23 How To Update Javascript Version In React Native
Enter CodePush CodePush is a nifty little utility for React Native and Cordova developers to update JavaScript code and bundle assets on client devices on the fly, in minutes after the release.... I think that's basically it. I messed up a few different things at the same time. One problem was that my expo version did not match the react-native version in my package.json. I was tripping over "Native" above, which I now understand means "React Native". I had just never seen it shortened that way. It's always "RN" or "react".
 React Native Version Mismatch Error Stack Overflow
React Native Version Mismatch Error Stack Overflow
Home » Android » How to update version number of react native app How to update version number of react native app Posted by: admin February 23, 2018 Leave a comment

How to update javascript version in react native. delete node_module folder. change react-native version number in package.json. run yarn cache clean. run watchman watch-del-all. run yarn so that dependencies get downloaded and linked. restart packager. reload app. App compiles and runs fine for "react-native": "^0.45.1", but some dependencies don't behave right (and they require 0.46 and above). LucasMonteiro1 / react-native-version-update. LucasMonteiro1. /. react-native-version-update. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. How do you deal with new JavaScript meant for new versions of React Native? (i.e. a user running old code built against React Native 0.8 tries to download new code built against 0.9)
React Native Upgrade Helper. Star 2,133. ⚠️ ⚙️. What's your current React Native version? 0.64.2. To which version would you like to upgrade? 0.65.1. Show me how to upgrade! Check here the troubleshooting guides for issues with Xcode 12.5 or Apple Silicon (M1) machine. Troubleshooting guides. With updates and frame changes both happening within the UI thread, we can now create performant animations in React Native more easily. Most importantly, Reanimated version 2 has introduced worklets - small blocks of JavaScript code that can be migrated to distinct compilers and executed synchronously on the UI thread. AsyncStorage is a simple, asynchronous, unencrypted by default module that allows you to persist data offline in React Native apps. The persistence of data is done in a key-value storage system. There are numerous scenarios where this module can be beneficial. Persisting data in a mobile app has benefits such as when the user restarts the app, the data or the setting variables being available ...
In case of any updates, for example, if a user presses the button, React Native translates this case into the event that the JS can handle. And then, by relaying messages between a particular native platform and a JS codebase, the React Native bridge translates native events into ones React components can understand and respond to. Note: Using React Native version 0.58.0, Examples are writing in Kotlin. Step 1 Put a new JS bundle file to any private files hosting such as your own server or s3. The bundler that you're running in your terminal (via expo start) is using a different JavaScript version of react-native than the native app on your device or emulator. This can happen after upgrading your React Native or Expo SDK version, or when connecting to the wrong local development server.
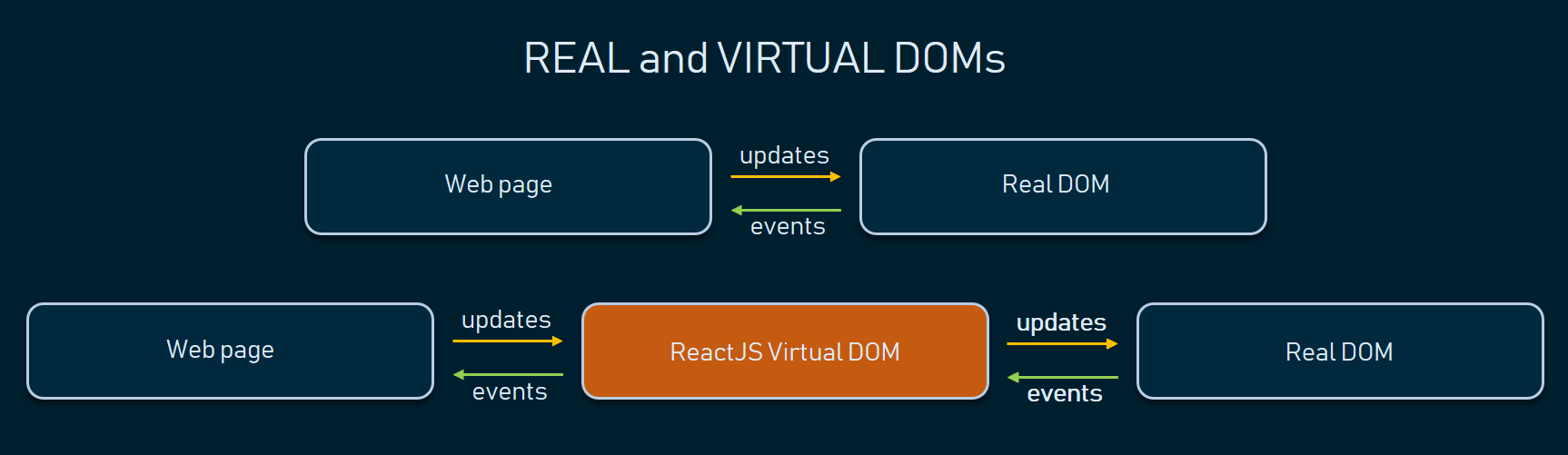
Unlike NativeScript, React Native apps uses a multithreaded model where JavaScript and an app's interface run on separate threads. Therefore, when building a mobile app where performance is a key factor, React Native is your best bet. React Native also offers faster UI rendering because it uses the virtual DOM to update app UIs, similar to React. React Native works by running Javascript from a bundle that gets packaged in the app. CodePush lets you push out a new bundle directly without having to release a new version to the App/Play stores. JavaScript Environment JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari.Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps.
