32 Firebase Google Sign In Javascript
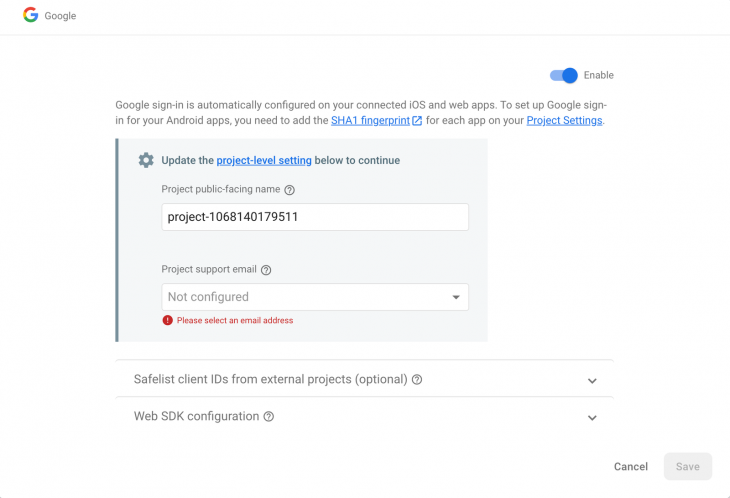
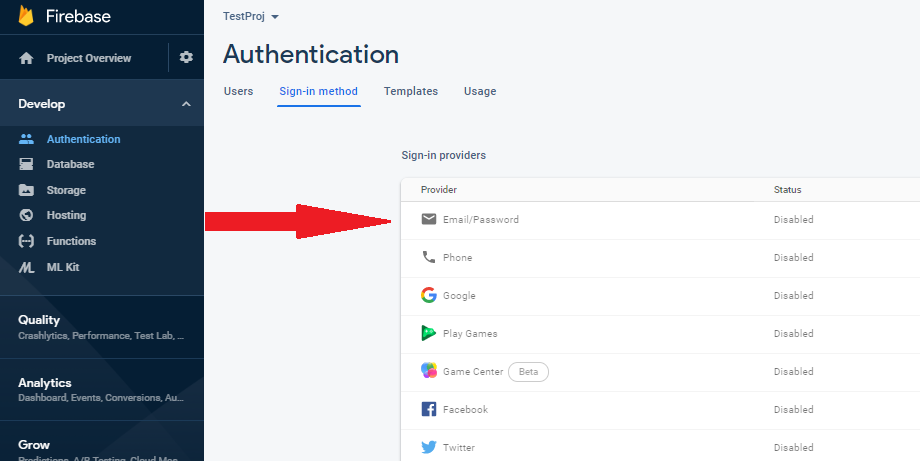
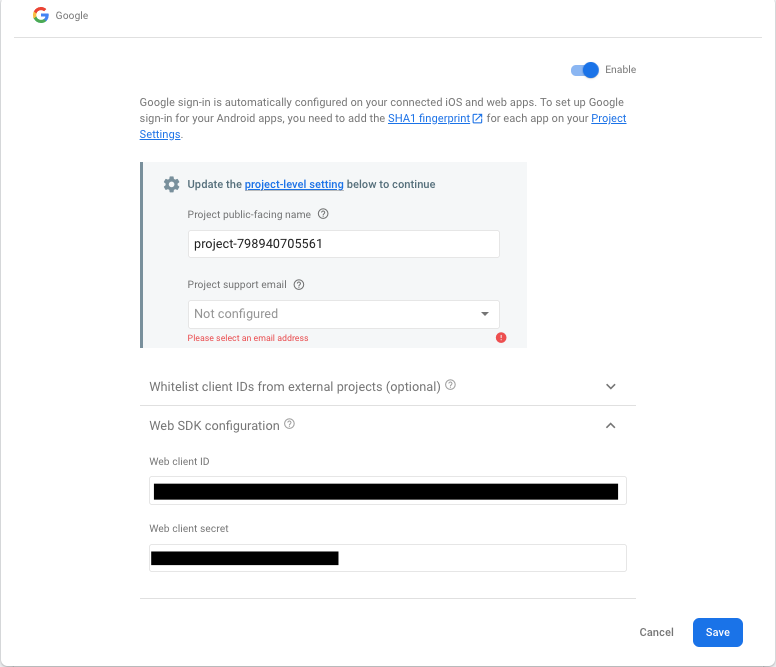
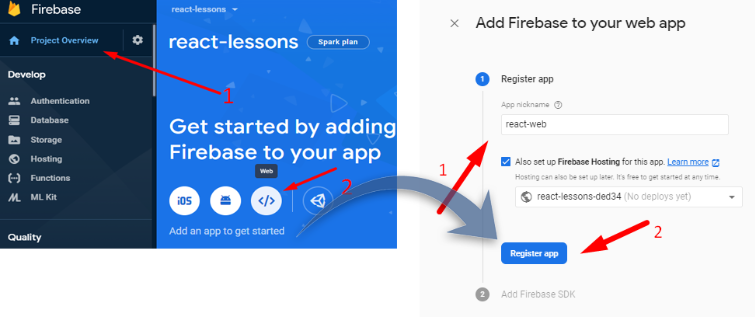
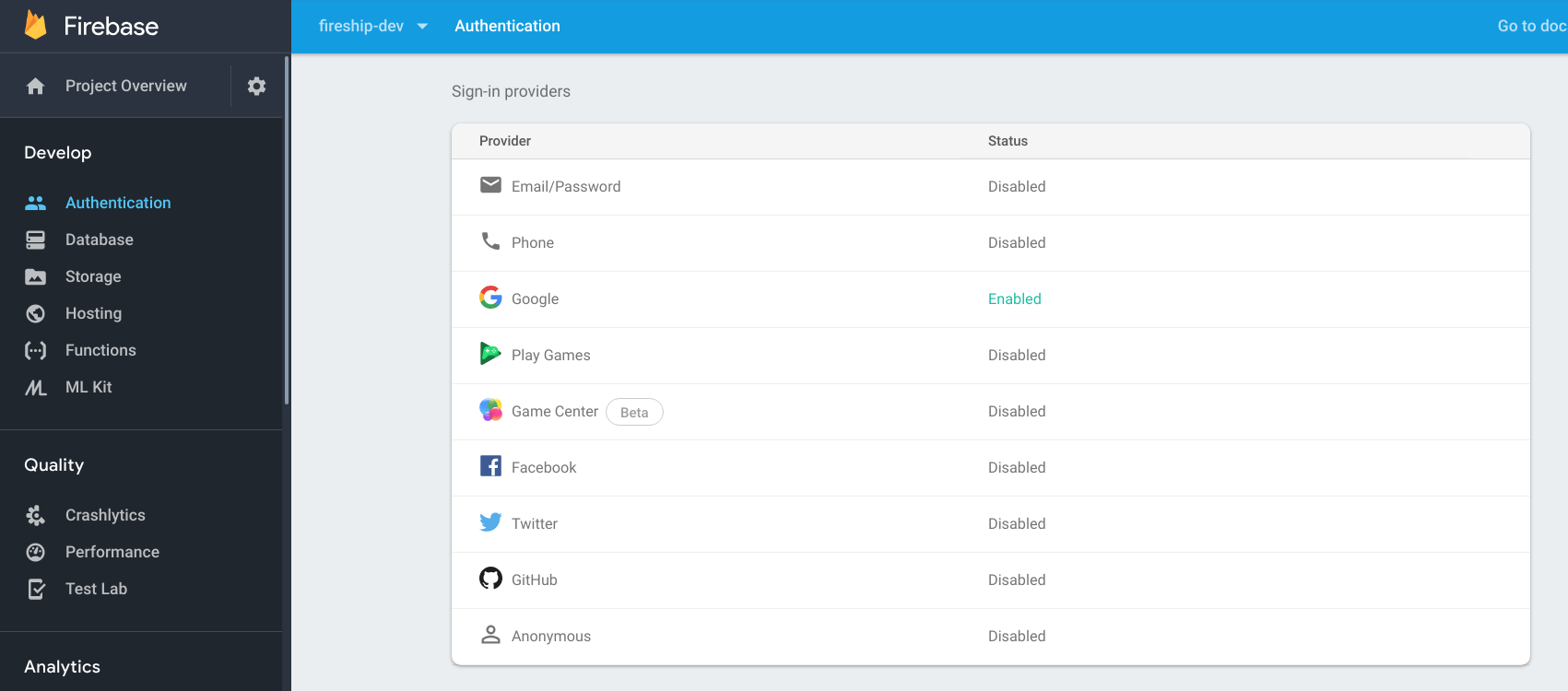
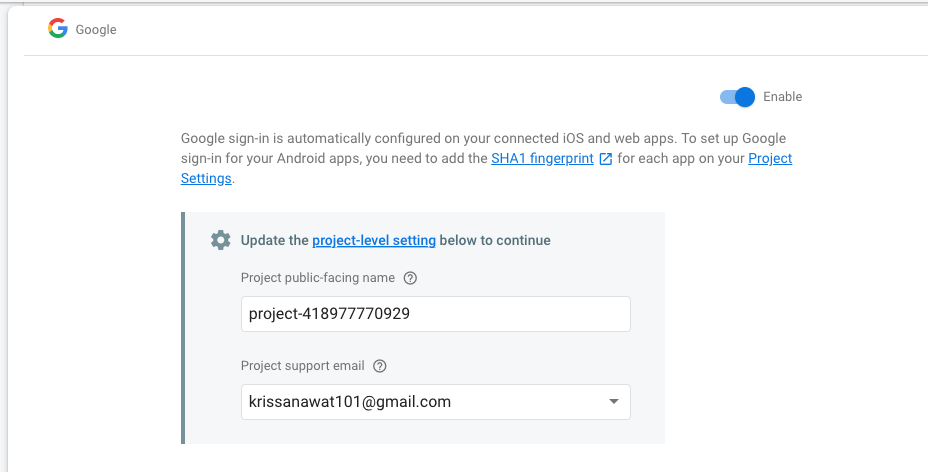
Google Login with Firebase in React. This article explains how to setup Firebase Google Authentication in your react app. 1. Create Firebase project. Head over to the link and create a firebase ... Firebase Auth provides a variety of ways to get users signed-in, but let's stick with the easiest option - Google Sign-in. 🔥 Also checkout the auth tag for more advanced sign-in flows. Enable Google Auth. From the Firebase Console, go to Authentication » Sign-in Method. Enable Google. Enable Google Sign-in. Add SignIn and SignOut Buttons
Github Macpatoorigin Firebaseui Auth Vue2 Quasar Firebase
Google Cloud + Firebase. Firebase projects are backed by Google Cloud, letting you scale your app to billions of users. Read more Trusted by the largest apps and games. Development teams around the world—including NPR, Halfbrick, Duolingo, and Venmo—use Firebase to ship their apps.
