29 Mvc Design Pattern Javascript
MVC Pattern. MVC stands for Model-View-Controller. It is a software design pattern which was introduced in 1970s. Also, MVC pattern forces a separation of concerns, it means domain model and controller logic are decoupled from user interface (view). As a result maintenance and testing of the application become simpler and easier. In the MVC design pattern, the view and the controller makes use of strategy design and the view and the model are synchronized using the observer design. Hence, we may say that MVC is a compound ...
Model-View-Controller (MVC) architecture for Node applications. MVC is an acronym for Model-View-Controller. It is a design pattern for software projects. It is used majorly by Node developers and by C#, Ruby, PHP framework users too. In MVC pattern, application and its development are divided into three interconnected parts.

Mvc design pattern javascript. Sep 17, 2012 - A pattern is a reusable solution that can be applied to commonly occurring problems in software design—in our case—writing Chrome Apps. We recommend that developers decouple the app into a series of independent components following the MVC pattern. In the last few years, a series of JavaScript ... MVC (Model-View-Controller) is a pattern in software design commonly used to implement user interfaces, data, and controlling logic. It emphasizes a separation between the software's business logic and display. This "separation of concerns" provides for a better division of labor and improved maintenance. Some other design patterns are based on MVC, such as MVVM (Model-View-Viewmodel), MVP ... Aug 18, 2009 - As JavaScript takes center stage in our web applications, we need to produce ever more modular code. MVC (Model-View-Controller) may hold the key. MVC is a design pattern that breaks an application…
JavaScript offers a benefit to working with these sorts of architectural patterns: because Node.js allows you to run JavaScript on your server, as well as on the client side, you can maintain a pattern like model-view-controller across your entire application. MVC: The Software Architecture Pattern You Need to Know Whilst some developers might feel ... like a JavaScript implementation of the original MVC. ... At this point in the book, we should have a basic understanding of what the MVC pattern provides, but there's still some fascinating information about it worth noting. The GoF do not refer to MVC as a design pattern, but ... What is MVC Architecture? - MVC is abbreviated as Model View Controller is a design pattern created for developing applications specifically web applications. As the name suggests, it has three major parts. The traditional software design pattern works in an "Input - Process - Output" pattern whereas MVC works as "Controller -Model - View" approach.
MVC for JavaScript Developers. We’ve reviewed the 1970s, but let us now return to the here and now. In modern times, the MVC pattern has been applied to a diverse range of programming languages, including of most relevance to us: JavaScript. JavaScript now has a number of frameworks boasting support for MVC (or variations on it, which we ... Still structuring those MVC stacks ... when designing application. Let's see a simple implementation of the MVC and its usage in vanilla JavaScript, to clarify some concepts. ... At heart of JavaScript MVC is Event system based on Publisher-Subscriber Pattern which makes ... In this challenge, you have to implement the MVC pattern to solve the given problem. In this challenge, you have to implement the MVC pattern to solve the given problem. ... JavaScript Design Patterns for Coding Interviews. 0% completed. Before We Begin. About This Course. Intended Audience & Prerequisites. Introduction To Design Patterns.
So let's design the main classes of the component in a way which reflect the parts of this design pattern. Before implementing the MVC classes, the notification approach is need to be chosen. In JavaScript there is no special language construction or recommended interface on how the Publish-Subscribe pattern should be implemented. 2. I'd highly recommend you to take a look at Spine.js. It is a tiny library developed by Alex McCaw. To fully understand his approach (which is similar to the one of Backbone.js), you should also look at his book "Developing JavaScript Web Applications" where he highly emphasizes the usage of the MVC pattern. MVP Model View Presenter (MVP) is a derivative of the MVC design pattern that focuses on improving presentation logic. It originated at a company named Taligent in the early 1990s … - Selection from Learning JavaScript Design Patterns [Book]
Oct 05, 2020 - Model View Controller is a predictable software design pattern that can be used across many frameworks with many programming languages, commonly Python, Ruby, PHP, JavaScript, and more. It is popularly used to design web applications and mobile apps. This blog post defines the concept of a Model-View-Controller (MVC... Design patterns are reusable solutions to commonly occurring problems in software design. Let's take a look at how they work and explore some popular JavaScript design patterns. Jan 23, 2017 - I’ve used versions of this in the past when the use case was appropriate, and loading a full featured library/framework would be overkill.
