24 Javascript Detect Browser Refresh
Published October 22, 2020. I googled it before, but i could not find any solution about detecting only window closing event instead of tab closing and refresh events in JavaScript. I used this code below wich works for all cases: closing window, closing tab and also refresh page: window.addEventListener ("beforeunload", function (e) { .. I am trying to detect browser close and refresh event when user clicks on browsers button for refresh and close, but still not get any sloution. at alert i want to show the servey popup. but at the close on window not on refresh or nevigation between site pages or submit button. i able to handle the f5 and ctrl-r and a tag.
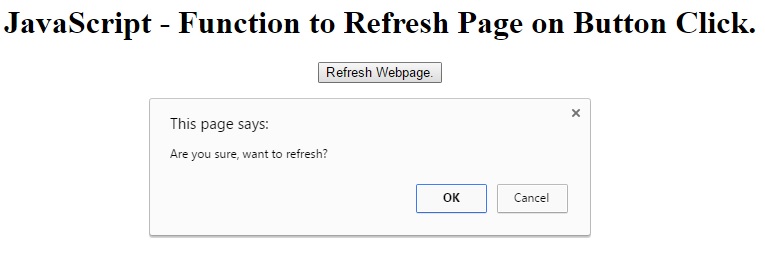
 Javascript Function To Refresh Page On Button Click
Javascript Function To Refresh Page On Button Click
Reload the page. Close the browser tab or window. Press the browser back button. Click a link/change the route. Solution: Part 1. Detecting Page Reload and Browser Tab Close A tab/window close or a page reload event mean that the current document and its resources would be removed (unloaded). In this case, beforeunload event is fired.

Javascript detect browser refresh. The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser. JavaScript Refresh Page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the ... I'm detecting the back button by this way: window.onload = function () { if (typeof history.pushState === "function") { history.pushState ("jibberish", null, null); window.onpopstate = function () { history.pushState ('newjibberish', null, null); // Handle the back (or forward) buttons here // Will NOT handle refresh, use onbeforeunload for ...
Detect browser tab close or refresh with JavaScript You cannot control when user closes or refreshes a web page in a browser tab, but you can let the user know when the tab is closed or refreshed. In this post we will discuss how to detect when a browser tab is closed or refreshed and show an alert. 24/3/2016 · This window.onbeforeunload can detect the page is whether refresh but not all browser can be detected. Beside that this function only able to return a msg. The best way is using cookies to detect if the user is trying to refresh http://www.tedpavlic /post_detect_refresh_with_javascript.php JavaScript detect browser inactivity period when browser is idle with dynamic iframes in the page ... As browser detection is loaded with testing and future-proofing problems, I want to use feature detection to work around this issue. So. 2 answers ... I want the refresh to be targeted at particular iframes with unique id's instead of the whole ...
JavaScript provides an event handler called beforeunload. This event is called whenever the resources are removed/unloaded from the client. This means this event will be triggered whenever the user either reloads the page, closes the tab or the browser window. It is enough if you are looking for just that. In most web browsers, hidden form variables are maintained across refreshes. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
JavaScript Detect browser close IE 7. Archived Forums > ... Try this. Put the mouse pointer on the window cross and refresh the page by pressing F5. The window will close, since . window.event.clientX is the mouse position and it is the condition to close the window. ... Just to clarify though, the pressing of the refresh button cannot be detected per se. It could be simulated by the use of JavaScript in another frame, which would be triggered by the page change... 1/8/2012 · sreekanthred... I want to detect the Browser refresh/ reload button click in all browsers using javascript. you can use this tag to refresh your page and specify duration of refreshment time hope helps you. 'Mark as Answer' on the post If it helps, it makes us feel good about ourselves.
JavaScript Refresh Page: Main Tips. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. Detect browser close tab event and reload event in javascript. <script>. var validNavigation = false; function wireUpEvents () {. var dont_confirm_leave = 0; var leave_message = "You sure you want to leave ?"; function goodbye (e) {. Method 2: Use user agent string to detect browsers. Here we used the navigator.userAgent string to detect the browser. So we have created a function which will return the name of the browser. That's it for today. Thank you for reading. Happy Coding! If you found value in this article, you can support us by buying me a coffee! ☕.