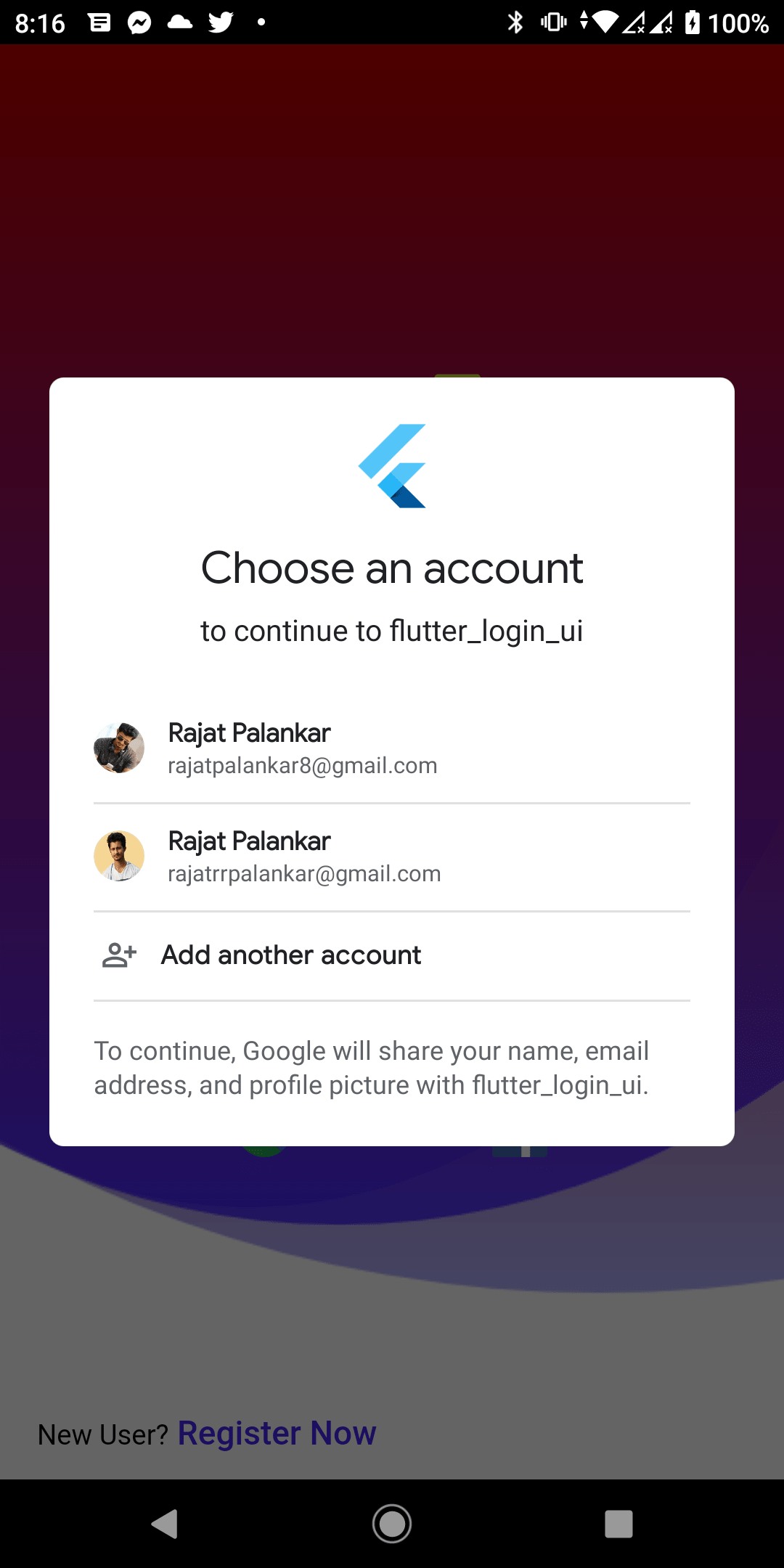
Firebase google sign in javascript. This article I will demonstrate how to use google_sign_in and firebase_auth.This article is aimed for the android phones. Adding Firebase Auth And Google Sign-in To Flutter As I said before, to check how to create a flutter project and add the google-service.json file which is used for android, then please check this article Get Started With ... 1 Answer1. Active Oldest Votes. 1. You can just use gapi.auth2.getAuthInstance ().signIn () to sign in and then use the Google ID token from that library to sign in to Firebase Auth. This is documented in Firebase Official docs. // Build Firebase credential with the Google ID token. const credential = firebase.auth.GoogleAuthProvider.credential ... The FCM JavaScript API lets you receive notification messages in web apps running in browsers that provide service worker support. This includes the following browsers. Check out https://firebase ...
