34 Enable Javascript To See Google Maps
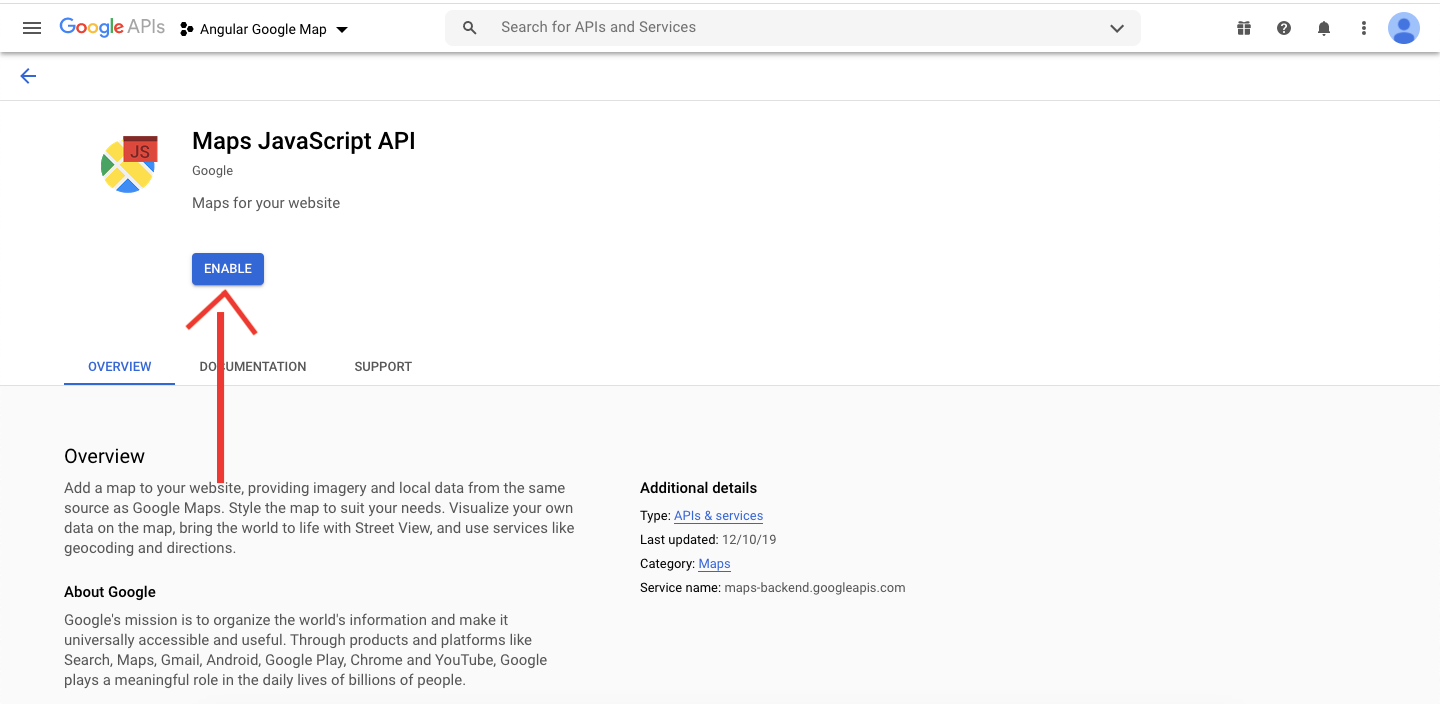
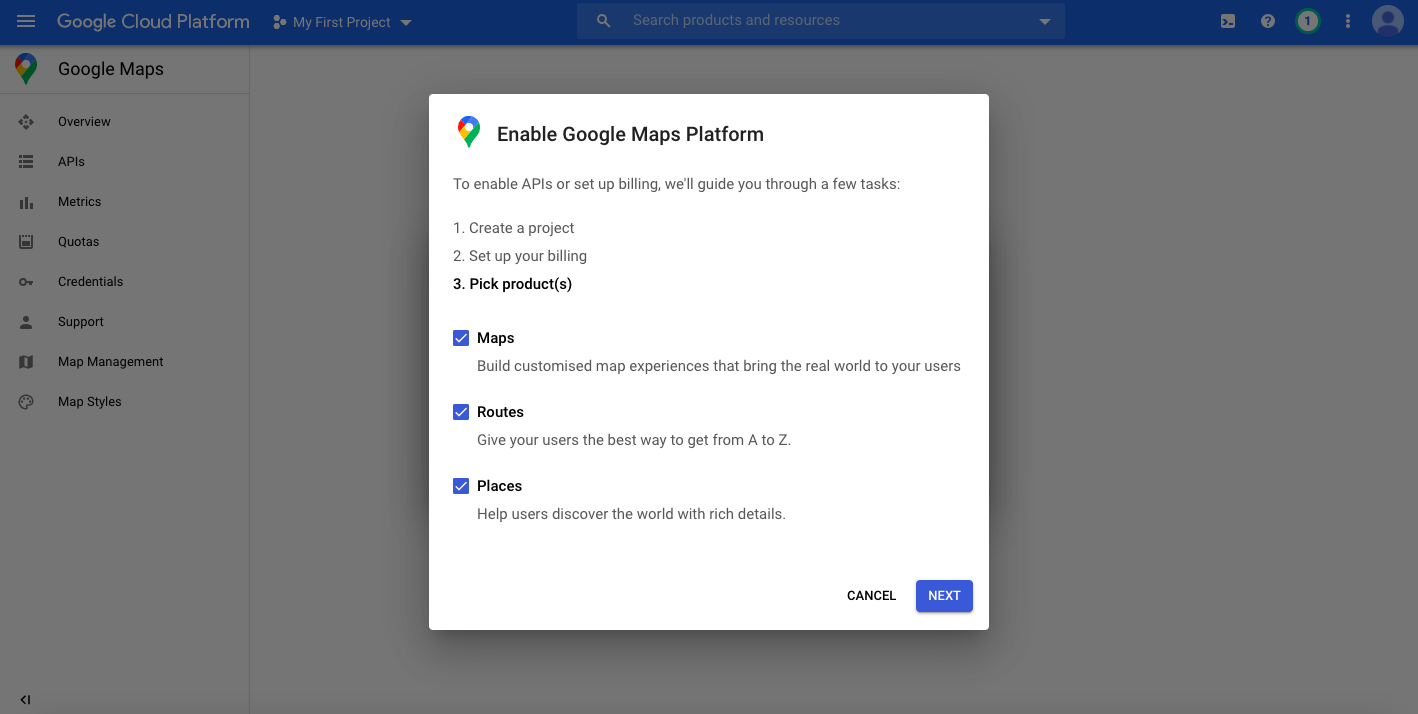
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Places Library, Maps JavaScript API ... from customization capabilities and the ability to draw layers to accessing Street View and point-of-view manipulation, and Google Maps Platform met our every need. The alternatives didn't come up to par, so it was a no-brainer. ... Enable Google Maps Platform. To enable APIs or set up billing, we'll ...
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
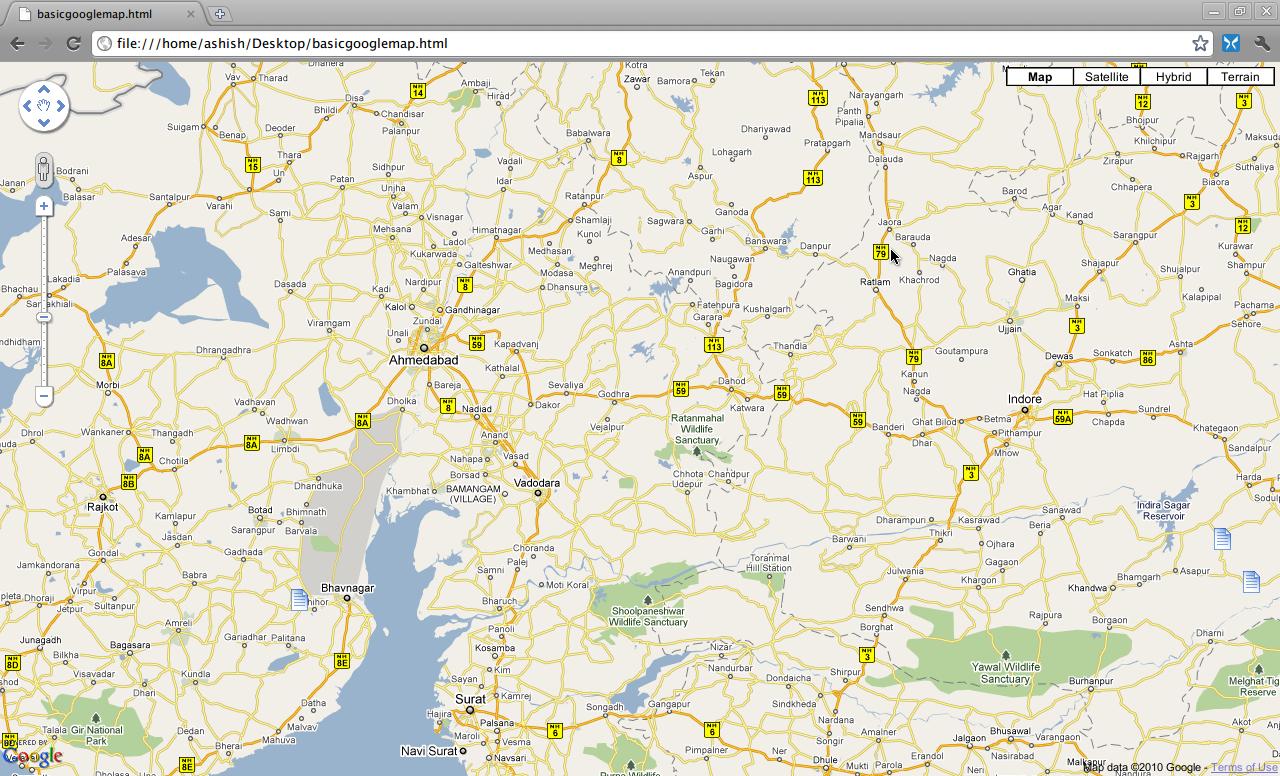
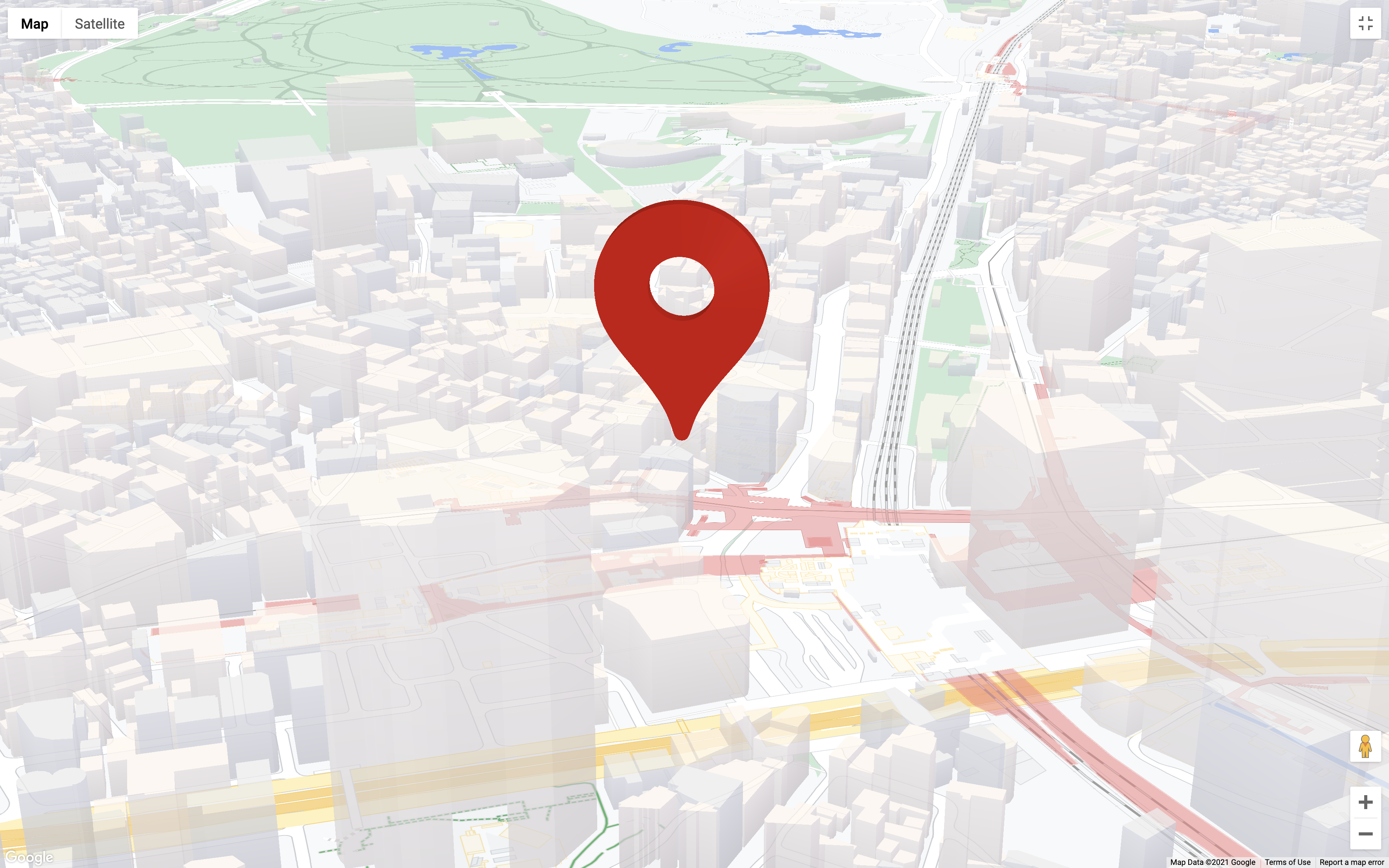
Google Maps - 45° Perspective View. The map types SATELLITE and HYBRID support a 45° perspective imagery view for certain locations (only at high zoom levels). If you zoom into a location with 45° imagery view, the map will automatically alter the perspective view. In addition, the map will add:

