28 Countdown Timer Html Javascript
var timeLeft = + new Date ( "2021-05-04") - + new Date (); This code will calculate how many days are left until the next Star Wars Day, which is May 4th, 2021. While we now know the difference between these two days, there's a few problems. First, we don't have a timer that counts down yet. Second, our date isn't stored in a format ... Nov 29, 2015 - So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. I was going through some answers before, but they all seem too intense (Date objects, etc.) for what I want to do. ... And again, you're leaving out the relevant HTML...
 How To Use Countdown Timers To Boost Conversions With
How To Use Countdown Timers To Boost Conversions With
So, without further ado, here's how to make your own countdown clock in a mere 18 lines of JavaScript. For in-depth JavaScript knowledge, read our book, JavaScript: Novice to Ninja, 2nd Edition .

Countdown timer html javascript. 1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
document.querySelector('#count-down-timer') gets the HTML node of the element. This node will be used to refresh the timer value. element = document.querySelector('#count-down-timer'); Once the element is available, it initializes with the value set by us. For instance, in the code, it is 1 minute and 30 seconds. It is set in a padded format. A simple JavaScript API for producing an accurate, intuitive description of the timespan between two Date instances Sets the clock face to a countdown if true, or forces the clock to count up if false.
Mar 11, 2021 - So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. I was going through some answers before, but they all seem too intense (Date objects, etc.) for what I want to do. ... And again, you're leaving out the relevant HTML... In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. In the second snippet the countdown timer countdown from a specific amount of time. Once the timer ends the visitor will be redirected. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... How TO - JavaScript Countdown Timer
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. This JavaScript timer countdown displays a Javascript countdown timer and alerts the user when the timer reaches zero. This countdown timer then redirects to another Web page. Particularly useful if you are writing an online test. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.
Latest free JavaScript libraries to create countdown timers on the web project. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Setelah mengetahui apa itu countdown timer beserta manfaatnya, sekarang mari kita pelajari bagaimana cara memasangnya di website dengan menggunakan JavaScript.. Kabar baiknya, JavaScript menawarkan struktur kode yang sederhana, ringan, dan tak mengharuskan Anda memuat scripts maupun stylesheets eksternal—sehingga menjaga performa serta kecepatan situs Anda secara optimal.
With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert() method and displayed in the app. May 12, 2020 - To create a countdown timer with JavaScript, the code is as follows −Example Live Demo The script presented in this page is a JavaScript Countdown Timer that uses for the starting time data added in a form fields. The button that starts the Countdown Timer is disabled after the user adds data for minutes /seconds in form fields, and clicks the button. When the Countdown Timer reaches to 0, the Start button is enabled; also, you ...
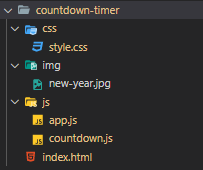
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... Nov 21, 2020 - Create an index.html file with the standard boilerplate HTML starter code: ... Add a <div> within the <body>. The <div> should have an id set to "countdown": ... Later on, the JavaScript countdown timer’s output will be placed within this <div>. Below your <div>, include <script> tags. javascript html timer. Share. Improve this question. Follow edited Sep 10 '17 at 23:01. Joseph Christian Hefley. ... 739 1 1 gold badge 6 6 silver badges 9 9 bronze badges. 3. 1. possible duplicate of Code for a simple JavaScript countdown timer? - Ken Herbert Jun 29 '15 at 0:34.
Step 2: Activate it using JavaScript code. Now I have implemented this countdown timer with the help of JavaScript. First of all, we have set a specific date with the help of Date.parse. that is, you have to determine for what time you want to run the countdown. future = Date.parse("jun 12, 2022 01:30:00"); Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. Jul 26, 2020 - <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Countdown timer using HTML and JavaScript</title> </head> <body> Registration closes in <span id="timer">05:00<span> minutes! <!-- custom js --> <script> window.onload = function () { var minute = 5; var sec = 60; ...
Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. Countdown timer is very helpful when you launch a product or course on our blog or website. To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so.
how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ... Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! A javascript countdown clock or timer with beautiful HTML and CSS styling that is simple to use in any project or on any website. - GitHub - kadjahoe/Javascript-Timer: A javascript countdown clock or timer with beautiful HTML and CSS styling that is simple to use in any project or on any website.
Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ... EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. How to create countdown timer without plugin using HTML, CSS and JavascriptFor live demo please visit this URL http://bit.ly/2w2dJNn
Create an HTML file named ' index.html ' and put these codes given here below. Now create a CSS file named ' style.css ' and put these codes. The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. Apr 01, 2021 - This article is about the Create an Animated Countdown Timer With HTML, CSS, and JavaScript! if you want to know more about Create an Animated Countdown Timer With HTML, CSS, and JavaScript, then read this article.
Simple Date Time Countdown Timer Using Javascript May 2020
 5 Simple Amp Vanilla Js Countdown Timers New To Design
5 Simple Amp Vanilla Js Countdown Timers New To Design
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
 5 Simple Amp Vanilla Js Countdown Timers New To Design
5 Simple Amp Vanilla Js Countdown Timers New To Design
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Javascript Button With Timer Enable Countdown Button Easy 8
Javascript Button With Timer Enable Countdown Button Easy 8
 Simple Multiple Countdown Timers Using Jquery Pakainfo
Simple Multiple Countdown Timers Using Jquery Pakainfo
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Build A Countdown Timer Using React Amp React Hooks Menyhart
Build A Countdown Timer Using React Amp React Hooks Menyhart
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Jquery Countdown Count Up Timer With Callback Fliptimer
Jquery Countdown Count Up Timer With Callback Fliptimer
 Simple Countdown Timer With Javascript Learn Computer
Simple Countdown Timer With Javascript Learn Computer
 Circular Countdown Timer Html Css Javascript Jquery Plugin
Circular Countdown Timer Html Css Javascript Jquery Plugin
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
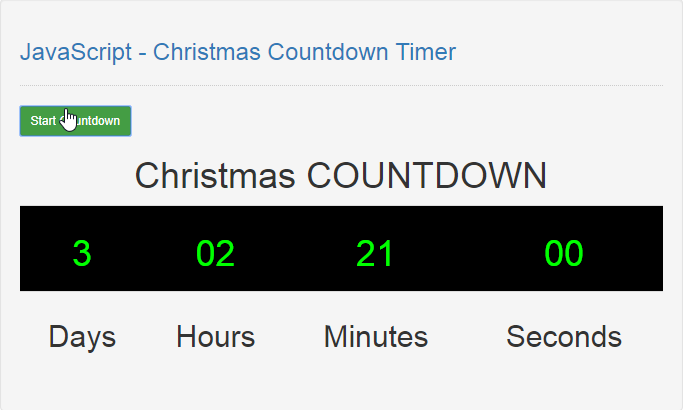
 Javascript Christmas Countdown Timer Free Source Code
Javascript Christmas Countdown Timer Free Source Code
 How To Create A Javascript Countdown Timer
How To Create A Javascript Countdown Timer
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 Free Countdown Timer Widget For Weebly Site Webnots
Free Countdown Timer Widget For Weebly Site Webnots
 Flipping Countdown Clock With Javascript And Css Countdown
Flipping Countdown Clock With Javascript And Css Countdown



0 Response to "28 Countdown Timer Html Javascript"
Post a Comment