20 Javascript Add To List
JavaScript list filter example. Our JavaScript list filter example is split into two main examples: Filter list, using search field; Filter list, using a dropdown list (select) We like to showcase functions using a list of music bands since we all like to listen to music and have some fun. Also, you can easily add your favorite bands as well. Jul 20, 2021 - The concat() method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
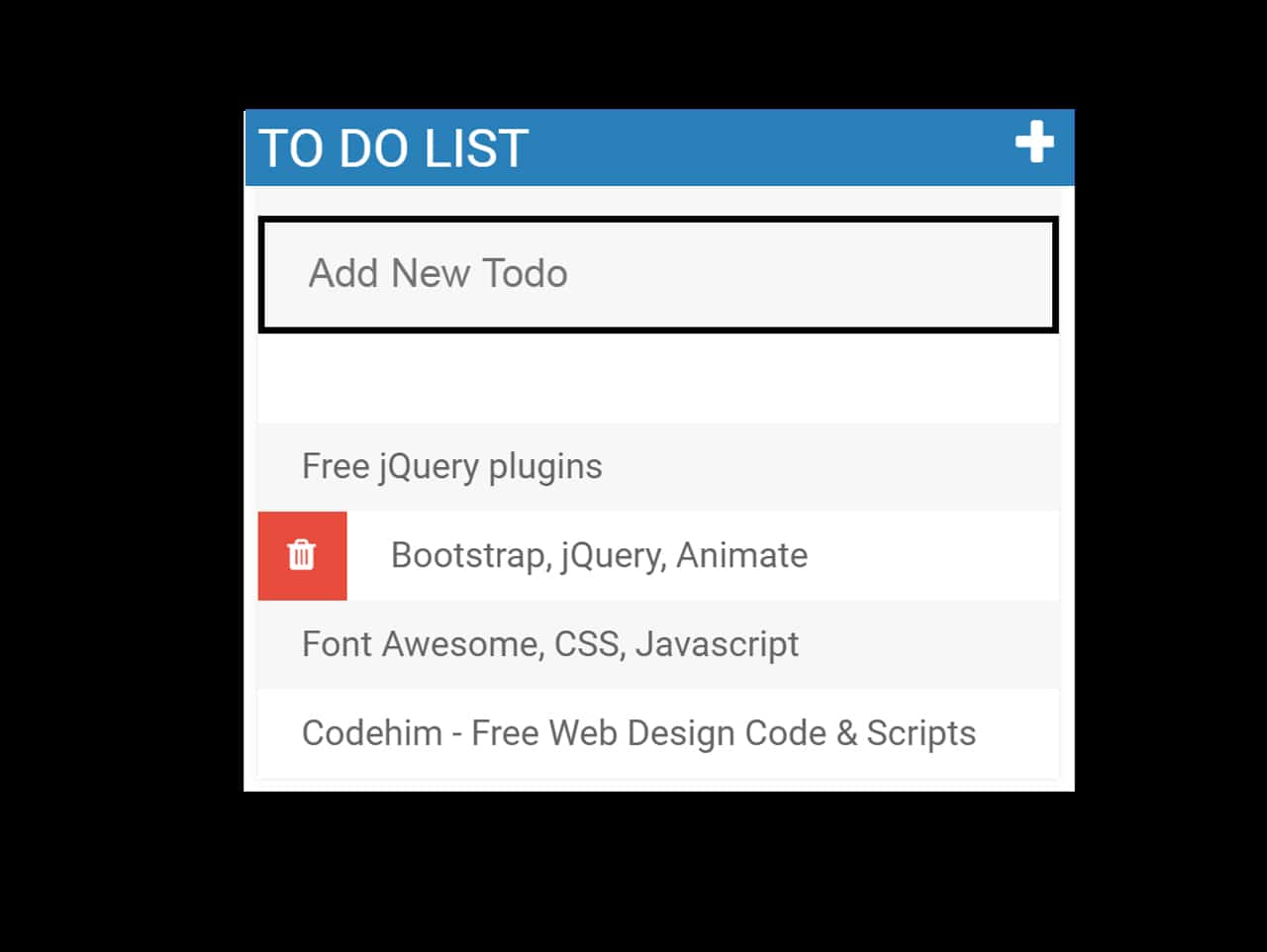
 Simple To Do List Using Jquery And Css Codehim
Simple To Do List Using Jquery And Css Codehim
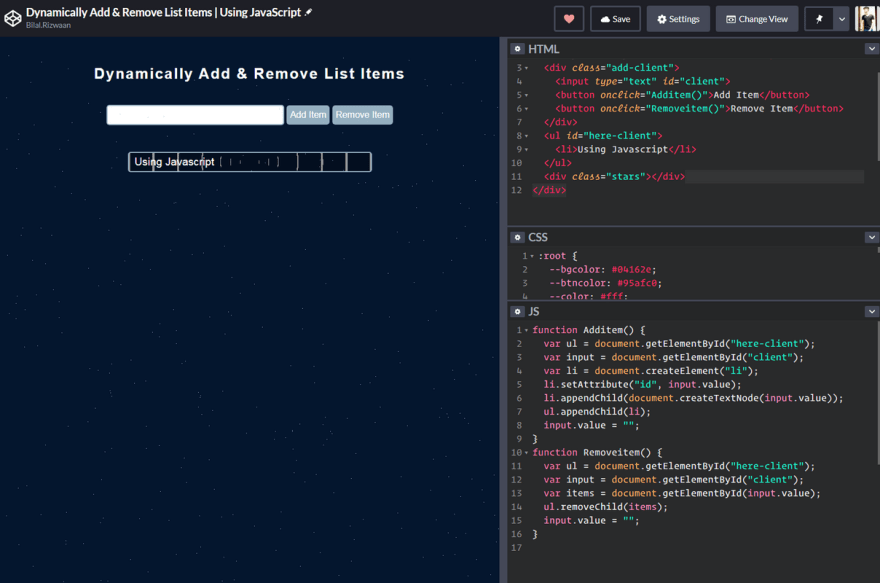
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...

Javascript add to list. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Add (Insert) Items to ASP.Net ListBox using JavaScript. The following HTML Markup consists of an ASP.Net ListBox control, a TextBox and a Button. When the Button is clicked, the AddValues JavaScript function is executed. Inside this function, first the value from the TextBox is fetched and then a HTML OPTION element is created. 1 week ago - If the given child is a DocumentFragment, the entire contents of the DocumentFragment are moved into the child list of the specified parent node. Note: The Element.append() method supports multiple arguments and appending strings. ... The node to append to the given parent node (commonly an ...
May 19, 2020 - Summary: in this tutorial, you’ll learn how to use the JavaScript append() method to insert a set of Node objects or DOMString objects after the last child of a parent node. "add item to list javascript" Code Answer's. js array add element . javascript by Common Mynah on Sep 23 2019 Comment . 31. javascript append element to array . javascript by Friendly Hawkes on Oct 29 2019 Donate Comment . 44 add item to list javascript . javascript by Wide-eyed Warbler on Mar 03 ... Apr 28, 2021 - This post will discuss how to add an item to an ordered or unordered list in HTML with JavaScript and jQuery... With jQuery, you can create a new li element and add it to an existing ol or ul element using the `.append()` or the `.prepend()` method.
How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. 1 week ago - Arrays are list objects whose prototype has methods to perform the mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. JavaScript arrays are used to store multiple values in a single variable. An array data structure can hold many values under ... Top-level 'await' expressions are only allowed when the 'module' option is set to 'esnext' or 'system', and the 'target' option is set to 'es2017' or higher. ... Class is using Angular features but is not decorated. Please add an explicit Angular decorator.
JAVASCRIPT ARRAY . ADD ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' ... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server.
Sep 13, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. To create a list object using JavaScript, use the ListCreationInformation object to define its properties, and then pass this object to the add (parameters) function of the ListCollection object. The following example creates a new announcements list. Use appendChild () method to add a node to the end of the list of child nodes of a specified parent node. The appendChild () can be used to move an existing child node to the new position within the document. Was this tutorial helpful ?