Design Patterns - MVC Pattern. MVC Pattern stands for Model-View-Controller Pattern. This pattern is used to separate application's concerns. Model - Model represents an object or JAVA POJO carrying data. It can also have logic to update controller if its data changes. View - View represents the visualization of the data that model contains. 2. This code is an example of object oriented programming in Javascript. The constructor in this example is the Event function. In order to access the sender parameter in the prototype methods, you have to attach sender to a property on the constructor. Without that step, sender will be undefined. That is why they set this._sender equal to sender. 30/7/2019 · Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern.
Mar 02, 2016 - User interfaces have used the MVC pattern for decades, yet it hasn't kept pace with the demands of modern applications. To meet new demands and to speed up development, Jean-Jacques Dubray introduces a new pattern: State-Action-Model (SAM). SAM is a reactive, functional pattern that strives ... MVC (Model-View-Controller) is an architectural design pattern that encourages improved application organization through a separation of concerns. It enforces the isolation of business data (Models) from user interfaces (Views), with a third component (Controllers) (traditionally) managing logic, user-input and coordinating both the models and ... Apr 20, 2021 - The MVC architecture pattern turns complex application development into a much more manageable process. It allows several developers to simultaneously work on the application. When I first learned about MVC patterns, I was intimidated by all the jargon. And even more so when I started applying ...
Nov 27, 2019 - In the development process of object-oriented programming, model-view-controller (MVC) is a methodology or design pattern that helps you in relating the user interface to underlying data models efficiently and successfully. In this article, we will learn about the JavaScript MVC architecture ... MVC is a software design pattern that divides an application into three separated components: A Model, which holds the business logic, a View which manages how the information is displayed and receives user interaction, and finally a Controller, which glues the other two together while keeping each of their roles separated. 0 reactions. MVC in JavaScript. In order to understand MVC in JavaScript, I will first explain briefly about MVC - what is the purpose of each component in MVC, how this pattern is becoming popular and how you can implement it using JavaScript? At the end of this article, I will be sharing one dummy example (task checker) that I made using MVC in JavaScript. 1.
6/12/2011 · There are a few ways of handling this that I have thought of. Both seem to fall short. Option 1: Create JavaScript versions of my models that I will call JavaScript View Models (JSVMs). these JSVMs are created through Ajax calls. The JSVMs are mapped to from generated JavaScript objects based on the server-side models. Design patterns are reusable solutions to commonly occurring problems in software design. MVC (Model-View-Controller) The MVC is a way to build frameworks for web applications, by providing a ... May 31, 2017 - As a developer with experience in Rails and vanilla JavaScript but new to React.js, the most intimidating shift is going from Model-View-Controller architecture to Component architecture. This post…
Every design pattern consists of many properties or components when it is defined like pattern name, description, context outline, problem statement, solution, design, implementation, illustrations, examples, co-requisites, relations, known usage, and discussions. Types of JavaScript Design Pattern: Below are the types of design pattern. 1. 10/8/2021 · Now that you have a basic understanding of why you should use a JavaScript Design Pattern, and what the MVC architecture is all about, now you can start building the app. Here is a quick overview of how this tutorial will work. First, I will present the code to you. This will give you the opportunity to examine and walk through it. Model-view-controller (usually known as MVC) is a software design pattern commonly used for developing user interfaces that divide the related program logic into three interconnected elements. This is done to separate internal representations of information from the ways information is presented to and accepted from the user.