Enable javascript to see google maps. Switch between Google Maps versions. There are two versions of Google Maps on your computer you can use: 3D Mode: This is the standard Google Maps experience. You'll see smooth zooming and transitions, 3D buildings, satellite images, and additional detail. Open Maps in 3D Mode. 2/3/2015 · My Maps/Maps Engine Lite offers the new "Earth View" implementation rather than old the "Satellite View". Google's old online maps engine (called "Classic Maps") was still available in 2015 and can be force-invoked on Google's online maps site. It still offers the old "Satellite View" but not the "Earth View". This switch-over happened in Sept 2014. When running Source Maps in DevTools, you'll notice that the JavaScript isn't compiled and you can see all the individual JavaScript files it references. This is using source mapping, but behind the scenes actually runs the compiled code. Any errors, logs and breakpoints will map to the dev code for awesome debugging!
Google Maps - The Default Controls. When showing a standard Google map, it comes with the default control set: Zoom - displays a slider or "+/-" buttons to control the zoom level of the map. Pan - displays a pan control for panning the map. MapType - lets the user toggle between map types (roadmap and satellite) If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Google Cloud offers a $300 free trial, and Google Maps Platform features a recurring $200 monthly credit. For more information, see Billing account credits and Billing. Step 2. To use Google Maps Platform, you must enable the APIs or SDKs you plan to use with your project on Cloud Console.