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Dynamically Add an Remove Items From List - JSFiddle - Code Playground Close 30/11/2011 · May 3 '11 at 12:22. Add a comment |. 64. dynamically build list of objects. var listOfObjects = [];var a = ["car", "bike", "scooter"];a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj);}); Mar 02, 2017 - The call to push seems unnecessary. – miike3459 May 3 '19 at 0:10 ... This adds the contents of arr2 onto the end of arr. ... JavaScript with the ECMAScript 5 (ES5) standard which is supported by most browsers now, you can use apply() to append array1 to array2.
Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this See the tutorial on JavaScript arrays to learn more about manipulating arrays in JavaScript. ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. It's a common task in React to add an item to a list. Here I want to show you briefly how this works. Every time you want to modify something in React, for example a list where you want to add an item, you have to use React's state management.We will be using React's useState Hook here, for the sake of keeping the first example simple, however, you can also use React's useReducer Hook, as you ...
May 20, 2019 - Last week, we looked at two different ways to create HTML from an array of data, and some performance considerations with the techniques. Today, I wanted to show you two more ways to create HTML from array data with vanilla JS. We’ll again be using our array of awesome wizards, and creating ... Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
23. This blog has a code snippet that is useful: // CREATE Operation // listName: The name of the list you want to get items from // weburl: The url of the web that the list is in. // newItemTitle: New Item title. // success: The function to execute if the call is sucesfull // failure: The function to execute if the call fails function ... Adding a Field to a List Using JavaScript Use the add (field) or addFieldAsXml (schemaXml, addToDefaultView, options) function of the FieldCollection object to add a field to the field collection of a list. The following example creates a field and then updates it before calling executeQueryAsync (succeededCallback, failedCallback). JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. In other words, an array is a unique variable that can hold more than a value at the same time.
1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ...
Inserting options from an array to a datalist using JavaScript Adding options to a datalist. We will prepare a datalist without any option � value added to it. <input name="month" list="months" > <datalist id="months" > </datalist> Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object. By clicking on this dropdown button, you will get a list of items in which you have to select one item from that list. See the screenshot below: Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 20/10/2016 · To create list items, you create a ListItemCreationInformation object, set its properties, and pass it as parameter to the addItem (parameters) function of the List object. Set properties on the list item object that this method returns, and then call the update () function, as seen in the following example. JavaScript. JavaScript Project on To-do List The project is a single webpage containing different list items and a text area to add custom tasks. The "Add" button lets the user add an object to the list. We have the facility to check the items from the list or remove them if we want.
In my test, I add 10 elements to a list or array of 10,000 elements. Here are the test cases, from fastest to slowest. Results are measured in Chrome 62, but Firefox 47 performs similarly: LinkedList.prototype.concat: 90,313,485 ops/sec. list.concat(concatList); // This function has to change only 1-2 refences 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
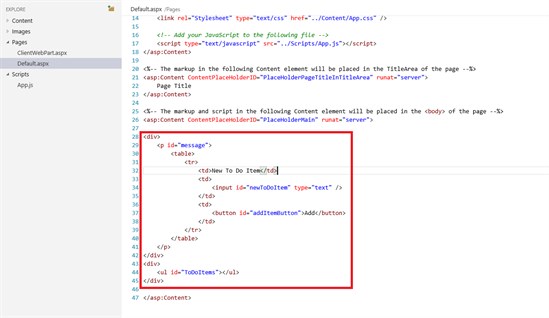
This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. In the form event listener after addTodo (text), the value of the text input is cleared by setting it to an empty string, and it's also focused so that the user can add multiple items to the list without having to focus the input over and over again. Add a few todo items and view the todoItems array in your browser console. Code language: JavaScript (javascript) Summary. The element's classList property returns the live collection of CSS classes of the element. Use add() and remove() to add CSS classes to and remove CSS classes from the class list of an element. Use replace() method to replace an existing class with a new one.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. Here we will discuss about how we can add or insert an item to a SharePoint online list using JavaScript client object model (JSOM). The same code also works fine if you want to use in SharePoint 2016 or SharePoint 2013. Here for this example, we have a list which has few fields like: Title ; FirstName ; LastName
1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ...
