21 Catch Error Type Javascript
Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process. There are very few programs that work in complete isolation. Even if developers always write perfect code, there is a high likelihood of encountering errors when code interacts with external components like databases, REST APIs, and even that trendy npm package that has a bunch of stars!
 How To Create A Custom Error Class In Javascript
How To Create A Custom Error Class In Javascript
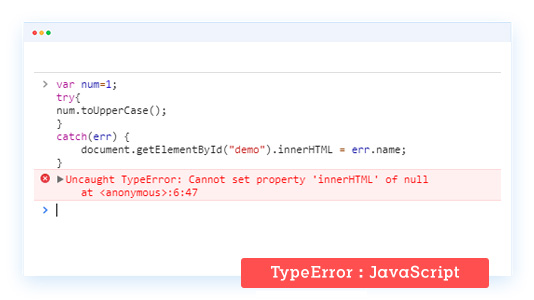
25/7/2021 · Code Examples of JavaScript Try Catch 1. Example : JavaScript TypeError. In this try-catch example, we have deliberately passed a number to a function which only accepts a string. try { let num = 0; process.stdout.write(num); } catch (err) { console.log( "Error Name: " + err.name + "\n" + "Error Message: " + err.message); } finally { console.log("---- End of execution----"); } Output

Catch error type javascript. The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). Join Stack Overflow to learn, share knowledge, and build your career. For more information, follow the links below! Error: Permission denied to access property "x". InternalError: too much recursion. RangeError: argument is not a valid code point. RangeError: invalid array length. RangeError: invalid date. RangeError: precision is out of range. RangeError: radix must be an integer.
TypeError. A TypeError is thrown when a value is not of the expected type. For example, calling a string method on number, calling an array method on string, and so on. As for syntax errors, an interpreted language like JavaScript won't catch those until the script is loaded into and read by the browser. While you normally can't catch syntax errors, as we'll see shortly, there are times that you can. 15/9/2009 · How would you implement different types of errors, so you'd be able to catch specific ones and let others bubble up..? One way to achieve this is to modify the prototype of the Error object: Error.prototype.sender = ""; function throwSpecificError() { var e = new Error(); e.sender = "specific"; throw e; } Catch specific error:
Advance JavaScript: closure in JavaScript. In this article, we will learn exception handling in JavaScript. We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. If you send errors down the success path, you will, in all probability, need to test for them in order to branch at some higher level. I'd say allow success to be success and errors to be errors, and .catch() accordingly. - Roamer-1888 Apr 23 '18 at 1:04
25/1/2021 · Catch should only process errors that it knows and “rethrow” all others. The “rethrowing” technique can be explained in more detail as: Catch gets all errors. In the catch (err) {...} block we analyze the error object err. If we don’t know how to handle it, we do throw err. Usually, we can check the error type using the instanceof operator: 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of … Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable. The syntax of try...catch¶ Two blocks are included in thetry..catch construct: try and catch:
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program. The try...catch...finally Statement. The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the try... catch, and the finally is up to you. Second caveat: try... catch is a great approach, but shouldn't be used for everything ever. For ... However, web browsers often throw the TypeError instead of EvalError in this situation. RangeError. The RangeError happens when a number is not in its range.See the ... Get Weekly Developer Tips. I send out a short email each friday with code snippets, tools, techniques, and interesting stuff from around the web.
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. logMyErrors(e); } } Note: The example above is also the only correct way to narrow down types for catch clauses in TypeScript. And since all possible values can be thrown, and we only have one catch clause per try statement to handle them, the type range of e is exceptionally broad. 3. catch_statements. Statement that is executed if an exception is thrown in the try-block. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements. Statements that are executed after the try statement completes. These statements execute regardless of whether an exception was thrown or ...
There are three main types of errors that can occur while compiling a JavaScript program: syntax errors, runtime errors and logical errors. There are two methods described to prevent these errors. Solved: Uncaught Type Error: Cannot Set a Property You can use the toString() function to convert a number into a string first, and then you can convert that string to upper case characters using the toUpperCase() function. Handling JavaScript Errors With Try, Catch and Finally. Does debugging through errors drive you crazy sometimes? Working through errors can be time consuming, while debugging an application.