By using the "unload" event in JavaScript you are able to detect when the window has closed. In the case of an iframe, it is possible to detect when the src ... hello stimart , on the sample html page you need to use the 'onbeforeunload' event on body tag to do a 'window.open' of another html file which should contain the detect refresh code. you can use the settimeout method in javascript to call the detectrefresh method in 1sec interval after page is ready. once the poppup is triggered check ... JavaScript: Detect Browser. GitHub Gist: instantly share code, notes, and snippets. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. Fl0pZz / browser_detect.js ... Reload to refresh your session. ...
In JavaScript, an onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked and so on. ... But there is a problem that identical events can occur once a user clicks on the refresh button of a ... 8/6/2021 · You can use this to display an alert message on the Browser for this you only need to return your message text. Example <script type="text/javascript"> window.onbeforeunload = function { return 'Are you really want to perform the action?'; } </script> You can also perform in this way also – I wrote a little script using flash and javascript to detect the browsers zoom level. Also a callback is possible if the zoom state changes. This also works for other browsers :-) ... How to detect Browser's Back/ Refresh button in ASP.NET. 1 post views Thread by kaushalmbhavsar | last post: by Javascript. Recognising Browser refresh event and ...
In the javascript, A browser or tab closing can be detected by the beforeunload event. This is basically use to alert the user for data save on the page or user has mistakenly refresh or navigated away from the current page by closing the tab or the browser. In this article, we'll learn how we can detect the browser closing or tab closing in javascript. 14/2/2011 · Check if page gets reloaded or refreshed in JavaScript. const pageAccessedByReload = ( (window.performance.navigation && window.performance.navigation.type === 1) || window.performance .getEntriesByType ('navigation') .map ( (nav) => nav.type) .includes ('reload') ); alert (pageAccessedByReload); How to detect back button, refresh button, F5, Ctrl+R in javascript, onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window.