Open Facebook for developers, and create a new app. After the app is created, go to the basic settings and you can get your App Id and an app secret from there. Go to the Firebase console and open Auth section. Enable Facebook sign on the sign in method tab and enter your App Id and App secret there. Firebase will provide you with your OAuth ... This happens because the Firebase Javascript SDK is designed for web applications and the signInWithPopup method expects the app to run in a browser. Frog! ... (e.g. Google sign-in) must also ... Handle the sign-in flow with the Firebase SDK. If you are building a web app, the easiest way to authenticate your users with Firebase using their Twitter accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow ...
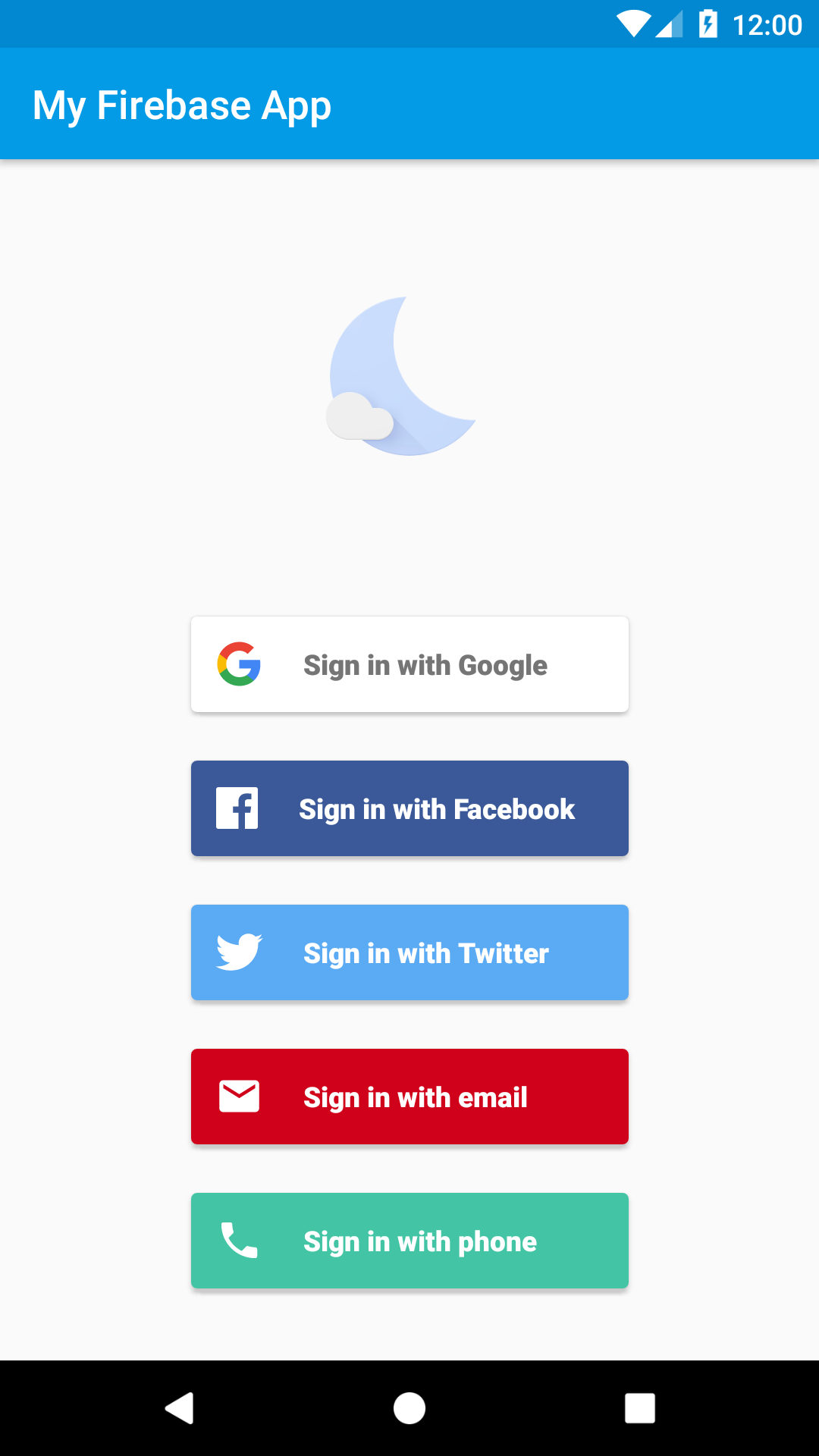
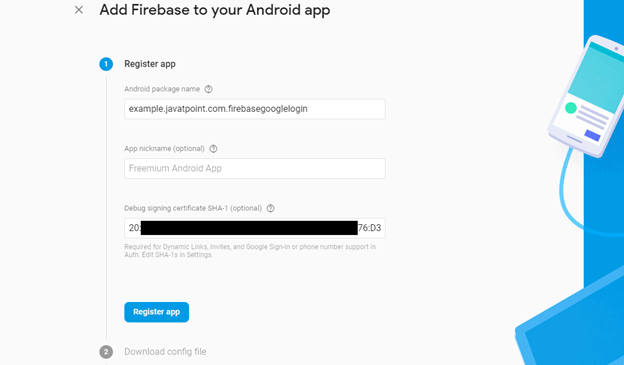
Using Firebase Authentication, we will authenticate the log-in of Google, Facebook, GitHub, Twitter and more. In this tutorial, we will integrate the Firebase Authentication for Google Sign-In functionality in our Android application using Google and Firebase APIs. Steps to create and configure Android App on Google Firebase Account. 