And those are the basics for creating a Node.js back-end server using the MVC software design pattern. If you were planning on connecting the back-end to a framework like React, you would not need the src folder. Instead, you would use the models folder for returning the data as JSON. A pattern is a reusable solution ... in software design — in our case — writing Chrome Apps. We recommend that developers decouple the app into a series of independent components following the MVC pattern. In the last few years, a series of JavaScript MVC frameworks have ... The Model View Controller (MVC) design pattern specifies that an application consist of a data model, presentation information, and control information. The pattern requires that each of these be separated into different objects. MVC is more of an architectural pattern, but not for complete application.
18/3/2017 · MVC is a design pattern that should be used to structure your application. MVC stands for Model, View, Control. It basically sais that you should separate your business-logic (Model) from your User Interface (View) and your Control-Logic. Design patterns often get incorporated into popular frameworks. The Model-View-Controller (MVC) design pattern, for example, is one that is ubiquitous. In JavaScript, it is hard to decouple the ... Nilson and James show how to build a basic Node.js note-taking app using MVC architecture and Hapi.js, SQLite, Sequelize.js and Pug.
31/5/2017 · As a developer with experience in Rails and vanilla JavaScript but new to React.js, the most intimidating shift is going from Model-View-Controller architecture to Component architecture. This …
 Model View Controller Mvc Architecture For Node Applications
Model View Controller Mvc Architecture For Node Applications
 The Model View Controller Pattern Mvc Architecture And
The Model View Controller Pattern Mvc Architecture And
How I Implemented Mvc In Javascript Prog World
 Architecture Of Web Applications With Design Patterns
Architecture Of Web Applications With Design Patterns
 Mvc For Javascript Developers Learning Javascript Design
Mvc For Javascript Developers Learning Javascript Design
 Design Patterns By Tutorials Chapter 3 Model View
Design Patterns By Tutorials Chapter 3 Model View