It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. Unfortunately, you cannot make the Google Maps JavaScript API have a 3D option. An alternative is to use the setTilt (number) function as explained in the Google Maps Documentation - Map Types. Enabling and Disabling 45° Imagery You can disable 45° imagery by calling setTilt (0) on the Map object. To fix this, you can turn off Compatibility View. Turn off Compatibility view. Open Internet Explorer. In the top right, click Tools . (If you don't see the icon, press the F10 key to see it.) Click Compatibility View Settings. Under “Websites you’ve added to Compatibility View," select google …
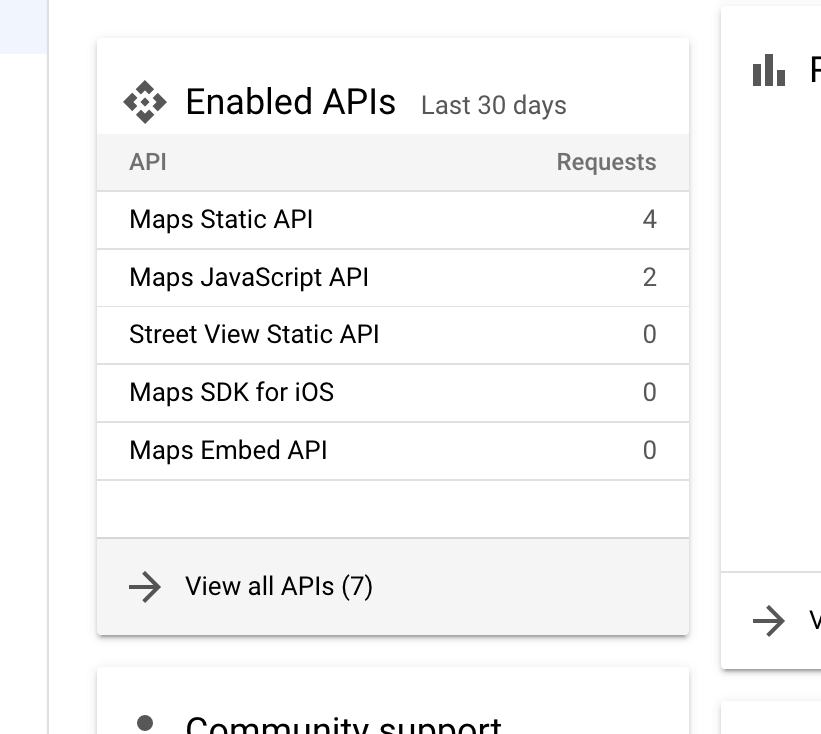
Google Maps JavaScript API warning: NoApiKeys; Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. Add the document.getElementById () function to find the map div on the web page. The code below constructs a new Google maps object, and adds properties to the map including the center and zoom... This page didn't load Google Maps correctly. See the JavaScript console for technical details. ... The Google Maps JavaScript API is the most popular. Whichever API you are using, it's possible that it is not enabled in your account. ... Click the Enable button at the top and wait a few minutes for the changes to take effect ...
23/8/2021 · function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: { lat: -33, lng: 151 }, disableDefaultUI: true, }); } /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } Google Maps Platform offers a free $200 monthly credit for Maps, Routes, and Places (see Billing Account Credits ). With the $200 monthly credit, the vast majority of customers find their use cases are completely free. You won't be charged until your usage exceeds $200 in a month. Google added a new capability to its Live View augmented reality maps feature (now in beta) that lets you see the direction where you need to walk and the distance to your destination rather than ...
