23 Javascript Alert Css Style
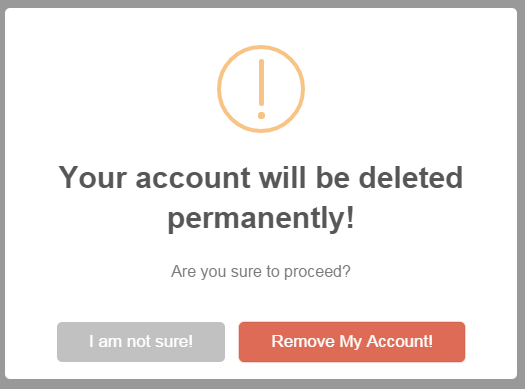
But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ... 6 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog.
 Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
Vue Js Alert Popup Dialog Box Using Php And Css Pakainfo
In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles.

Javascript alert css style. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... Note: classList is iterable, i.e., we can list all the class names with a single loop as we do for an array. Time to master the concept of JavaScript Array. JavaScript Element Style. The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way.. h1.style.color = "green";
Making a Custom Alert, Prompt and Info Dialog using JavaScript and CSS There are literally hundreds of available plugins and framework extensions to help you display informational messages to users. Bootstrap has a series of components with a hard jQuery dependency that can serve as a good model. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS ... This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it.
The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... It is common to set styles in Javascript. Four years of working with HTML, CSS and Javascript there were plenty of times I had to style elements with Javascript. Here are some uses-cases and ways to style elements in Javascript. I will also be describing one common use case at the end of this article.
May 18, 2021 - Have a look at this alert script running on the Ionic Framework. It mimics the iOS-style interface design but features a truly unique animation style. Not to mention the code itself runs without any extra CSS and it requires just 15 lines of JavaScript. 14/11/2020 · Javascript queries related to “how to style alert() in javascript css” javascript alert box css style; alert javascript avec css; alert css js; JavaScript alert CSS design; alert script css; alert() css; javascript alert in css; js css alert; alert css in javascript; alert message javascript css; alert css in js; can js alert box css; css for alert js Now we want to change its text and background colors, and font style CSS properties using JavaScript. What should we do? There are multiple options available in JavaScript. Inline Styles. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property.
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; 3/2/2018 · The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert box −. Live Demo There are two concepts in CSS: A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125%. A resolved style value is the one finally applied to the element. Values like 1em or 125% are relative.
16/4/2021 · It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet. However this one runs on CSS+JS, so it requires a little more coding knowledge to dig in and customize. 9. Window Alert CSS Style for Alert Box. Similar to HTML, We also try to keep CSS simple and easy to understand. We keep it minimal. The class flag is general for all CSS boxes, and it's width 100%..flag { display: table; width: 100%; } Here are all of CSS styles for all boxes. See a demo below where I have changed the default style of alerts by changing the properties in alertify.default.css. A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 26/6/2009 · Hello, Please guide me how we can apply CSS styles on alert box of javscript. Kindly I do not want to make a custom alert but modifying look of alert box. Thanks for … The getComputedStyle () method gets all the actual (computed) CSS property and values of the specified element. The computed style is the style actually used in displaying the element, after "stylings" from multiple sources have been applied. Style sources can include: internal style sheets, external style sheets, inherited styles and browser ...
Action: A JavaScript demonstration. Make a new HTML document, doc5.html. Copy and paste the content from here, making sure that you scroll to get all of it: Make a new CSS file, style5.css. Copy and paste the content from here: Make a new text file, script5.js. Copy and paste the content from here: // JavaScript demonstration var square ... Jun 02, 2016 - All the alerts in above examples are using the default browser-based style that is considered boring and old-fashioned. Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. 2/6/2015 · 138. The alert box is a system object, and not subject to CSS. To do this style of thing you would need to create an HTML element and mimic the alert () functionality. The jQuery UI Dialogue does a lot of the work for you, working basically as I have described: Link.
The most important thing to take note of in the style.css file is the fact that we set the initial state ... The div for the body of the alert box was ... javascript, html, css / style sheets, web ... 8. HTML CSS Alert Box style Example . Rather than the alert messages appeared in a solitary page, here the designer has exhibited a colorful radio catch through which we can see diverse alert popups on clicking any of the catches. The catch sparkles a little on snap. In the demo page, the developer has also properly assigned the code bits. Javascript Customize alert box using CSS. Here i am going to create a customized alert/popup window using css and javascript. We can develop this popup window using simple div tag. Once this div window is loaded the hyperlinks inside the webpage will get automatically deactivated or disabled. Please check our tutorial on how to Disable and ...
Feb 01, 2018 - You will not be able to change the style of a standard alert box in JavaScript. To change the style, use the following custom alert box. We’re using JavaScrip ... Alertify.js is a great JavaScript library to style alert, confirm and prompt boxes. Its a very small library and is used very widely. I am a full-stack web developer. I specialize in Blockchain and JavaScript. This is my personal blog where I write about programming and technologies that I learn and feel interesting to share. CSS. To style each of the elements in our simple modal's HTML, we need to create the associated CSS classes: .modal, .modal-content, and .close-btn. Further, you can see below that there is also ...
Jan 09, 2021 - The finally negative to these native ... be styled or customized. I intentionally inserted screenshots from Chrome, Edge and FireFox to show how different each browser renders these dialogs. If you need to provide a consistent look in your application you will need to provide your own alert dialog alternatives using HTML, CSS and a little ... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript , where you'll learn how to build anything you want from scratch.
<style>.alert { opacity: 1; transition: opacity 0.6s; /* 600ms to fade out */} </style> <script> // Get all elements with class="closebtn" var close = document.getElementsByClassName("closebtn"); var i; // Loop through all close buttons for (i = 0; i < close.length; i++) { // When someone clicks on a close button close[i].onclick = function() How to change the style of alert box using CSS ?, But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. But the JavaScript alert box is a system object not the subject of CSS. What is AlertifyJS. AlertifyJS is a javascript framework used for developing browser dialogs and notifications that are completely pre-designed. Unlike Bootstrap, AlertifyJS is extensible, themeable, and easy to use. You don't have to worry about HTML and CSS. AlertifyJS will do that just for you!
How it works: First, define CSS rules for the first letter of any paragraph element in the head section of the HTML file. Then, use the getComputedStyle() method to pull the computed style of the pseudo-element. The font-size of the first letter of the paragraph with the id is 24px. Jul 07, 2021 - In this section, we'll explain what cross-site scripting is, describe the different varieties of cross-site scripting vulnerabilities, and spell out how to ...
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Use The Alert As A Popup Stack Overflow
How To Use The Alert As A Popup Stack Overflow
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 How To Place An Alert Message With Javascript Web Design
How To Place An Alert Message With Javascript Web Design
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript

 Github Philippeassis Custom Alert Override The Alert
Github Philippeassis Custom Alert Override The Alert

 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
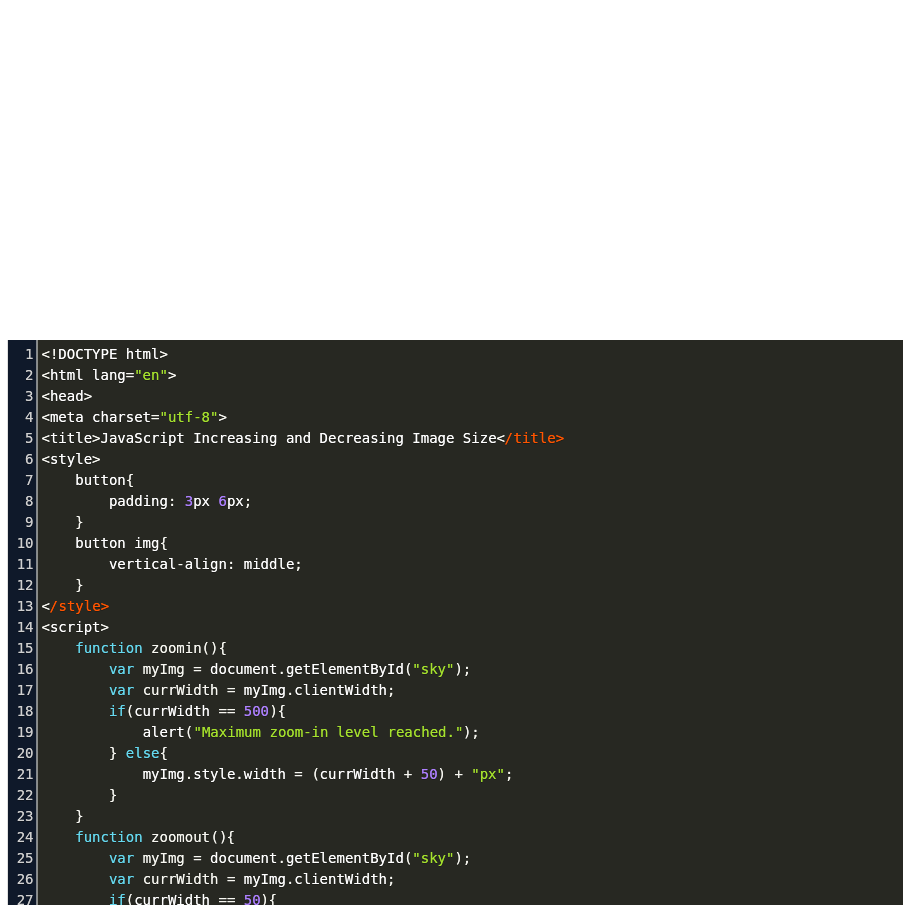
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
20 Css Alert Box Examples With Code Snippet Csshint A
 Multi Purpose Alert Prompt Confirm Dialog Alternative
Multi Purpose Alert Prompt Confirm Dialog Alternative
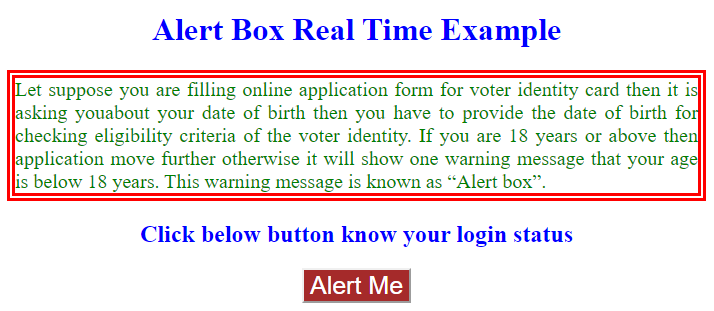
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Professional Notification Messages To The User With Jquery
Professional Notification Messages To The User With Jquery
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example
 Do Css Custom Properties Beat Sass Loops Css Tricks
Do Css Custom Properties Beat Sass Loops Css Tricks
0 Response to "23 Javascript Alert Css Style"
Post a Comment