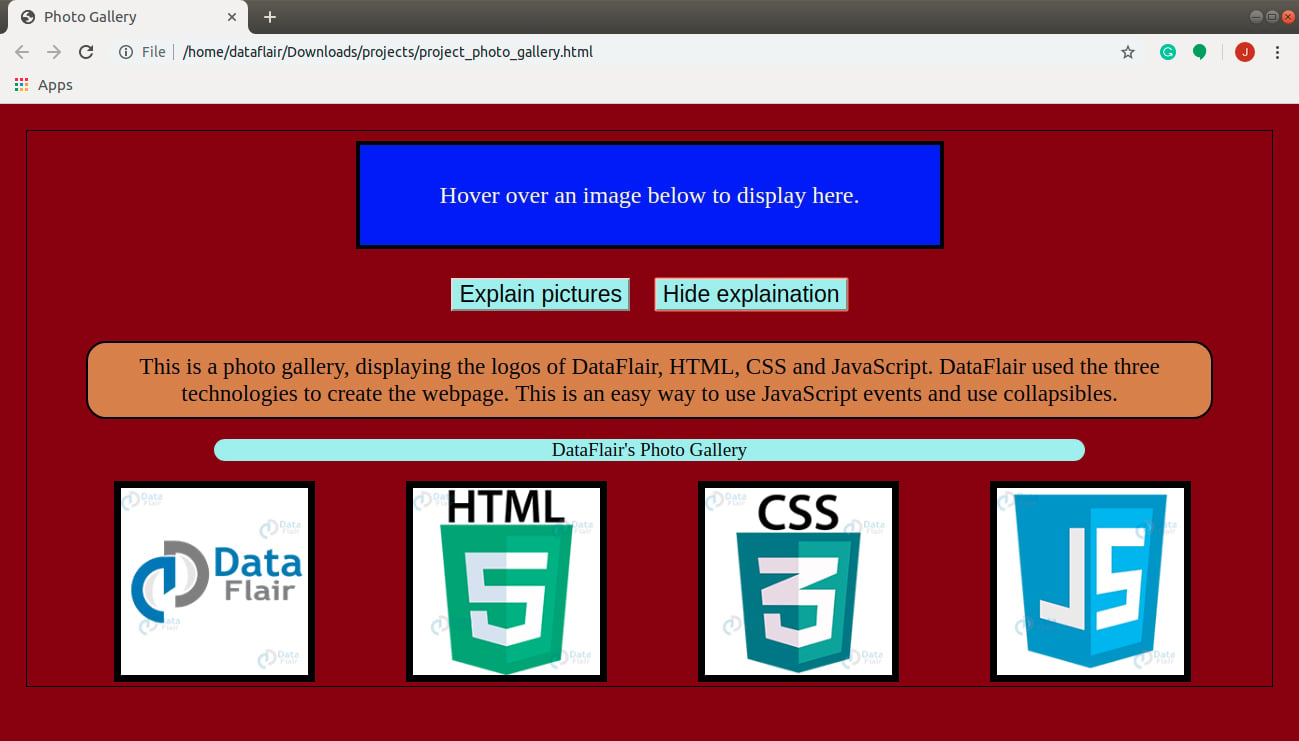
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Program Output Issue Javascript Sitepoint
Javascript Program Output Issue Javascript Sitepoint
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Ways To Display Output In Javascript 4 Different Ways To Display Data In Javascript Tutorial 03
Ways To Display Output In Javascript 4 Different Ways To Display Data In Javascript Tutorial 03
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Output Javascript Pptx Javascript Output Javascript Display
Output Javascript Pptx Javascript Output Javascript Display
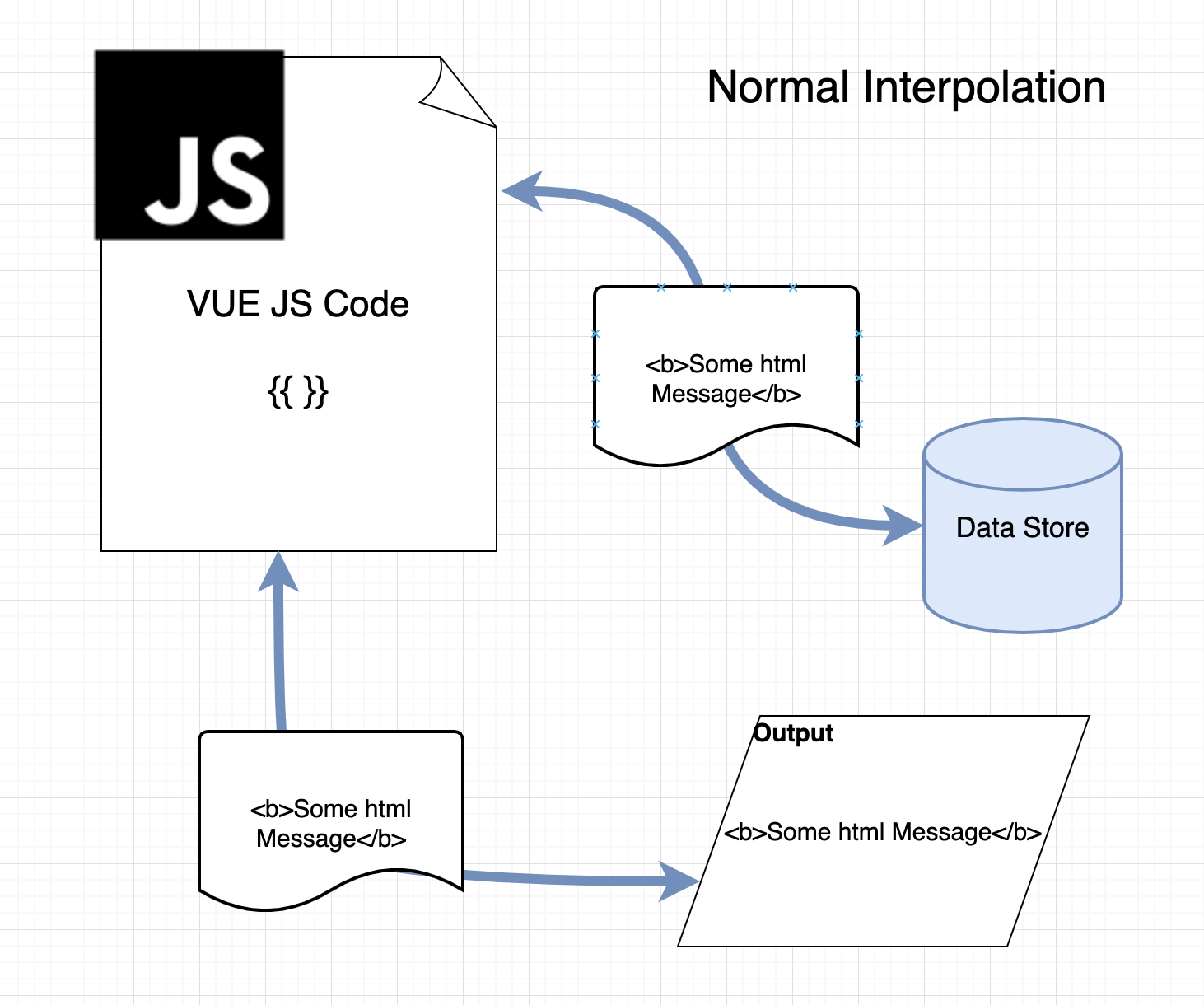