1. javascript firebase google-cloud-firestore. Share. Improve this question. Follow asked Aug 2 at 10:32. Ali Alsaggaf Ali Alsaggaf. 81 8 8 bronze badges. 2. ... Sign up using Google Sign up using Facebook Sign up using Email and Password Submit. Post as a guest. Name. Email. Required, but never shown ... Add Firebase - Unity. Add Firebase - Server environments. Manage Firebase projects. Supported platforms & frameworks. Protect project resources with App Check. Use Emulator Suite. Build. Emulator Suite. Authentication.
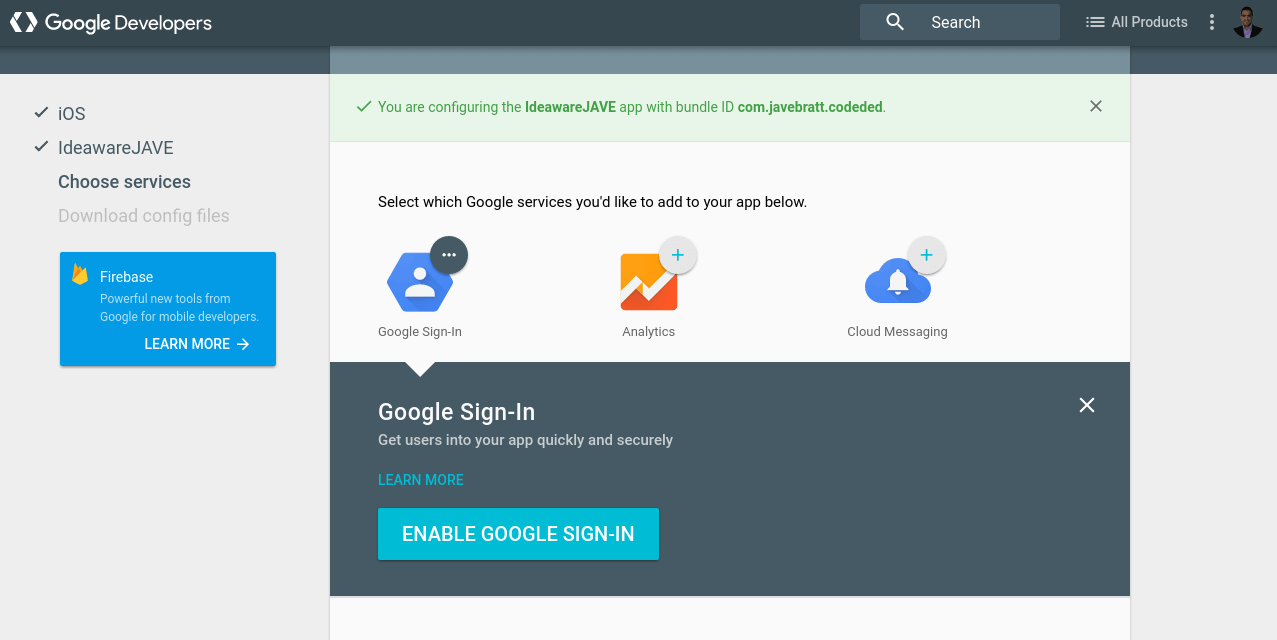
1:40 AM Firebase Features , Firebase Advantages , Firebase Google Sign-In Authenticate with JavaScript Edit Authenticate Using Google Sign-In with JavaScript - Let's start to authenticate with firebase using Google Accounts. Firebase Quickstart Samples for Web. Contribute to firebase/quickstart-js development by creating an account on GitHub. 12/6/2020 · If you followed these steps correctly your app will be registered with Firebase. Now, we will enable google login in our app by following these steps: Go to the Firebase console and open Auth section; Enable google sign on the sign in method tab and save the settings. In your app create a google provider object to handle login flow.
