29 Google Maps Javascript Api Wordpress
7/2/2015 · Google Maps JavaScript API V3 with MVC 5, Sql Server 2014 and Entity 6.1. Now lets make a small example on how to use a saved location in Sql Server 2014 with it’s lat/long and display the location on the map using MVC 5 and Entity Framework 6.1. First lets create the table Map with those two fields as following: Update: if you are using the real estate theme latest version, you can stop here. simply copy the API code above and past it in the customizer > google maps api section. On your WordPress install, locate the file that contains the google api script, (in either a plugin or a theme). It should look something like this
![]() How To Fix Google Maps Api Error Missingkeymaperror On
How To Fix Google Maps Api Error Missingkeymaperror On
The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. WordPress comes installed with filters intended to improve the appearance and security of a WordPress site, but which make use of JavaScript in general, and the Google Maps API in particular ...

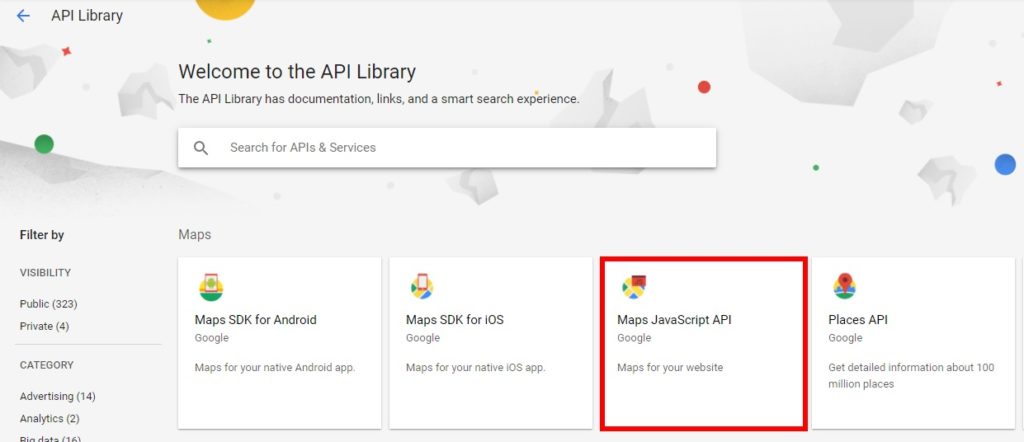
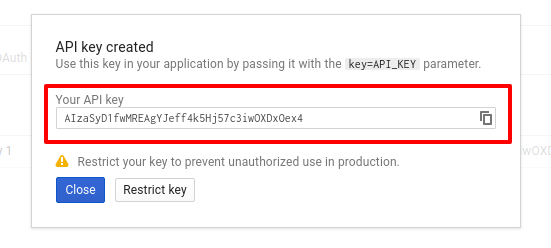
Google maps javascript api wordpress. Aug 19, 2020 - Select Enable APIs and Services ... for “Google Maps JavaScript API”. Once you’ve found it, select Enable: On the next screen, click on the Create Credentials button in the top-right corner. Then on the next page, select What credentials do I need? You’ll be presented with an API key, which you can now copy. Return to your WordPress site and paste ... Add the API key to your Google Maps embed code or plugin settings. How to Get a Google Maps API Key. Below are steps on how to get your Google Maps API key. Step 1. Go to the Google Cloud Platform Console. If you don't have an account yet, create one, it's free. Step 2. Select or create a project. Step 3. Set up your billing account. First of all enqueue the Google Maps API js in the right way. look for a function which is hooked on wp_enqueue_scripts and wp_enqueue_script() ... Google Maps not displaying in wordpress using Google Maps Javascript API. 0. Google Maps API in wordpress. 1. Google Maps API problem - initMap() 0. Insert Google Maps HTML in Wordpress.