Upgrading to new versions of React Native will give you access to more APIs, views, developer tools and other goodies. Upgrading requires a small amount of effort, but we try to make it easy for you. The instructions are a bit different depending on whether you used `create-react-native-app` or `react-native init` to create your project. Since the release of React 17 in the fall of 2020, the developer community has placed high expectations on the next version of React Native. React Native 0.64 was released in March 2021 amid much fanfare and speculation. The new release brings some exciting new features that will benefit the entire community, especially iOS developers who have hotly anticipated the launch of Hermes on the ... Supported React Native platforms. iOS (7+) Android (5.0+) Windows (UWP) We try our best to maintain backwards compatibility of our plugin with previous versions of React Native, but because of the nature of the platform, and the existence of breaking changes between releases, it's possible that you need to use a specific version of the CodePush plugin to support the exact version of React ...
3. Upgrade your project files#. The new release may contain updates to other files that are generated when you run npx react-native init, those files are listed after the package.json in the Upgrade Helper page. If there aren't other changes then you only need to rebuild the project to continue developing. Maybe because of react-native-navigation, it uses its own react-native:0.57.5 to work. I will remove it and see if it works. I will remove it and see if it works. 👍 3 Currently the latest version of QuickBlox React Native SDK is .5.14-beta. The link to the SDK and release notes: QuickBlox React Native SDK. The latest release notes are: Fixes: - Android: fixed subscribing to chat dialog events after reconnect to chat - iOS: fixed creating new dialog when type of dialog provided Changes:
Announcing React Native 0.61 with Fast Refresh; Meet Hermes, a new JavaScript Engine optimized for React Native; Announcing React Native 0.60; React Native Open Source Update June 2019; React Native at F8 and Open Source Podcast; Releasing React Native 0.59; React Native Open Source Update March 2019; The State of the React Native Community in ... react-native-git-upgrade is painful. A simple diff by recreating the project is a much much simpler way to get a diff on every new React Native release. FAQ Why starting from 0.22.0? Because I couldn't run react-native init with an older version than that without the cli throwing errors. I hope people are not using still 0.22.0 anymore (Jan 2019). Update Android build tools version in project generated by react-native init. Praneet. I noticed that the build tools version and the Gradle version for the starter React Native project are much lower than the latest version. The build tools version in the project is 23.0.1, and the Gradle version in the project is 2.2.3. ...