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
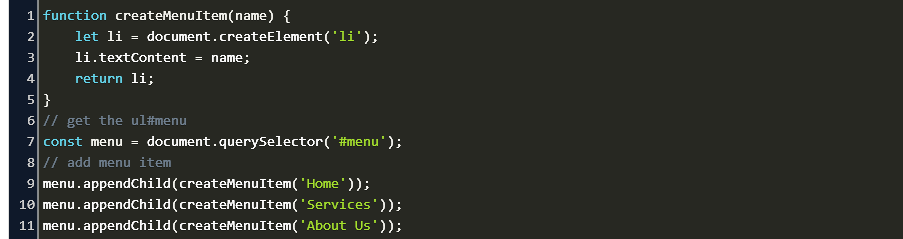
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 Javascript Helper Tool To Automatically Duplicate Elements In
Javascript Helper Tool To Automatically Duplicate Elements In
 How To Remove An Added List Items Using Javascript
How To Remove An Added List Items Using Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Add Buttons To The Record List Kintone Developer Program
Add Buttons To The Record List Kintone Developer Program
 Javascript 3 Add List Item Using Button Or Enter Key
Javascript 3 Add List Item Using Button Or Enter Key
 Add List Item In Sharepoint List Using Javascript
Add List Item In Sharepoint List Using Javascript
 Add List Item In Sharepoint List Using Javascript
