32 Create New Object In Javascript
Basically I want to create one large object of many object in JavaScript. Something like: var objects = {} for (x) objects.x = {name: etc} Any ideas? 17/9/2011 · new function(){...} will create a new object derived from the prototype of the anonymous function, and use the anonymous function to initialize it. You end up instantiating an object that you don't need.
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
I am trying to create a copy of object a, without having to manually enter its property's into object b. In this code, b simply refers to a. I want to create a new version of a, so that when I add a property to b, it is not visible through a.

Create new object in javascript. The Response interface of the Fetch API represents the response to a request.. You can create a new Response object using the Response.Response() constructor, but you are more likely to encounter a Response object being returned as the result of another API operation—for example, a service worker Fetchevent.respondWith, or a simple WindowOrWorkerGlobalScope.fetch(). Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate. These are the six ways in which you can create objects in JavaScript. In a recap, these six ways were: object literals, the new keyword, Object.create (), Object.assign (), function constructors and ES6 classes. I hope you enjoyed this tutorial and learned something new, something that will help you become a better JavaScript developer.
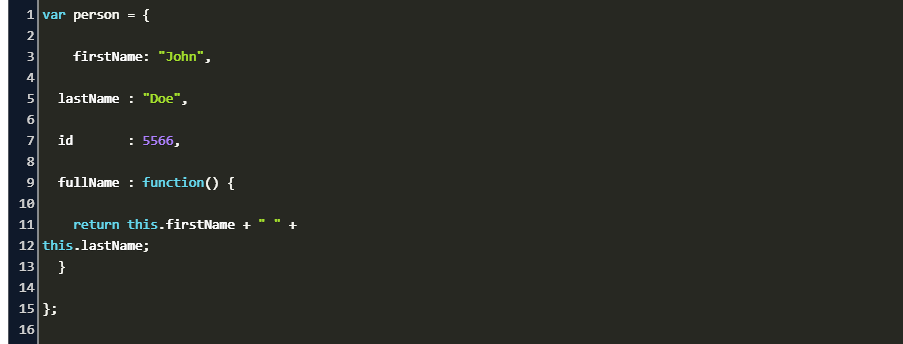
With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object. Constructor, operator "new" The regular {...} syntax allows to create one object. But often we need to create many similar objects, like multiple users or menu items and so on. That can be done using constructor functions and the "new" operator.
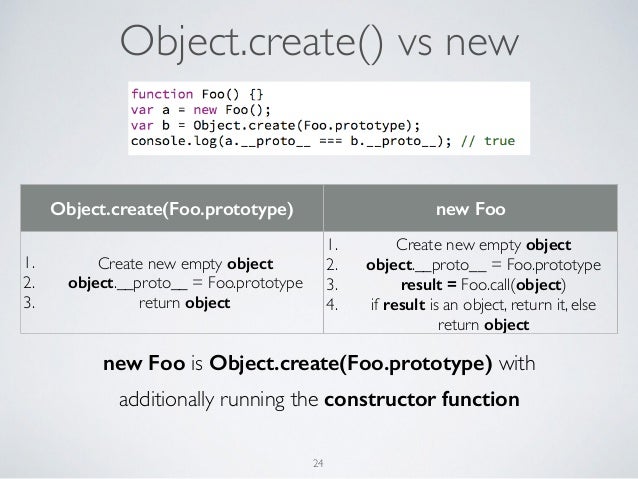
Creating an Object An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: In this jsperf example, in a Chromium, browser new is 30 times as fast as Object.create(obj) although both are pretty fast. This is all pretty strange because new does more things (like invoking a constructor) where Object.create should be just creating a new Object with the passed in object as a prototype (secret link in Crockford-speak) The Object.create () method creates a new object, using an existing object as the prototype of the newly created object.