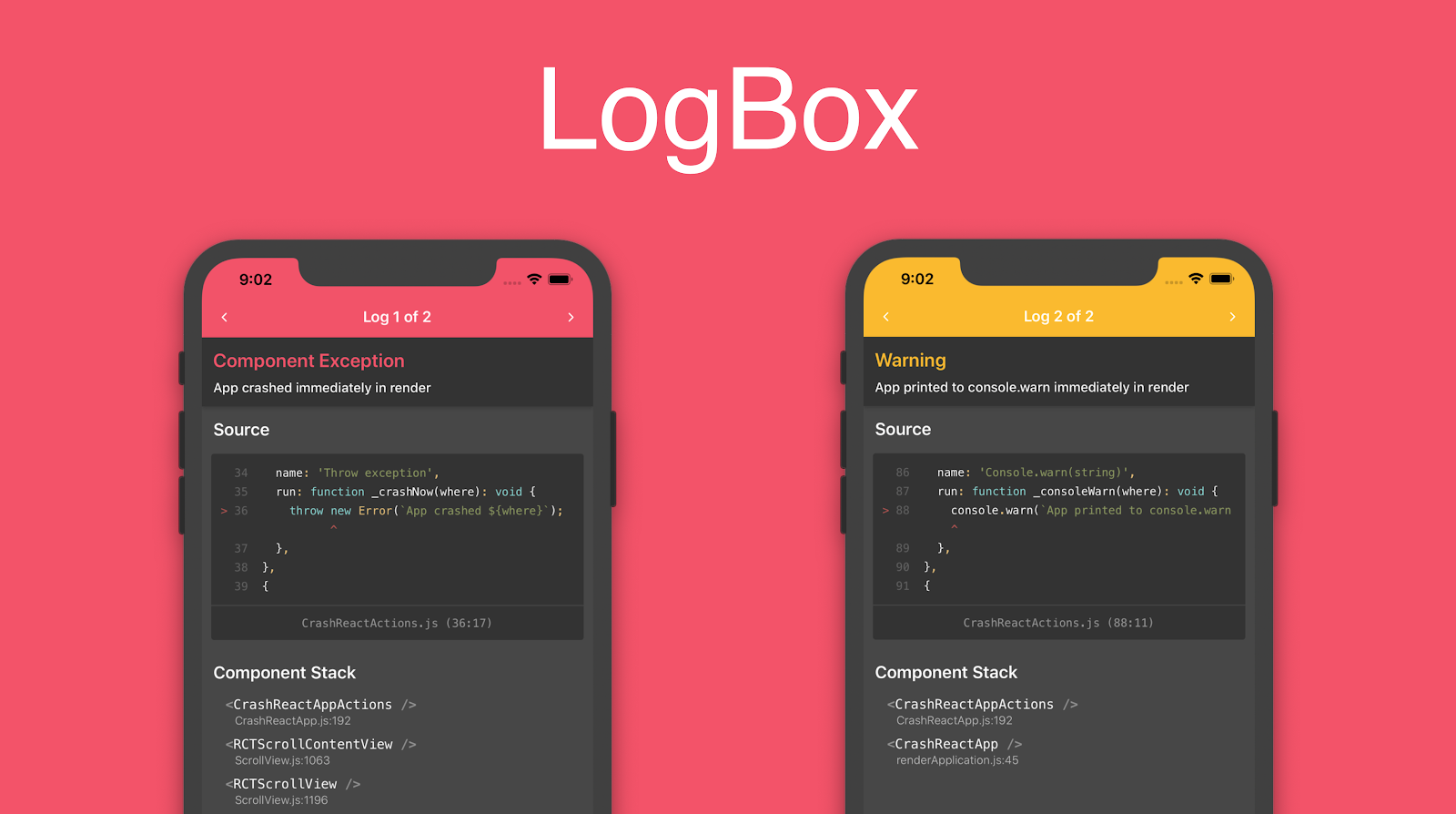
expo-updates fetches and manages updates to your app stored on a remote server. 💡 If you are creating a new project, we recommend using npx create-react-native-app instead of npx react-native init because it will handle the following configuration for you automatically. Create a Project: To create a new React Native Project, run the following command. Please don't forget your project name after init. expo init <your-project-name>. 2. Once you run the command above, you will have your terminal look like this: 3. You can select a blank template to start your app. Deploy the newly upgraded code npx react-native run-android or npx react-native run-ios Left: Ugly YellowBox from version 0.62.2; Right: Pretty looking LogBox from version 0.63.2 Congratulations! 🎉
Step 2: Create a new React Native project. After upgrading the library to the latest version, you have to create a new React Native project. To do this use the command below: react-native init NewApp. "NewApp" it's a new RN project name. You can put any name out there if you want. Since version 0.59 of React Native it's based on the community pluginrn-diff-purge and basically runs a three-way merge based on the differences it finds between your current version of React Native and the one you're upgrading to. If you're on this version or above, use that and don't bother reading the rest of this post. Hermes is an open-source JavaScript engine optimized for React Native. For many apps, enabling Hermes will result in improved start-up time, decreased memory usage, and smaller app size. At this time Hermes is an opt-in React Native feature, and this guide explains how to enable it. First, ensure you're using at least version 0.60.4 of React ...
