28 How To Create Image Slider Using Javascript
The next step for HTML source code is to define the images for slider and for this, We will create a div with class name slider. We will place the images with the help of the unorder list element to keep the HTML nice and clean. Each list element, we have a class name slider__slide. 22/11/2012 · Image slider are pretty easy to design in java-script. All you need is a container on which the images will be shown or slides and a script which will rotate or slide the images. The sliding can be random or in a sequence. Check the below link which displays a manual slider with the script.
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
24/4/2019 · First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); The cubic-bezier function will replace the swing easing effect provided by jQuery. The one I’m using in this example is easeOutCubic but feel free to experiment with another one.

How to create image slider using javascript. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. 20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic:http://cssdeck /labs/image-slider-1 2.with prev/next button: http://cssdeck /labs/imageslider-button Earlier I have shared a blog on how to create an Image Slider with Slide Controls using JavaScript and now it's a time to create an Awesome Image Comparison Slider. A handy draggable slider or image comparison slider to quickly compare two images, powered by CSS3 and JavaScript/jQuery. In this program [Image Comparison Slider], there are two ...
23/1/2010 · Scrollable image slider is one of the interesting features in the image gallery application. This allows us to display thumbnails in the form of slides that can be scrolled automatically or manually using the control buttons. Figure below shows a scrollable image slider featuring four thumbnails per slide. To display thumbnails from another slide, simply […] Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Next, we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. img { display:none; width:100%; } At this stage, all of the images will be hidden.
We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. In this article, we are going to learn how to create a simple images slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real time scenarios, there may be a requirement to put an image slider in the application web page. Hey Everyone,New Tutorial for web-designers to make a Image slideshow using Simple JavaScript & HTML. Fully controllable & Automatic Image changing. Simple t...
Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript. my image slider example link here. I need show four images in the page at one time and need move left and right one by one with new images. I am using bootstrap here. how can I do this please help me? When click on prev and next button ,different function will be called. The reason why designed in this way, is that it will be easier to set boundary and react differently. If current image is the first image, click the prev button, the slider will go all the way to the last image; If current image is the last one, click the next button, the ...
How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript In this tutorial we will be building a slider tutorial with coding and free download code also There are a lots of different available JavaScript sliders you can learn a lot by creating your own and in this JavaScript mini or tiny slider tutorial technique and using ... To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. Step 1: Create the basic structure of the slider I have used a little HTML and CSS code below to create the background of this slider. First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body.
SOS! How to display image albums in posts? [using PHP and MYSQL only]. Now I want to modify this posting system with dynamic image sliders. (next Level ^^) At the end, it must be possible to scroll down trough the posts and in each post with more then 1 image, it must be possible to slide left & right through the images of this album. Image Slider Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title ... 21/2/2018 · We will create a simple image slider using HTML, CSS and JavaScript only. We are not going to use other external plugins to create this image slider. A slideshow can also be called Carousel. We use a slideshow to cycle between the Elements. Creating Image Slider: Firstly, create the folder named “Images” in the project path and put there all the images we are going to use while making the slideshow.
In the JavaScript section, we do the work of the main function of the slide. First, created variable to do it easily. Then I created many functions like slide after some mil-second. & start from the first image after ending of the slider, functions of previous and next buttons, etc. To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. If you already have a lot of JavaScript on your web page then you can go with CSS Background Image Slider which builds with only CSS. Its have bulletin functionality and also have the left/right arrow to slide the images. It is a fullscreen photo slider which is best for one-page design sites.
Create a new folder and open it using using your favorite editor. In the new folder you created, create an additional folder for images and three files as follows: a sample vitaSlider We will also configure shortcuts in the slider so that you can skip to a specific slide in the list of images. As a final little feature of our JavaScript slider, we'll add auto play functionality so we have a Javascript image slider autoplay ability which again can be configured by the config data we pass in to the slide when we create it. Also most of the designers think that it would be difficult to make a custom image slider code by own. But it is not that difficult if you wish to create custom slider with JavaScript. Here in this article I am going to show you how you can create a custom slider effects for images by using JavaScript with HTML & CSS.
Image slider images are modified using JavaScript code and the buttons are enabled Here I have basically used four pictures. You can use as many pictures as you need. To change the image, press the buttons on either side of the slide. Here are four dots for four images with which you can also change the images. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title ... code: - http://bit.ly/2FrykO8This video tutorial about how to make a image slide show using Java script with left/ Prew and right/next control buttonsThis i...
In this article, we will create an image slider using HTML, CSS, and JavaScript, HTML, and CSS design the HTML page with five HTML divs, left arrow, three slides, and right arrow with ids or classes as arrow-left, slide1, slide2, slide3, and arrow-right. By clicking these arrows, we can see these image slides by using user-defined JavaScript ...