Summary: in this tutorial, you will learn how to handle errors by using the JavaScript try...catch statement. Introduction to JavaScript try...catch statement. To handle errors in JavaScript, you use the try...catch statement: loadend - triggers after load, error, timeout or abort. The error, abort, timeout, and load events are mutually exclusive. Only one of them may happen. The most used events are load completion (load), load failure (error), or we can use a single loadend handler and check the properties of the request object xhr to see what happened. an operand or argument passed to a function is incompatible with the type expected by that operator or function; or when attempting to modify a value that cannot be changed; or when attempting to use a value in an inappropriate way.
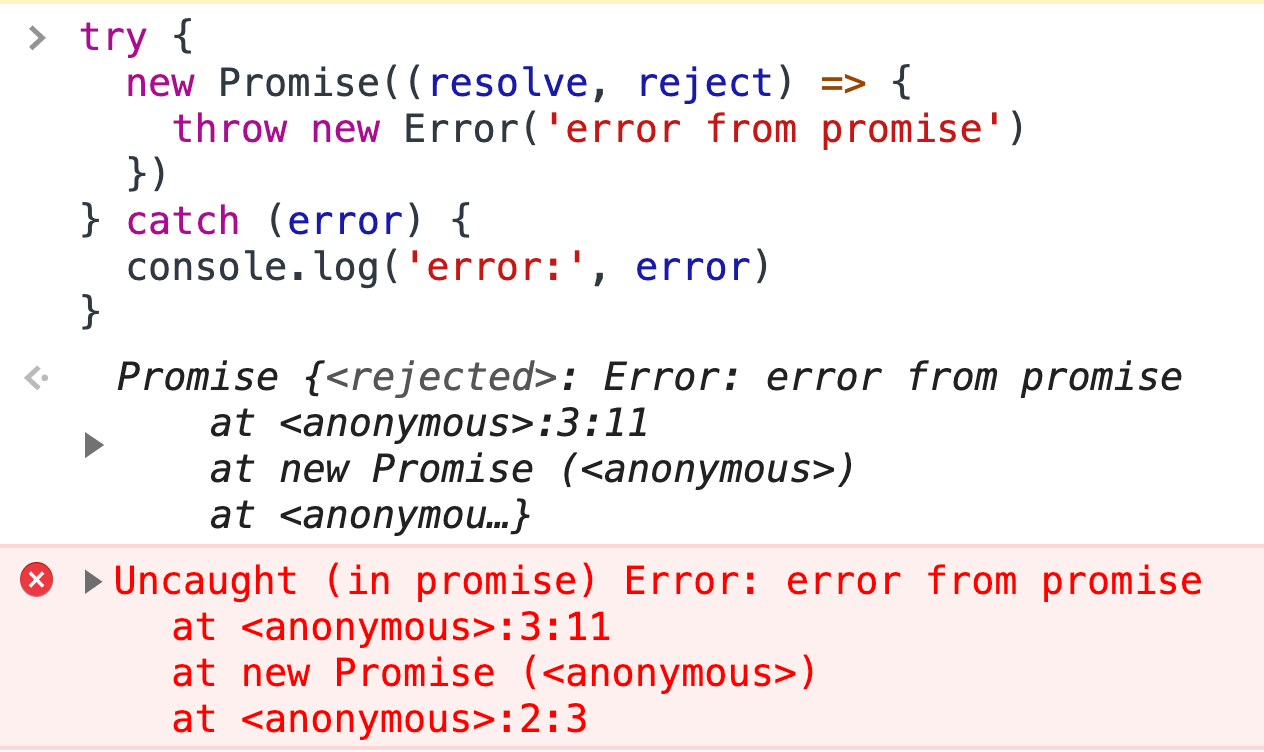
Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection.