React Native Tutorial For Beginners Updated Simplilearn
 React Native Node Js Versions Selection Visual Studio App
React Native Node Js Versions Selection Visual Studio App
Github Remobile React Native Update Update Js Version And
 Getting Started With Hermes In React Native Logrocket Blog
Getting Started With Hermes In React Native Logrocket Blog
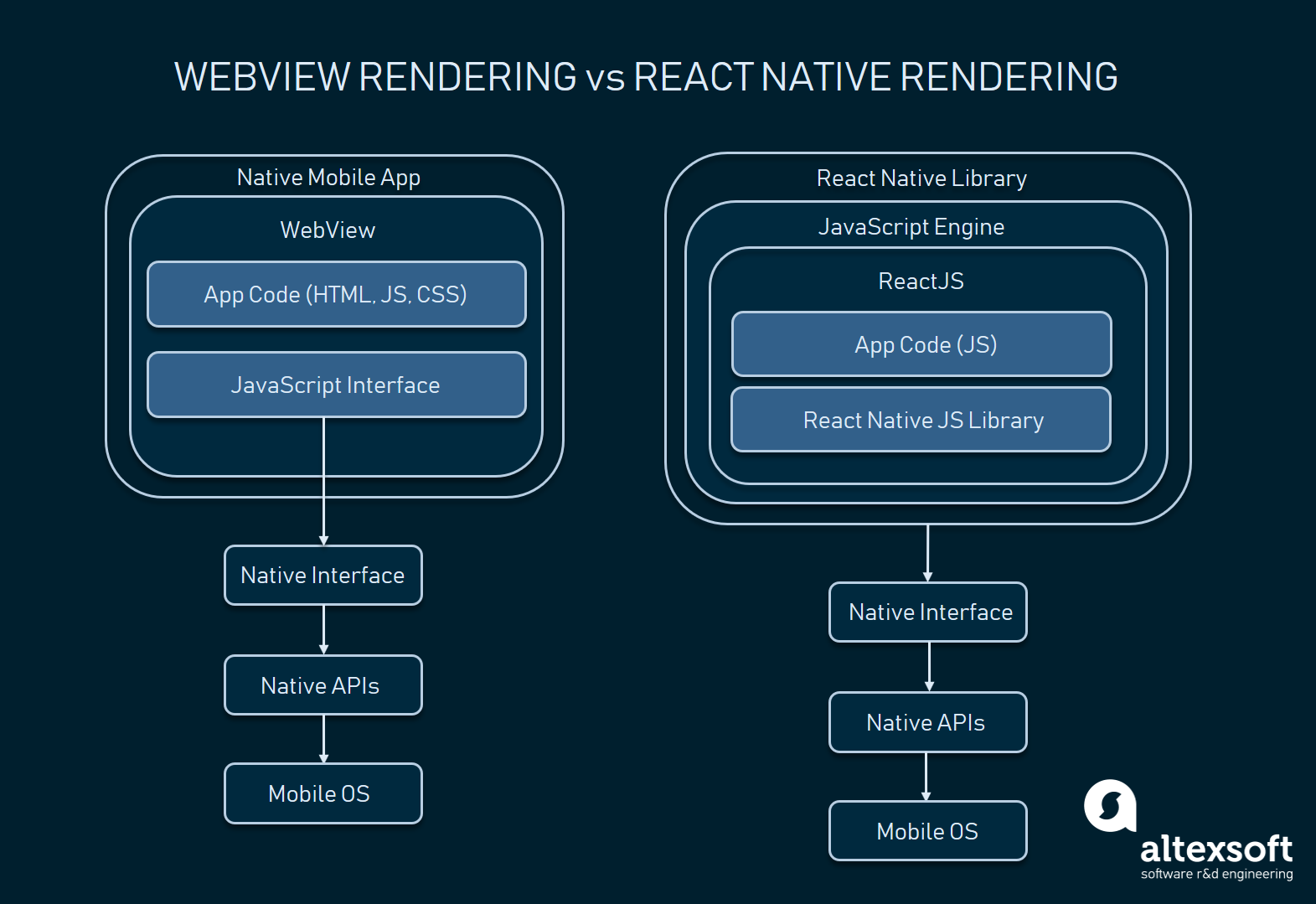
