27 Kendo Grid Change Cell Value Javascript
change. Fired when the user selects a table row or cell in the grid. The event handler function context (available via the this keyword) will be set to the widget instance. The event will be fired only when the Grid is selectable. Event Data e.sender kendo.ui.Grid. The widget instance which fired the event. In this article I am going to explain how to access the cells in Kendo Grid from Telerik. Description: Recently I have come across a requirement where I need to access the cells in a Kendo Grid and then based on a value change the color of the cell. The documentation in KendoUI site shows options to access the columns all together.
Customizing Exported Excel Columns In Kendo Grid For Angular 2
Hi John, If you use Batch editing, you should be able to open the cell for editing, change the value and manually blur the input editor in the cell, which will make the cell dirty and will allow you to save the changes only after you finish with the editing. In any other case you will have to update the model, which will then update the grid.
Kendo grid change cell value javascript. Solution. Handle the edit event of the Grid. In the event handler, get a reference to the editors for the respective fields. In the change event of the editors, get the new value and use it to calculate the result. Open In Dojo. <div id="grid"></div> <script> $(document).ready(function () { sampleData = [ { id: 1, ProductName: "Diesel", ... This call will happen only when user clicks on Editable column, aka try to change values. getParentID() is a JavaScript function used to pull data of available values from Kendo Grid Column. A small trick I used to apply the Selected Value in Drop Down to be applied on Grid Column on DropDown selection change. Kendo grid Inline cell edit is not editing double value. Asked 2019-07-17 13:47:34. Viewed 40 times. javascript asp -mvc kendo-ui I have grid inside two nullable double values and i want to ... I want to edit my values in grid but when i click on combobox value and change it. It's not changing row value return old existing value How can i ...
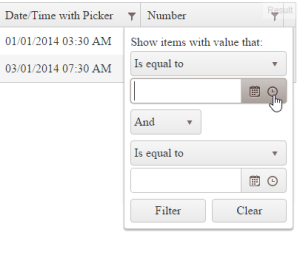
I downloaded new kendo version "v2012.3.1114". Using this version date/time inside kendo grid, Edit is not working properly. Even I am not able to update any records. For cross checking I used version "v2012.2.710". In this version kendo grid edit functionality is working fine. Can you please suggest any idea. Thank you in advance. Piyush columns.filterable.cell.template Function. JavaScript function which will customize how the input for the filter value is rendered. The function receives an object argument with two fields: element - the default input inside the filter cell; dataSource - a Kendo UI DataSource instance, which has the same settings as the Grid dataSource, but ... How can I change the appearance of the Grid cells based on a value in the row in ASP.NET Core projects? Solution. From the column ClientTemplate, call the JavaScript templateFunction function. As a result, the DataItem becomes available. Pass the DataItem as an argument to the function.
To update the value of the Grid cells in an inline edit row mode when another field in the same row changes and while having the new value reflected still in edit mode: Subscribe to the change event of the Grid. When the event is triggered, check if its action corresponds to itemchange and its field to the one you choose. Now, we can start with customizing the row in the Kendo Grid. We can customize the Kendo Grid row in two ways - 1) During Databinding and 2) During Databound event. In this article, I will explain how we can customize the row during the Databound event. Please go through my previous article to get an idea about Events in Kendo Grid. The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: If you want to enable new records insertion, you can do that by enabling the relevant option in the grid toolbar.
Dynamically Changing Cell Data/Behavior Within a Kendo Grid. I was recently on a project that required various dynamic client-side behavior of a Kendo grid. There was specific behavior needed when the user entered a cell and when the value of a cell changed. An equivalent example for demonstration purposes is the following grid. Implementing the Row template makes the Kendo Grid more flexible while working with the custom columns. To explain how to implement the Row template in the Kendo Gird, I am going to use the following API, which is used as a source to populate the Grid. Please read my previous article to get an idea about how to create an API using ASP.NET WEB API. GetCategories () Action is used to return a datasource for the dropdownlist. I am going to use the below API response to construct my remote data source for Kendo Grid: API - /api/Technologies/TechList. Type - GET. Test the APIs using POSTMAN. The below API response is used to build datasource for drop-down list in Grid.
