24 Javascript Save Image To Server
The PHP code will save that image on your server. Below steps will illustrate the approach clearly. Step 1: HTML code to convert canvas into image. Step 2: Display the output to check that the canvas is successfully converted into an image. Step 3: Converting the image into URL format using canvas.toDataURL () method. In this tutorial I am going to explain how to save image in Binary format in Sql Server Database using C#, VB Description : In the previous article I have explained Insert record into Database using Gridview inAsp .
 Download File From Server Using Javascript Code Example
Download File From Server Using Javascript Code Example
Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something.

Javascript save image to server. Jun 22, 2020 - Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec. 12/3/2016 · How to send a base64 to the server. Generally, you can use a simple form and a textarea (since the base64 image can be too long), then use javascript to save the generated base64 on the texarea and retrieve it later on the server. <!--. Aug 11, 2020 - Hello, I need to sevrerside-save the ‘damaged data’ from https://developer.playcanvas /en/tutorials/character-damage-demo/ either as the dynamic rendertexture on the black plane (saved as png/jpg-image by a mousebu…
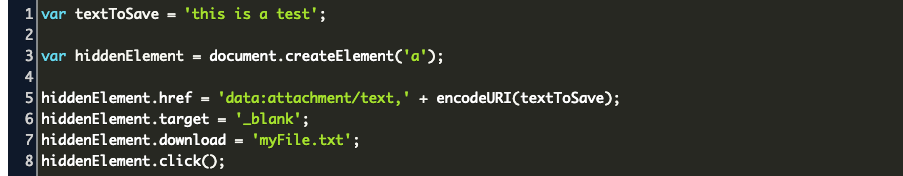
PHP Code Snippet useful to copy, save image on server from external URL 13/7/2018 · Inside the ConvertToImage JavaScript function, the HTML5 Canvas Image is converted into BASE64 string and then saved into the Hidden Field. Finally the __doPostBack JavaScript function is called, which triggers the Server Side click event of the Button. Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline.
13/6/2015 · By using the.GetFile()method with "imageInput"as argument which is the HTML input control element you can get the file data. By using the.SaveToFile()method with "imageInput"and a path as arguments, you can save the file to the server. Note thisrefers to the controller. Storing images. The idea here is to be able to take an image that has been loaded into the current web page and store it into localStorage. As we established above, localStorage only supports strings, so what we need to do here is turn the image into a Data URL.One way to do this for an image, is to load into a canvas element.Then, with a canvas, you can read out the current visual ... Oct 22, 2016 - In this tutorial, I want to show you how to use a usual HTML form for sending an HTML 5 canvas as image together with all other form data to the server and save it there.
Oct 30, 2019 - This tutorial introduces how to upload HTML canvas data to remote service with JavaScript and PHP. JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity. Aug 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In the server side, the posted image will be in request.files['image'], which is of type werkzeug.datastructures.FileStorage. You can save the image to disk via save() method of this object: file . save ( 'im-received.jpg' ) Dec 06, 2012 - How to create a simple html5 canvas image, read the picture data, upload and save it to the remote server ... Jan 04, 2021 - Canvas images can be uploaded to server-side as a data URL string, base64 string or as a file.
In this article, we are going to discuss how to save and retrieve images in ASP.NET and SQL Server Database. The application will allow you to upload the image first and will then display the image along with the name of the image as well as its image ID inside a GridView. Mar 11, 2016 - I'm trying to save the canvas image to the server. I can save the file, but it's always 0 bytes. What's wrong with my code? When the user presses the "Draw Picture" button, a gradient and some text will be drawn to onto the canvas element and when the user presses "Send image to the server" button, the script extracts the image data from the Canvas and upload it to your server. The server side code in this tutorial is written with Asp.Net C#.
HTMLShot is a plugin that allows users capture their webpage screens for either feedback, information purposes and more. This JavaScript library works in a simple way, which is to convert HTML to image that can be save on the client and server side. Taking screenshots in-browser (or 'client-side') is all about tradeoffs - there's no perfect solution for every situation. Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image. Hi, In this tutorial, I am going to explain, How to save an HTML5 Canvas as Image on a server using PHP. Before going to this topic please refer "How to convert the HTML content into an image using jquery" in my previous post then you will get an idea how to generate the div content as an image.Step 1: First Convert canvas image to URL format (base64)
On click of the button "Save the canvas to server", we have attached a jQuery function. In that function, we have found the canvas element and toDataUrl method by passing the image/png that dictates that we want to save this canvas as .png file and then replaced some content to empty (just a trick to overcome some properties written in the image variable by toDataUrl mehtod). The original input file is 'image/jpeg', however, after I edit it with the plugin and upload it to server (the way you describe at the top of the thread) it transforms into 'image/png'. Is this the expected behaviour? Send canvas as image to server/save form input in localStorage - test.html. Send canvas as image to server/save form input in localStorage - test.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. kylejson / test.html. Created Mar 23, 2014.