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Take Your Javascript Skills Mobile With React Native Split
Take Your Javascript Skills Mobile With React Native Split
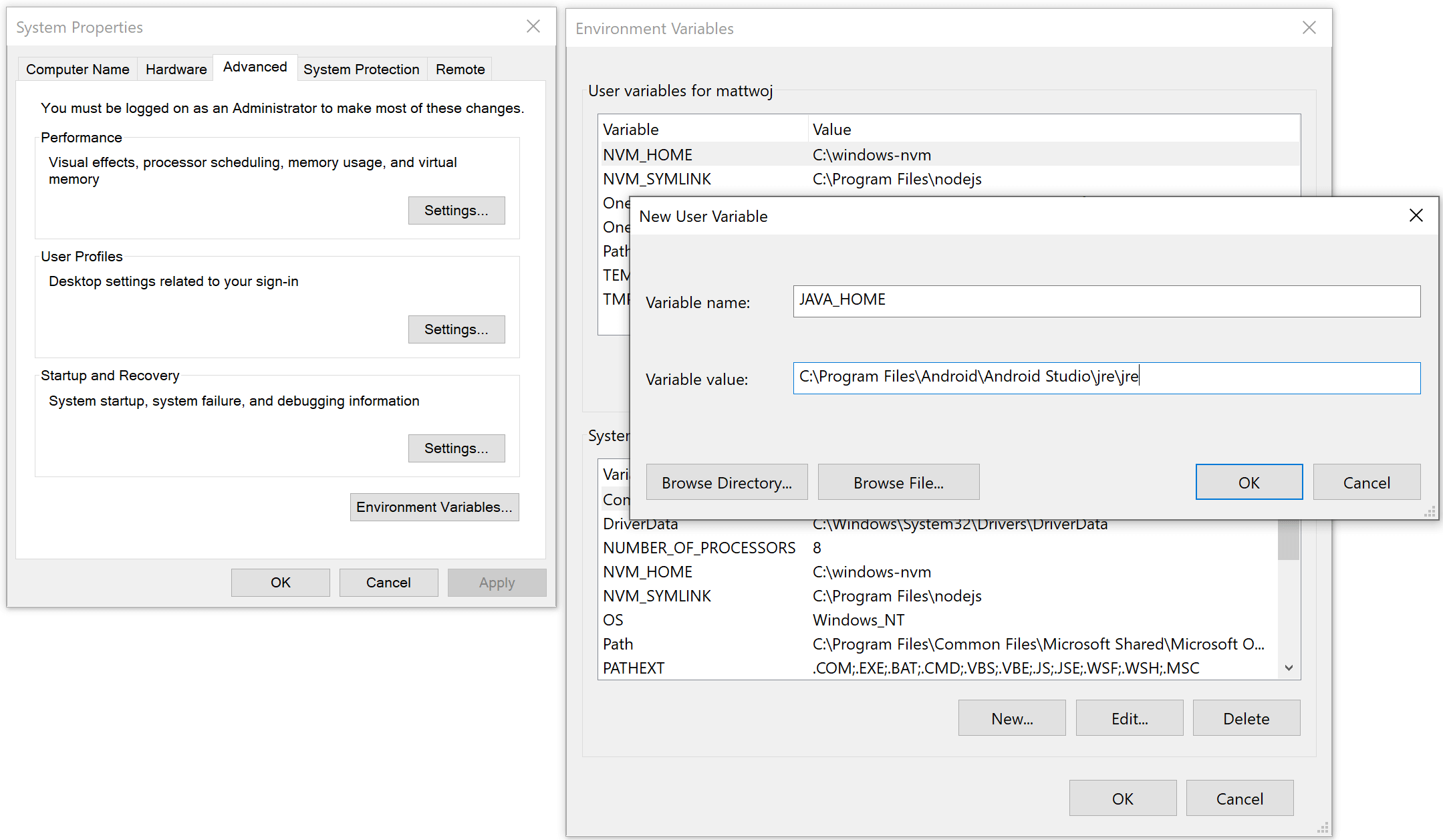
 React Native For Android Development On Windows Microsoft Docs
React Native For Android Development On Windows Microsoft Docs
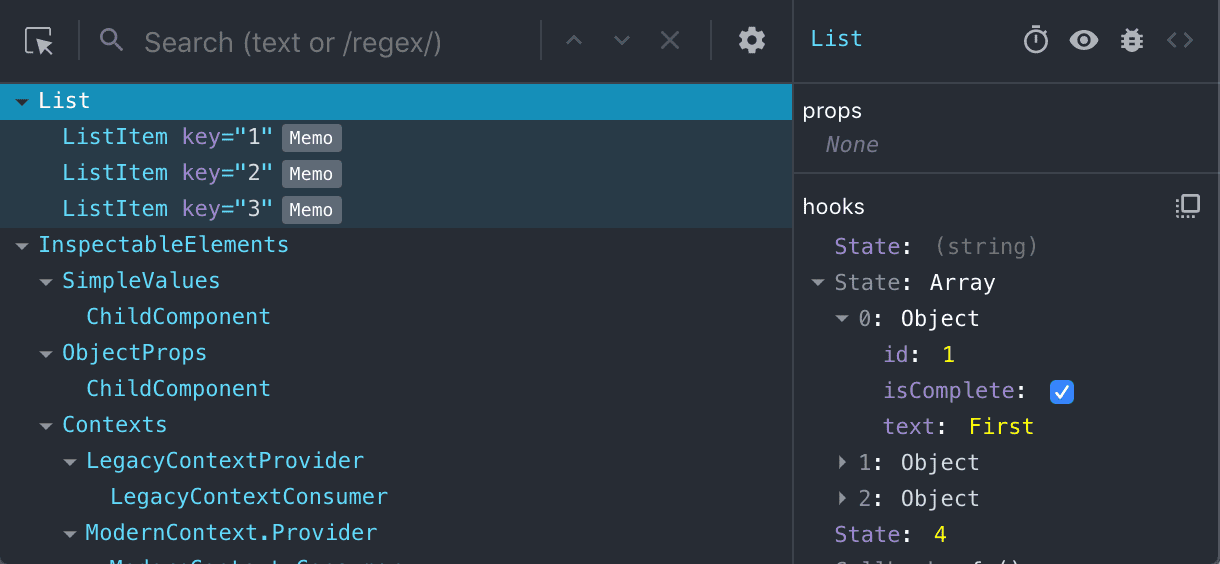
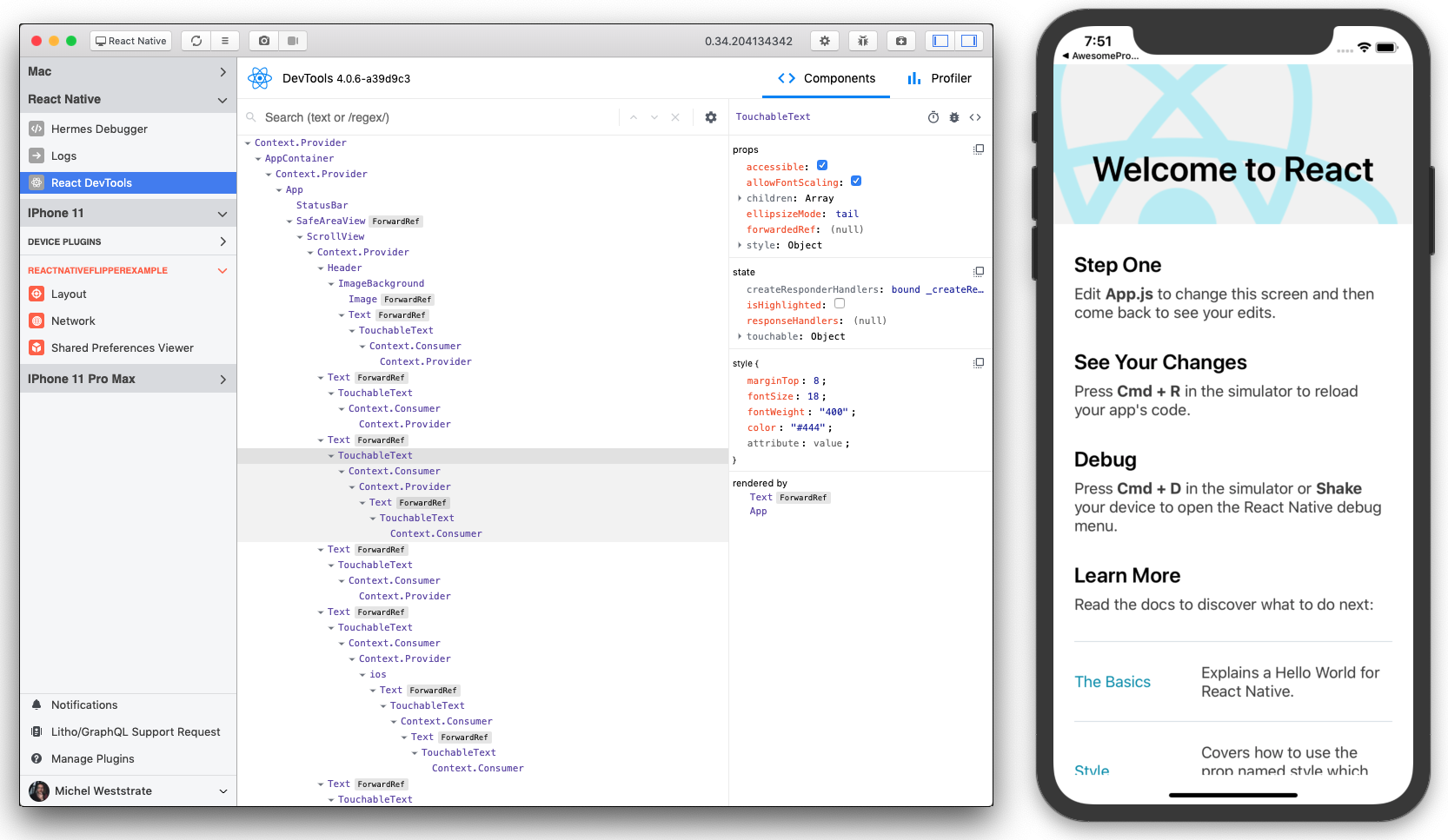