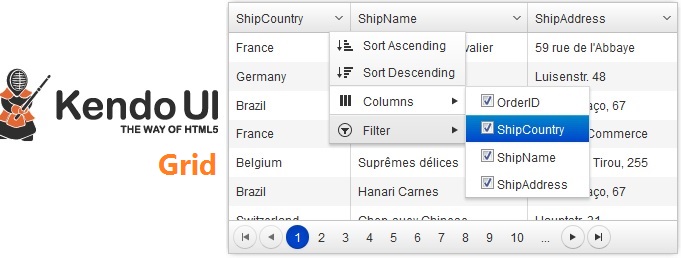
To export Excel files from a Kendo UI Vue Grid, you would use the ExcelExportcomponent. With its saveExcel method, you pass the file name, the grid data, columns to display, etc. to it and call the method to generate the file. This Vue data grid is a great example of how you can achieve Excel exports with Kendo UI Vue Grid. Sticky Columns autoBind Boolean (default: true). If set to false, the Grid will not bind to the data source during initialization, i.e. it will not call the fetch method of the dataSource instance. In such scenarios data binding will occur when the change event of the dataSource instance is fired. By default, autoBind is set to true and the widget will bind to the data source specified in the configuration. Kendo grid change row color on condition mvc. Changing row color in Kendo MVC grid, using RowAction, I need to be able to change the color of a row based on a specific value in that There is an example in the offline Kendo UI MVC demo site. In asp MVC Telerik grid, How to change background color of selected row Hot Network Questions Colleague blames me for not spotting typos when I only ...
Kendo Grid get row and column index on Change event. Ask Question Asked 5 years, 11 months ago. ... I would like to know how can I get the column index when a user clicks on a cell of a particular row of the grid. javascript jquery kendo-ui telerik kendo-grid. Share. ... Change the selected value of a drop-down list with jQuery. 499. Download v26 of the best JavaScript Data Grid in the world now. ... You can change this behaviour to allow cells to span multiple columns. colSpan = (params: ColSpanParams ... interface ICellEditorParams { // Current value of the cell value: any; // Key code of key that started the edit, eg 'Enter' or 'Delete' - non-printable ... Bind data to Kendo Grid by using AJAX Read action method. Change the datasource on change event of any HTML controls. Normally, a developer can bind the data to Grid by using AJAX Read method. This read method is ActionResult method in MVC which will return JSON DataSourceResult & direclty bind the data to Grid.
I'm just wondering how you go about changing a value of a row in a grid in JavaScript so that it is marked as 'dirty' in the grid and the underlying datasource. ... Here's my Jquery code to update the cell and mark the edited cell after a success data retrieval from server side. ... How to dynamically change the values in the kendo ui grid. 0. 27/1/2016 · One more thing here. I want the "red mark" on the top left of the edit field for all the records, until I press "Save" or "Cancel" button on the top. Currently the red mark disappear from the cell once I change some other cell value. My page is available at http://96.0.71.195/test Thanks in advance. Regards, Komail We will use the change event in the grid which will trigger while the column gets selected. select () will give the information about the selected cell in grid. grid.select ().closest ("td").index () -> will give the index detail of the selected cell. this.options.columns [colIdx].title -> will give the selected cell column title.
