28 Run Javascript In Html
Oct 14, 2016 - I'm making my own IDE and I need a way of running code(HTML) from a JavaScript function call. I have a div I need the user to click a button then the div will contain html which is from a textarea. By RUNNING HTML CODE I mean to get input from a text area and dump it into a div so it it running ... You can modify the contents of the HTML using javascript. You decide at what point you want the javascript to be executed. For example, here is the contents of a html file, including javascript, that does what you want. <html> <head> <script> // The next line document.addEventListener....
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial.

Run javascript in html. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Discussion in 'JavaScript' started by blackwind, Oct 16, 2005.
Nov 10, 2011 - I'm trying to run the body of a website through a javascript search I created. It works fine, except there are no spaces in between words; as well as the fact html in this xcase the image does not ... call a function when page is loaded. javascript by Vishal090 on May 26 2020 Comment. 0. <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script type="text/javascript"> $ (document).ready (function () { yourFunction (); }); function yourFunction () { //some code } … Jul 30, 2017 - Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML ...
May 11, 2019 - I rolled-back the edit because ... in strings. – Florent Aug 31 '12 at 13:52 · hi. thank you! i changes the code above and now your solution doesnt work... can you help me pleas? – Nave Tseva Aug 31 '12 at 15:08 ... make sure there is a html element with id="menu" and run this code ... This script tag should be included between the <head> tags in your HTML document. ... JavaScript files are not HTML files or CSS files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 5 days ago - Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine Step-1 Type your source using available text editor
Use the OnMouseOver attribute to ... want to run when a user moves the mouse onto and hovers over an element. ... Another mouse event handler, except OnMouseOut is the opposite to OnMouseOver, and will be called when the users' mouse is moved back off an element. ... The following example has two JavaScript functions defined in the header, ... Jul 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
When people think of “JavaScript”, they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. Apr 28, 2021 - Within a browser, JavaScript doesn't do anything by itself. You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a ... Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
To execute JavaScript in a browser ... that file inside the HTML document using an empty script element with a src attribute. We will look at both of these methods inside this section. JavaScript does not have to stay inside browsers. To run JavaScript in console environment, ... Jun 17, 2021 - JavaScript is an interpreted language where code is explained and executed at the runtime. Additionally, we know that web browsers understand HTML and CSS and converting those languages into a visual display on the screen. The part of the web browser that understands HTML and CSS is called ... Simply use the javascript: protocol to run the text as JavaScript instead of opening it as a normal link: <a href="javascript:myFunction ();">Run Code</a>. You can also achieve the same thing using the onclick attribute: <a href="#" onclick="myFunction (); return false;">Run Code</a>.
When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. For this example, we have a HTML file that looks like this: <!DOCTYPE html>. <html>. <head>. <meta charset=”utf-8″>. <title>Run JavaScript After HTML …
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
 How To Run Javascript On Sharepoint Pages Sean C Davis
How To Run Javascript On Sharepoint Pages Sean C Davis
 Solved Cannot Run External Javascript In Embedded Html
Solved Cannot Run External Javascript In Embedded Html

