35 Slideshow In Html Javascript
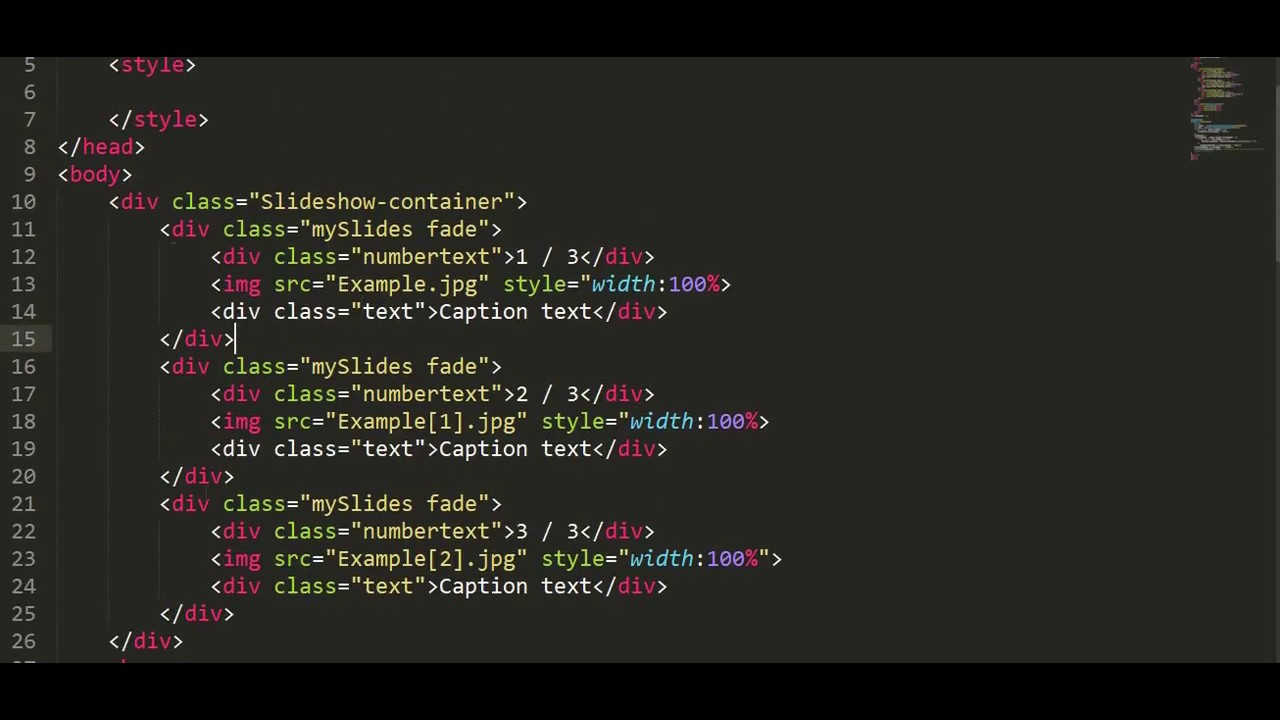
Description of Slideshow.html technique: As we can see in the Listing 5 there is full code of the slideshow.html file. Where we used HTML, CSS styles and JavaScript language. From the HTML we use div, img tags and from the CSS we used to give the Styles by using the internal style method on the slideshow. Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ...
 Automatic Slideshow In Html Css And Javascript
Automatic Slideshow In Html Css And Javascript
In this article, we will discuss about some top lists of responsive image slider example with carousel, masking effect, slideshow using HTML/HTML5, Pure CSS/CSS3, JavaScript and Bootstrap. This CSS Responsive sliders are perfect, present day and straightforward — perfect for a site with a moderate subject, or one that needs to flaunt a ...

Slideshow in html javascript. Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Track: Cadmium - Melody... How to Create a Slideshow with HTML, CSS, and JavaScript. A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup Type any name of the file and this needs to be end with.html. The example comprises of slideshowexample.html and then you need to select "All files" as the Type. Now it is the time to view the output in the browser which could be Firefox or Internet Explorer and the output should be nothing but a blank page.
What is it? It's a fairly basic slideshow, written in javascript. This is a dual-purpose project, it's meant to be something you can drop right into your page and use if you so choose, but it's also meant as an example/tutorial script showing how to build a simple DIY slideshow from scratch on your own. Here is a tutorial/walkthrough. In this video we will learn "how to create automatic slideshow using javascript, html and css". So, enjoy this video and leave comments for any query and sug... A slideshow can be used to display text or images that continuously scroll from one slide to the other to display its content. This article shows an approach to building a slideshow with the use of only HTML and CSS. It consumes less browser memory and takes less computation power as there is no JavaScript involved.
Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. Non-jQuery developers benifite on light weight cut/paste code snipet to embed into any web page freely. ... It comes with 20+ professional jquery+javascript+html code ... The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial among people who are learning JavaScript. In this tutorial, we'll ... Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
In this tutorial, you will learn about how to build a cool Slideshow using HTML, CSS, and JavaScriptPROJECT FILES: https://github /lashaNoz/SlideshowSuppo... var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("demo"); var captionText = document.getElementById("caption"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } Solution: JavaScript Loop Slideshow With CSS, Image Slideshow Program using HTML, CSS, and JavaScript. A slideshow is a presentation of multiples images as a video sequence. Previously I have shared Image Slider, but this is a slide show but there have controls for play/pause and next/previous.
To create the slideshow, we'll need an element with the slideshow class. Within it, we'll place a list of slides along with the navigation arrows. Each slide will contain a background image. Of course, if you like, feel free to add additional content. question. On the first go around the slide show seems to revert back to the last slide in between the others. Once it plays through, it seems to work itself out and plays the way you expect. Can I do anything to fix this? also your comment "Run after DOM is ready." is greek to me…. Quotes Slideshow. I love you the more in that I believe you had liked me for my own sake and for nothing else. - John Keats. But man is not made for defeat. A man can be destroyed but not defeated. - Ernest Hemingway. I have not failed. I've just found 10,000 ways that won't work. - Thomas A. Edison.
When you initiate a slideshow, the w3.slideshow () function returns an object representing the slideshow. var myShow = w3.slideshow(".nature", 0); The slideshow object contain properties and methods, such as next () and previous (): A slide show is a presentation of a series of still images on a projection screen or electronic display device, typically in a prearranged sequence. The changes of the images may be automatic and at regular intervals or they may be manually controlled by a presenter or the viewer. Today in this blog I'll share the image slideshow effect using ... *slideshow opened in the Safari browser. To see the live output on the website click here. To learn how to create a responsive Slideshow gallery with CSS and JavaScript follow the steps below: Step1. Add HTML