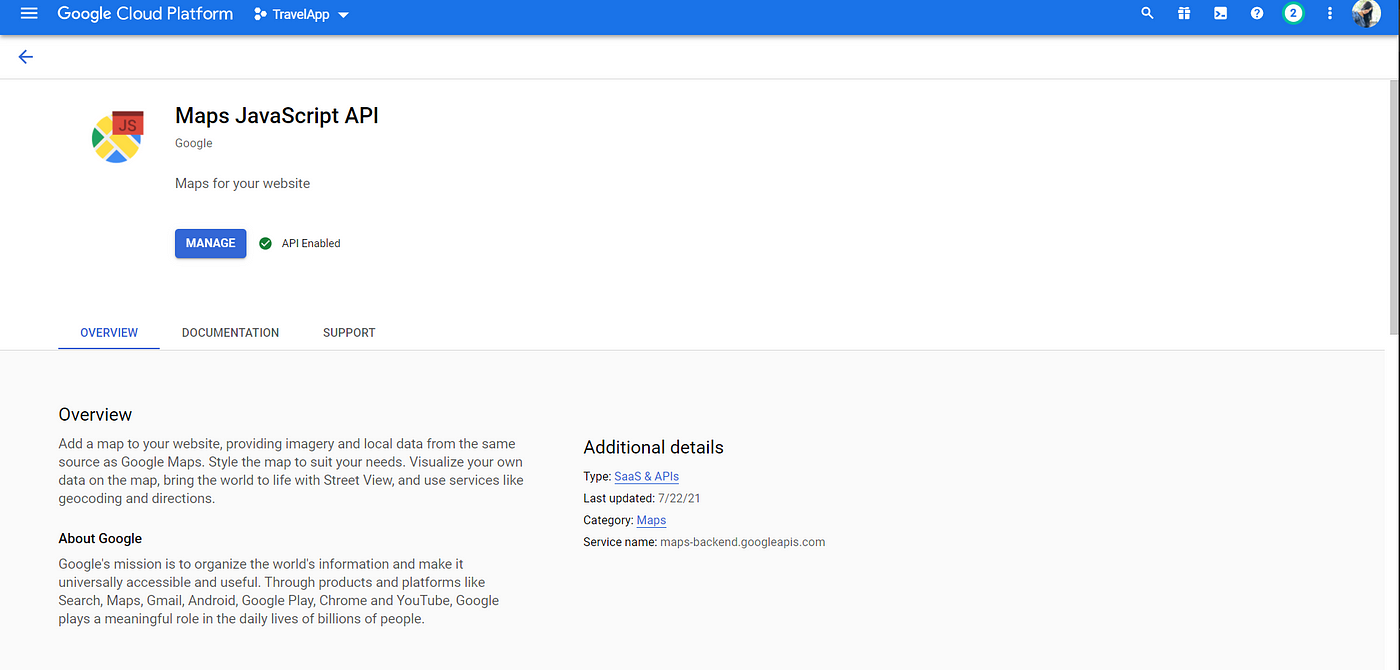
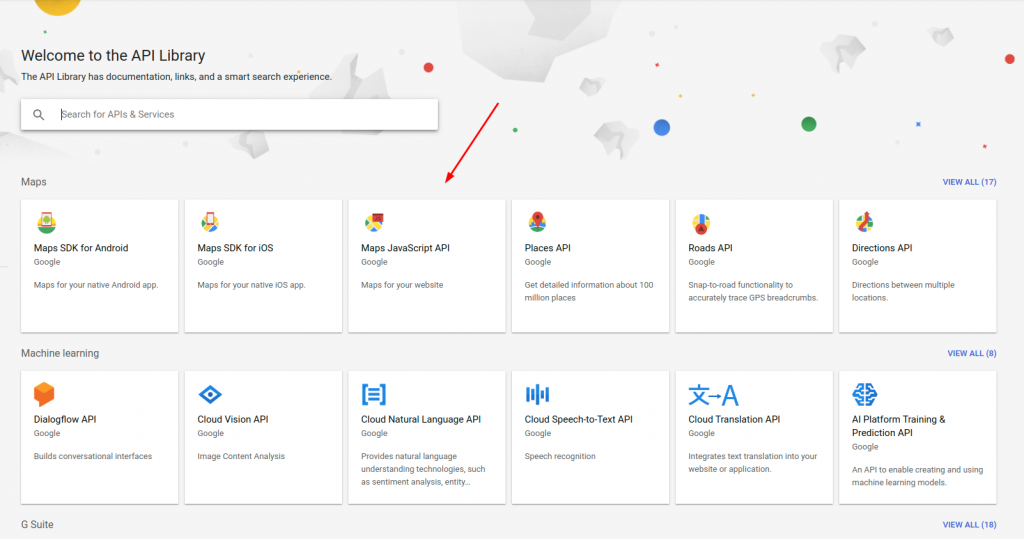
On your computer, open Google Maps. Hover over Layers Pick an option. Find the world in 3D. To find 3D Earth view on your computer, go to the bottom left and click the square. Find Street View. If Street View images are available, you'll find a Street View thumbnail when you choose a place on the map. Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look... Explore products. Maps. Build customized, agile experiences that bring the real world to your users with static and dynamic maps, Street View imagery, and 360° views. LEARN MORE. Routes. Help your users find the best way to get from A to Z with comprehensive data and real-time traffic. LEARN MORE.
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Open your browser and go to Google Maps. Click on the Pegman in the lower right corner. Drag him to the place you want to see in Street View. Release the click to drop Pegman onto a particular ... Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
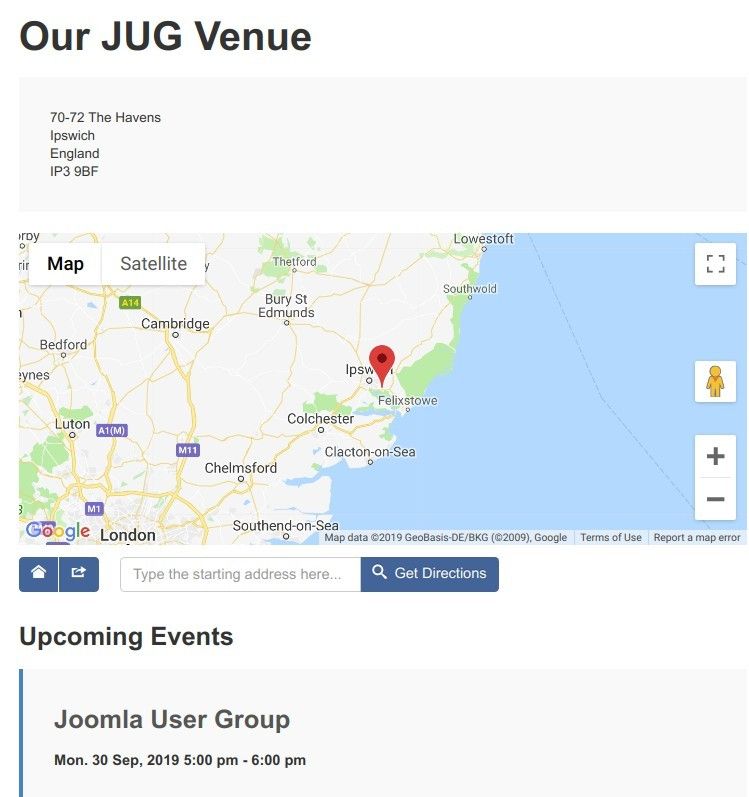
The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. Click me to see and practice the example. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps. Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
23/8/2021 · Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with your API key. Keyless calls to the Maps JavaScript API and Street View Static API will return low-resolution maps watermarked with "for development purposes only." Keyless calls to any of the following APIs will return an error: Maps Static API, Street View Static API, Directions API, Distance Matrix API, Geocoding API, Geolocation API, Places API, Roads ... Here you can find instructions on how to enable (activate) JavaScript in five most commonly used browsers. Internet Explorer Mozilla Firefox Google Chrome Opera Apple Safari Javascript is disabled in your web browser.