Nov 09, 2015 - In this tutorial, I will be using this custom plugin (which you can download at the end of this article) along with Twenty Fifteen, the current default WordPress theme. ... To get going, we’ll be using the Google Maps Javascript API. You’ll need a free API Key so follow the steps in the ... Addresses can be stated normally or as point coordinates. The plugin is compatible with the latest Google Maps JavaScript API version 3. Google Maps in multiple languages is possible, and any change you make to one map will apply to all the maps. Normal, terrain, hybrid, and satellite views are supported. If you want to show Google maps on your website, you now need a Google maps Javascript API key enabled in your Google Developers Console. Let me show you how...
Jan 13, 2021 - After pasting the API Key to your WordPress site and saving the settings, return to the Google API Manager. You will want to restrict access to your API Key to avoid having it “hijacked” and going over your quota. Click the API Console link on the Enable Google Maps Platform window as shown ... Jul 25, 2012 - I'm looking to simply add a google map using google maps api to one of my pages in WordPress. Is there a simple way of simply copy and pasting the "Hello, World" google maps code somewhere to have ... 23/8/2021 · Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with your API key.
Dec 02, 2018 - I’ve successfully set up a Google account to generate APIs and I’ve created a Maps JavaScript API. I was advised to put the script in the site inside <head> </ head> and I also inserted the Key API into the plugin settings. Does not work. ... Google Maps JavaScript API warning: NoApiKeys ... Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... 29/1/2019 · You could install the OpenStreetMap plugin to test if the problem is with Google. If the OSM works (and I think it will), the problem is somewhere with Google. But let’s face it, all those API’s that are needed now do not make installing and using it any easier. 😉. The OSM only requires 1 OpenCage API key to edit or create new locations.
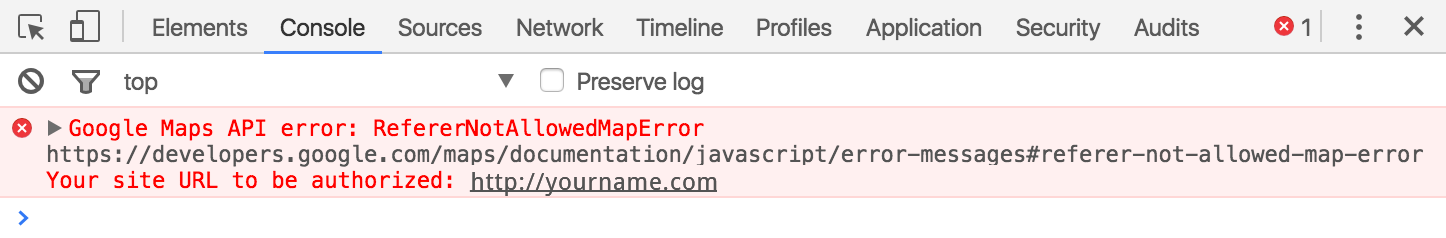
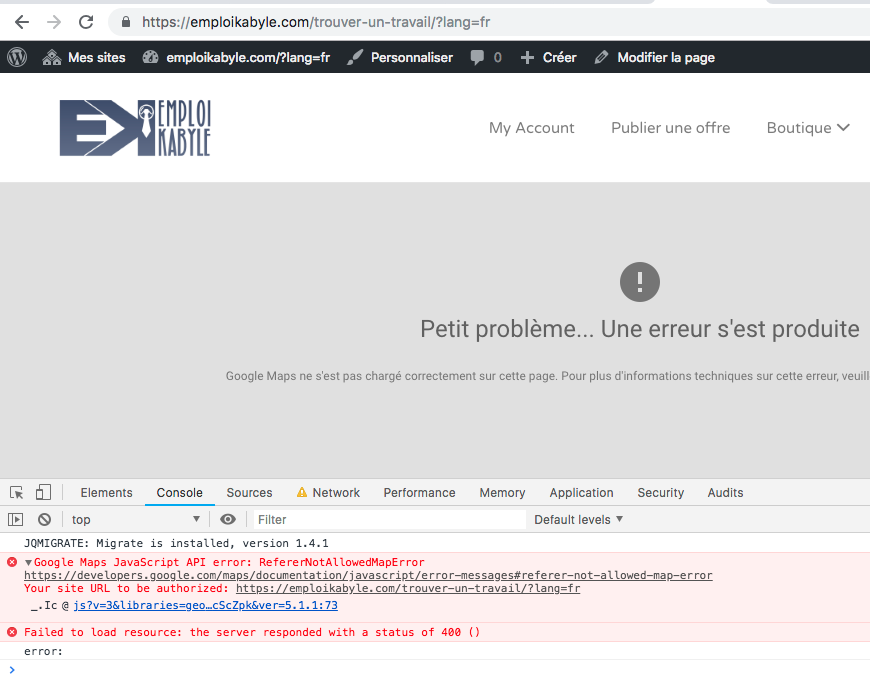
Retroactively add Google Maps API KEY to any theme or plugin. If your map is not displaying and your browser console shows the "Google Maps JavaScript API error: RefererNotAllowedMapError" it means the URL loading the Maps JavaScript API is not on the list of allowed referrers. Please check the referrer settings of your API key in the Google Cloud Platform Console.. 1. Remove restrictions on the API key to debug Maps Embed API (required if you chose Embedded Maps as your map type, or as a click action for static maps) Maps Static API (required if you chose the Static Maps as your map type) Step 3 - Get your Google Maps API key. Google's official instructions are somewhat confusing, especially if you're not a developer, so we've created some of ...