The showDiv () function hides (display="none") all elements with the class name "mySlides", and displays (display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length). Browse other questions tagged javascript html slider slideshow or ask your own question. The Overflow Blog How writing can advance your career as a developer. Podcast 365: Fake your own voice with AI, podcasting has never been easier. Featured on Meta Join me in Welcoming Valued Associates: #945 - Slate - and #948 - Vanny ... Nautilus slideshow with HTML, CSS and JavaScript. Made by Nikolas Payne March 9, 2016. download demo and code. Demo Image: Greensock Animated Slideshow Greensock Animated Slideshow. A fullscreen, sort of responsive, slideshow animated with Greensocks TweenLite/Tweenmax. Made by Arden
We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. 3 / 4. Caption Three. 4 / 4. Image Slider Using HTML And CSS Only You would have seen very heavy JavaScript based sliders. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
6. A really nice jQuery slideshow type plugin is this http://www.devtrix /sliderman/ It has many different transitions between slides, and is really easy to use. There are many out there, so a quick google search of "jQuery Slideshow" will produce hundreds of results. Share. Improve this answer. 21/11/2013 · var Image_slide = new Array("img1.jpg", "img2.jpg", "img3.jpg");// image container var Img_Length = Image_slide.length; // container length - 1 function slide(){ delay = 0; start = false; for (var i = 0; i < Img_Length; i++) { if(start && delay < 1000) { delay += 1; i--; } else { document.slideshow.src = Image_slide[i]; delay = 0; } start = true; } } function auto(){ setInterval("slide()", 1000); } window.onload …
 Simple Javascript Slideshow In 5 Minutes
Simple Javascript Slideshow In 5 Minutes
 Slideshow Html Code Pops During Its Transition
Slideshow Html Code Pops During Its Transition
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
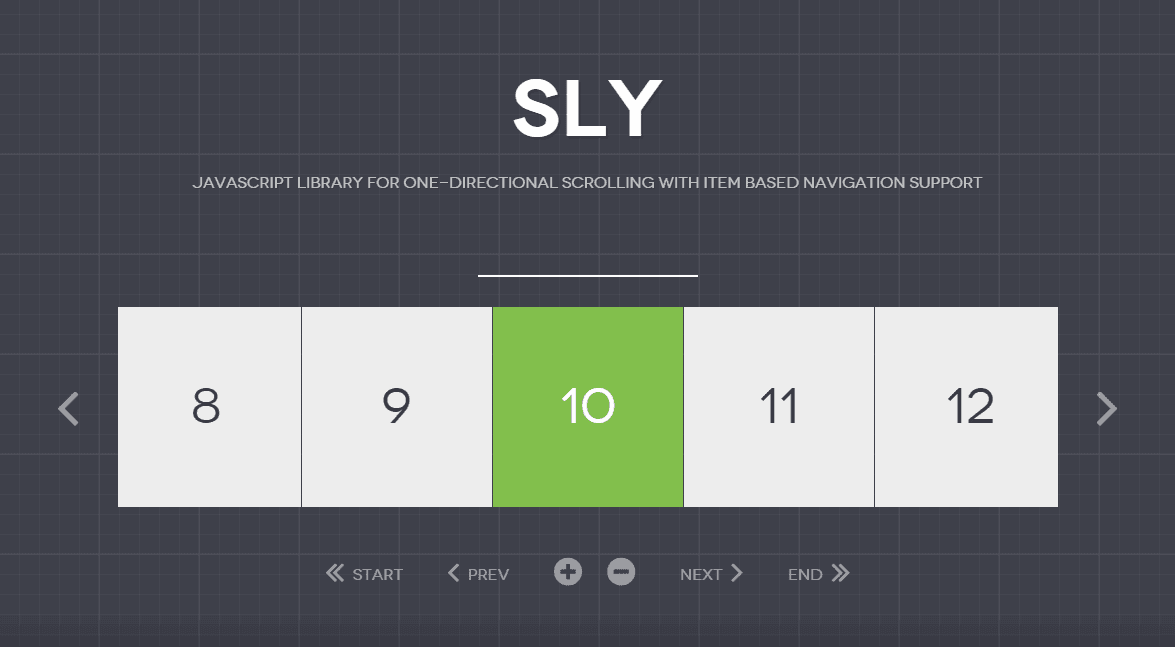
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Automatic Image Slider In Html Css Amp Javascript