1/11/2012 · Create an image on an HTML5 Canvas using a generative algorithm. When the image is completed, allow users to save the canvas as an image file to the server. Allow the user to either download the image or add it to a gallery of pieces of produced using the algorithm. However, I’m stuck on the second step. The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead. Here Mudassar Ahmed Khan has explained with an example, how to upload and save (insert) images to SQL Server Database in ASP.Net using C# and VB.Net. Image files will be uploaded and then will be saved (inserted) to SQL Server database table in Binary format. The saved (inserted) Image files will be retrieved and displayed in ASP.Net GridView along with feature to Zoom the Image using jQuery.
This part is important. In order to save the image to server, we need to pass captured image data with a form field. In 4th step, you'll see JavaScript code that writes the image data to hidden field and posts the form. Below are the steps to perform this requirment. Access Webcam by taking permission from user. Once you have the success permission from user, then capture the image on Canvas. Make Ajax call to send Canvas Image to Server with the help of Base64 data. And upload Base64 data as an image on the server folder. Here one question can arrise, as to ... Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP.
Oct 26, 2019 - Uploading a file an process it in the backend in one of the most common file handling functionalities in a web app The JavaScript script presented in this page can be used to take Screenshot of web page (or a specified html element) and Save it to Server with PHP. It uses html2canvas to get the screenshoot in JavaScript, and Ajax to send base64 screenshoot data to a PHP script that saves the screenshoot in a PNG image file on server. Before to send the image to server, the script will display a Prompt dialog where you can set a name for the canvas-image. If you let the Prompt dialog empty, the PHP script will set an unique name with uniqid () function. - Add the html /javascript code into your page, and the " save_cnvimg.php " file in the same folder.
To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. Apr 28, 2018 - Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to… Blazor Image Photo Update Display Read Retrieve ASP.NET Core Dapper SQL Server Example.Source Code : https://payhip /b/Ho5h(Affiliate Links)-----...
11/4/2018 · < div > < canvas id =" myCanvas" width =" 200" height =" 200" > < /canvas > < input type =" button" id =" btnSave" name =" btnSave" value =" Save the canvas to server" / > < script type =" text/javascript" > // Send the canvas image to the server. $(function { $(" #btnSave").click(function { var image = document.getElementById(" myCanvas").toDataURL(" image/png"); image = image.replace(' data:image… How to save any div as image file - Html2Canvas, Javascript, Ajax, PHPIf you ever run into a problem where you want to take a screenshot of div and save it i... Thank you, If I put runat=server my uploaded image preview is not working in the JavaScript. the second part is working fine. I have another question related, If I am using the input for multiple file, is there a way to manualy cutomize or change the HttpFileCollection and HttpPostedFile in the JavaScript.