 Javascript Rgb Slider With Html Range Input Get Hex Value
Javascript Rgb Slider With Html Range Input Get Hex Value
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
Simple Testimonial Slider Using Html And Css And Js
 Mobile Friendly Carousel Scroller In Pure Js Glider Js
Mobile Friendly Carousel Scroller In Pure Js Glider Js
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
 Emoji Slider Js A Beautiful Javascript Emoji Slider Library
Emoji Slider Js A Beautiful Javascript Emoji Slider Library
 Create Custom Range Slider Using Html Css Amp Javascript
Create Custom Range Slider Using Html Css Amp Javascript
Price Range Slider Using Jquery Css And Php May 2020
 How To Create A Simple Multi Item Slider
How To Create A Simple Multi Item Slider
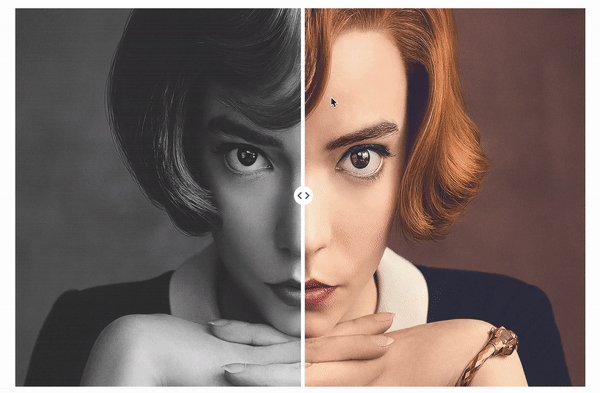
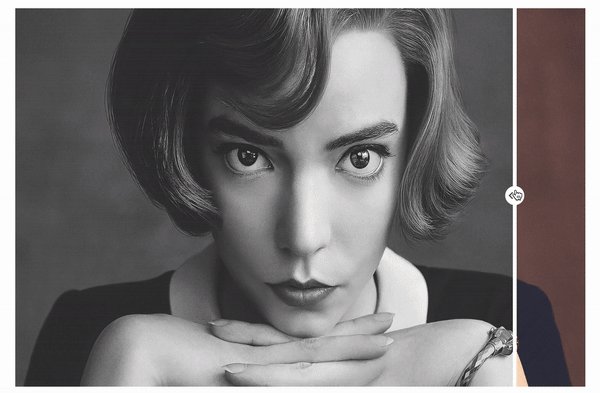
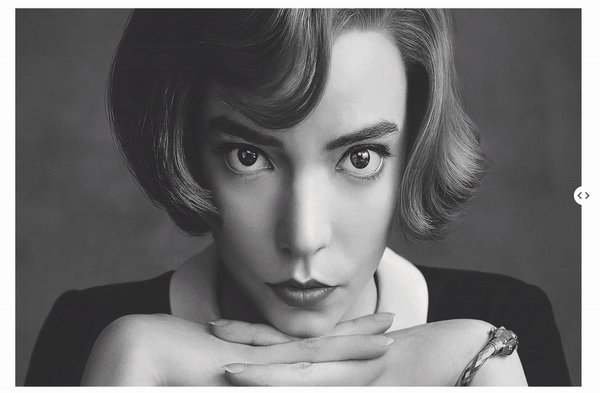
 How To Create A Before Amp After Image Slider With Css And Js
How To Create A Before Amp After Image Slider With Css And Js
Javascript How To Create A Custom Range Slider Using
 How To Create Image Slideshow With Caption By Html Css
How To Create Image Slideshow With Caption By Html Css
 How To Create A Simple Custom Auto Slider With Next And
How To Create A Simple Custom Auto Slider With Next And
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
Image Slider Using Html And Css Only
 How To Create A Beautiful Slider With Quix
How To Create A Beautiful Slider With Quix
 Extract Slider Question Value And Manipulate Using Javascript
Extract Slider Question Value And Manipulate Using Javascript
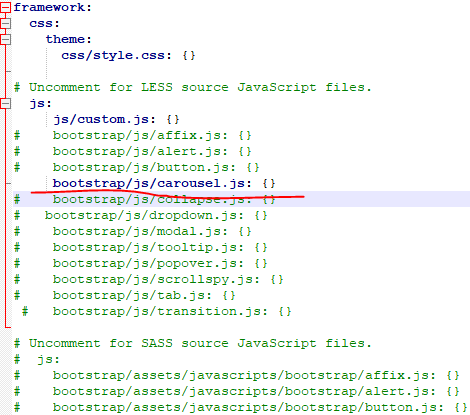
 How To Create Simple Image Slider Using Bootstrap Carousel In
How To Create Simple Image Slider Using Bootstrap Carousel In
 How To Create An Image Slider In Html Css Amp Javascript
How To Create An Image Slider In Html Css Amp Javascript
 Create Image Slider Using Html Css And Javascript
Create Image Slider Using Html Css And Javascript
 How To Create A Slider In Pure Javascript By Fionna Chan
How To Create A Slider In Pure Javascript By Fionna Chan
 Before And After Image Slider Using Css Javascript
Before And After Image Slider Using Css Javascript
 Create Responsive Image Slider Carousel With Javascript
Create Responsive Image Slider Carousel With Javascript
 Create An Image Slider Using Html Css And Javascript How To
Create An Image Slider Using Html Css And Javascript How To
 How To Create Stunning Dynamic Sliders In Wordpress
How To Create Stunning Dynamic Sliders In Wordpress
 How To Create Custom Banner Rotating Image With Text Slider
How To Create Custom Banner Rotating Image With Text Slider
0 Response to "28 How To Create Image Slider Using Javascript"
Post a Comment