35 Javascript Carousel Tutorial Code
May 01, 2017 - I've been designing a web page and I need a slider like this. How would I go about that? It's a beautiful transition, but I'm not sure how I would go about implementing it in JavaScript and CSS. Ca... Aug 27, 2019 - The data-ride="carousel" attribute is used to mark a carousel as animating at page load. It cannot be used in combination with a (redundant and unnecessary) explicit JavaScript initialization of the same carousel. ... Callstarting the carousel manually with the code below.
 How To Design And Build A Carousel Feature In Vuejs
How To Design And Build A Carousel Feature In Vuejs
JavaScript Carousel. In this tutorial you will learn how to create a simple Carousel like the one below. We will only use HTML and CSS and a bit of JavaScript. If you want to learn more about JavaScript, check out my book, available for purchase on Leanpub. Before we start creating the structure of our carousel, go ahead and paste this code in ...

Javascript carousel tutorial code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this video I take a look at setting up a carousel, sometimes called a slider, for a website. With the markup and the CSS already done, it's time to tackle... Aug 21, 2013 - Slideshows and carousels can add a lot to your website. They can be used in headers, blog posts, image showcases and more. Today, we’ll learn how to create your own slideshow from scratch with Javascript and a little HTML. Getting started From a pseudocode standpoint, we’ll need to use ...
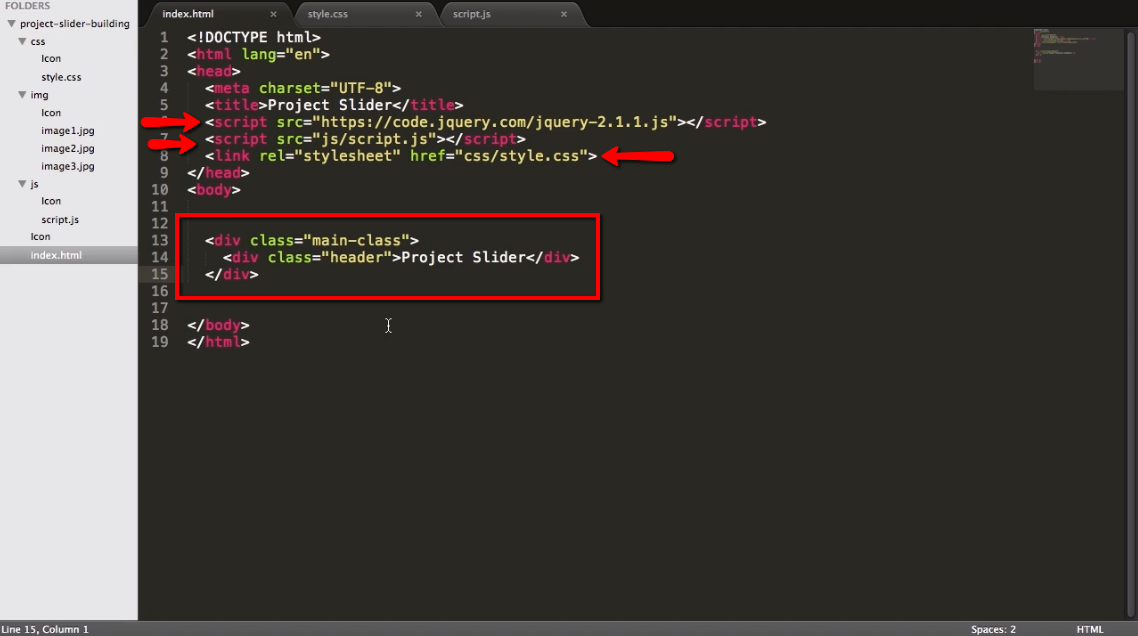
Creating a simple carousel using JavaScript: HTML < > HTML is really simple here. We've got a main. Inside main, we've got three elements. One is the actual container card-container that is going to hold cards and the other two are buttons, #next and #prev. Card ContainerAs I said, cards will be inside the card container. In my site, I used JavaScript to… PARALLAX ANIMATION & ANIMATED LAYOUT JQUERY CAROUSEL. This responsive carousel is a fun and funky design, that breaks free of the traditional 'rigid' squared off shapes of modern web-design. It has a slightly retro feel, with rounded corners and circles, but it is a light touch and overall this carousel just feels 'fun'. The best way to learn a new programming language is to build projects. I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your
Slider JavaScript - Optimized for Mobiles - Slider Maker - No Coding The 3D slider shows 3 images at any instance separated a distance apart. The main image is centered and zoomed while adjacent images are proportionately small. Moreover, each image consists of a caption. This example of a 3D carousel has only a few lines of JavaScript code and hugely relies on CSS. Keeping it simple: coding a carousel. Wednesday, April 8th, 2015 at 10:23 pm. One of the things that drives me crazy in our "modern development" world is our fetish of over-complicating things. We build solutions, and then we add layers and layers of complexity for the sake of "making them easier to maintain".