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Fixing the Google Maps not working issue with WordPress - new domains must add an API key to fix the grayed out Google Maps issue. To add a new API, we need The Wordpress Codex would seem to suggest that having referred to your javascript file in the header of your theme you then need to call the functions within the post. I've referred to the Google Javascript files in the header as follows: and then to my javascript file with all the API code in the header too: But this just creates an empty box.
Jan 29, 2019 - Support » Plugin: WP Photo Album Plus » Google Maps JavaScript API warning: SensorNotRequired Google Maps JavaScript API warning: SensorNotRequired Resolved Larry Daniele (@larrydaniele… The Google Maps JavaScript API is the most popular. Whichever API you are using, it's possible that it is not enabled in your account. ... Click the API you're using. Our themes and plugins use the Maps JavaScript API, Maps Static API and Geocoding API. ... If you're using our WordPress plugin, ... Mar 13, 2020 - Google Maps stopped working If Google Maps is no longer visible on your WordPress website, this is probably caused by the Google policy changes. This change may have caused Google Maps to stop working on your WordPress website. If you’re using a Google service (such as Google Maps) on your ...
Jul 28, 2021 - Adding Google maps on WordPress site with full control (using JavaScript API) – for advanced users · If you want to show your location on a post or on a particular page, you can also do it by simply using Javascript APIs. Here we will go through the steps for creating a Google Maps interface for a WordPress blog. Posts will appear as markers on the map, which you can click to reveal the post content in the Google Maps Infowindow. Download a ZIP of the complete example. Note, August 24 2013: In August 2013 Google ... Aug 06, 2015 - That is, how do we even know where to get started with a Google Maps project? Honestly, it all depends on the nature of what you’re trying to build. I can’t speak for everyone who’s going to be implementing the API in their projects, but in my [limited] experience, I’ve found that I’ve always needed to start with the JavaScript ...