 V Html Vue Js V Html Directive Examples
V Html Vue Js V Html Directive Examples
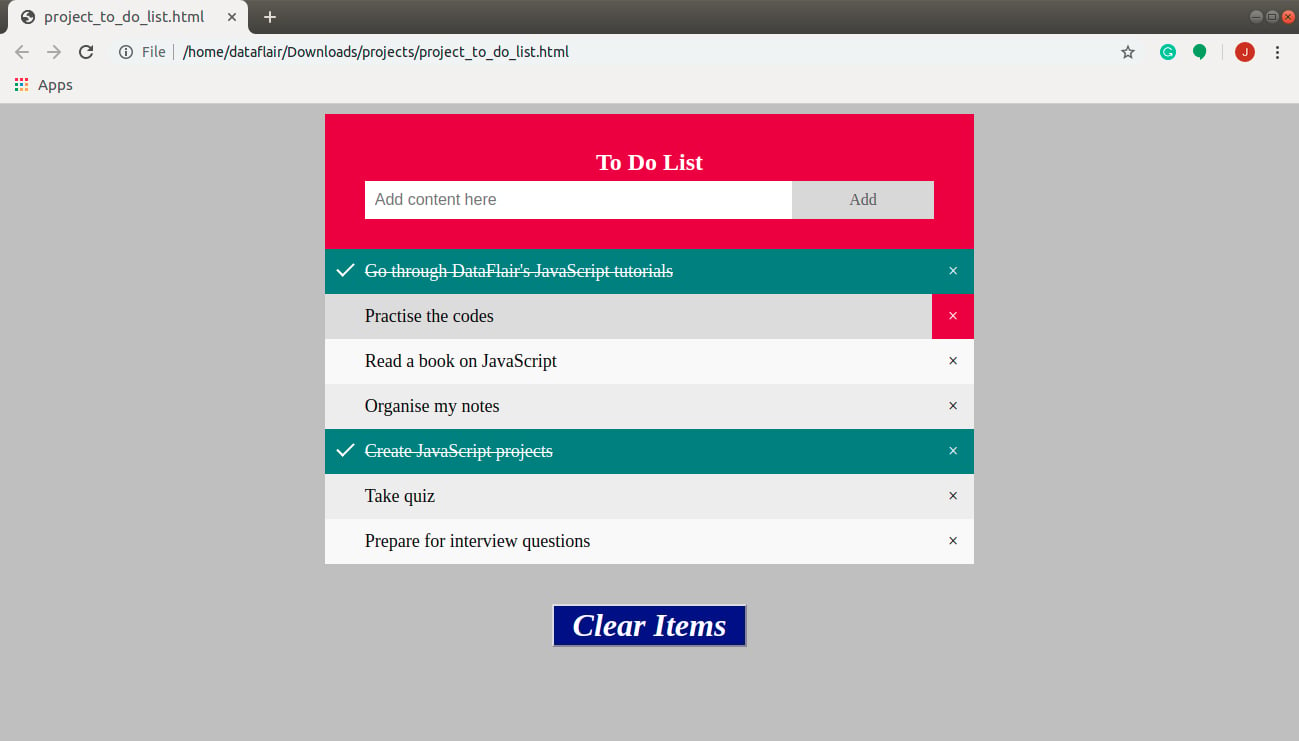
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Display Output Using Javascript Go Coding
Display Output Using Javascript Go Coding
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 Shiny Build Your Entire Ui With Html
Shiny Build Your Entire Ui With Html
 How To Display Data With Javascript Object Stack Overflow
How To Display Data With Javascript Object Stack Overflow
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode


0 Response to "25 How To Display Javascript Output In Html"
Post a Comment