26 Javascript Array Join Method
If I have an array of strings, I can use the.join () method to get a single string, with each element separated by commas, like so: ["Joe", "Kevin", "Peter"].join (", ") // => "Joe, Kevin, Peter" I have an array of objects, and I'd like to perform a similar operation on a value held within it; so from Join combines the elements in an array with the specified delimiter. So, since there are 3 elements, you only need 2 delimiters (between 1st and 2nd, and between 2nd and 3rd). var a = [1,2,3];a.join(','); //1,2,3a.join('test'); // 1test2test3. Share.
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
In JavaScript, however, there is no "implode" function; instead, there is a built-in "join" function that performs the same task. In this article, we are going to examine JavaScript's join function in some detail. Syntax. The join function concatenates the elements of an array into a single string. The syntax for the join function is ...

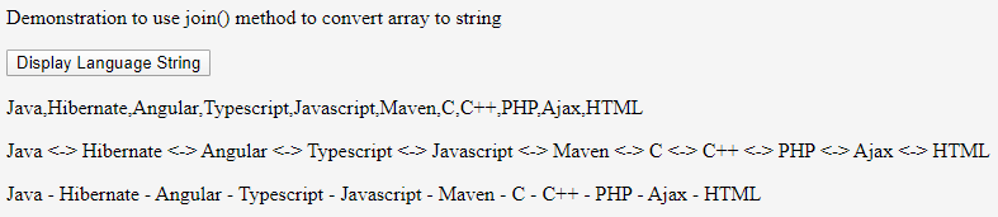
Javascript array join method. How to Convert JavaScript array to string? Using the toString() or join() method you can easily Convert JavaScript array to string. The elements will be separated by a specified separator. It's up to you to choose any separator in a string or not. Note: Using this methods will not change the original (given) array. JavaScript array join method is used to join the elements of an array into a string. You can use specified separators like space or other special characters etc. But the separator default value is a comma (,). Note: this method will not change the original array. The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
Array. join () method in JavaScript Javascript Web Development Object Oriented Programming The JavaScript Array.join () method is used for converting individual array elements into a string. Following is the code for the Array.join () method − Two complementary methods in JavaScript for breaking apart String values and converting them into Arrays OR combining Array elements into a single String.Cod... J. Array Join Method. Javascript array join() method create and returns a new string by concatenating all the elements in an array. Can also pass separator string between elements. But Separator is optional if omitted, the elements are separated with a comma. Basic Syntax of Join Method array.join(separator) Example of Join Method
Method 1 - Javascript concat Method. This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays. Start Your Free Software Development Course. Web development, programming languages, Software testing & others. JavaScript | Array join () function Last Updated : 12 Feb, 2018 Array.join () function is used to join the elements of the array together into a string. In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array ...
23/6/2020 · The arr.join() method is used to join the elements of an array into a string. The elements of the string will be separated by a specified separator and its default value is a comma(, ). Syntax: JavaScript Array join () Method. JavaScript array join () method is an inbuilt function which returns the array as a string and joins all the elements of an array into a string and return a new string. By using a specified separator, you can separate the given array elements and its default separator is comma (,). Syntax: The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place.
The JavaScript Array.prototype.join () method takes an iterative object type, such as an array, list, etc, and converts it into a newly created string. A comma will separate the elements of the array-like object in the resulting string by default. However, the join () method takes an argument for separator format too. The JavaScript array join () method combines all the elements of an array into a string and return a new string. We can use any type of separators to separate given array elements. Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining …
Join () method is used with the specific array which is specified in the JavaScript programming code. In simple terms, we can say that join () method or function joins all the elements which are present in a specified array into a string. The string will be a new string that stores the array elements. JavaScript join() method. join() method is used to join array's elements into a string. It is called with an array and returns a string with the array elements. Syntax: array.join([separator]); Parameters: separator it is an optional parameter, which specify the separator between the array elements, it's default value is comma. The join () method accepts a optional argument separator which is a string that separates each pair of adjacent elements of the array in the result string. The separator defaults to a comma if you don't pass it to the join () method.
Definition and Usage. The join() method returns the array as a string. The elements will be separated by a specified separator. The default separator is comma (,). Note: this method will not change the original array. The syntax for the join method is as follows: array_name.join (separator) Here, the array_name will be the name of the array containing the elements you want to join. The separator can be anything you want, like a comma, a semicolon, a punctuation mark or even a word. With the join method, the elements of an array will be turned into a string. Note: Array from() method allows to create a new array from an array-like object, specified with a length property and indexed elements. The length property of the from() method is 1 usually. JavaScript Array from() Method Example. Let's see the below examples to understand better: Example1. Here's a simple example to create an array from a string.
The join() method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join() does not change the original array. Array Join. The JavaScript Array Join {join()method} joins the elements of an array into a string.Joining the elements of an array into a string can be possible by using join() method, the parameter value is optional in the join() method, that means if we don't give any input value (Separator) to the join() method, it returns the joining elements of an array into a string, which are seperated ... Description. The join() method is used to join all elements of an array into a string. The elements are separated by a specified separator. Watch JavaScript array object join method video tutorial.
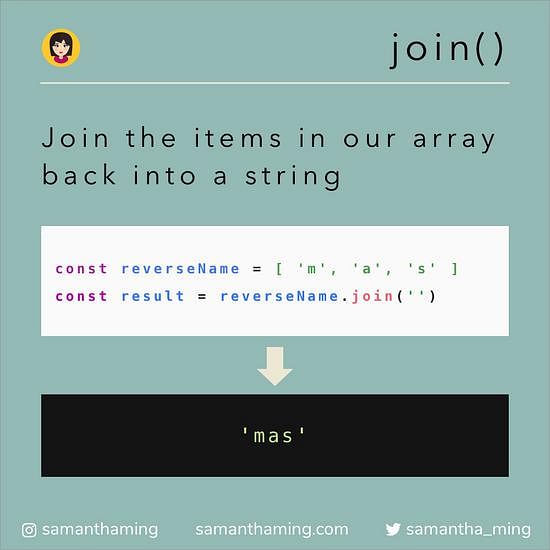
The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: Basics. The join method combines all the elements contained in an array and returns it as a string separated by a comma (,) or any specified string separator.. The method will return an empty string if the length of the array is 0. // create an array const words = ['Hello', 'there', 'world!']; // join the array with spaces in between const greeting = words. join (' WOW '); // display string ... Another Array method, and this time the join() method, we have seen this in use in yesterdays four-digit pincode. What it does is it combines an array with a delimiter you specify. Using the Javascript join() method permalink. In the most basic example let's convert this array into a string. const input = ['Hello', 'world', 'how', 'are', 'you'];
Calls a function for each element in the array. Array.prototype.includes() Determines whether the array contains a value, returning true or false as appropriate. Array.prototype.indexOf() Returns the first (least) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.join() Joins all elements of an ... The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays.
 Important Javascript Array Methods You Should Know Js Startup
Important Javascript Array Methods You Should Know Js Startup
 Javascript Array Methods Javascript Tutorial For Beginners
Javascript Array Methods Javascript Tutorial For Beginners
 Javascript Array Join Method Join The Elements Of An
Javascript Array Join Method Join The Elements Of An
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread

 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 How To Reverse A String In Javascript Samanthaming Com
How To Reverse A String In Javascript Samanthaming Com
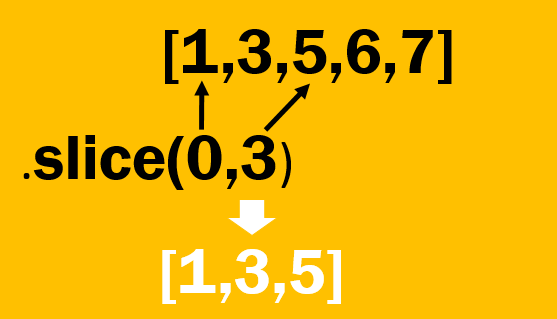
 3 Pragmatic Uses Of Javascript Array Slice Method
3 Pragmatic Uses Of Javascript Array Slice Method
 Javascript Array Join Method Join The Elements Of An
Javascript Array Join Method Join The Elements Of An
 Javascript Array To String Converting An Array To String In
Javascript Array To String Converting An Array To String In
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
Join Method In Java Joining Threads In Java With Example
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Array Push Is Not A Function When Working With Reduce
Array Push Is Not A Function When Working With Reduce
Array Join In Javascript Tech Funda
 How To Convert Arguments Object Into An Array In Javascript
How To Convert Arguments Object Into An Array In Javascript
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com




0 Response to "26 Javascript Array Join Method"
Post a Comment