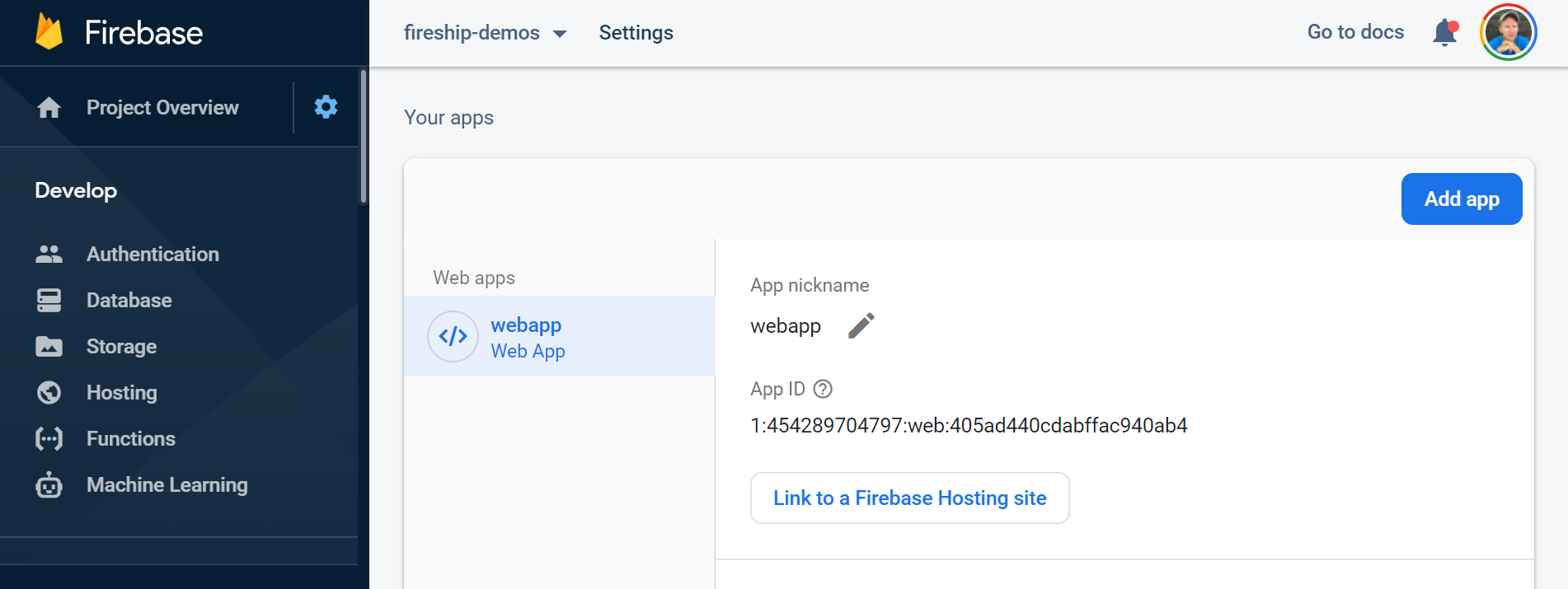
Add Firebase to your JavaScript project. Go to the Service Accounts page in your project's settings. Click Generate New Private Key at the bottom of the Firebase Admin SDK section of the Service Accounts page. The new service account's public/private key pair is automatically saved on your computer. Copy this file to your authentication server. Add a Google Sign-In button. The easiest way to add a Google Sign-In button to your site is to use an automatically rendered sign-in button. With only a few lines of code, you can add a button that automatically configures itself to have the appropriate text, logo, and colors for the sign-in state of the user and the scopes you request. Firebase gives you functionality like analytics, databases, messaging and crash reporting so you can move quickly and…. firebase.google . Go to the console; Select </>. Copy and paste the ...