 Introducing The New React Devtools React Blog
Introducing The New React Devtools React Blog
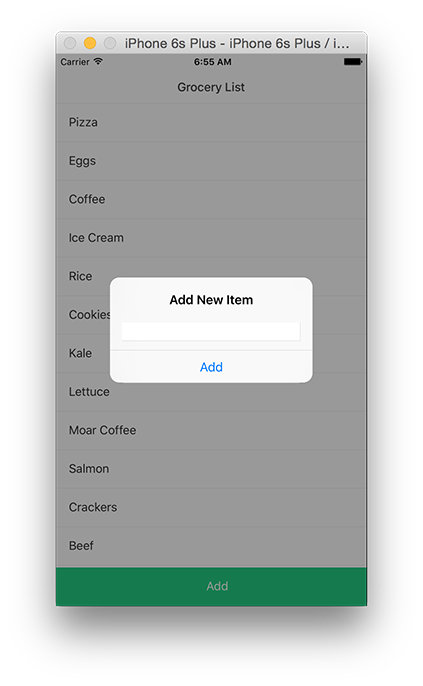
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 Updating React Native Major Version By Nishant Neeraj
Updating React Native Major Version By Nishant Neeraj
 User Images Githubusercontent Com 27461460 5261962
User Images Githubusercontent Com 27461460 5261962