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Getting Started With Google Maps Platform Google Developers
Getting Started With Google Maps Platform Google Developers
 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 What Are Javascript Source Maps Rapid7 Blog
What Are Javascript Source Maps Rapid7 Blog
 Google Maps Navigation Requires You To Crowdsource Data
Google Maps Navigation Requires You To Crowdsource Data
 Magento Troubleshooter Google Maps Do Not Show Up Api Key
Magento Troubleshooter Google Maps Do Not Show Up Api Key
 Integrate Google Maps To Your Angular Application By
Integrate Google Maps To Your Angular Application By
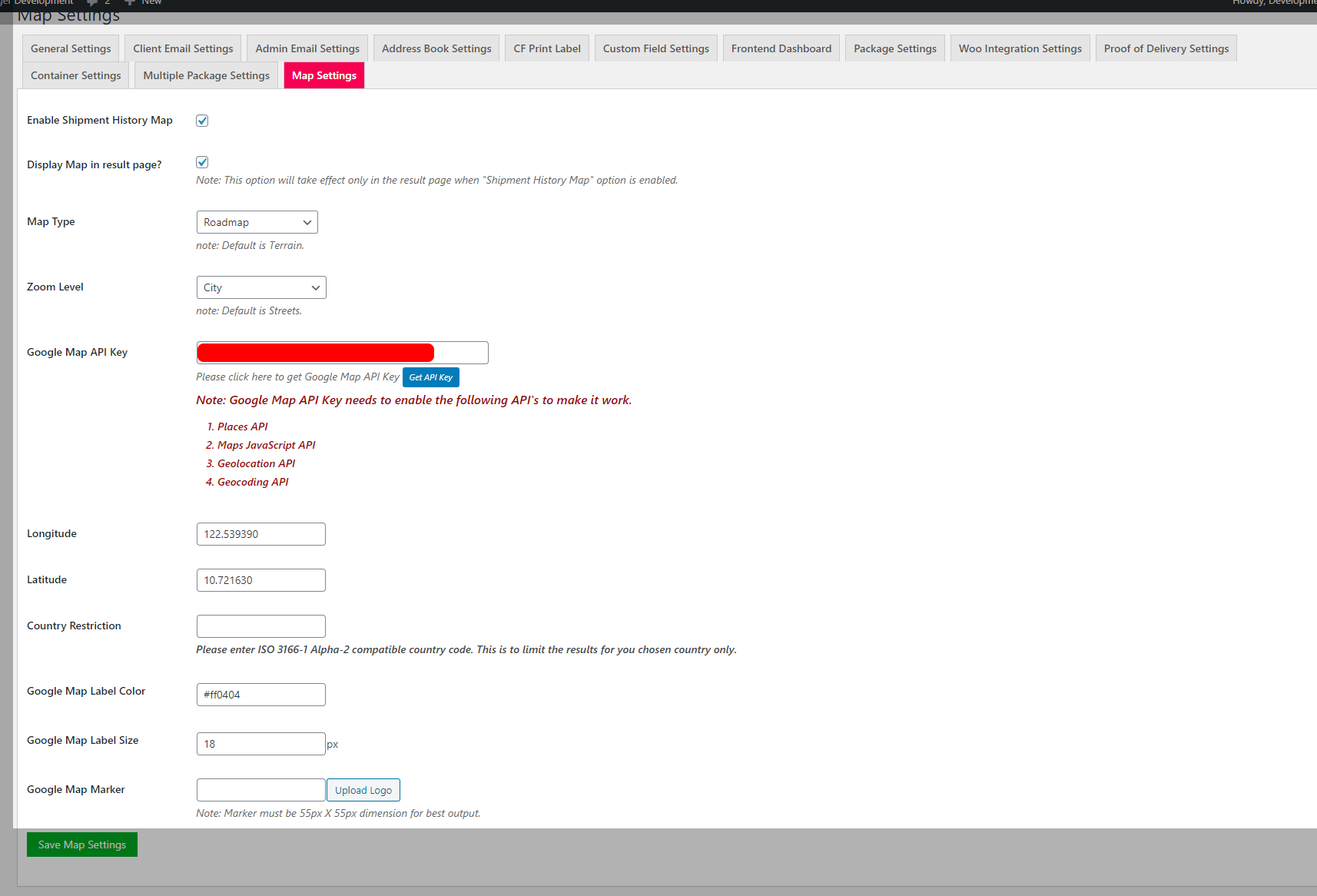
 How To Include Google Maps On Shipment Details Wpcargo
How To Include Google Maps On Shipment Details Wpcargo
 Google Maps Javascript Api Making Your Website Livelier