Add List Item In Sharepoint List Using Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 Just Another Javascript Todo List Project Jsbeginners
Just Another Javascript Todo List Project Jsbeginners
 Creating A Sharepoint List And Adding List Items In
Creating A Sharepoint List And Adding List Items In
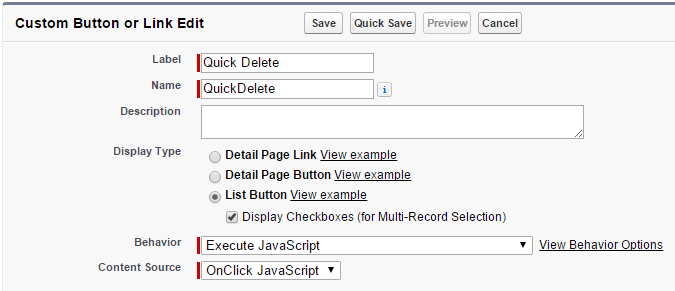
 Salesforce List Button Javascript Examples
Salesforce List Button Javascript Examples

 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
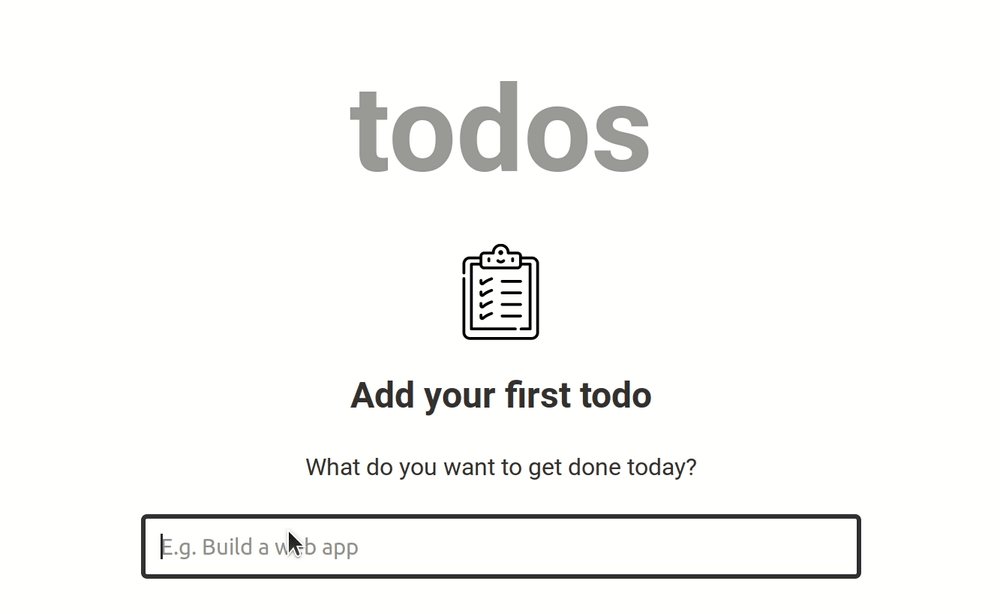
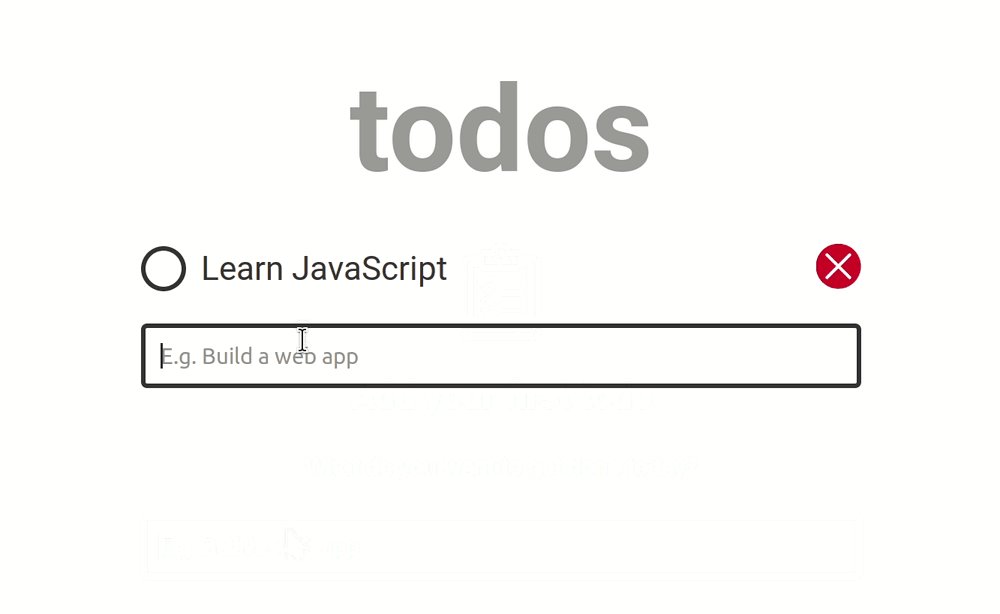
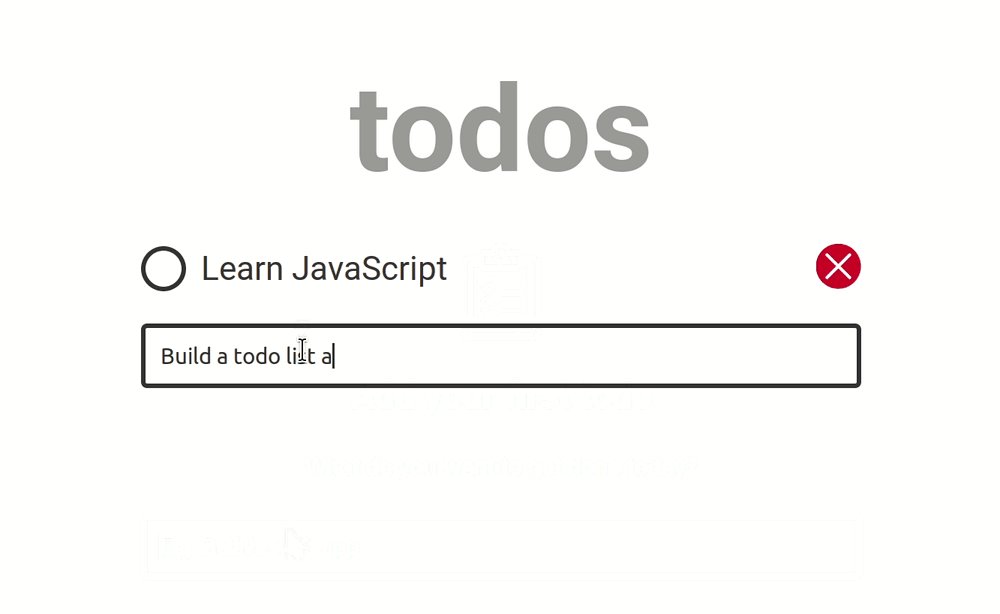
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 How To Add Or Remove Row Dynamically In Html Order List Using
How To Add Or Remove Row Dynamically In Html Order List Using

0 Response to "20 Javascript Add To List"
Post a Comment