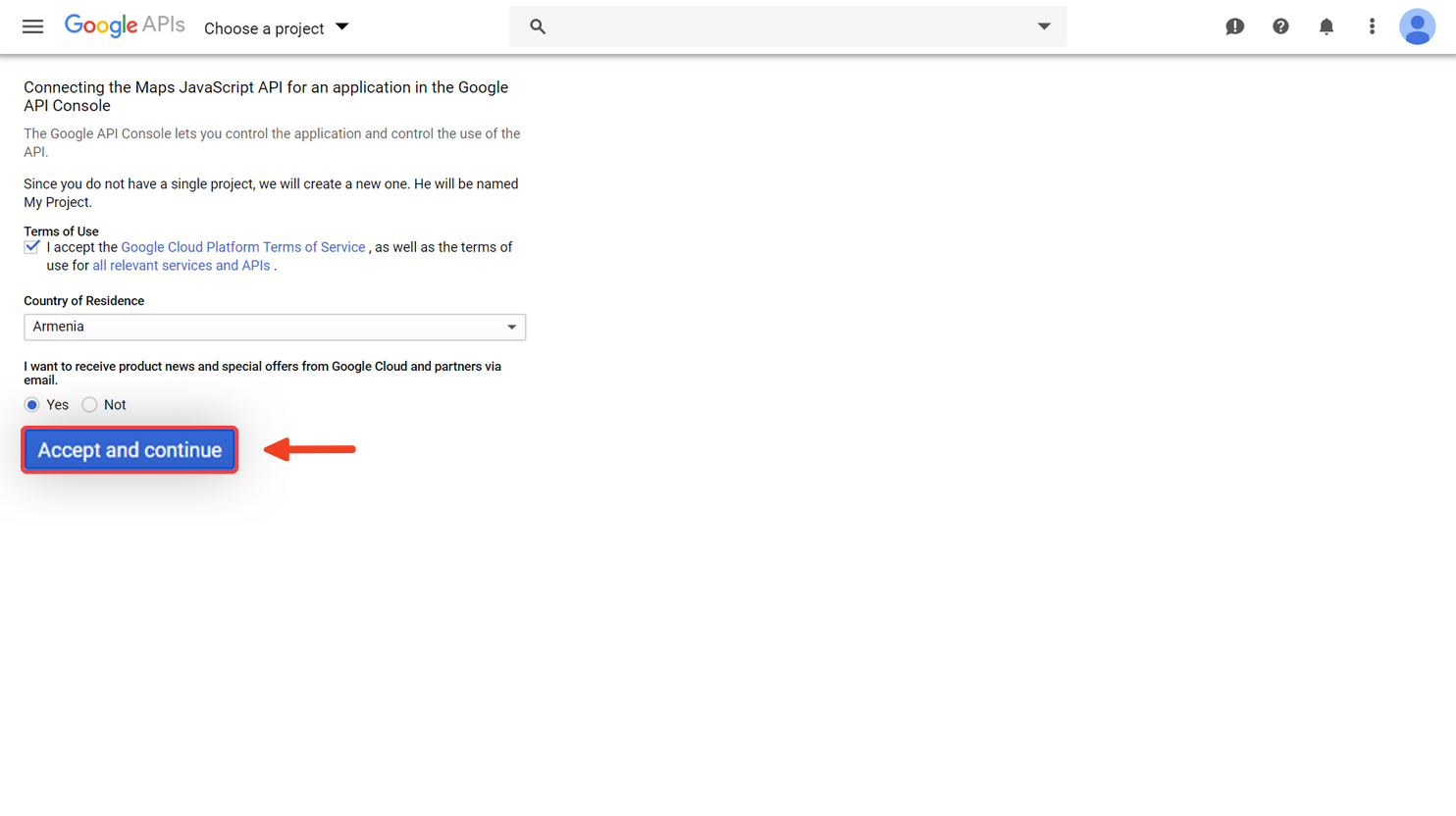
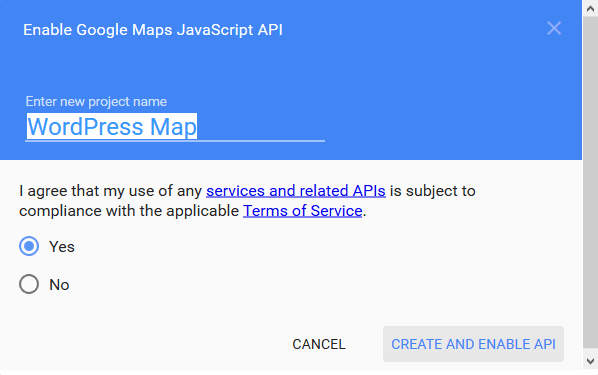
Since December 19, 2018 - Google Maps Maps JavaScript API was updated to the v3. It was written with a focus on modern JavaScript programming techniques, also API was simplified and increased use of libraries. Step 2: Get API Key from Google Maps. An API key is essential for your map to function properly. So, visit the Google Developers Console and choose to Create a project from the dropdown. Then, click Agree and continue. After that, you will go to the Add credentials to your projects page. Click API key, give it a name and click Create. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
First, go to your WordPress dashboard and navigate to the Plugins › Add New tab. Use the search bar to look for the WP Google Maps plugin. When you see it appear among the results, click on the Install Now button right next to it. Activate the plugin, and a new tab called Maps will appear in your dashboard. Find centralized, trusted content and collaborate around the technologies you use most. Learn more Some WordPress themes and plugins have Google Maps API built-in and unfortunately sometimes don’t have a way to turn it off. Google maps, unfortunately, can wreak havoc on your site’s performance, even though the requests are loaded async. Typically a request is made via the official Google Maps API to the following URL:
