22 Javascript Do Something After Delay
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. To call a jQuery function after a certain delay, use the siteTimeout () method. Here, jQuery fadeOut () function is called after some seconds. You can try to run the following code to learn how to work with setTimeout () method in jQuery to call a jQuery function after a delay −
We can do something there that doesn't involve a delay, like closing related popup windows. The notable exception is sending analytics. Let's say we gather data about how the page is used: mouse clicks, scrolls, viewed page areas, and so on. Naturally, unload event is when the user leaves us, and we'd like to save the data on our server.

Javascript do something after delay. JavaScript executes linearly, one line after another. But it also has a stack, or a queue of operations to perform. The code works like so: The setTimeout function is queued immediately for future execution (after 3 seconds) After 10 messages, the script should increment the main delay to 300ms. So the 11th message should be printed at 500ms + 1000ms + 300ms (18000ms). The 12th message should be printed at 21000ms, and so on. Continue the pattern forever. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops:
How to delay a JavaScript function call using JavaScript? Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. Javascript - Wait 5 seconds before executing next line . Posted by: admin November 23, 2017 Leave a comment. Questions: ... the correct use of timeout is the right tool for the OP's problem and any other occasion where you just want to run something after a period of time. Joseph Silber has demonstrated that well in his answer. Each call to setTimeout () creates asynchronous code that will execute later, after the given delay. Since each delay in the code snippet was the same (1000ms), all the queued code runs at the same time, after a single delay of 1 second.
For a long time, the web platform has offered JavaScript programmers a number of functions that allow them to asynchronously execute code after a certain time interval has elapsed, and to repeatedly execute a block of code asynchronously until you tell it to stop. In Javascript, setTimeoutis a function that executes a method after a specified amount of time in milliseconds. JavaScript can initiate an action or repeat it after a specified interval. In this article, the setTimeout function is explained in detail with syntax, working, and examples. Recommended Articles. This is a guide to JavaScript Delay. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait.
I want to point out that we're talking about JavaScript; bringing up "threads" or that it should work "synchronously" may be true technically and semantically but don't really fit within the context of JavaScript, considering there really is no way to achieve a delay with either of those methods (you don't create "threads" in JS like you do in ... After the function is finished I want to do something with the created content. To do that, I need to wait until all content is created, before I can do something with it. What I prefer is something like this: viewAllAccounts(function() { //do something }); or. viewAllAccounts().queue(function() { // do something }); Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ...
setTimeout () When writing JavaScript code, you might want to delay the execution of a function. This is the job of setTimeout. You specify a callback function to execute later, and a value expressing how later you want it to run, in milliseconds: With setTimeout(), there's a relatively long delay while the expression is evaluated, the function called, and the new setTimeout() being set up. So if you need regular, precise timing - or you need to do something at, well, set intervals - setInterval() is your best bet. clearInterval() If you want to delay your code to run after a certain amount of time, you can use the setTimeOut function to do so. This is a basic JavaScript function and can be used in jQuery without any extra parameters. The basic syntax or the jQuery setTimeOut function looks like this: Top courses in jQuery
setTimeout is a native JavaScript function (although it can be used with a library such as jQuery, as we'll see later on), which calls a function or executes a code snippet after a specified ... The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. ClearTimeout interrupts the count of setTimeout The above script will display the element after 3 seconds of loading the webpage. hide () method will hide the text Hey this is saruque at first. Then delay () method will create a delay. We can pass time as the parameter here. Here we put 3000 for creating a delay of 3 seconds. fadeIn ('slow') is optional.
JavaScript is delegating the work to something else, then going about it's own business. Then when it's ready, it will receive the results back from the work. Who is doing the other work? Alright, so we know that JavaScript is synchronous and lazy. It doesn't want to do all of the work itself, so it farms it out to something else. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. It's often the case when writing JavaScript that we need to wait for something to happen (for example, data to be fetched from an API), then do something in response (such as update the UI to...