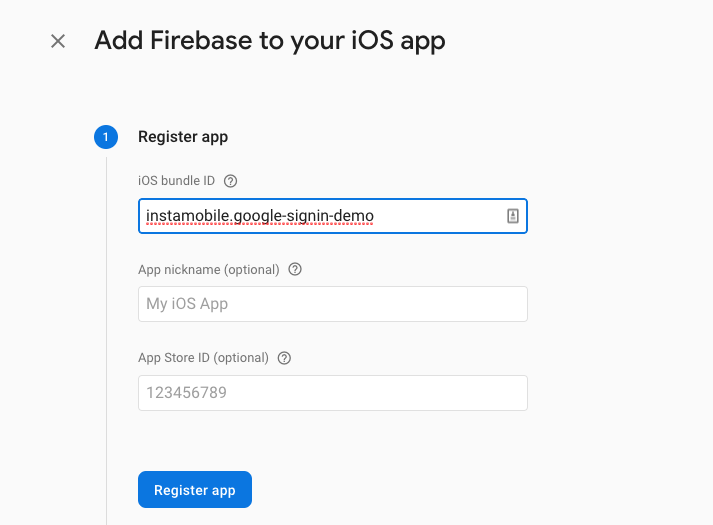
You can let your users authenticate with Firebase using their Google Accounts by integrating Google Sign-In into your app. Before you begin. If you haven't already, add Firebase to your Android project. Using the Firebase Android BoM, declare the dependency for the Firebase Authentication Android library in your module (app-level) Gradle file (usually app/build.gradle). Add Firebase to your JavaScript project. Enable Google Sign-In in the Firebase console: In the Firebase console, open the Auth section. On the Sign in method tab, enable the Google sign-in method and click Save. Handle the sign-in flow with the Firebase SDK Firebase Auth is a service that allows your app to sign up and authenticate a user against multiple providers such as (Google, Facebook, Twitter, GitHub and more). Firebase Auth provides SDKs with which you can easily integrate with web, Android, and iOS. Firebase Auth can also be consumed as a REST API.
Go to Firebase Settings>Service Account >Generate a new Key. This Key should be remain private, It is advised to keep this in environment variables.. Now go to Authentication tab and turn on Sign in with Google.. Now Create a new project having success.html (with a simple anchor tag, directing to "/ " root ) and login.html [leave a blank division with id "firebaseui-auth-container ... Follow this guide to use the Firebase JavaScript SDK in your web app or as a client for end-user access, for example, in a Node.js desktop or IoT application. Step 1: Create a Firebase project and register your app. Before you can add Firebase to your JavaScript app, you need to create a Firebase project and register your app with that project. Completing sign-in in a mobile app. Firebase Authentication uses Firebase Dynamic Links to send the email link to a mobile device. For sign-in completion via mobile application, the application has to be configured to detect the incoming application link, parse the underlying deep link and then complete the sign-in as is done via web flow.
Hi I'm learning how to use firebase and now I'm trying to make something like a school managment system using html, css, javascript and firebase. This is how I add homeworks const formHomework = Sign in - Google Accounts Using Google Maps API with Firebase. 1. Image of Firebase database. This is my Firebase database. The data in there are pictures with Geolocation tags. I want to be able to have the location where each picture was taken pop up on Google Maps using the Google Map API on my website. I did some research and it looks like the only thing Firebase ...
This reference page describes the Sign-In JavaScript API. You can use this API to display the One Tap prompt or Sign In With Google button on your web pages. Method: google.accounts.id.initialize. The google.accounts.id.initialize method initializes the Sign In With Google client based on the configuration object. See the following code example ... Step 6: Go to your firebase dashboard and Enable the google sign-in method as shown below. Step 7: Now install the npm package i.e. react-firebase-hooks using the following command. The firebase.auth().onAuthStateChanged event allows us to set a listener when the authentication state has changed, so in our case, when the Facebook credential is used to successfully sign in to Firebase, we are given a user object that can be used for authenticated data access.