Nov 27, 2017 - Both Amazon and Netflix use them as prominent navigation tools. In this tutorial, we'll evaluate the interaction design of both, and use our findings to implement the perfect carousel. In this tutorial series, we'll also be learning some functions of Popmotion, a JavaScript motion engine. This tutorial will show you how to create a simple carousel using Bootstrap and Javascript. In this tutorial, I've prepared sample pictures that we are going to use in our carousel. To start with, let's create our slide page. This is the page that will show our images in a slider. Also included on the page, are the scripts used to make the slider. May 26, 2016 - The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial among people who are learning JavaScript.
Step 1) Add HTML: Example. <!--. Slideshow container -->. <div class="slideshow-container">. <!--. Full-width images with number and caption text -->. <div class="mySlides fade">. <div class="numbertext"> 1 / … Jul 22, 2021 - A protip by guangyi about practice, javascript, and image slider. In this video I take a look at setting up a carousel, sometimes called a slider, for a website. In this one, I'm writing the HTML and CSS, which sets the sta...
Feb 04, 2020 - Build a functioning carousel in browser readable code. No libraries, no frameworks, no build tools. Just HTML5, CSS3, and JavaScript. Bonus points if it works with touch events on touch screen devices. The reason I love setting this task is because building a carousel requires architectural ... About a code slick. The last carousel you'll ever need. Features: fully responsive (scales with its container), separate settings per breakpoint, uses CSS3 when available (fully functional when not), swipe enabled (or disabled, if you prefer), desktop mouse dragging, infinite looping, fully accessible with arrow key navigation, add/remove/filter/unfilter slides, autoplay, dots, arrows ... Responsive jQuery Carousel Tutorial Getting started How It Works Step 1: HTML - Layout Step 2: CSS - Adding Images Step 3: CSS - Styling The Images Step 4: CSS - Lining Up The Images Step 5: JavaScript - Adding jQuery Step 6: JavaScript - Setting An Interval Step 7: JavaScript - Setting Our ...
Finally, I have times for this carousel script. I always think that it's hard to figure it out, but thanks to a tutorial - Making a jQuery Infinite Carousel with nice features from tutsvalley. I learnt something new from there. So, yes, I modify the code and make it into something I want, and hopefully this is what you want as well :) 1. HTML Demo/Code. 2. JS Blob Animated Carousel Planet Awesome Design Example. If you are into photography and want to showcase nature and the planet's beauty to the viewers, you can surely use this one. The images are kept inside a blob structure which goes on and on. The gooey animation of the blob looks so beautiful. 4/6/2021 · Updated on 4th June 2021. Tutorials. In this post we’ll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right to left, with a transition.
Check out a sample of an image carousel illustrated below from Usain Bolt's website. Access the tutorial's code on Github. Conclusion. In this article, we have learned how to implement an Image carousel on websites. An image carousel can view various images or videos by scrolling left or right hence getting an overview of the website. 37 JavaScript Carousels. March 6, 2021. Collection of free vanilla JavaScript carousel code examples: responsive, horizontal and vertical. Update of December 2019 collection. 14 new items. CSS Carousels. Bootstrap Carousels. jQuery Carousels. React Carousels. Vue Carousels. Feb 01, 2020 - Hi Guys Good Day! Today we're gonna make a Carousel using Vanilla JavaScript. Most of my posts we'r... Tagged with javascript, webdev, tutorial.