How to detect browser Refresh. how to open chrome browser to safari browser in onclick using javascript or jquery. Mvc async requests to refresh data using jquery. Detect if website is open on whatever browser. Refresh datatable without refreshing page. Detect browser back button. Show alert before close/reload the tab or browser; 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener() method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation.
 Using Router Events To Detect Back And Forward Browser
Using Router Events To Detect Back And Forward Browser
 How To Know A Browser Tab Close Or Refresh With Javascript
How To Know A Browser Tab Close Or Refresh With Javascript
 Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Detect Whether User Has Click The Browser Refresh
How To Detect Whether User Has Click The Browser Refresh
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 Detect Browser Refresh With Angular By Nasreddine Skandrani
Detect Browser Refresh With Angular By Nasreddine Skandrani
 Refresh Web Pages Automatically In Your Browser Techcult
Refresh Web Pages Automatically In Your Browser Techcult
![]() How To Detect Back Button Refresh Button F5 Ctrl R In
How To Detect Back Button Refresh Button F5 Ctrl R In
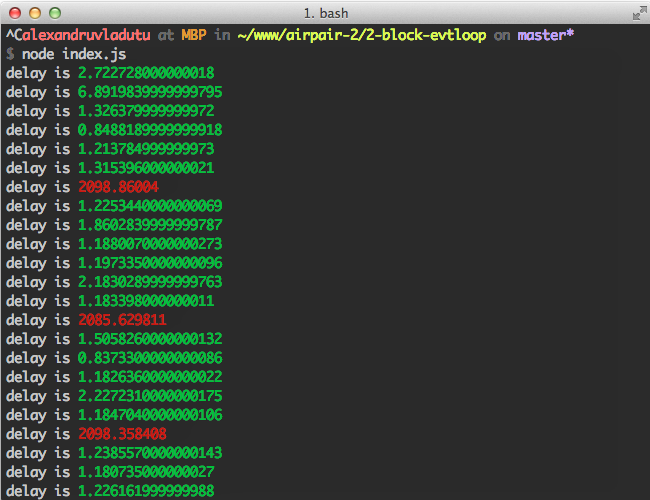
 Top 10 Mistakes Node Js Developers Make
Top 10 Mistakes Node Js Developers Make
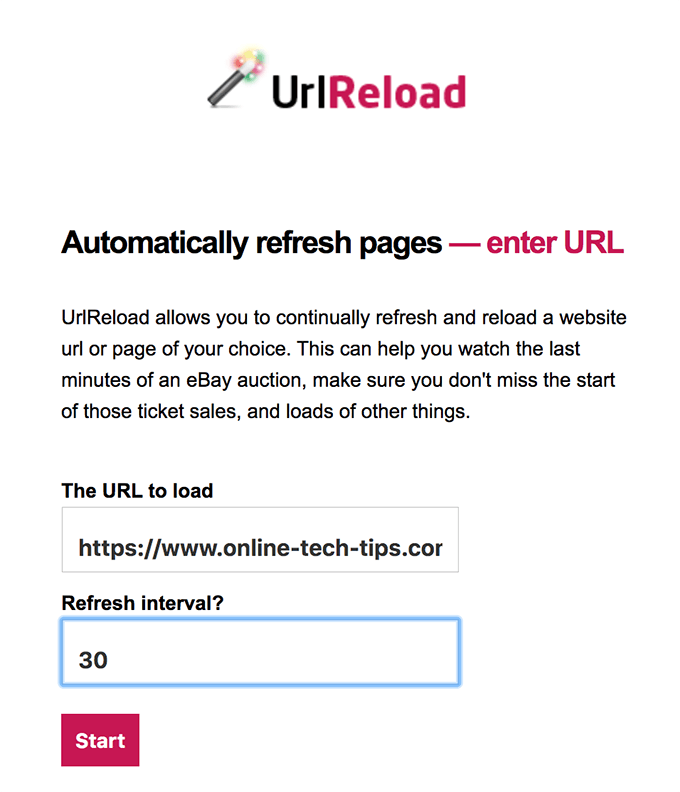
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Check If Page Gets Reloaded Or Refreshed In Javascript
Check If Page Gets Reloaded Or Refreshed In Javascript
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Make Chrome Reload All Js And Css File Of A Page
How To Make Chrome Reload All Js And Css File Of A Page
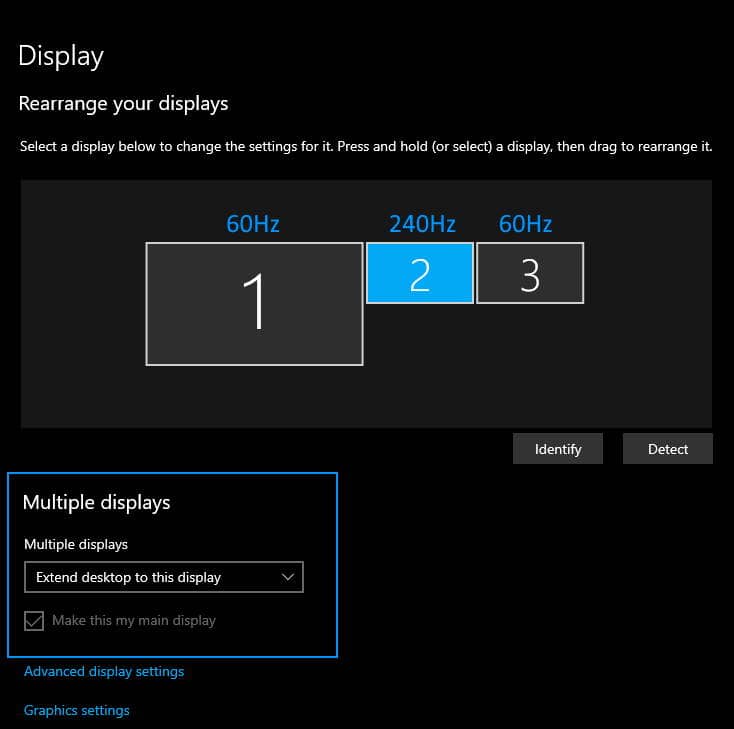
 How To Determine The Screen Refresh Rate In Hz Of The Monitor
How To Determine The Screen Refresh Rate In Hz Of The Monitor
 Automatic Page Refresh In Power Bi Addend Analytics
Automatic Page Refresh In Power Bi Addend Analytics
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 How To Detect Browser Back Button Click In React Js Code Example
How To Detect Browser Back Button Click In React Js Code Example
 Javascript Detect Browser Close Event Alert Message Website
Javascript Detect Browser Close Event Alert Message Website

0 Response to "24 Javascript Detect Browser Refresh"
Post a Comment