May 24, 2017 - I have searched a lot of solutions for this problem but none worked out for me. I would like to integrate Google Maps into a Wordpress page, without using a plugin and without embedding. In the he... Login to your PremiumPress powered website. Navigate to the theme setup -> Content Setup tab. Step 2. Click on GEO Location & Google Maps. Here you'll see where you enable the Google maps feature within your website. Once you have obtained your Google maps API key you'll need to enter it here. Step 3. Click on the "get one here" link ... This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys
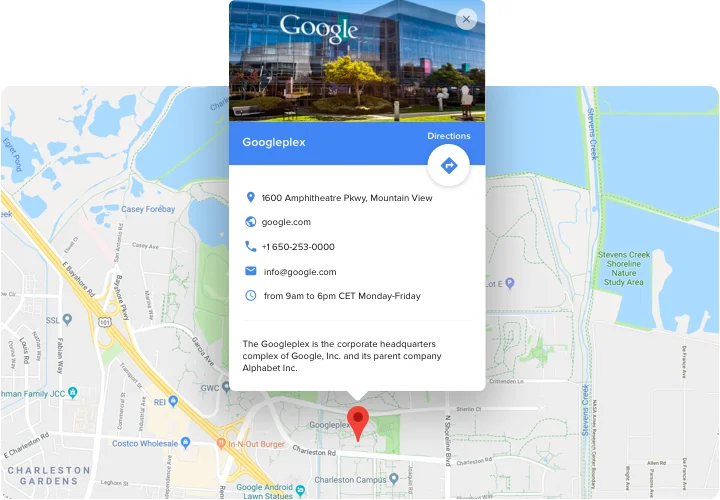
Google Maps requires a special Google Maps API key. Without this key, you cannot display Google Maps on your website. There used to be two separate keys, the Google Maps API browser key and the Google Maps API GeoCoding key. Since Yoast Local SEO 11.9, only one Google Maps API key is required. Google Maps. Home > Documentation. Google Maps has limited free usage quotas/limits, if you go over this usage value, you will be billed for service usage. See our recent announcement for more information about the new pricing changes for Google Maps API. When you add or edit locations, a Google map should appear and adjust itself automatically as you fill out the location information. Anyway, the first thing that we need to do is to introduce a container that will, y'know, contain the map. This is as simple as adding a simple div element to the template: <?php. /**. * Template Name: Google Maps API. *. * This template is used to demonstrate how to use Google Maps. * in conjunction with a WordPress theme.