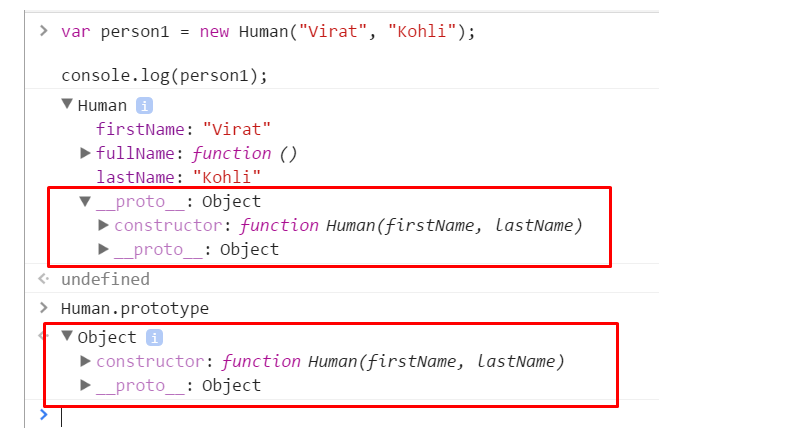
After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype. So the object has access to class methods. We can illustrate the result of class User declaration as: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Note: The new keyword in front of any function turns function call into a constructor call. Creating object using Object.create() method: Object.create method is another method to create new object in JavaScript. This method allows us to create objects with more attribute options like configurable, enumerable and writable. Object.create. Next, let's look at how to implement objects with behavior, object-oriented objects. JavaScript has what is called the prototype system that allows sharing behavior between objects. The main idea is to create an object called the prototype with a common behavior and then use it when creating new objects. 22/3/2018 · Object.create () returns a new object with the specified prototype object and properties. Examples of the above function are provided below. Examples: Input : function fruits () { this.name = 'fruit 1'; } function apple () { fruits.call (this); } apple.prototype = Object.create (fruits.prototype); const app = new apple (); console.log ...
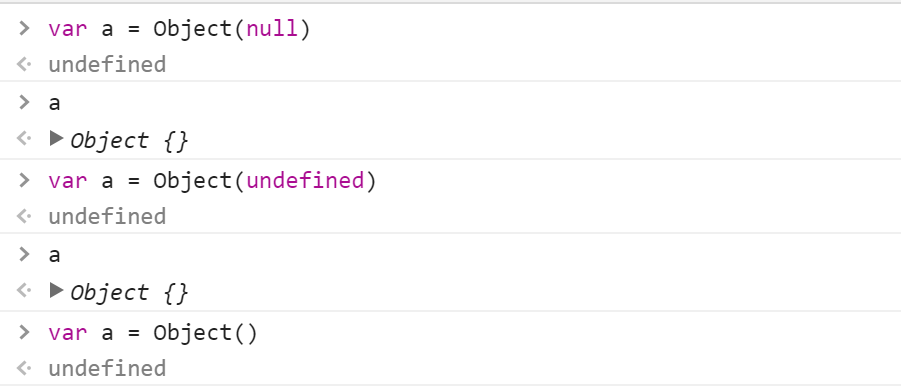
Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
In order to generate dynamic content, JSP provides for creating, modifying and interacting with Java objects. The implicit objects like page, config, request, etc are called so because their availability in the in JSP page is automatic. Also, along with using constructor functions (e.g. var mything = new myObject();), you can use Object ... Creating Date Objects. Date objects are created with the new Date () constructor. There are 4 ways to create a new date object: new Date () new Date (year, month, day, hours, minutes, seconds, milliseconds) new Date (milliseconds) new Date (date string) Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object Note: Properties/objects added to the construction function prototype are therefore accessible to all instances created from the constructor function (using new).
Try it Yourself » Do Not Declare Strings, Numbers, and Booleans as Objects! When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. Thanks to the "create an object example" above, you should have an object of the Student class that is assigned to the variable john. Using john, you can now successfully call the report() method. Using Class Methods Example. Below is an example of using class methods in JavaScript. //create a new object
The constructor method is called automatically when a new object is created. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. 3/5/2017 · human object created in the previous article is an example of creating JavaScript object using object literal. Creating objects using new Object() and object literal does the same thing. For…
So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this: Objects can be initialized using new Object(), Object.create(), or using the literal notation (initializer notation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}).