The Kendo UI grid supports selection by specifying its configuration via its selectable attribute. Accepted values are: true (enables row selection) row. cell. multiple, row. multiple, cell. As of R2 2017 you can persist the row selection after data operations by setting the persistSelection property to true. The Kendo UI Grid, from Telerik, looks and feels excellent right out of the box. However, there are times where your UI could benefit from tweaking the standard look and feel to make something standout, to draw the users attention to an important piece of information or highlight some operational need. Kendo makes this easy. Description. How can I refresh the HTML of Grid record to apply the manual changes but avoid refreshing the entire Grid? Solution. If you apply changes to the dataItem without using its set method, although the item will contain the new values, these values will not be applied to the HTML. To apply the changes, traverse all cells and manually populate the new content.
Simply set the value of data from the Kendo grid. $ ("#my_grid").data ("kendoGrid").dataSource.data () [rowindex].columnName= newValue; In my project I changed the value of my Kendo grid row with column name = fclty_cd on a dropdown change. I wrote this : Example: Rich Cell Editor / Dynamic Parameters. Below shows an example with dynamic editor parameters. The following can be noted: Column Gender uses a cell renderer for both the grid and the editor.; Column Country allows country selection, with cellHeight being used to make each entry 50px tall. If the currently selected city for the row doesn't match a newly selected country, the city cell ... 10/3/2014 · $(".change").click(function { var grid = $("#Grid").data("kendoGrid"); var cellsToChange = grid.select(); for (var i = 0; i < cellsToChange.length; i++) { var item = grid.dataItem($(cellsToChange[i]).closest("tr")); item.ProductName = "new value"; } grid.refresh(); });
This approach will rely on a DataBound JavaScript handler to iterate the rows of the grid post-binding, find the ones that meet your conditions, and set a CSS class on them. The first step is to add the event handler to your grid. If you're using the ASP.NET MVC wrapper it looks like .Events(e => e.DataBound("dataBound")).
 Kendoui Grid Popup Editing And Inline Editing Mixed Together
Kendoui Grid Popup Editing And Inline Editing Mixed Together
Make A Read Only Column In Kendo Ui Grid Edit Mode Adam