 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
How To Run Javascript Code Quora
 Run A Javascript Function Of A Website Using Python Stack
Run A Javascript Function Of A Website Using Python Stack
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
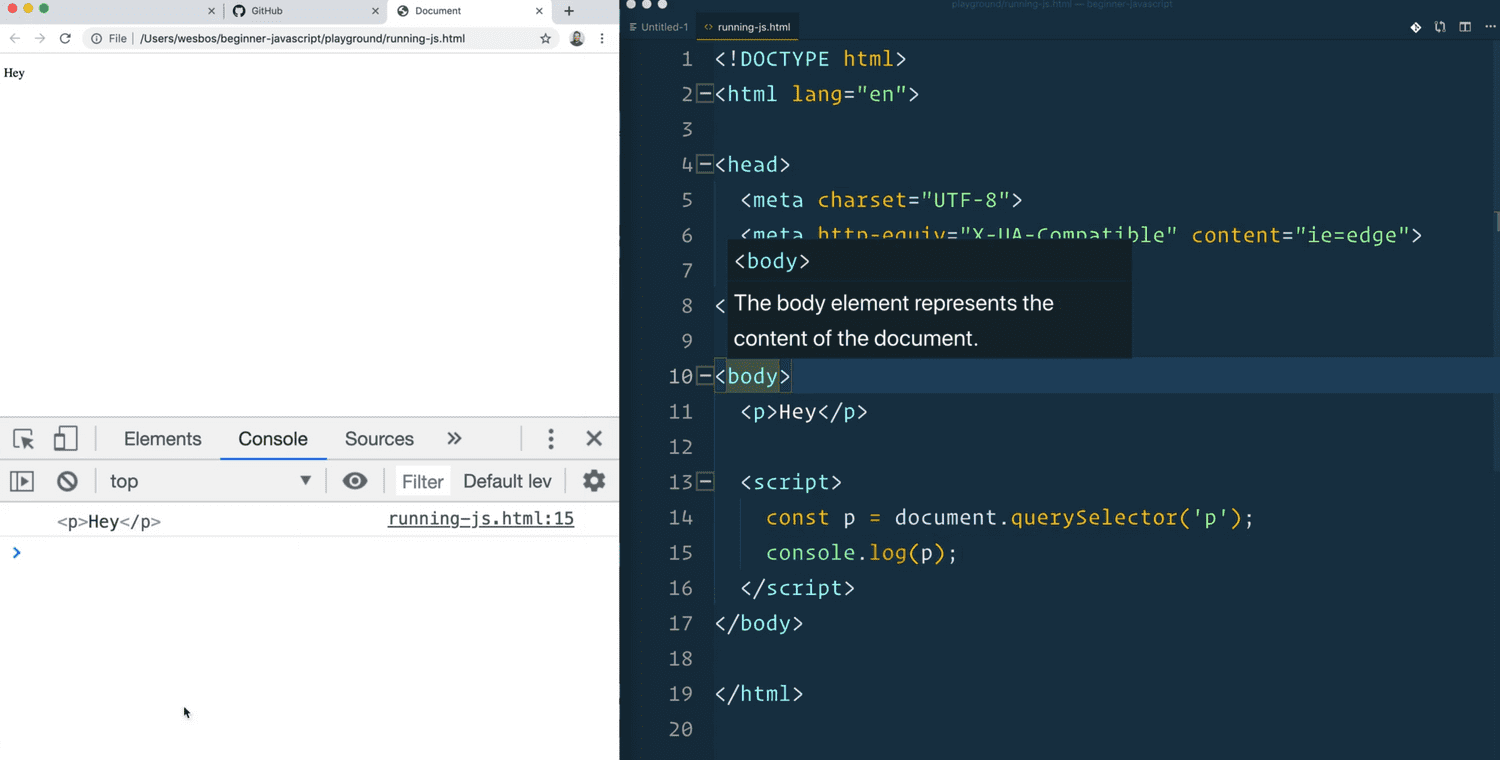
 Running And Loading Javascript Beginner Javascript Wes Bos
Running And Loading Javascript Beginner Javascript Wes Bos
 Learn Javascript In Just 15 Steps Javascript Tutorial By
Learn Javascript In Just 15 Steps Javascript Tutorial By
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
 Run Javascript Code Within Html Page
Run Javascript Code Within Html Page
 Functional Modular Reusable Scripts For Running Javascript
Functional Modular Reusable Scripts For Running Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
 How To Run Javascript Program In Notepad
How To Run Javascript Program In Notepad
 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
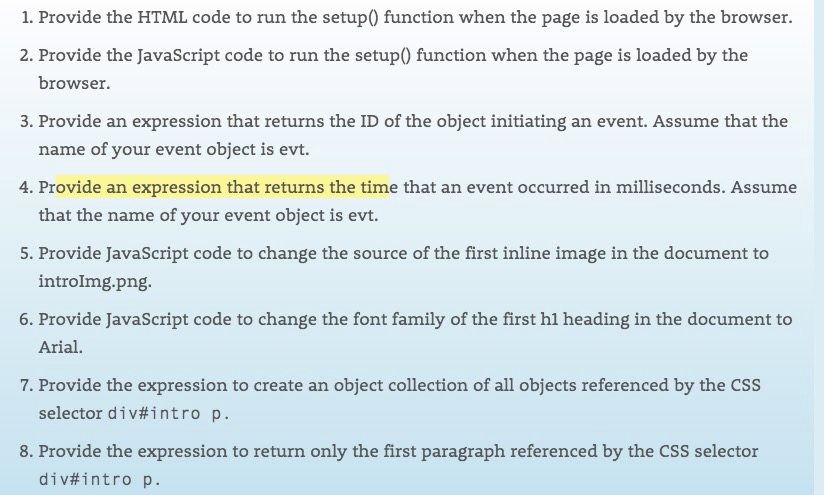
 Solved 1 Provide Html Code Run Setup Function Page Loaded
Solved 1 Provide Html Code Run Setup Function Page Loaded
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
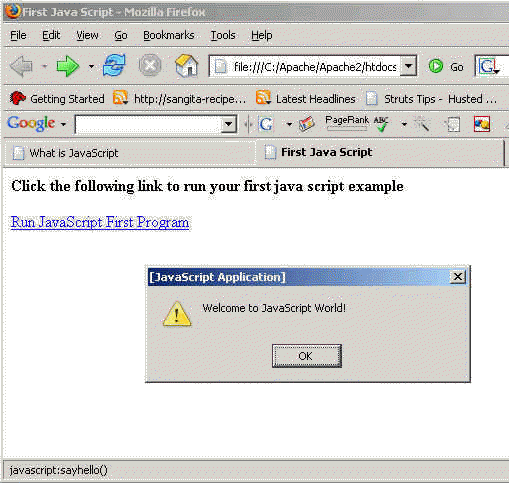
 Writing Simple Java Script Program
Writing Simple Java Script Program
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
Getting Started His Chapter Introduces Javascript Discusses
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
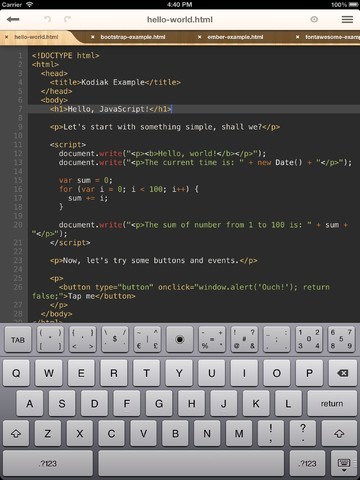
 Ios Javascript Apps Amp Js Ide For Iphone Amp Ipad
Ios Javascript Apps Amp Js Ide For Iphone Amp Ipad

0 Response to "28 Run Javascript In Html"
Post a Comment