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. All Languages >> Javascript >> Next.js >> javascript do something after delay asynchronously "javascript do something after delay asynchronously" Code Answer. javascript async delay . javascript by 0nline on Dec 06 2020 Donate Comment . 1 Add a Grepper Answer . Javascript answers related to "javascript do something after delay ... JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert.
setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. But most environments have the internal scheduler and provide these methods. The difference is that as well as firing after the specified delay, it will fire again after the same delay, and will continue to fire at the specified interval until it is cancelled. window.setInterval(function (a,b) { //do something with a and b},10,someString,someObject); Clearing timeouts and intervals
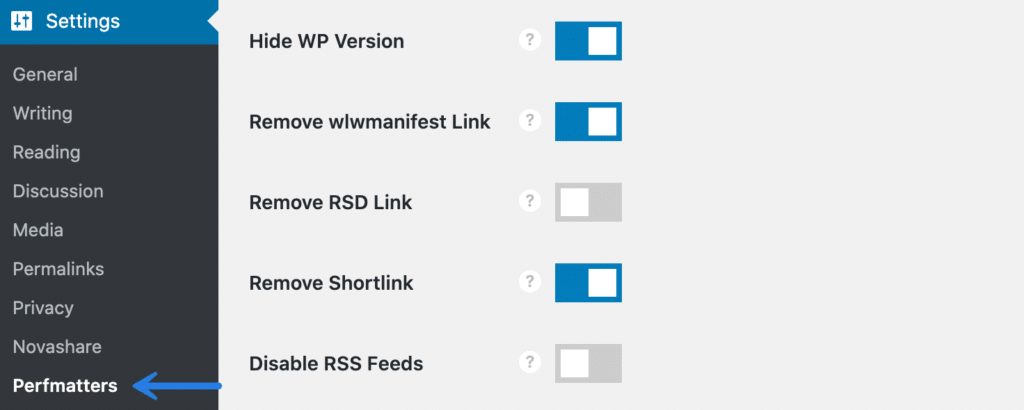
 How To Delay Javascript Until User Interaction In Wordpress
How To Delay Javascript Until User Interaction In Wordpress
 Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
Business Apologies What You Should And Shouldn T Do Cxl
 How To Run Code After A Delay Using Asyncafter And Perform
How To Run Code After A Delay Using Asyncafter And Perform
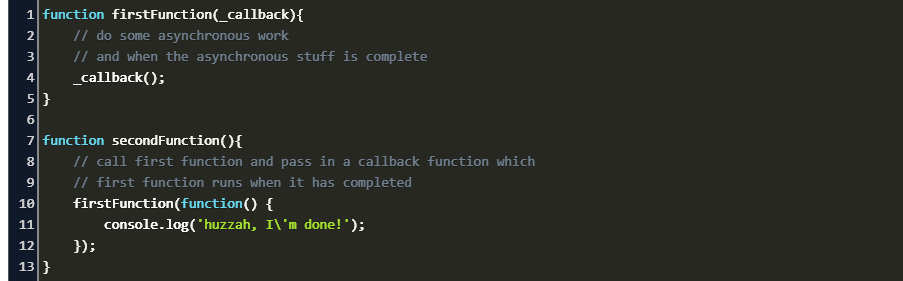
 How To Make Javascript Function Wait Until Another Has
How To Make Javascript Function Wait Until Another Has
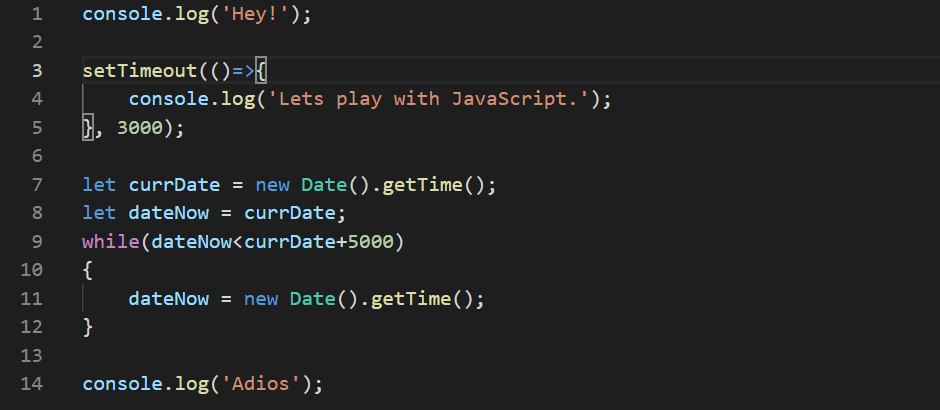