 Login With Google Using Firebase Authentication In Android
Login With Google Using Firebase Authentication In Android
 Firebase Create User With Signinwithpopup Code Example
Firebase Create User With Signinwithpopup Code Example
 Wael Yasmina Firebase Authentication With Javascript
Wael Yasmina Firebase Authentication With Javascript
 How To Login With Google Using Firebase
How To Login With Google Using Firebase
 Handling User Authentication With Firebase In Your React Apps
Handling User Authentication With Firebase In Your React Apps
 Firebase Authentication Using Google Facebook And Email
Firebase Authentication Using Google Facebook And Email
 Integrating Google Sign In Provider With A React Native App
Integrating Google Sign In Provider With A React Native App
 Entering To My App Hosted On Firebase Hosting Redirects To
Entering To My App Hosted On Firebase Hosting Redirects To
 Integrating Google Sign In Into Your Web App
Integrating Google Sign In Into Your Web App
 How To Do Google Login Inside Electron Js App Using Firebase
How To Do Google Login Inside Electron Js App Using Firebase
 Ionic And Google Authnetication Using Firebase Js Mobile
Ionic And Google Authnetication Using Firebase Js Mobile
 Easily Add Sign In To Your Android App With Firebaseui
Easily Add Sign In To Your Android App With Firebaseui
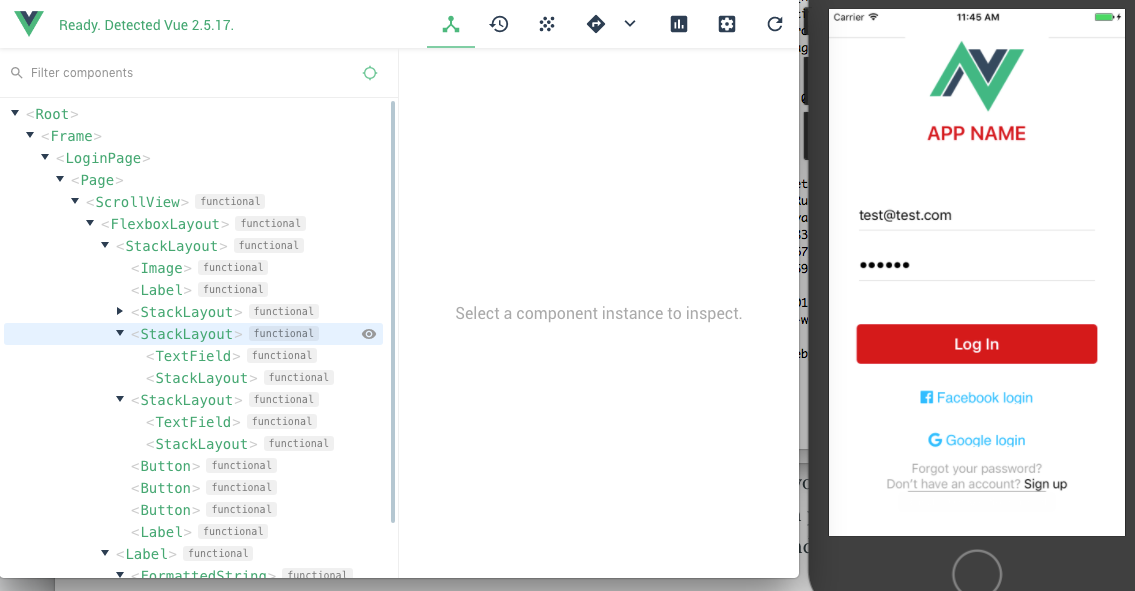
 Using Nativescript Vue 2 0 Firebase And Font Awesome To
Using Nativescript Vue 2 0 Firebase And Font Awesome To
Google Sign In Redirects To Auth Handler Issue 86
Google Sign In Popup Official Google Sign In Popup Links
 The Firebase Blog Auth Flows With Firebase Ui On The Web
The Firebase Blog Auth Flows With Firebase Ui On The Web
 Firebase Google Sign Up Vs Sign In Dev Community
Firebase Google Sign Up Vs Sign In Dev Community
 How To Do It Firebase Cookbook Book
How To Do It Firebase Cookbook Book
 Firebase Authentication Using Google Facebook And Email
Firebase Authentication Using Google Facebook And Email
 Google Oauth Using Firebase In React Native Engineering
Google Oauth Using Firebase In React Native Engineering
 Google Sign In For Websites Google Developers
Google Sign In For Websites Google Developers
 React Sign In Using Firebase Google Authentication Freaky Jolly
React Sign In Using Firebase Google Authentication Freaky Jolly
 Google Oauth With Angular Fire
Google Oauth With Angular Fire
 How To Set Up Google Login In React Native Amp Firebase
How To Set Up Google Login In React Native Amp Firebase
 Android Firebase Authentication Google Login Javatpoint
Android Firebase Authentication Google Login Javatpoint
 Implement Google Login In Ionic 5 Apps Using Firebase
Implement Google Login In Ionic 5 Apps Using Firebase
 Flutter Firebase Google Sign In Method Getx Firebase
Flutter Firebase Google Sign In Method Getx Firebase
 How To Set Up Google Login In React Native Amp Firebase
How To Set Up Google Login In React Native Amp Firebase
 How To Implement Google Login Authentication In React Native
How To Implement Google Login Authentication In React Native
 Firebase Google Sign In And Flutter Codechai
Firebase Google Sign In And Flutter Codechai

0 Response to "32 Firebase Google Sign In Javascript"
Post a Comment