Google Maps Javascript Api Making Your Website Livelier
 How To See Google Maps With An Aerial View
How To See Google Maps With An Aerial View

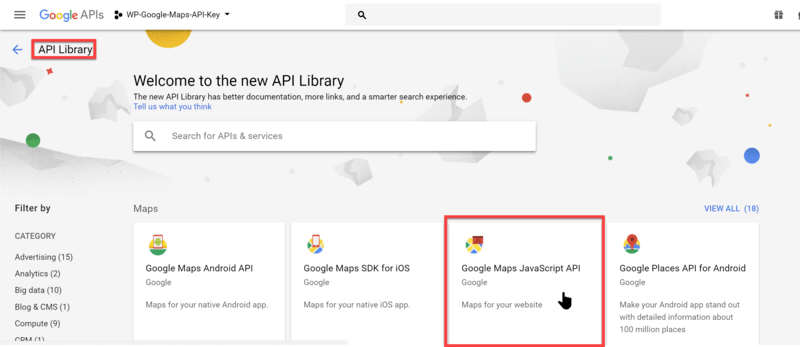
 How To Generate Google Map Api Key For Free Nearplace Com
How To Generate Google Map Api Key For Free Nearplace Com
 How Can I Remove The View On Google Maps Button In The Js
How Can I Remove The View On Google Maps Button In The Js
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
 Getting A Google Maps Javascript Api Key
Getting A Google Maps Javascript Api Key
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 How To Get Google Maps Javascript Api Key Joomlashack
How To Get Google Maps Javascript Api Key Joomlashack
 How Do You Activate Google Maps Javascript Api V3 Service
How Do You Activate Google Maps Javascript Api V3 Service
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View