 Playing With Javascript Settimeout By Anjali The
Playing With Javascript Settimeout By Anjali The
 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
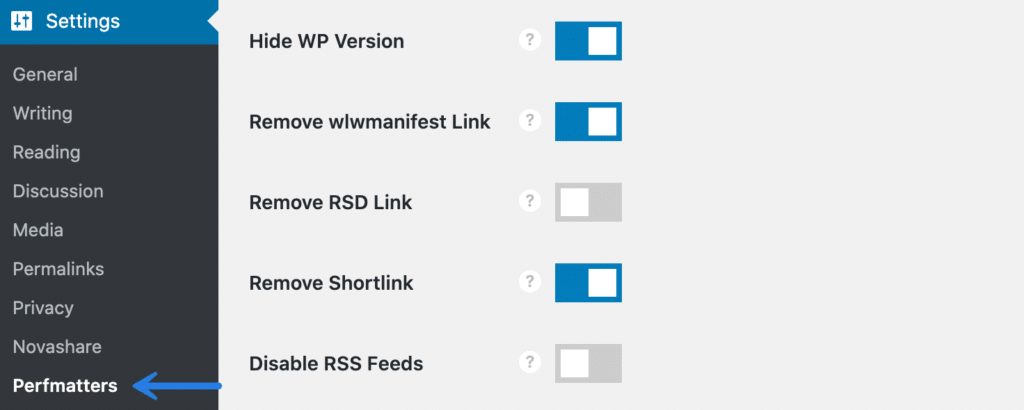
 How To Delay Javascript Until User Interaction In Wordpress
How To Delay Javascript Until User Interaction In Wordpress
 How To Add Time Delay In Python Geeksforgeeks
How To Add Time Delay In Python Geeksforgeeks
 Requests Unexpectedly Delayed Due To An Axios Internal
Requests Unexpectedly Delayed Due To An Axios Internal
 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
 The Real Reasons You Procrastinate And How To Stop The
The Real Reasons You Procrastinate And How To Stop The
 Pause A Flow Using Delay And Delay Until Power Automate
Pause A Flow Using Delay And Delay Until Power Automate
 How To Delay Windows 10 Updates Pcmag
How To Delay Windows 10 Updates Pcmag
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Why Is My Flight Delayed The 20 Main Reasons For Flight Delays
Why Is My Flight Delayed The 20 Main Reasons For Flight Delays
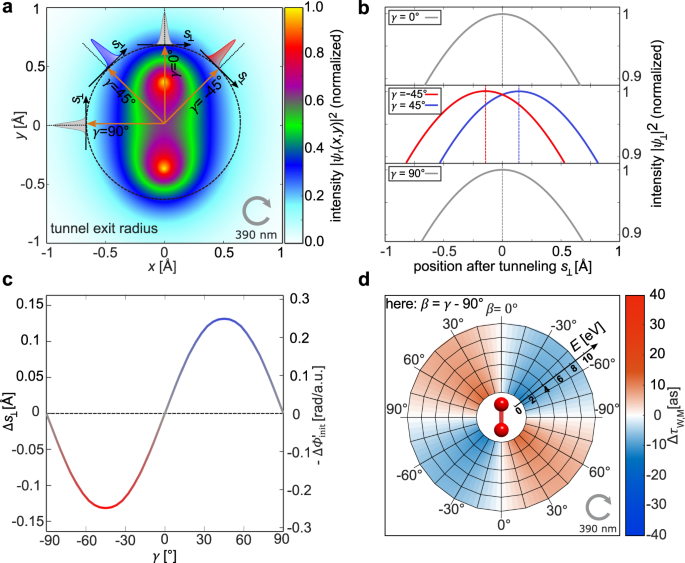
 Angular Dependence Of The Wigner Time Delay Upon Tunnel
Angular Dependence Of The Wigner Time Delay Upon Tunnel
 Pause A Flow Using Delay And Delay Until Power Automate
Pause A Flow Using Delay And Delay Until Power Automate
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint


0 Response to "22 Javascript Do Something After Delay"
Post a Comment