11/3/2019 · Following up on this, in your Google Maps Console, make sure you the correct APIs enabled: JavaScript Maps API and Geocoding API. Take care, Ed. Ed. (@erishel) 2 years, 4 months ago. Hey there, Since this topic has been inactive for a while, I’m going to go ahead and mark as resolved. Don’t hesitate to reopen or create a new topic if you still need ... In the video " How To Register Google Maps API For WordPress " we explain WordPress users how to activate a new API for their Google Maps plugin. Before you ... Added a temporary Google Maps JavaScript API key for users so that the UX is not negatively affected on the user's first attempt at using the plugin. Added a check to the front end to only display the map if there is an Google Maps JavaScript API key saved ; Fixed bugs that caused PHP warnings within the store locator
Welcome to this quick fix tip for the most common issue that you can experience with the Google Maps module on the Divi theme. If you have recently deployed or transferred your WordPress website with Divi on Google Cloud Platform and your Divi Map module isn't working anymore.
 How To Add Google Maps To Wordpress Beginner S Guide
How To Add Google Maps To Wordpress Beginner S Guide
 Google Map Element Themefusion Avada Website Builder
Google Map Element Themefusion Avada Website Builder
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Store Locator Google Maps For Wordpress By Agilelogix
Store Locator Google Maps For Wordpress By Agilelogix
 Google Maps Are Not Working Yoast
Google Maps Are Not Working Yoast
 How To Autocomplete Address In Wordpress Quadlayers
How To Autocomplete Address In Wordpress Quadlayers
![]() Google Maps Javascript Api Google Maps Api Icon Clipart
Google Maps Javascript Api Google Maps Api Icon Clipart
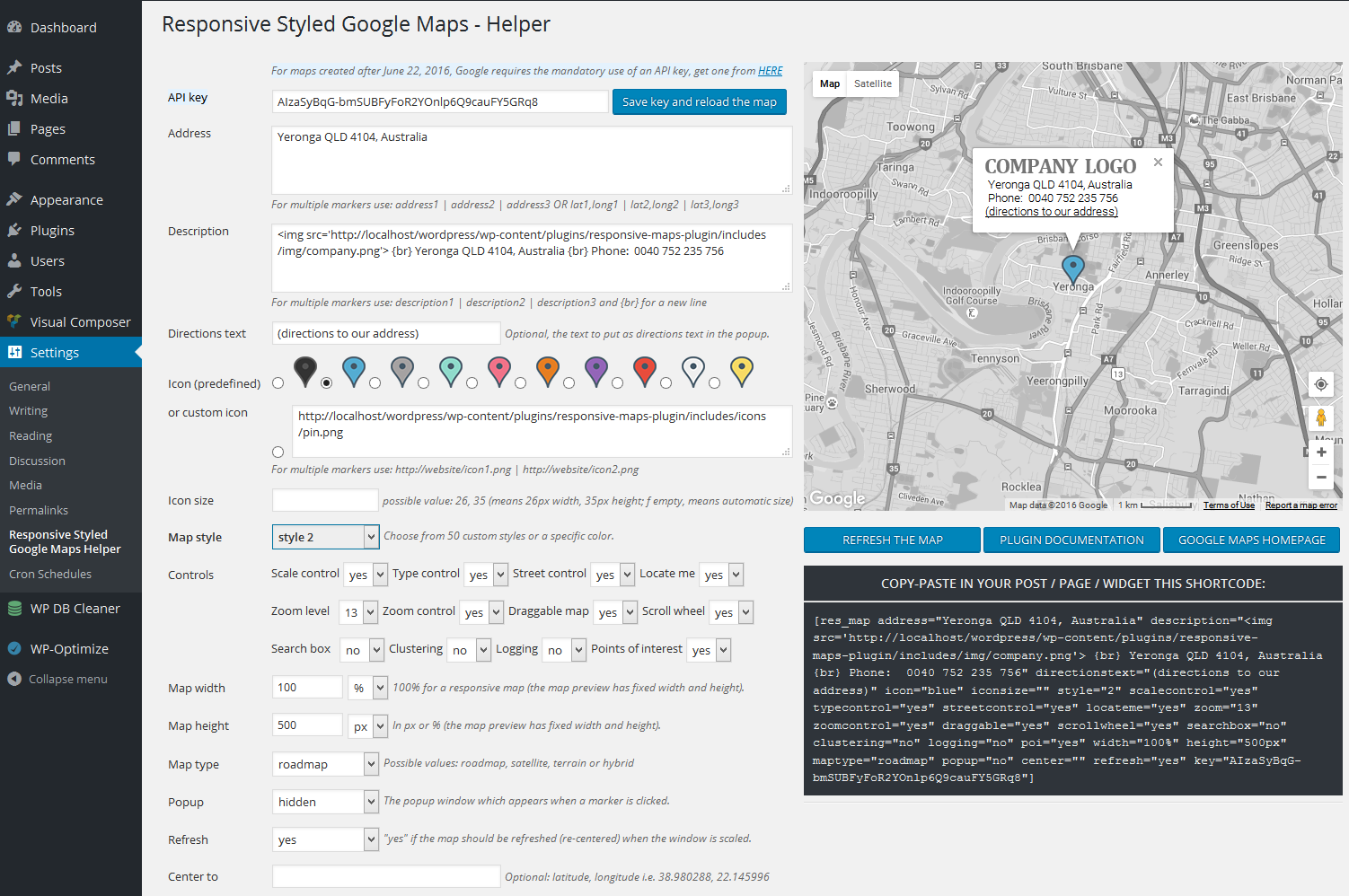
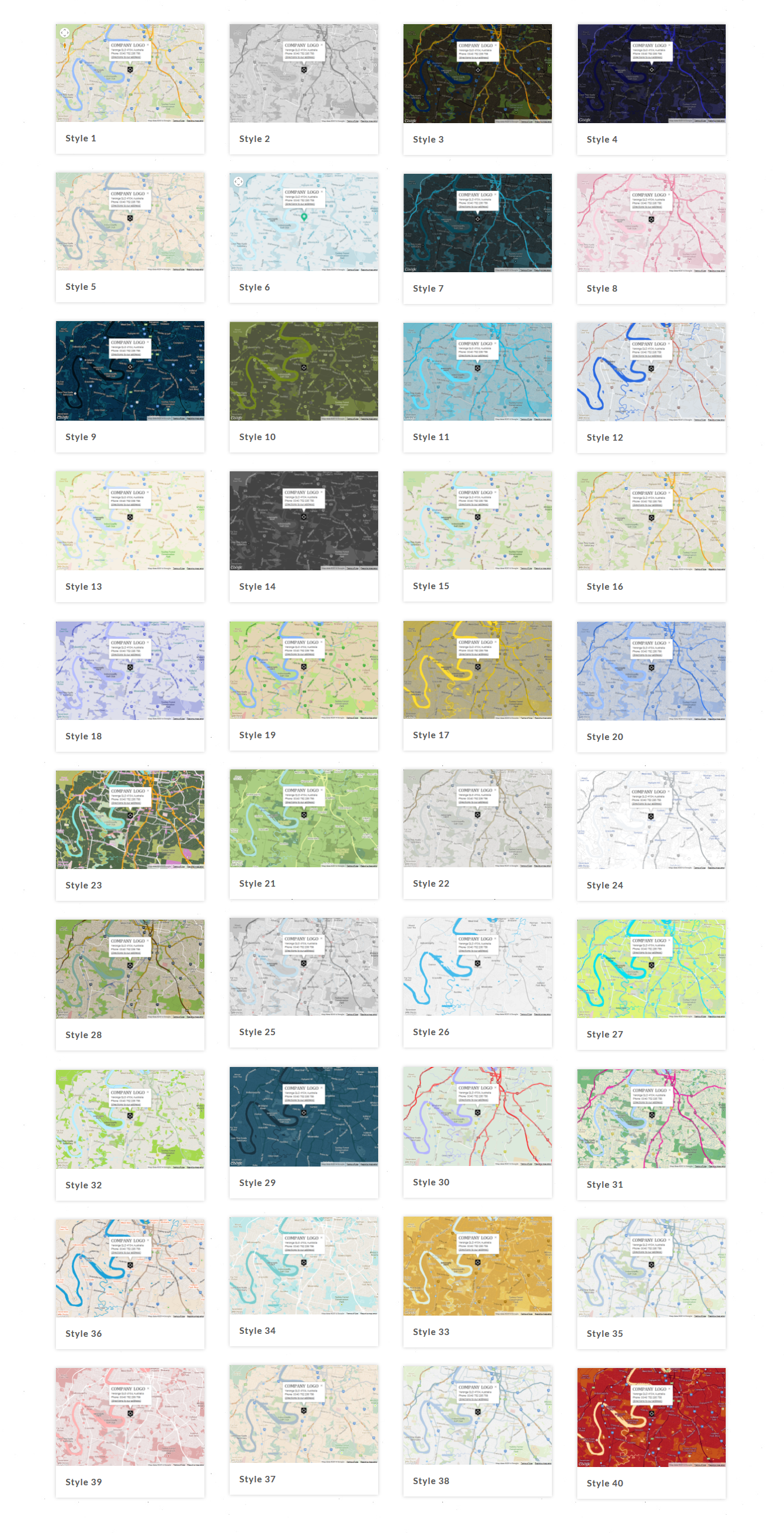
 Responsive Styled Google Maps Wordpress Plugin Wpmeta
Responsive Styled Google Maps Wordpress Plugin Wpmeta
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
Github Cstielper Wordpress Acf Google Map Wordpress Map
 How To Add Google Map To Wordpress Forms 10web Help Center
How To Add Google Map To Wordpress Forms 10web Help Center
 Get Google Maps Javascript Api Key Codexworld Codexworld
Get Google Maps Javascript Api Key Codexworld Codexworld
 New Google Maps Requirement How To Get Your Google Maps Api
New Google Maps Requirement How To Get Your Google Maps Api
![]() How To Add Google Map In Wordpress Pixelemu
How To Add Google Map In Wordpress Pixelemu
 Complete Guide How To Embed Google Maps In Wordpress
Complete Guide How To Embed Google Maps In Wordpress
