22 Javascript Html Css Example
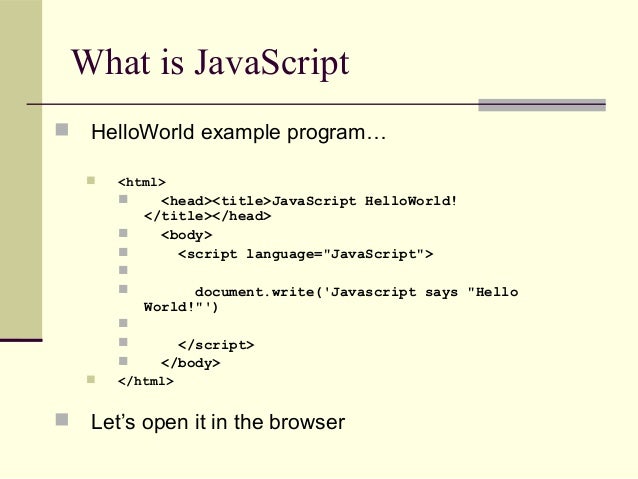
The difference between HTML, CSS, and JavaScript 23rd Oct 2019. In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. Let's start with HTML. HTML. HTML stands for Hypertext Markup Language. It creates the structure of a ... HTML (short for Hypertext Markup Language) is the skeleton of a website and is the very first thing being loaded in the web browser. Here the developer defines what elements should the website have: Buttons, Images, Text, Links, etc. Here's an example of a simple HTML site:
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
This web development tutorial shows how to use JavaScript, HTML, and CSS to create a Rock Paper Scissors Game in the browser.Tutorial by whatsdev. Check out ...

Javascript html css example. 14/1/2021 · 77 CSS Animation Examples. June 21, 2021. Collection of free HTML and CSS animation code examples. Update of June 2020 collection. 17 new items. 18/7/2016 · Using CSS !important with JavaScript. <div id="testDiv"> <h2 class="example">A heading with class="example"</h2> <p class="example">A paragraph with class="example".</p> </div> <button onclick="myFunction ()">Try it</button> <style> .example { background-color: green !important; } </style> <script> function myFunction () { var x = ... This screencast walks you through some of most important basic concepts of creating websites using HTML, CSS and JavaScript. While staying fast and on-topic....
HTML form design examples with code. Now, let us see how to create the project Details form using HTML and CSS. First, we will create an HTML page by using a code editor like Sublime, Atom, Visual Studio code, etc.Here, we will use Visual Studio code to create a project details form. Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ... CSS cheat sheet; Javascript cheat sheet; HTML tutorial; Bootstrap tutorial; Bootstrap cheat sheet; Mastering Bootstrap, highly likely the best path currently available to building optimized and beautiful websites with HTML and CSS. If you have any questions about creating a website with HTML and CSS, don't hesitate to submit them in the comments.
Examples Using CSS Animations and Transition. Slide Image on Hover using CSS3. Sliding Background Effect on Link Hover. Animating Many Elements Using a Transition. Creating a Sweet Content Slider. Move Element to Click Position. Simple Text Fade and Scale Animation. Getting Jittery on Hover. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example. … 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ...
10/10/2019 · Remember: this is a static example, you can always use a framework (client side or server side) to render the content in a dynamic way. We have some CSS Classes, for example “centered”. We have a button to print the ticket as well and we are loading a CSS file to give style. Styiling receipt. Now we have to give some style to our receipt. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ...
13/12/2018 · This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project. Let me know if you liked this topic on JavaScript examples and do share your work with us. Check our related articles on free code snippets. 40 Free CSS Login Form Templates; 30+ Free CSS Hover Effects; 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. Summary: in this tutorial, you will learn how to use the JavaScript querySelector() and querySelectorAll() to find elements based on CSS selectors. Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface.