Automatic Image Slider In Html Css Amp Javascript
 Javascript Rotating Image Slider With Css Rotate Image
Javascript Rotating Image Slider With Css Rotate Image
Html Slideshow Fancy Css Only Slideshow
 Free Html Css Slider Download Coding Amp Developers
Free Html Css Slider Download Coding Amp Developers
 Create A Simple Slideshow Using By Html Css Javascript
Create A Simple Slideshow Using By Html Css Javascript
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Simplest Automatic Image Slideshow With Jquery Slideshow Js
Simplest Automatic Image Slideshow With Jquery Slideshow Js
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
Top Creative Javascript Slider Ideas
 How To Build An Image Slider From Scratch In Html Css Js By
How To Build An Image Slider From Scratch In Html Css Js By
 Html Image Slider With Timer Javascript Code Example
Html Image Slider With Timer Javascript Code Example
 Making A Slideshow With Html Css And Js
Making A Slideshow With Html Css And Js
 20 Javascript Slideshow Design Examples Onaircode
20 Javascript Slideshow Design Examples Onaircode
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
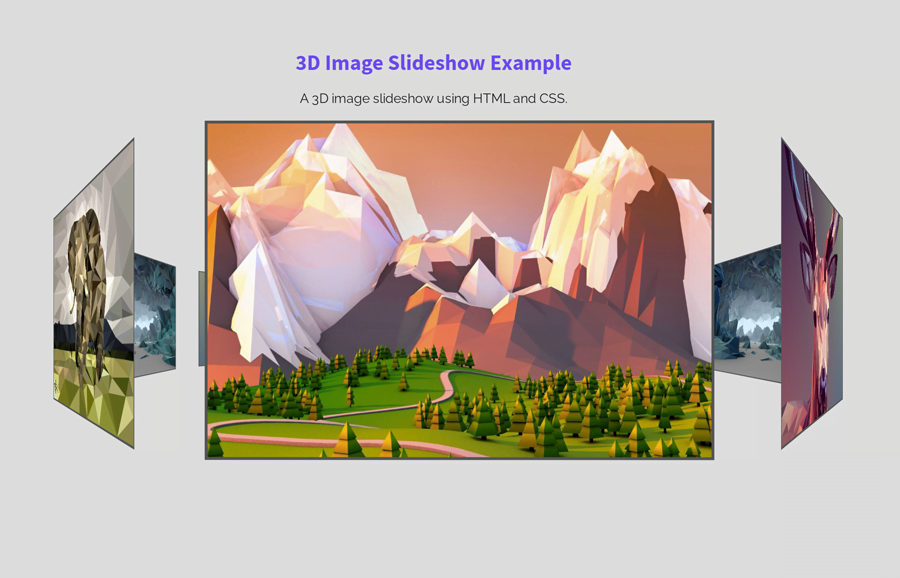
 3d Images Slideshow Using Html And Css Codeconvey
3d Images Slideshow Using Html And Css Codeconvey
 Javascript Slideshows Made Easy Udemy Blog
Javascript Slideshows Made Easy Udemy Blog
 Automatic Circular Slider In Vanilla Javascript Css Script
Automatic Circular Slider In Vanilla Javascript Css Script
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
 Javascript Slideshow Js Slideshow
Javascript Slideshow Js Slideshow
 Learn How To Create A Slideshow With Css And Javascript Simplest Way
Learn How To Create A Slideshow With Css And Javascript Simplest Way
 Touch Enabled Carousel Slider With Pure Javascript
Touch Enabled Carousel Slider With Pure Javascript
 Simple Auto Playing Image Slideshow Html Css And Javascript
Simple Auto Playing Image Slideshow Html Css And Javascript
 Css Slideshow Not Showing Image Until Clicked Stack Overflow
Css Slideshow Not Showing Image Until Clicked Stack Overflow
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
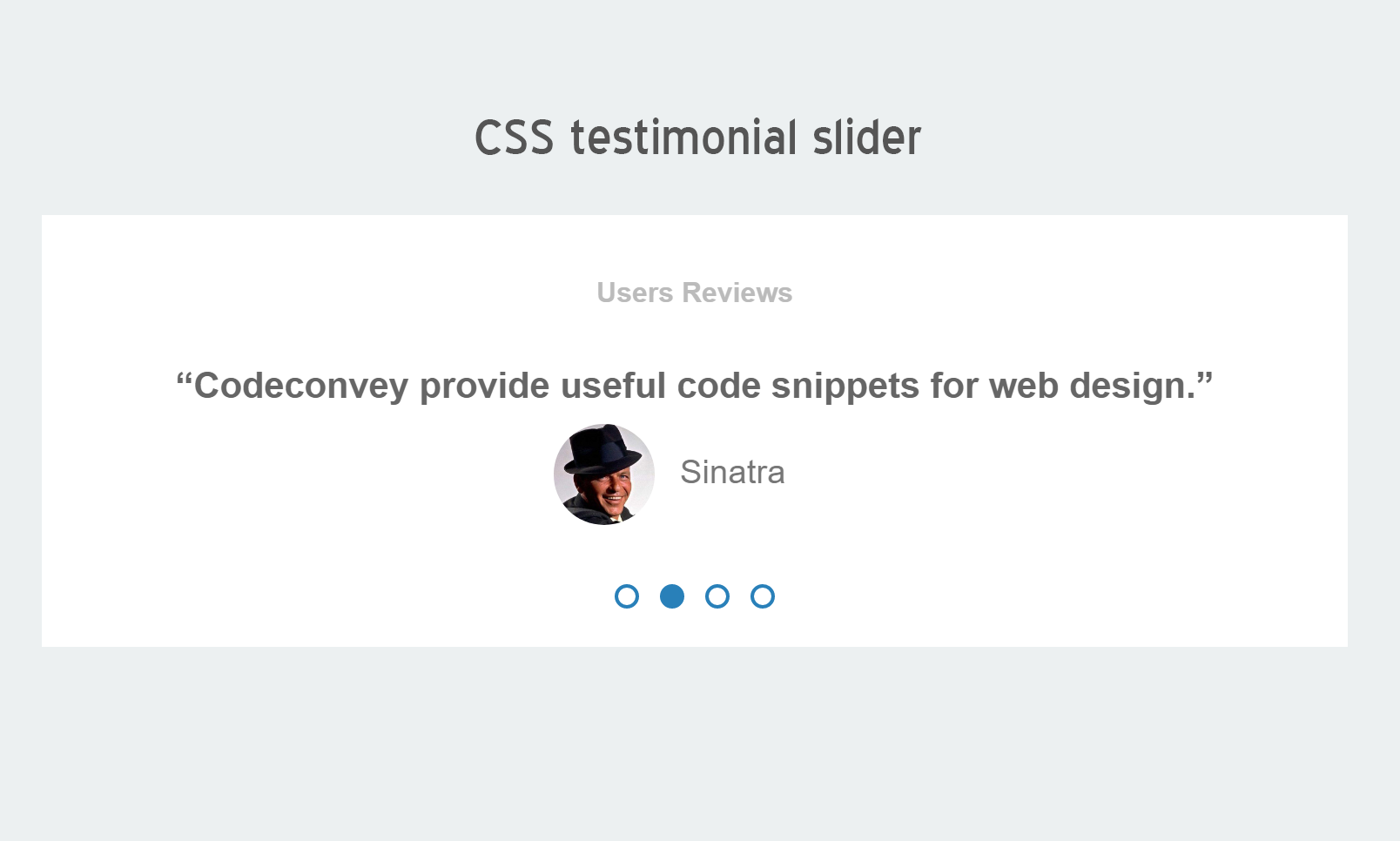
 Pure Css Testimonial Slider With Controls Codeconvey
Pure Css Testimonial Slider With Controls Codeconvey



0 Response to "35 Slideshow In Html Javascript"
Post a Comment