19/6/2014 · im trying to save a image to server from canvas, when i press the upload button it just resets the canvas.im using two buttons 1 to save the canvas to a hidden field, 2 to upload the canvas. javascipt save : saveButton.addEventListener("click", function (event) {if (signaturePad.isEmpty()) {alert("Please provide signature first.");} else Mar 23, 2014 - Send canvas as image to server/save form input in localStorage - test.html
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 How To Upload Canvas And Image To The Server With Javascript
How To Upload Canvas And Image To The Server With Javascript
 How To Upload Files From A Web Page Created In Dreamweaver To
How To Upload Files From A Web Page Created In Dreamweaver To
 Technet Is Doomed How To Save Your Favourite Tools Easily
Technet Is Doomed How To Save Your Favourite Tools Easily
 Accessing The Microsoft Sql Server In Node Js Javascript
Accessing The Microsoft Sql Server In Node Js Javascript
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
 Javascript Save Canvas Image To Server How To Use Javascript
Javascript Save Canvas Image To Server How To Use Javascript
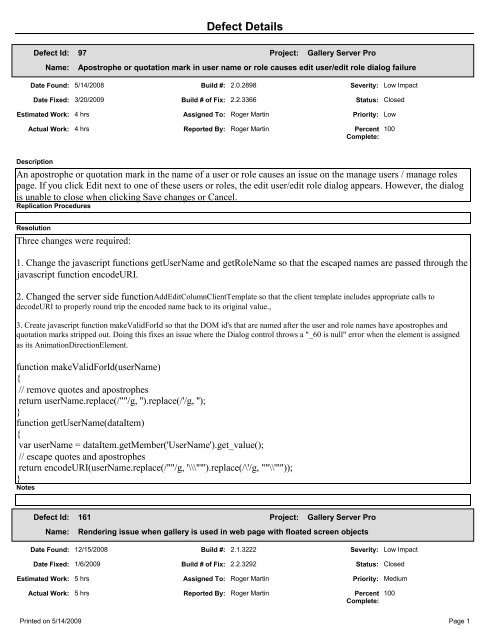
 View Detailed Report Of Bug Fixes Gallery Server Pro
View Detailed Report Of Bug Fixes Gallery Server Pro

 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
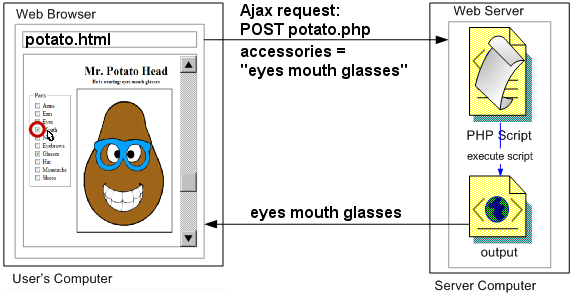
 Cse 190 M Lab 8 Web Services And Scriptaculous
Cse 190 M Lab 8 Web Services And Scriptaculous
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
 Javascript Complete Ajax Tutorial Get Amp Post Request In
Javascript Complete Ajax Tutorial Get Amp Post Request In
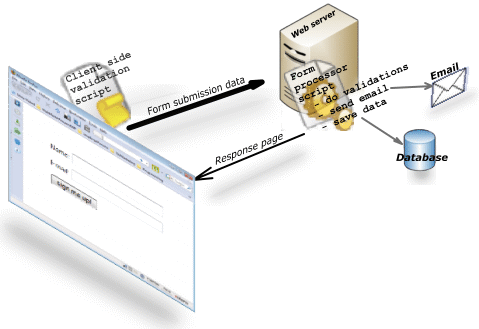
 Html Form Tutorial Part Iv Server Side Form Processing
Html Form Tutorial Part Iv Server Side Form Processing
 Tutorial Getting Started With Web Document Viewer
Tutorial Getting Started With Web Document Viewer
Exporting Charts As Pdf Or Images Server Side Export
 Save To Server Side File From Php Via Javascript Stack Overflow
Save To Server Side File From Php Via Javascript Stack Overflow
 Why Does Apm Server Not Display Frontend Information On
Why Does Apm Server Not Display Frontend Information On
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
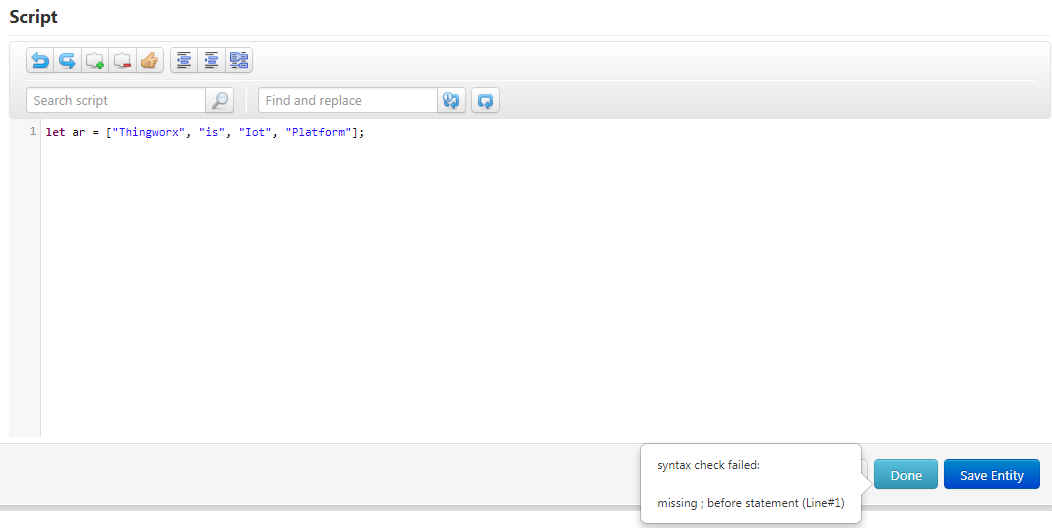
 Solved Javascript 1 7 In Thingworx Server Side Script Ptc
Solved Javascript 1 7 In Thingworx Server Side Script Ptc
 How To Make A Web Form Javascript Coder
How To Make A Web Form Javascript Coder
0 Response to "24 Javascript Save Image To Server"
Post a Comment