Bootstrap Carousel. In this tutorial you will learn how to create carousels with Bootstrap. Creating Carousels with Bootstrap. The carousel also known as slideshow or image slider is some of the best way of showcasing the huge amount of contents within a small space on the web pages. 1/9/2019 · In this tutorial we will create a Creating Image Carousel using JavaScript. This code can dynamically change the image when the user click the button. The code use onclick() to launch a function that can automatically change the image within a set of duration using setInterval() , and also can change the image using button by clicking it will increment or decrement the array index position of an image. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
Generally, the words "slider" and "carousel" refer to the same thing. To me, however, a carousel is actually a specific type of slider that shows the slides moving in what seems to be a 3D circle (like a real-life carousel). In this tutorial I'm showing off a carousel that meets my definition. How to format images for slider. Wordpress jquery image slider Jan 21, 2020 - Creating an Image Slider using JavaScript, HTML, and CSS only.
Hello readers, Today in this blog you'll learn how to create a Responsive Owl-carousel Slider using HTML CSS & jQuery. Earlier I have also shared a blog on how to create an Owl-carousel Cards Slider but this design is not responsive to mobile devices and there weren't controls to slide cards. So today I'm going to create a Responsive Owl-carousel Slider with control buttons to slide card. 20 CSS Carousels. April 2, 2021. April 2, 2021 by James Holden. On the web, you can find plenty of Carousel and Slider plugins for free. But today, we can replicate most of the features with CSS itself. All the CSS based Carousal codes have its own style, So, there is no best than other, but we have gathered the top and open-source carousels ... The carousel's default behaviour is bound using a markup API that allows running the plugin without writing a single line of JavaScript. If you need to disable this behaviour the following code will allow you to do so.
This article includes tutorials on creating different kinds of carousels or slideshows: with jQuery, with JavaScript, as well as with Swiper and Owl Carousel frameworks. This article includes tutorials on creating different kinds of carousels or slideshows: with jQuery, with JavaScript, as well as with Swiper and Owl Carousel frameworks ... Free hand-picked HTML and CSS code examples, tutorials and articles. jQuery plugins. 15 Bootstrap Carousels - csshint - A designer hub Bootstrap carousel Examples . responsive, custom, with multiple items, with thumbnails , Bootstrap 4 carousel multiple items, BOOTSTRAP CAROUSEL TESTIMONIALS Aug 18, 2017 - See the Pen 3D Rotating Carousel with CSS and JavaScript by SitePoint (@SitePoint) on CodePen. ... Before concluding, I just wanted to give credit to a few sources used for researching this tutorial:
12/6/2020 · Today we're going to create a carousel with JavaScript, HTML and CSS. in this tutorial you're going to learn a lot of things as a beginner, especially in JavaScript. Like always, in my tutorials I go first and see the logic behind the code using illustrations that will help the beginners to follow along easily and understand the logic behind every line of code. and after that I'll type in the code and build … The data-ride="carousel" attribute tells Bootstrap to begin animating the carousel immediately when the page loads. The "Indicators" part: The indicators are the little dots at the bottom of each slide (which indicates how many slides there are in the carousel, and which slide the user is currently viewing). The indicators are specified in an ... Top 5 Javascript Carousel Libraries # css # javascript # beginners # tutorial. MyCodeMagic. MyCodeMagic. MyCodeMagic. ... A tutorial on how to create a simple category slider with a minimal design using CSS animations and jQuery. The idea is to slide the items sequentially depending on the slide direction. ... Code of Conduct ...
This tutorial demonstrates how to create a basic Killer Carousel image carousel. Assumptions. The reader has reasonable knowledge of HTML and CSS, and basic knowledge of JavaScript/jQuery. Javascript (.js) Basic Tutorial:This video shows you how to make a light weight pure javascript carousel. This is a very simple example that I created, but t... Part 1:How to Create Carousel using Javascript; Part 2:The Best Tool to Create Image Slider and Generate Code; Part 3:Tips for Making Carousel in Javascript; How to Create Carousel using Javascript. Here is a quick tutorial on creating a javascript carousel slider. 1. When it comes to creating a javascript carousel, it is best to start with a concept.
