34 How To Validate A Registration Form In Javascript
In this article, We will design a user registration form using HTML and CSS and validate it using JavaScript. HTML Code: The HTML code is used to implement the structure of registration form. When we design HTML form, we mainly use <form>, <input>, and <button> tags. We also use some other tags, but the other tags are used for structuring the form. Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP
 Form Design Patterns Book Excerpt A Registration Form
Form Design Patterns Book Excerpt A Registration Form
Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u...

How to validate a registration form in javascript. JavaScript Form Validation does precisely this. Form validation, as the name proposes, checks, if the information provided, is accurate or not. This can be done on the server-side; however, the process takes longer. JavaScript facilitates form validation on the client-side before sending it over to the server, thus improving the processing speed. Jun 29, 2021 - Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user. Always remember to help your users correct the data they provide. To that end, be sure to: field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through a form on the Internet? ... Write a JavaScript program to validate Userid & Password field by using getElementById() method. how to validate registration form using ... Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that ... Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button. Jul 12, 2017 - Im partly there but it would be helpful if any of you guys could send the entire code . 1) Create a form with the below given fields and validate the same using javascript or jquery. Name : Text ...
Mar 15, 2019 - I’m hoping you can provide me with some guidance. I have a registraion form setup with javascript validation in place, but there is one place I’m having trouble. I have a dropdown selection list, and based on the selection, there are text fields that are hidden or displayed for more info. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: how to validate user registration form in JavaScript with source code or JavaScript user registration form validation ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ...
Mar 12, 2020 - Get code examples like "validate registration form in javascript" instantly right from your google search results with the Grepper Chrome Extension. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form and value.
Style file gives a style to our registration form. Now create a validation.js file for javascript code. Copy the below code and paste in it. This is javascript code for validate a registration form data. div.innerHTML = "* Enter valid 10 digit number like this 9876543210."; div.innerHTML = "* Please enter firstname."; Feb 18, 2021 - Hello guys in this tutorial we will add validation in registration form using HTML CSS & JAVASCRI... Tagged with html, beginners, tutorial, javascript. On a user registration form, there are certain rules you want your users to follow when inputting values to register on your site. Some of those rules include: ... There are many more rules but let's leave it at these basic rules. In this tutorial, we are going to perform form validation on all ...
JavaScript Form Validation: Phone Numbers. An USA phone number has ten digits, it comprises of : a three digit area code, subscriber number of seven digit. The area code may have a parentheses around the area code, and dashes or spaces seperating the numbers in the subscriber number. Example: JavaScript Form Validation: Phone Numbers JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. You can create a Registration form using HTML and Validate user input data of fields by using JavaScript. Must Read: Student registration form in HTML with JavaScript validation Most common example Gmail or other social media online registration. It is is a list of fields that a user will input data into and submit to a company or individual. What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form.
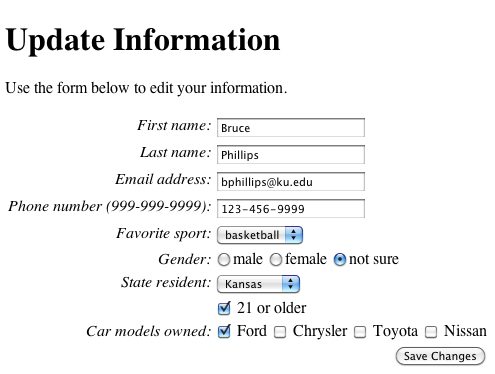
Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname; Feb 26, 2019 - Validation of form elements using JavaScript. Examples for different form elements including: text input, checkbox, combo box, radio buttons and checkbox arrays. Restricting text input to alphanumeric characters and spaces. How to use selectedIndex. Form validation with JavaScript. Ana Sampaio. Follow. Dec 21, 2016 · 5 min read. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with ...
Apr 28, 2021 - In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. If the information was incorrect or missing, the server would have to send everything back with a message telling the person to correct the Initial comment: Assuming a login implies some sort of authentication, and considering any authentication would require at least some form of security in order to pass a test to be called one, you pretty much only have an extended validation, and not a login. Online registration forms help in user management as well as, events classes and many other things. Before Create Login system & Form we have to create register form. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management.
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. Learn more by taking a Webucator JavaScript courses. Here's a link to our JavaScript classes which are taught by a live instructor: https://www.webucator ... i'm trying to make a validation for registration form but i got a problem with gender validation using radio button in javascript.. i hope anyone can help me to solve this problem :D here is my co...
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Jul 16, 2021 - In this tutorial, you'll learn about the JavaScript form validation by building a signup form from scratch. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
You might use some web forms to apply for a new car loan, whereas you'll use others to order pizza for dinner. So it's important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation. We need form validation anytime we are accepting user input.