HTML is a very simple language, but it is also very powerful. CSS Tutorial. CSS is the language used to create the style of a web page. It designs the look and feel of a web page. It can be used to create a website with a unique style. Javascript Tutorial. Javascript is the language used to create the logic of a web page. 22/8/2019 · HTML CSS sign up and registration form; So let’s check in to the examples on check out forms that you can easily create with html, css and javascript. 1. Modal Checkout Form. This following example of checkout form is the combination of price card and a credit card payment form. So this might be the only form you require as woocommerce checkout form. Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
JavaScript is a more complicated and expansive subject than HTML and CSS, so to keep things simple and avoid confusion at this stage, I won't be discussing it in the below example. In fact, you won't be looking at JavaScript in this course again until Programming - the real basics . Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings … 22/2/2009 · This part can be modified to allow reading directly from the directory if the necessary rights are given or by the use of FileSystemObject. JavaScript. Copy Code. var fileName = new Array ( "Blue hills.jpg", "Sunset.jpg", "Water lilies.jpg", "Winter.jpg" ); A simple Calendar was set up using Yahoo Calendar and alert.
CSS (Cascading Style Sheets) is used to style and lay out web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. This module provides a gentle beginning to your path towards CSS mastery with the basics of how it works, what the syntax looks like, and how you can start using it to ... Here CSS CodeLab provide best and awesome HTML, CSS, JavaScript (JS), jQuery, Bootstrap UI design examples with source code for web designer. Example: Creating an HTML table dynamically (Sample1.html) Example: Setting the background color of a paragraph; Creating a table dynamically (back to Sample1.html) Manipulating the table with DOM and CSS; Traversing an HTML table with JavaScript and DOM Interfaces