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor
 How To Show Carousel In React Applications With React Slick
How To Show Carousel In React Applications With React Slick
Carousel Slider Tutorial With Html Css And Javascript
 Building A 3d Rotating Carousel With Css And Javascript
Building A 3d Rotating Carousel With Css And Javascript
 Create A Carousel With Javascript Html And Css Javascript Project For Beginners
Create A Carousel With Javascript Html And Css Javascript Project For Beginners
 Vanilla Js Carousel Code Snippet Css Codelab
Vanilla Js Carousel Code Snippet Css Codelab
 React Js Carousel Responsive Component Onaircode
React Js Carousel Responsive Component Onaircode
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
 Astounding Useful Javascript Image Slider Examples
Astounding Useful Javascript Image Slider Examples
 How To Code A Carousel With Html Css And Javascript From Scratch Part 1
How To Code A Carousel With Html Css And Javascript From Scratch Part 1
 How To Create A Javascript Slider Step By Step
How To Create A Javascript Slider Step By Step
 Simple Javascript Slideshow In 5 Minutes
Simple Javascript Slideshow In 5 Minutes
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
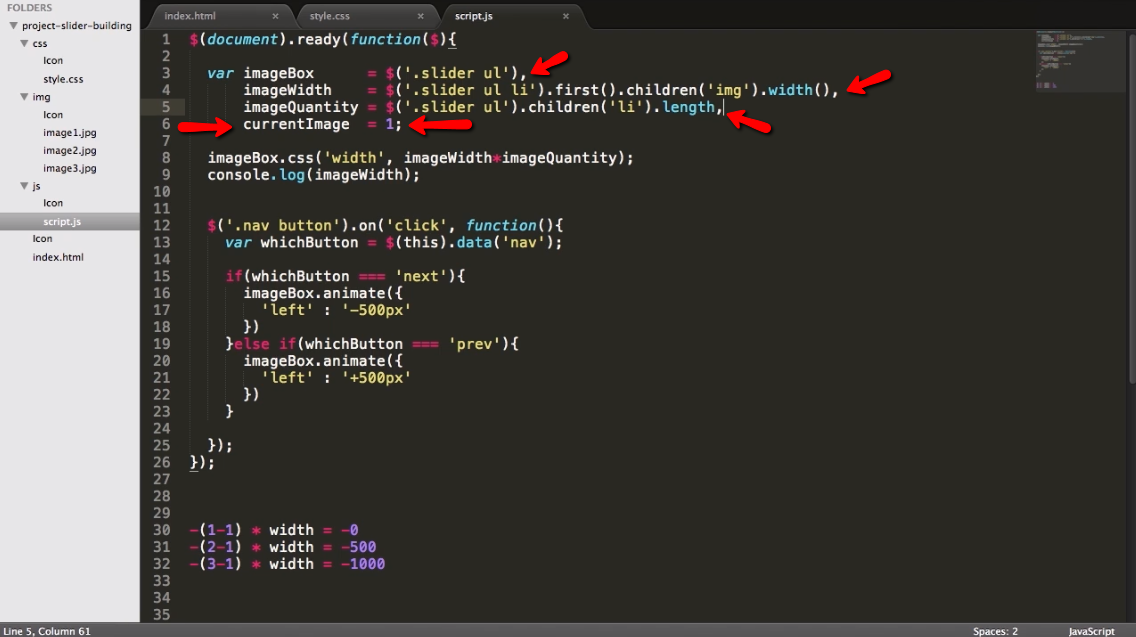
 Project Create Your Own Image Carousel Slider With Jquery
Project Create Your Own Image Carousel Slider With Jquery
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 Create A Carousel With Css Flex With Repeating Items In Loop
Create A Carousel With Css Flex With Repeating Items In Loop
 30 Javascript Carousel Design Code Examples Onaircode
30 Javascript Carousel Design Code Examples Onaircode
 Carousel Slider Tutorial Using Swiper Js Tutorials
Carousel Slider Tutorial Using Swiper Js Tutorials
 Tutorial Create A Carousel With Javascript Inspiredwebdev
Tutorial Create A Carousel With Javascript Inspiredwebdev

 How To Create Carousel Using Javascript
How To Create Carousel Using Javascript
 Image Slider In Html Css And Javascript Carousel In Html
Image Slider In Html Css And Javascript Carousel In Html
 Laravel 7 Owl Carousel Slider Working Example
Laravel 7 Owl Carousel Slider Working Example
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
 How To Build A Bootstrap 5 Carousel Using Html Css And
How To Build A Bootstrap 5 Carousel Using Html Css And
 How To Create Carousel With Bootstrap 4 Tutorial Republic
How To Create Carousel With Bootstrap 4 Tutorial Republic
 Project Create Your Own Image Carousel Slider With Jquery
Project Create Your Own Image Carousel Slider With Jquery



0 Response to "35 Javascript Carousel Tutorial Code"
Post a Comment