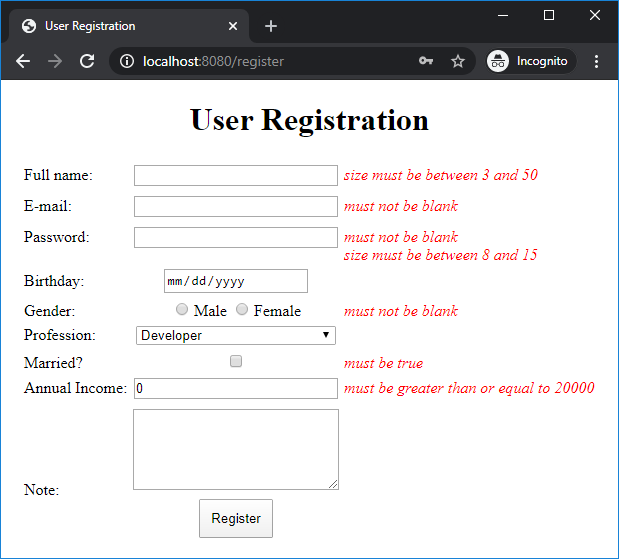
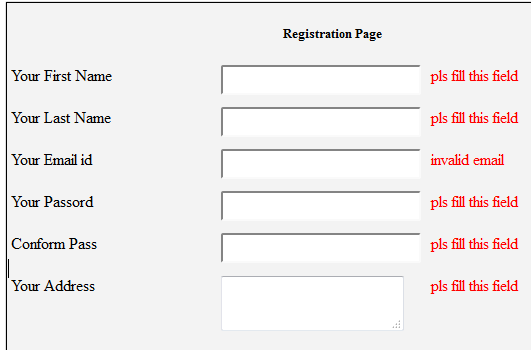
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
 Form Validation Using Javascript
Form Validation Using Javascript
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
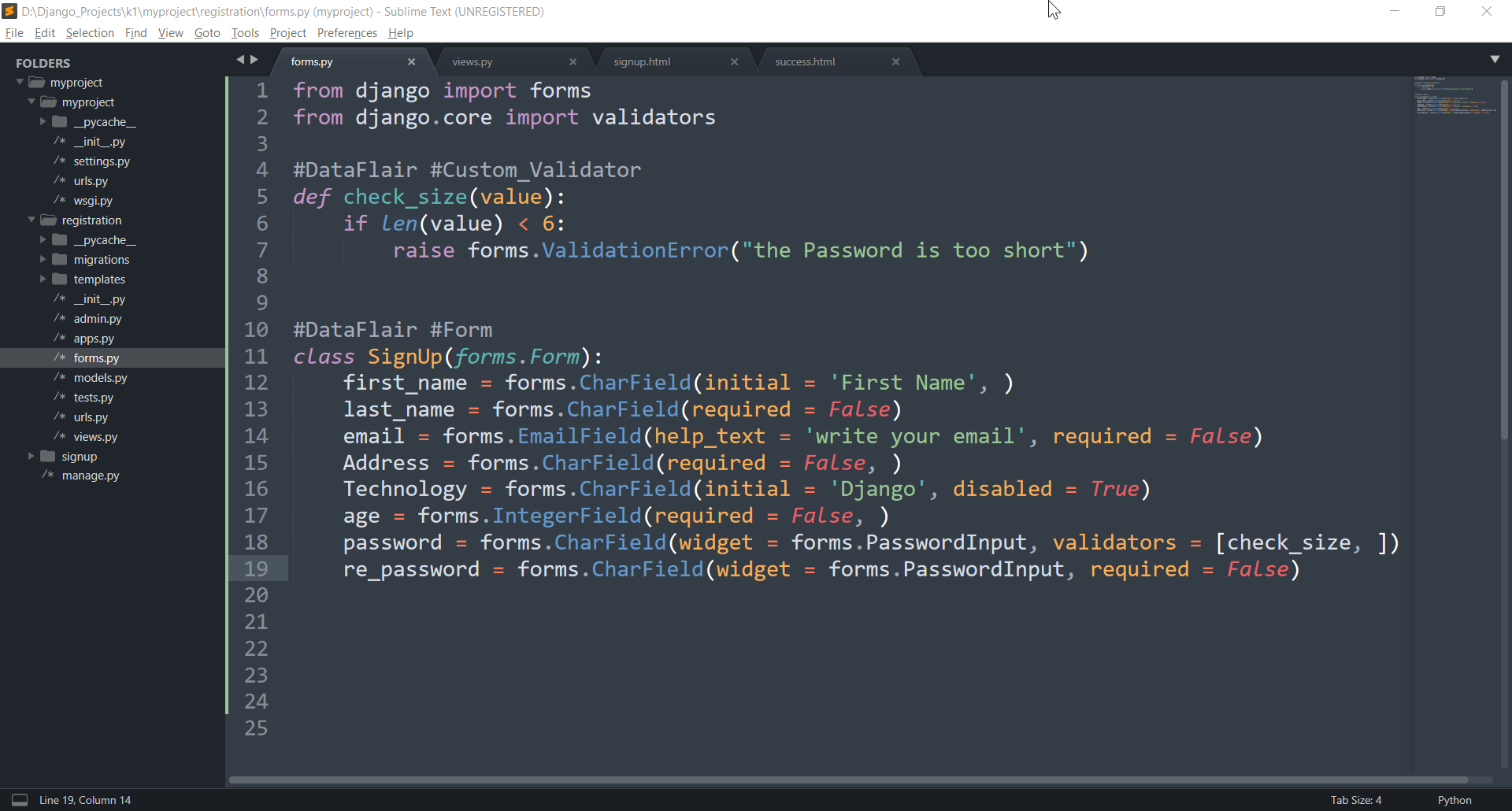
 Django Forms Handling Amp Django Form Validation Master The
Django Forms Handling Amp Django Form Validation Master The
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Web Form Validation Generator Free 123 Form Builder
Web Form Validation Generator Free 123 Form Builder
 Spring Boot Form Validation Tutorial
Spring Boot Form Validation Tutorial
 React Forms Tutorial Access Input Values Validate Submit Forms