 Adding A Timepicker To Kendo Ui Grid Date Columns By
Adding A Timepicker To Kendo Ui Grid Date Columns By
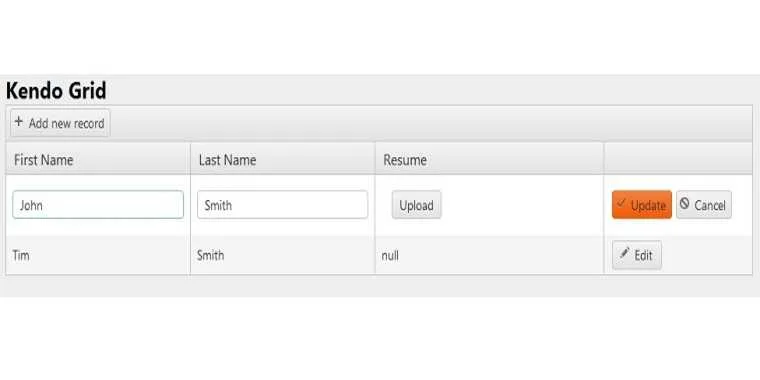
 Kendo File Upload Inside Kendo Grid Mvc In 6 Steps
Kendo File Upload Inside Kendo Grid Mvc In 6 Steps
 Kendo Grid In Action Codeproject
Kendo Grid In Action Codeproject
 How To Access Cells In Telerik Kendo Grid Aspdotnetcodehelp
How To Access Cells In Telerik Kendo Grid Aspdotnetcodehelp
 Date Changes On Export Kendogrid Stack Overflow
Date Changes On Export Kendogrid Stack Overflow
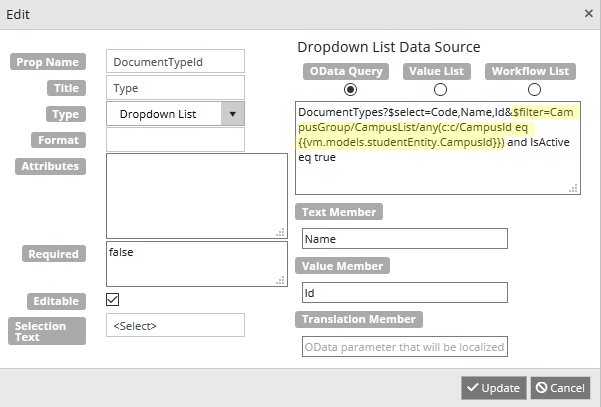
Kendo Grid Editable Column With Dropdown Codeproject
 Kendo Ui Grid Change Row Detail Values From Command Function
Kendo Ui Grid Change Row Detail Values From Command Function
 Kendo Grid Column Value Change Event Kendo Grid Change Event
Kendo Grid Column Value Change Event Kendo Grid Change Event
Grid Dropdownlist Column Values In Cell Undefined Until I
Kendo Grid Locked Column And Grouping In Kendo Ui For Jquery
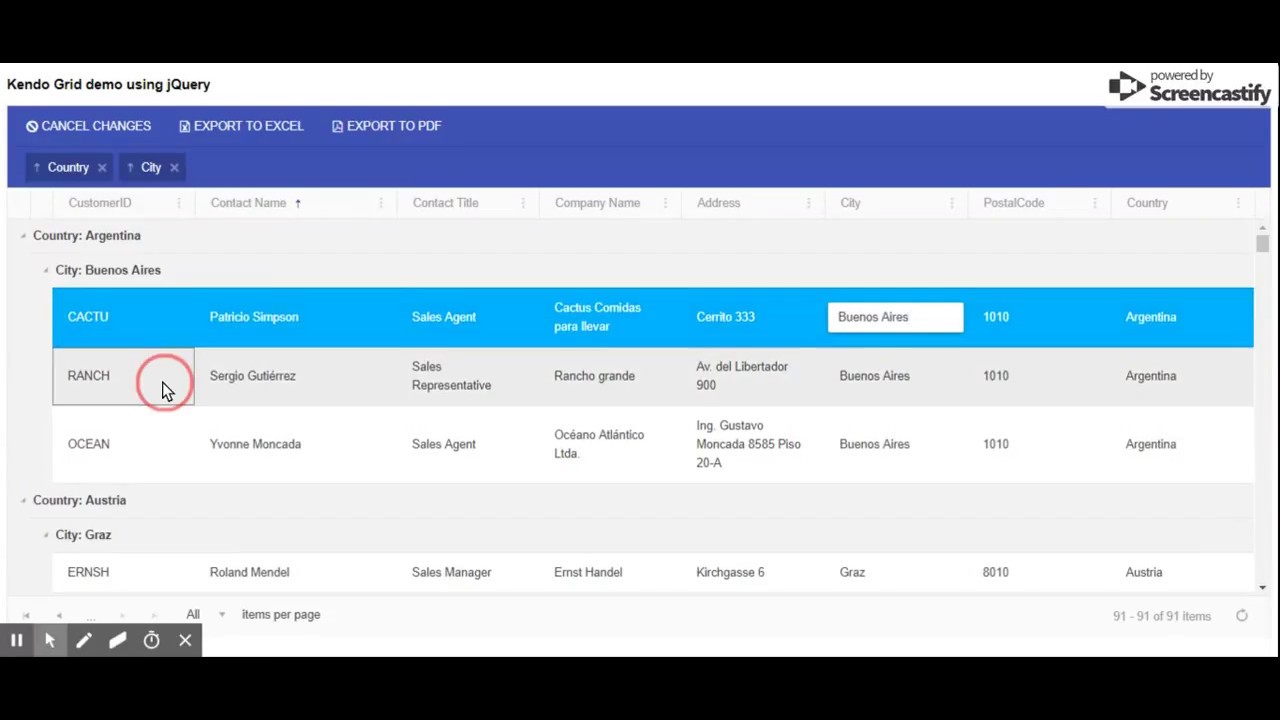
 Learn Kendo Grid Integration Using Jquery
Learn Kendo Grid Integration Using Jquery
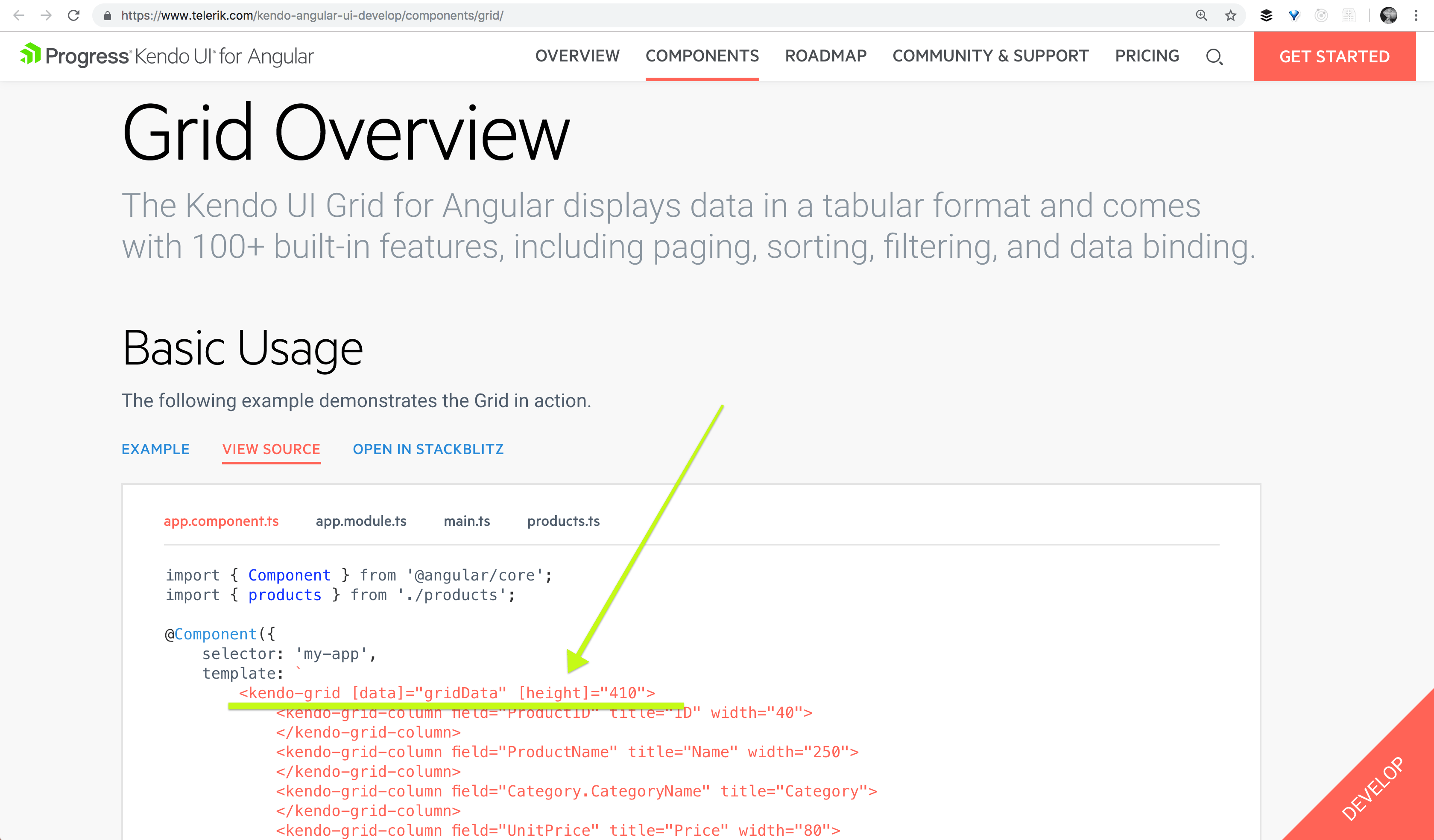
 Diving Into The Kendo Ui Grid With Angular
Diving Into The Kendo Ui Grid With Angular