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Exception Handling In Javascript
Exception Handling In Javascript
 Try Catch Pattern In Microsoft Flow Tomasz Poszytek
Try Catch Pattern In Microsoft Flow Tomasz Poszytek
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Spot The Mistake Javascript Has A Weird Syntax That By
Spot The Mistake Javascript Has A Weird Syntax That By
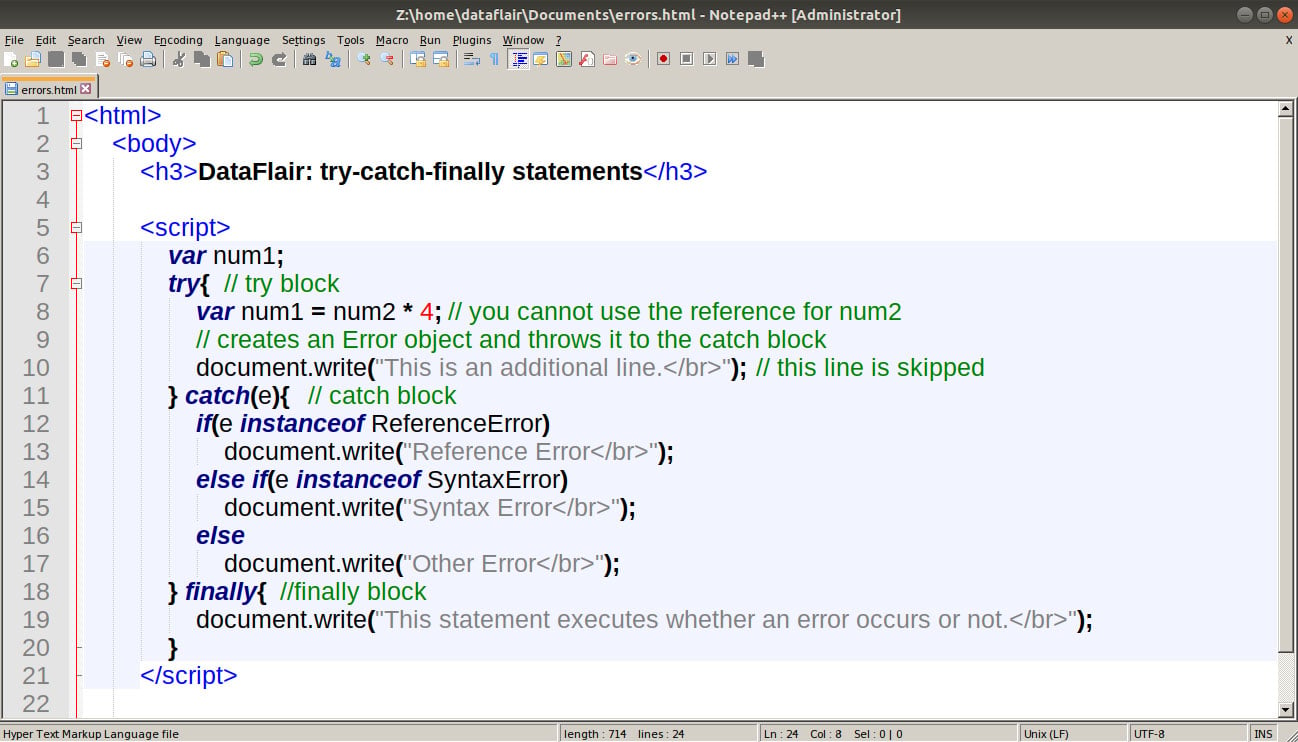
 Javascript Error Handling Try Catch
Javascript Error Handling Try Catch
 Exception Handling In Javascript
Exception Handling In Javascript
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io
What Is Try Catch In Javascript Errors And Exception
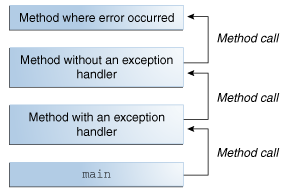
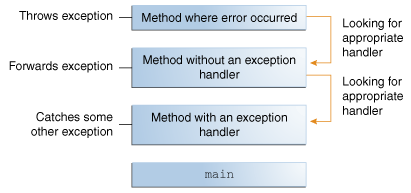
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
 Javascript Promise Then And Catch Firing At The Same Time
Javascript Promise Then And Catch Firing At The Same Time
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 How To Catch And Handle Error Response 422 With Redux Axios
How To Catch And Handle Error Response 422 With Redux Axios

0 Response to "21 Catch Error Type Javascript"
Post a Comment