 How To Create Key Value Object In Javascript Code Example
How To Create Key Value Object In Javascript Code Example
 5 Ways To Create Objects In Javascript By Coding In Depth
5 Ways To Create Objects In Javascript By Coding In Depth
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
 Use Javascript Object To Create A New Object For Google
Use Javascript Object To Create A New Object For Google
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
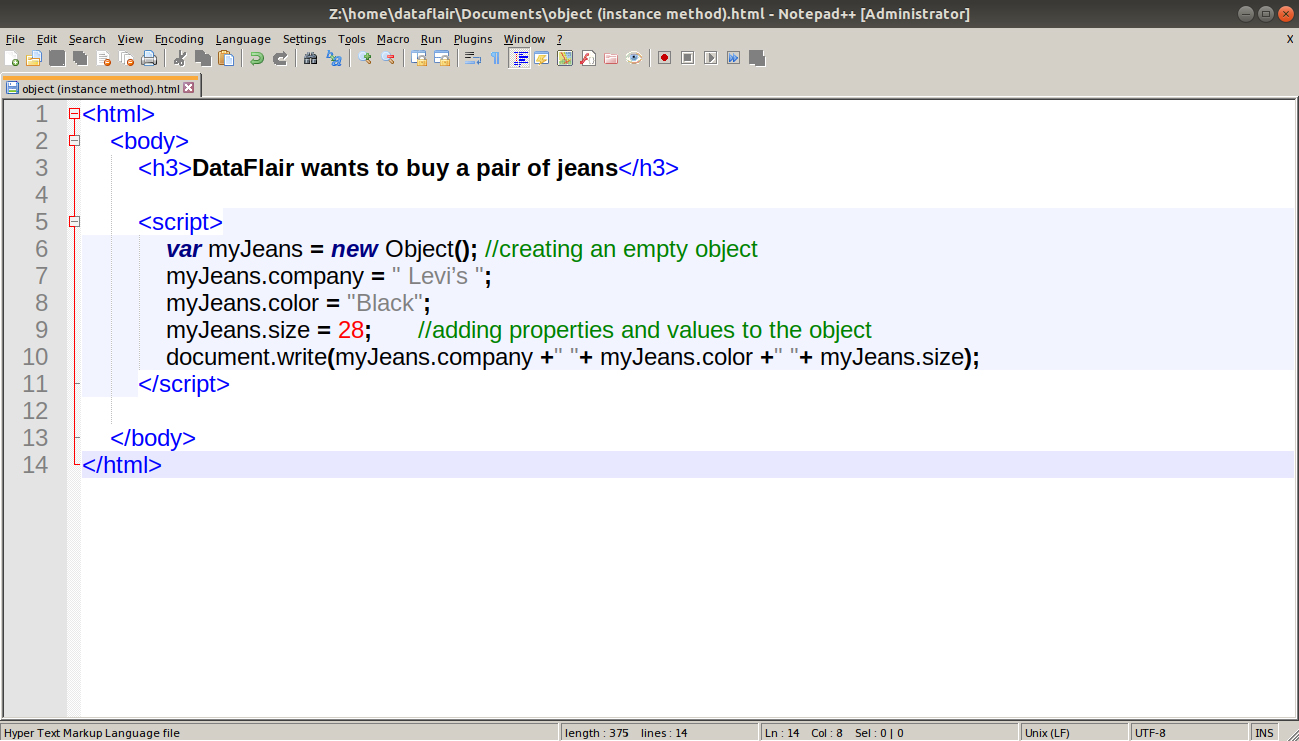
 Javascript Objects How To Create Amp Access An Object In
Javascript Objects How To Create Amp Access An Object In
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
Javascript Fundamental Es6 Syntax Create A New Object From
 How To Add Object To Built In Object In Javascript Stack
How To Add Object To Built In Object In Javascript Stack
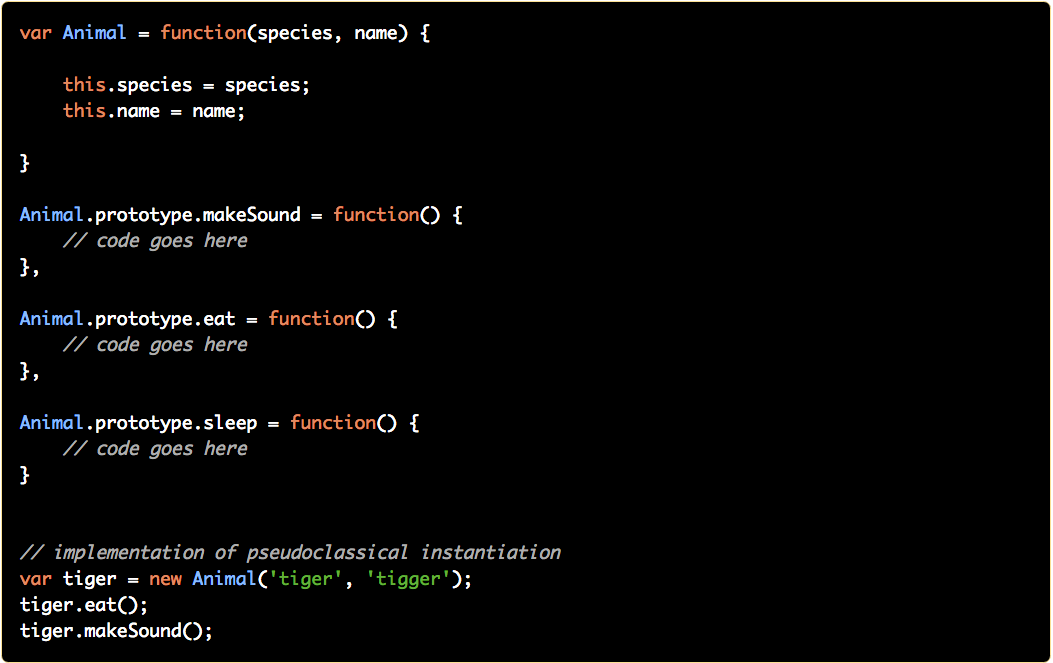