 Patterns For Javascript Frontend Applications By Richard Ng
Patterns For Javascript Frontend Applications By Richard Ng
 Mvc Mdn Web Docs Glossary Definitions Of Web Related Terms
Mvc Mdn Web Docs Glossary Definitions Of Web Related Terms
 The Mvc Design Pattern In Vanilla Javascript Sitepoint
The Mvc Design Pattern In Vanilla Javascript Sitepoint
 What Is Mvc Model View Controller Interview Questions
What Is Mvc Model View Controller Interview Questions
 Is There Any Design Pattern Except Mvc For Web Software
Is There Any Design Pattern Except Mvc For Web Software
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Mvc The Model View Controller Design Pattern Explained
Mvc The Model View Controller Design Pattern Explained
Node Js Mvc Example Implementation With Xiao Blog Engine
Mvc For Javascript Developers Learning Javascript Design
Javascript Mvc Architecture Mvc Framework In Javascript
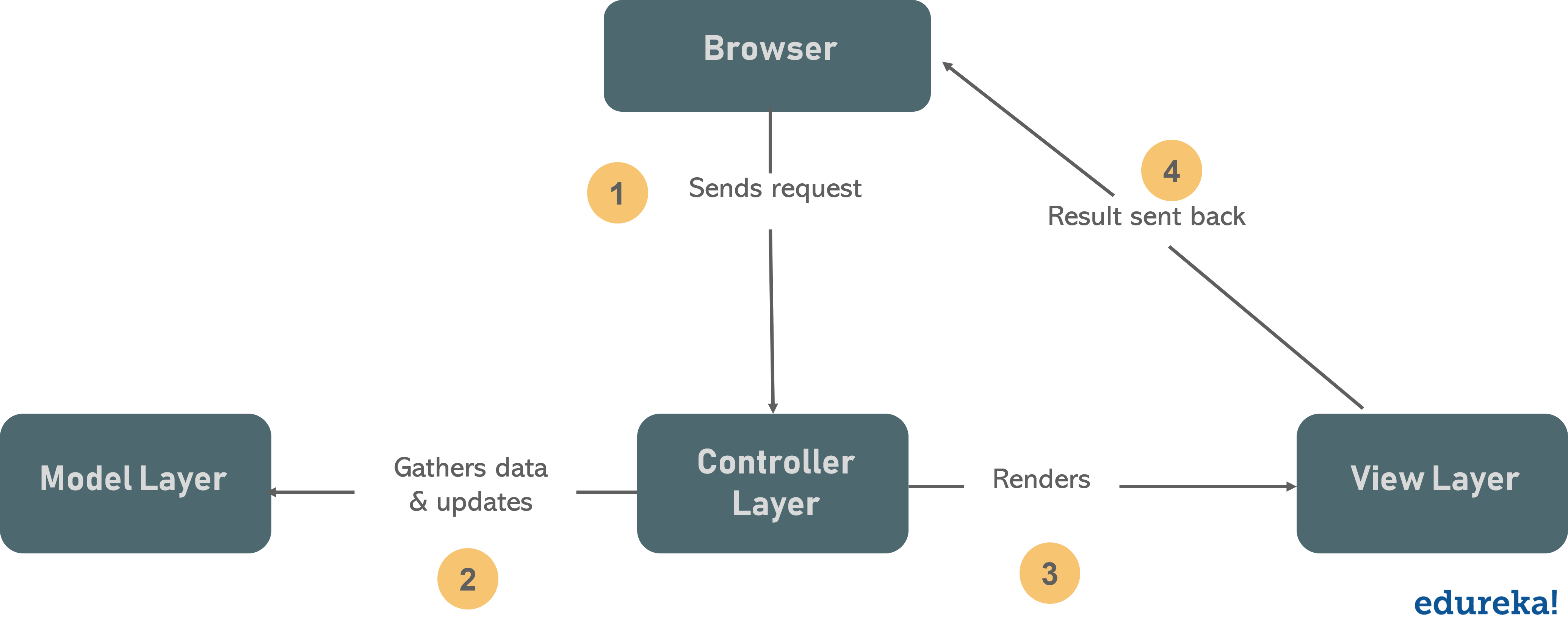
 Mvc Architecture In Java How To Implement Mvc In Java Edureka
Mvc Architecture In Java How To Implement Mvc In Java Edureka
 Understanding Mvc Mvp And Mvvm Design Patterns
Understanding Mvc Mvp And Mvvm Design Patterns
 Knowing When Crud Amp Mvc Isn T Enough Enterprise Node Js
Knowing When Crud Amp Mvc Isn T Enough Enterprise Node Js
 Model View Controller Design Pattern Mvc In Sap Crm
Model View Controller Design Pattern Mvc In Sap Crm
 How To Create A Node Js Back End Using The Mvc Software
How To Create A Node Js Back End Using The Mvc Software
 The Model View Controller Pattern Mvc Architecture And
The Model View Controller Pattern Mvc Architecture And
 Why I No Longer Use Mvc Frameworks
Why I No Longer Use Mvc Frameworks
 Angularjs Mvc Architecture Learn How Mvc Works In Angularjs
Angularjs Mvc Architecture Learn How Mvc Works In Angularjs
 Angularjs Mvc Architecture Learn How Mvc Works In Angularjs
Angularjs Mvc Architecture Learn How Mvc Works In Angularjs
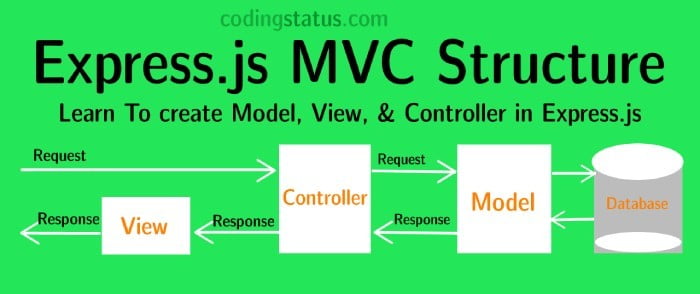
 Express Mvc Structure Model View And Controller Codingstatus
Express Mvc Structure Model View And Controller Codingstatus
 Mvc Design Pattern In Javascript By Admec Multimedia Institute
Mvc Design Pattern In Javascript By Admec Multimedia Institute


0 Response to "29 Mvc Design Pattern Javascript"
Post a Comment