 The Firebase Blog The Beginners Guide To React Native And
The Firebase Blog The Beginners Guide To React Native And
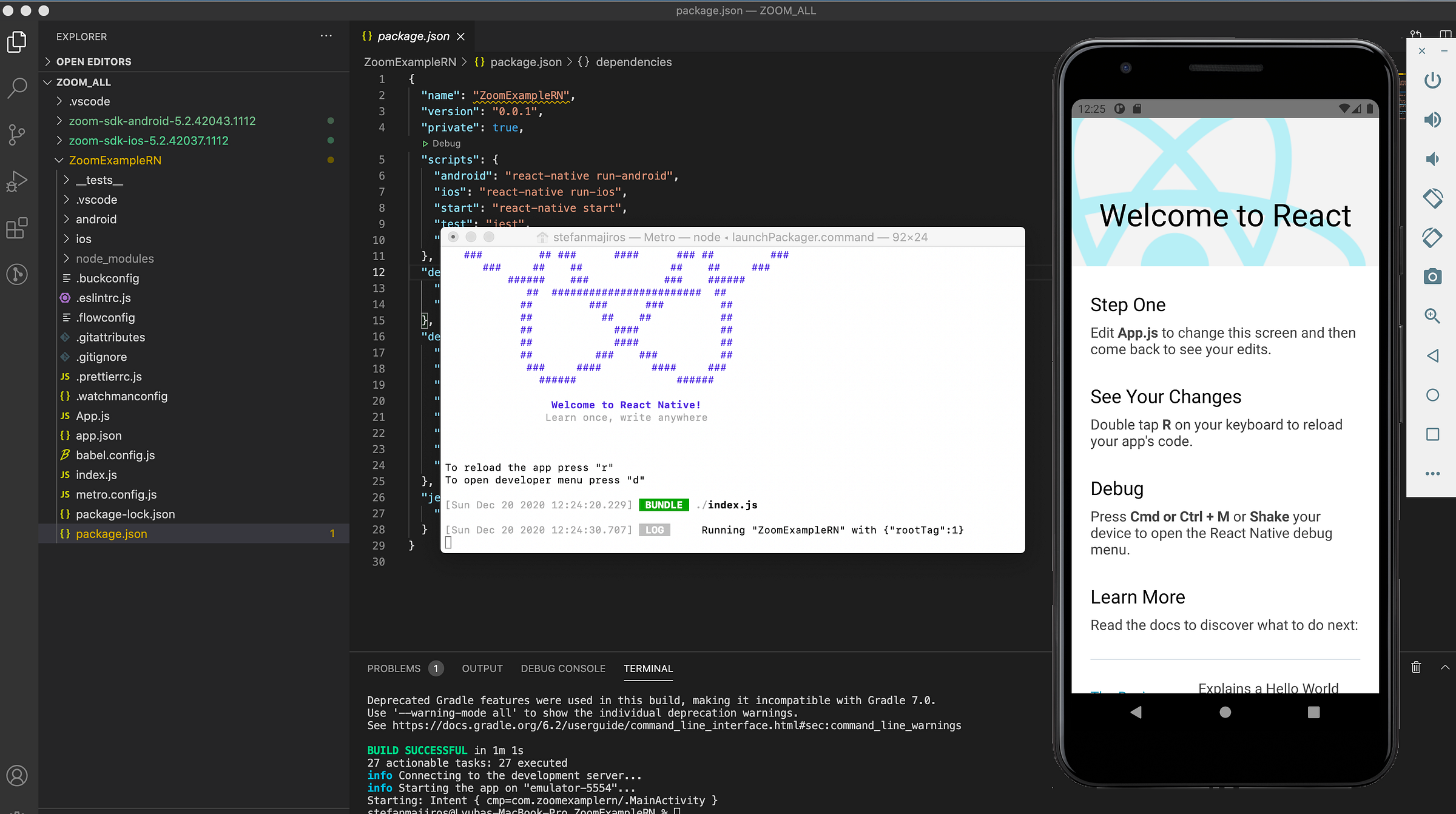
 Integrating Zoom Sdk Into React Native Android By Stefan
Integrating Zoom Sdk Into React Native Android By Stefan
Top 10 Famous Websites Built With React Js In 2021
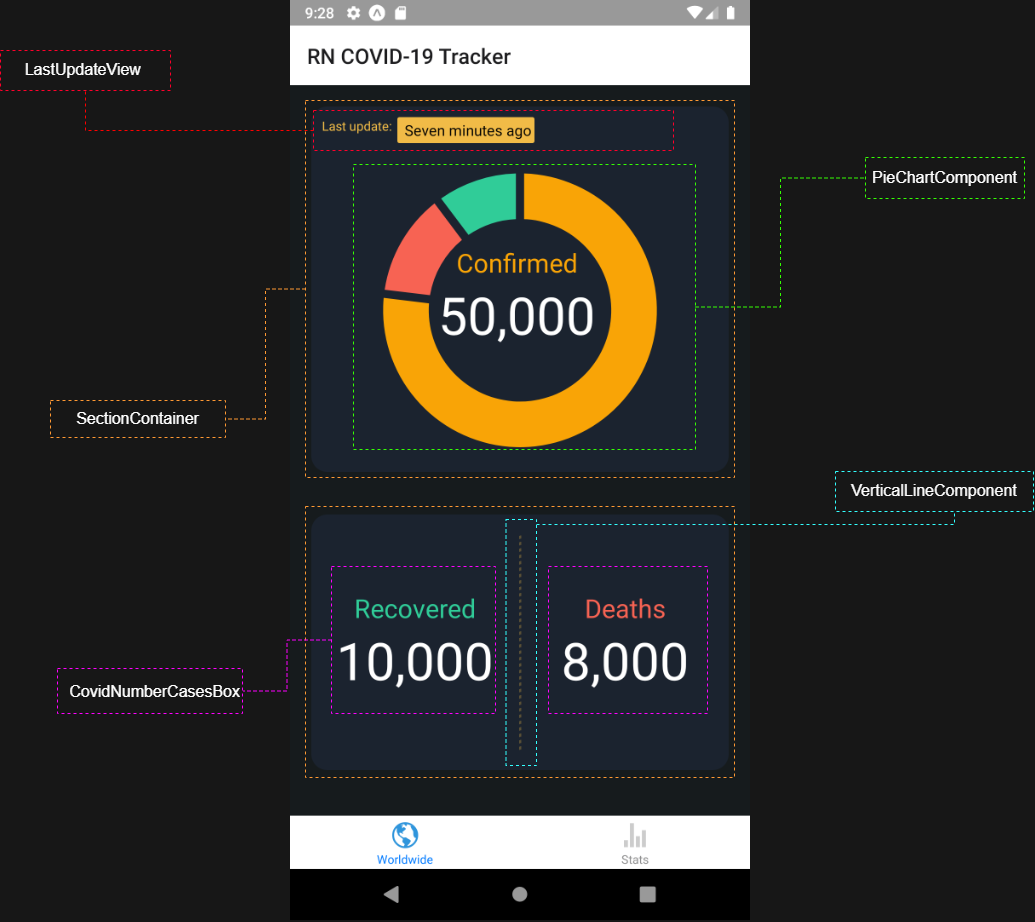
 Styling Your React Native App With Styled Components By
Styling Your React Native App With Styled Components By
 How We Updated Our Js Libraries For React Native Algolia Blog
How We Updated Our Js Libraries For React Native Algolia Blog
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Announcing React Native 0 63 With Logbox React Native
Announcing React Native 0 63 With Logbox React Native


0 Response to "23 How To Update Javascript Version In React Native"
Post a Comment