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Object Create How To Create Object In Js
Javascript Object Create How To Create Object In Js
 What Are All The Different Ways To Create An Object In Java
What Are All The Different Ways To Create An Object In Java
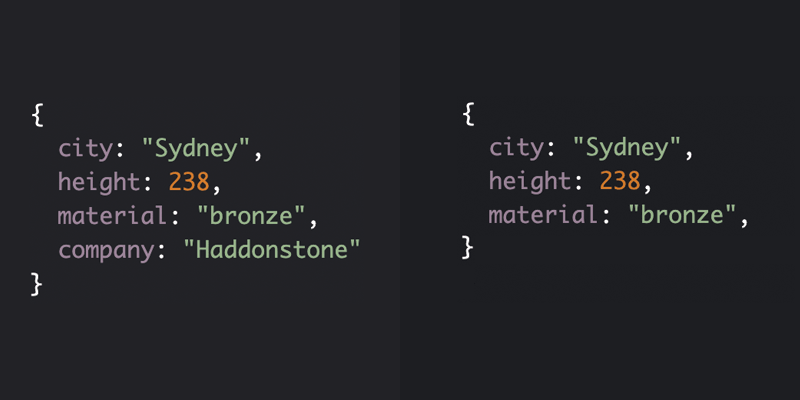
 Create Copy Of Javascript Object Except For Certain
Create Copy Of Javascript Object Except For Certain
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Object Global Function In Javascript By Rupesh Mishra
Object Global Function In Javascript By Rupesh Mishra
Ruby Classes Vs Javascript Constructors
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
Three Ways To Create A Javascript Class Learn Web Tutorials
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example




0 Response to "32 Create New Object In Javascript"
Post a Comment