CSS positioning. Working with Hyperlinks and making it look good. CSS Pseudo Class. Course covers everything you need to know about JavaScript. explore how to write JavaScript basics. Data types the building blocks of coding. Using Variables to hold data. Functions invoking blocks of code. JavaScript operators and assignment syntax. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ... JavaScript "selectors" should not rely too heavily on the DOM structure. Such selectors are significantly slower and require far too intimate a knowledge of the HTML. As with the first example, a developer working on an HTML template should be able to make basic changes to the markup without fear of it breaking essential functionality.
Example Website. We have created a free responsive example website with HTML and CSS. Try to rezise the browser window to see the responsive effect: Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
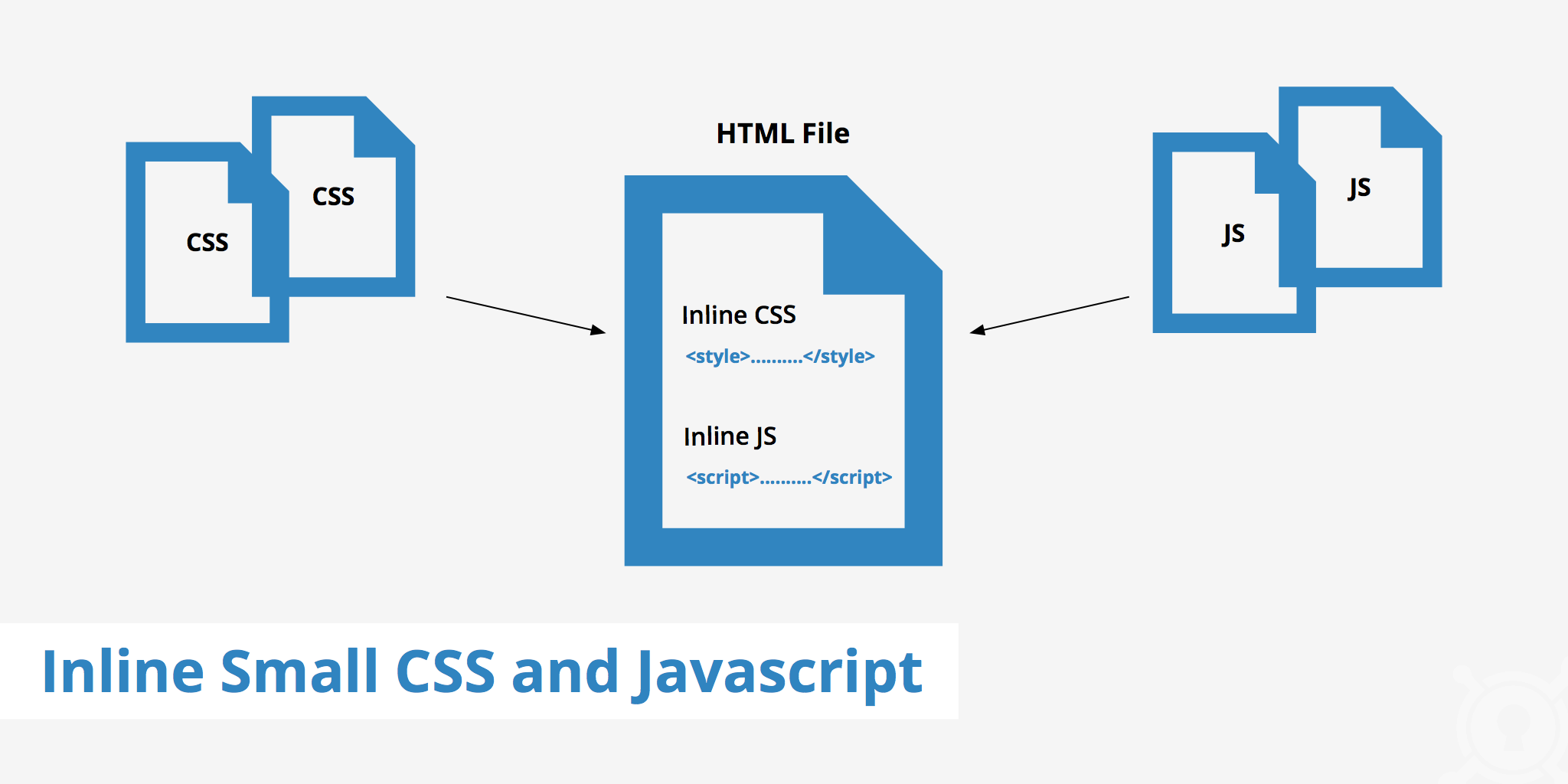
 Inline Small Css And Javascript Keycdn Support
Inline Small Css And Javascript Keycdn Support
 Use Custom Html Css And Javascript Code Sitejet Help
Use Custom Html Css And Javascript Code Sitejet Help
 How To Create A User Settings Page Using Html Css And Javascript
How To Create A User Settings Page Using Html Css And Javascript
 Html Css Js Tester Example For Android Apk Download
Html Css Js Tester Example For Android Apk Download
 Search From Content Example With Html Css And Js Programtuts
Search From Content Example With Html Css And Js Programtuts
 Minimalist Html Editor With Live Preview Css Script
Minimalist Html Editor With Live Preview Css Script
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 Html Css Javascript Let S Build The Web We Want
Html Css Javascript Let S Build The Web We Want
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Format Numbers In Javascript Coding Javascript
How To Format Numbers In Javascript Coding Javascript
 Notepad Plus Code Editor For Html Css Javascript V3 4 Iap
Notepad Plus Code Editor For Html Css Javascript V3 4 Iap
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Web Page And Blog Design 3 Ways To Put Html Css Js Code
Web Page And Blog Design 3 Ways To Put Html Css Js Code
 How Html Css Php Javascript Mysql Work Together Html
How Html Css Php Javascript Mysql Work Together Html
 Best Method For Displaying A Tree List Using Css Only No
Best Method For Displaying A Tree List Using Css Only No
 Html Css Javascript 101 Html Css And Javascript Are All
Html Css Javascript 101 Html Css And Javascript Are All
 Let S Create A Lightweight Native Event Bus In Javascript
Let S Create A Lightweight Native Event Bus In Javascript


0 Response to "22 Javascript Html Css Example"
Post a Comment