 Responsive Styled Google Maps Wordpress Plugin Wpmeta
Responsive Styled Google Maps Wordpress Plugin Wpmeta
 Assignment 2 Google Maps Javascript Api V3 Preperation
Assignment 2 Google Maps Javascript Api V3 Preperation
 Add Google Maps On Wordpress Using A Free Plugin Avoiderrors
Add Google Maps On Wordpress Using A Free Plugin Avoiderrors
 Google Maps Js Api Map Not Loading In Wordpress Stack Overflow
Google Maps Js Api Map Not Loading In Wordpress Stack Overflow
 Wordpress How To Manage Google Maps Api Key In Wpl Plugin
Wordpress How To Manage Google Maps Api Key In Wpl Plugin
 How To Setup Google Maps Api Key For Your Wordpress Website
How To Setup Google Maps Api Key For Your Wordpress Website
 The Best Wordpress Google Maps Plugin For Free Elfsight
The Best Wordpress Google Maps Plugin For Free Elfsight
 Google Map Works In One Language Does Not Work In Another Wpml
Google Map Works In One Language Does Not Work In Another Wpml
 How To Generate A Google Map Api Key Themegrill Docs
How To Generate A Google Map Api Key Themegrill Docs
Github Unknowngi Google Maps Wordpress Plugin Using Google
 Basic Google Maps Placemarks Wordpress Plugin List
Basic Google Maps Placemarks Wordpress Plugin List
0 Response to "29 Google Maps Javascript Api Wordpress"
Post a Comment