React Forms Tutorial Access Input Values Validate Submit Forms
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Designing Bootstrap Signup Form With Jquery Validation
Designing Bootstrap Signup Form With Jquery Validation
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Create Html Code For Registration Form With Validation
Create Html Code For Registration Form With Validation
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
Registration Forms Github Topics Github
Basic Jquery Form Validation Example College Project
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In

 Form Validation With Bootstrap Jquery Stack Overflow
Form Validation With Bootstrap Jquery Stack Overflow
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Registration Form With Javascript Validation
Registration Form With Javascript Validation
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Vue Js Veevalidate Bootstrapvue Form Validation Example
Vue Js Veevalidate Bootstrapvue Form Validation Example
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
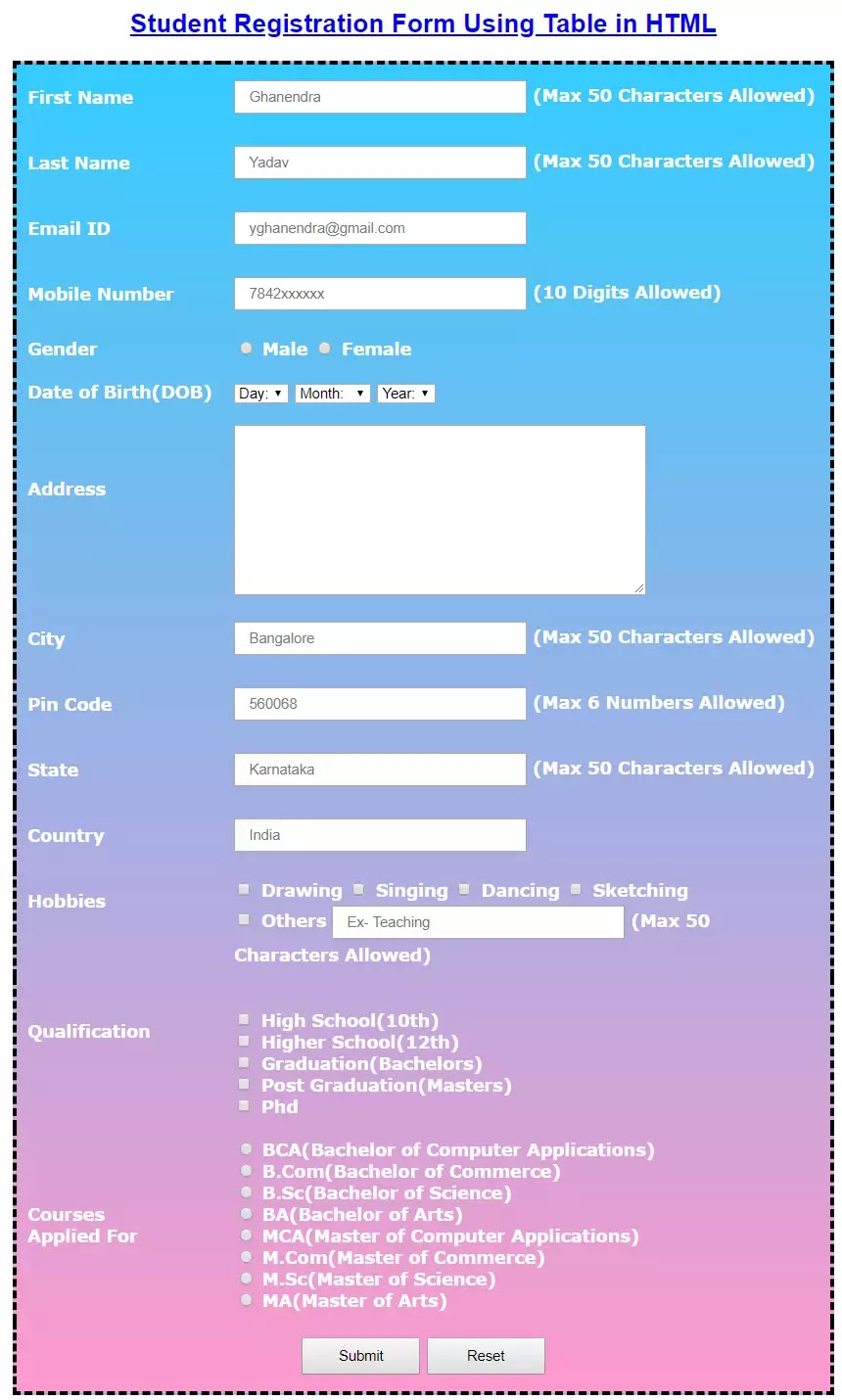
 Student Registration Form In Html With Css Completely Free
Student Registration Form In Html With Css Completely Free
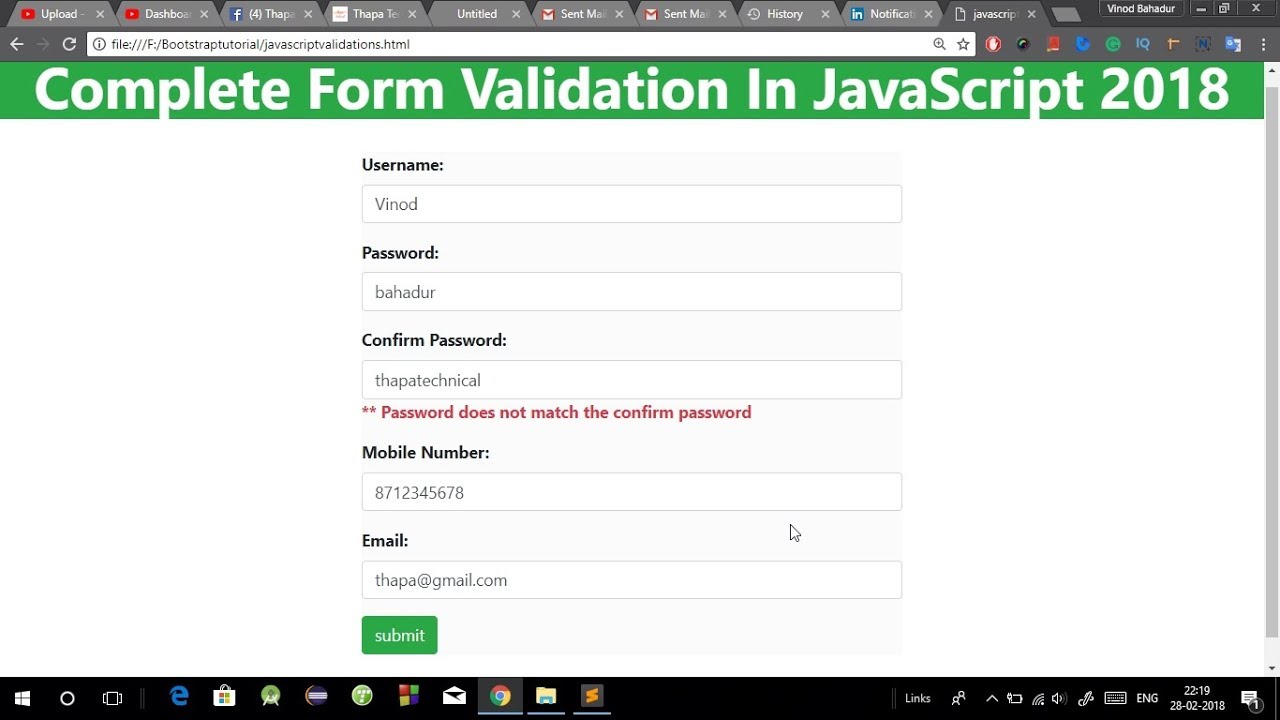
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng


0 Response to "34 How To Validate A Registration Form In Javascript"
Post a Comment