 Problem With Row Edit In Kendogrid Kendo Angular Stack
Problem With Row Edit In Kendogrid Kendo Angular Stack
 Kendo Ui Telerik Ui For Asp Net Mvc Amp Core Php Jsp R1 2020
Kendo Ui Telerik Ui For Asp Net Mvc Amp Core Php Jsp R1 2020
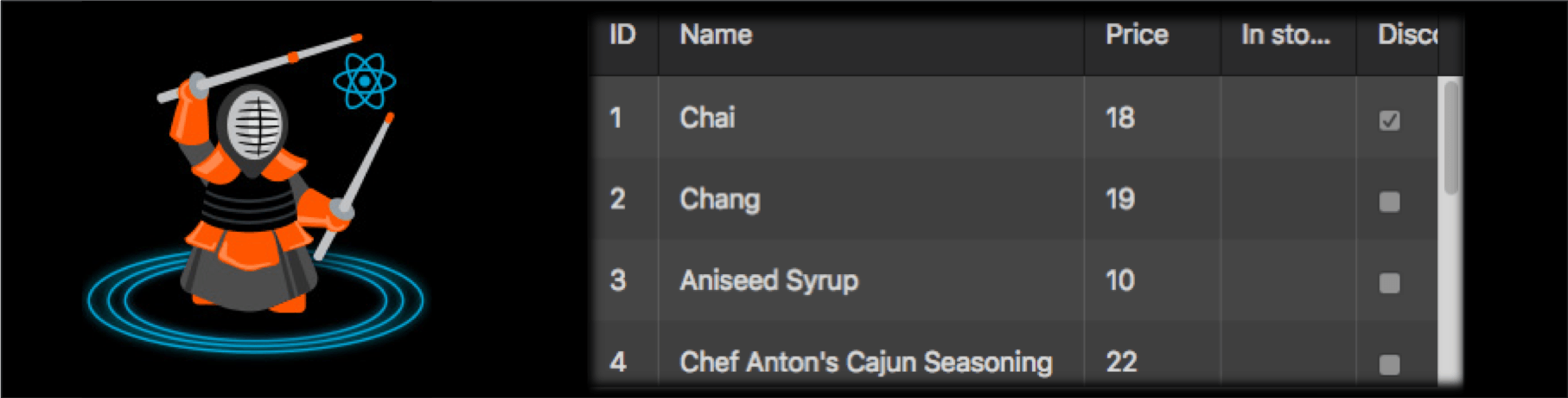
 Kendo Ui Grid For React Built From The Ground Up
Kendo Ui Grid For React Built From The Ground Up
 How To External Search Box For Kendo Ui Grid Telerik
How To External Search Box For Kendo Ui Grid Telerik
Object Object In Column In Kendo Ui For Jquery Telerik Forums
 Kendo Ui Json Response For Grid Using Remote Data Source
Kendo Ui Json Response For Grid Using Remote Data Source
 Kendo Grid Integration Using Jquery
Kendo Grid Integration Using Jquery
Setting Variable Max Value In Numerictextbox Cell In Kendo Ui
 Dynamically Changing Cell Data Behavior Within A Kendo Grid
Dynamically Changing Cell Data Behavior Within A Kendo Grid
 Make A Read Only Column In Kendo Ui Grid Edit Mode Adam
Make A Read Only Column In Kendo Ui Grid Edit Mode Adam
 Kendo Grid Databound Change Cell Value Kendo Grid Change
Kendo Grid Databound Change Cell Value Kendo Grid Change

0 Response to "27 Kendo Grid Change Cell Value Javascript"
Post a Comment