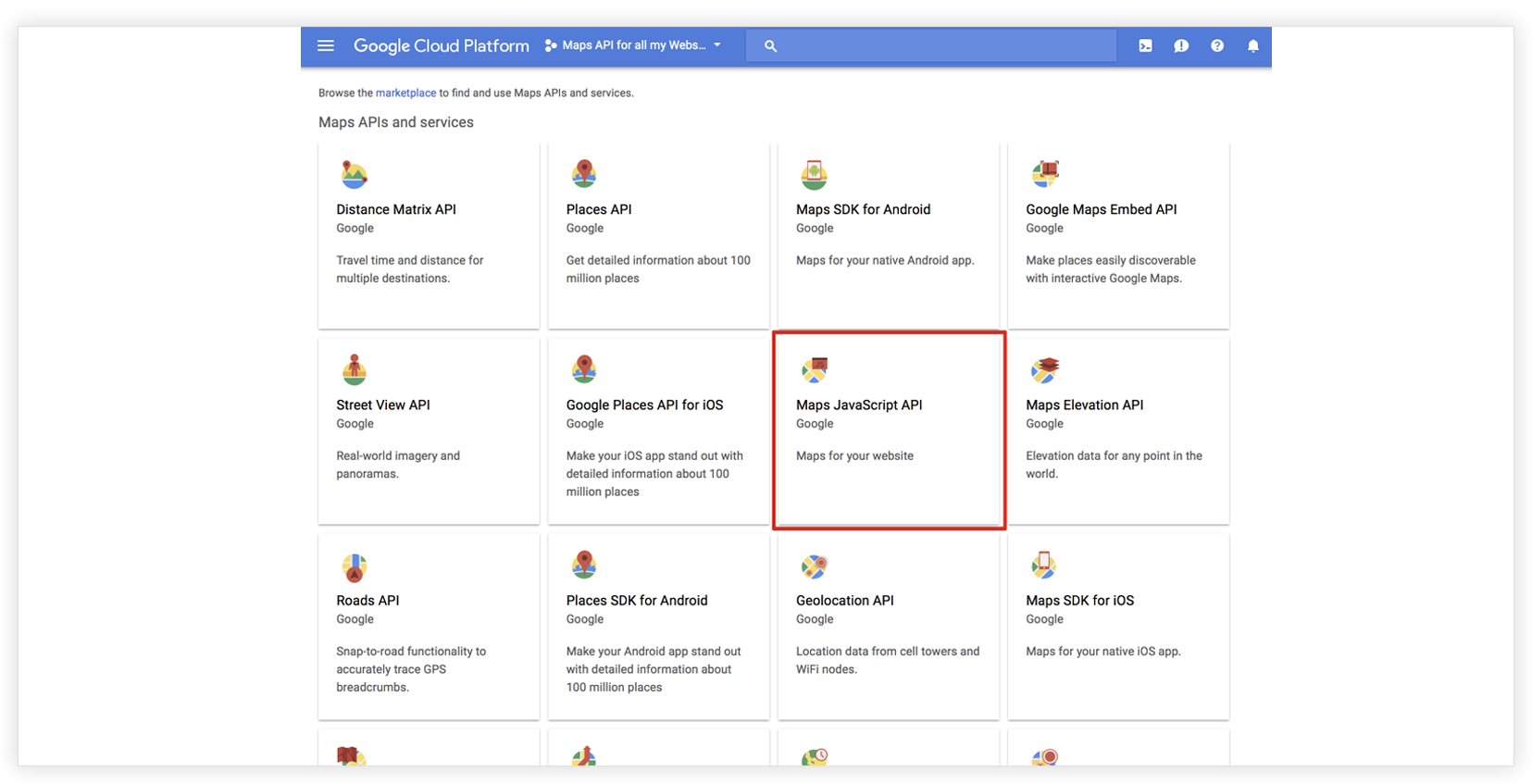
 Creating A Google Maps Api Key Wp Google Maps
Creating A Google Maps Api Key Wp Google Maps
 How To Create Google Api Key In Google Maps Widget Of Uae
How To Create Google Api Key In Google Maps Widget Of Uae
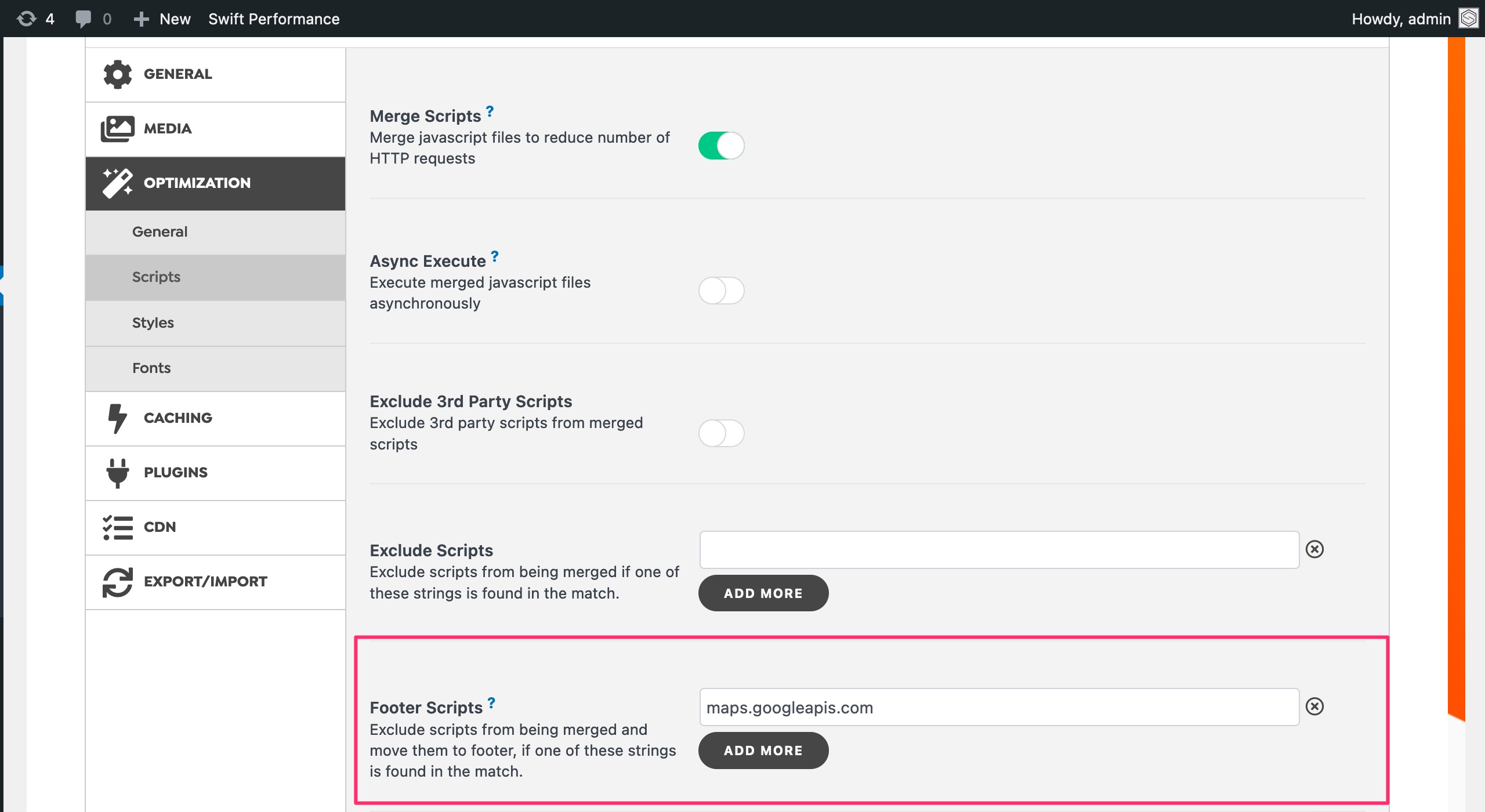
 Google Maps Not Working Swift Performance
Google Maps Not Working Swift Performance
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 How To Integrate Google Maps With React By J Riyana Aug
How To Integrate Google Maps With React By J Riyana Aug
 How To Get The Google Maps Api Key To Show Google Reviews
How To Get The Google Maps Api Key To Show Google Reviews
 Add A Google Maps Api Key Bullseye Locations Knowledge Base
Add A Google Maps Api Key Bullseye Locations Knowledge Base
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
0 Response to "34 Enable Javascript To See Google Maps"
Post a Comment