23 Javascript Cast To Number
The Array.from() method creates a new, shallow-copied Array instance from an array-like or iterable object.. The first argument is a JS array created by splitting the original string to an array of strings and the second argument is a map function that will applied to each element of the array, converting it to a number by wrapping it with Number, resulting in a new array of numbers. Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
Definition and Usage The Number () function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number () function returns the number of milliseconds since midnight January 1, 1970 UTC.

Javascript cast to number. parseInt () parseInt () takes two parameters: the value to parse and an optional radix value (a value from 2 to 56 that represents the base in the mathematical system we want to use, with the default being set to 10). const intValue = parseInt(string[, radix]); Too often, only the first parameter is used though you should always specify the ... Javascript has introduced Number () method to convert a value into a number. This method can convert number strings to numbers and boolean values to 1's or 0's. Let's discuss it briefly. Nov 05, 2016 - Unary operators work on single operands. The Unary (+) operator is no different, and it precedes it’s operand. That’s right. So you don’t need to parseInt or parseFloat everything. And you sure don’t…
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To convert a float to an integer, JavaScript provides multiple methods. The floor function returns the first integer less than or equal to the float. Math.floor (5.7); // 5. The ceil function returns the first integer greater than or equal to the float. Math.ceil (5.3); // 6. The round function rounds the float. As with the previous shown methods, JavaScript also provides functions to easily transform a String to a primitive number. These are parseInt (), parseFloat (), Math.floor (), Math.ceil (), Unary Operator / Multiply by 1..parseInt () takes a String as a first argument, and a base to which that String will be converted to.
toString()¶ The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString(), the number will be parsed and converted to it: Get code examples like "cast to number in javascript" instantly right from your google search results with the Grepper Chrome Extension. Use the _________________ function to convert a string to a number. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation.
Cast To Number In Javascript Using The Unary Operator. Convert String To Int Pada Javascript Rumahcode. Convert String To Integer Float And Number In Javascript. Javascript Numbers Get Skilled In The Implementation Of Its. Convert Comma Separated String To Array Using Javascript. The JavaScript Number type is a double-precision 64-bit binary format IEEE 754 value, like double in Java or C#. This means it can represent fractional values, but there are some limits to what it can store. A Number only keeps about 17 decimal places of precision; arithmetic is subject to rounding. To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ...
Apr 28, 2021 - Always specify this parameter to eliminate reader confusion and to guarantee predictable behavior. Different implementations produce different results when a radix is not specified, usually defaulting the value to 10. Return value An integer number parsed from the given string. If the first ... 4 weeks ago - The parseInt() function parses a string argument and returns an integer of the specified radix (the base in mathematical numeral systems). May 25, 2017 - I am trying to convert numbers in following formats 0 -> 0.00 1 -> 1.00 1.1 -> 1.10 4.0 -> 4.00 But problem is its returning as string only value = 0; var s = Math.floor(value / 60)...
Nov 03, 2019 - Managing data is one of the fundamental concepts of programming. Because of this, JavaScript offers plenty of tools to parse various data types, allowing you t... Convert boolean result into number/integer in JavaScript. A JavaScript boolean represents one of two values: true or false. However, if one wants to convert a variable that stores boolean value, into integer "0" or "1", they can do so using multiple approaches. We will look into some of them in this article. 14/7/2009 · Changing the Type of a String to a Number. All of the other tricks mentioned above that don't use parseInt, involve implicitly coercing the string into a number. I prefer to do this explicitly, var cast = Number("97"); This has different behavior to the parse methods (although it still ignores whitespace).
CJ J.: It's worth noting that new Boolean isn't a boolean but rather an instance of Boolean. Primitives are cheaper and should be preferred over the object type. CJ J.: new Boolean(str) returns an object type.Boolean(str) just returns a primitive boolean. I would suspect Boolean(str) is faster then !!str because it's only one operation, but it's also entirely possible that browsers implement ... It can be used on any type of numbers, literals, variables, or expressions: Example. String (x) // returns a string from a number variable x. String (123) // returns a string from a number literal 123. String (100 + 23) // returns a string from a number from an expression. Try it Yourself ». The <string> or as string cast annotations tell the TypeScript compiler to treat page_number as a string at compile time; it doesn't convert at run time. However, the compiler will complain that you can't assign a number to a string. You would have to first cast to <any>, then to <string>: 4
But it is much easier than this to convert a string to a number in JavaScript. Just cast it as a number. EX: var v2 = Number (getField ("Arrive Job Total").value); But the fact is that event this is unnecessary because the casting is automatic when you use a value in an obvious number calculation. Three type casts are available in JavaScript: Boolean (value) - casts the given value as a Boolean Number (value) - casts the given value as a number (either integer or floating-point) String (value) - casts the given value a string This are the basics of converting to numbers, but I give a lot more details in how to convert a string to a number in JavaScript. There are other ways to generate numbers from string including parseInt(), parseFloat(), Math.floor(), the unary + operator. Casting from boolean to number
parseInt () is widely used in JavaScript. With this function, we can convert the values of different data types to the integer type. In this section, we will see the conversion of a float number to an integer number. The syntax of parseInt () is parseInt (<value>). We can use Number() function in JavaScript to convert a value to a Number. It can convert any numerical text and boolean value to a Number. In case of strings of non-numbers it will convert it to a NaN(Not a Number). Syntax: Number(valueToConvert) Example: Input: var s = "144"; var n = Number(s); Output: now n contain 144(Number). Code #3: The best one in my opinion is to use the Number object, in a non-constructor context (without the new keyword): const count = Number('1234') //1234 This takes care of the decimals as well. Number is a wrapper object that can perform many operations.
Number() There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number. For instance, Lets take a look at some of the examples here. console.log(Number('123')); // output: 123 . Lets pass a float value to this ... 5 days ago - If radix is undefined or 0, it ... when the number begins with the code unit pairs 0x or 0X, in which case a radix of 16 is assumed. ... An integer parsed from the given string. If the radix is smaller than 2 or bigger than 36, or the first non-whitespace character cannot be converted to a number, ... Converting strings to numbers with vanilla JavaScript In JavaScript, you can represent a number is an actual number (ex. 42), or as a string (ex. '42'). If you were to use a strict comparison to compare the two, it would fail because they're two different types of objects.
The Math.round() method rounds the number to the nearest integer. If decimal part is greater than 0.5, then number is rounded to next integer which has greater absolute value. Absolute value refers to the magnitude value of the number regardless of its sign (for example 12 has greater absolute value than 11, -10 has greater absolute value than -9). BigInt is a built-in object whose constructor returns a bigint primitive — also called a BigInt value, or sometimes just a BigInt — to represent whole numbers larger than 2^53 - 1 (Number.MAX_SAFE_INTEGER), which is the largest number JavaScript can represent with a number primitive (or Number value). BigInt values can be used for arbitrarily large integers. May 05, 2020 - For example, alert automatically converts any value to a string to show it. Mathematical operations convert values to numbers. There are also cases when we need to explicitly convert a value to the expected type.
9/11/2020 · The new Date () gives the current date and time. const d1 = new Date(); console.log (d1); // Mon Nov 09 2020 10:52:32 GMT+0545 (Nepal Time) To convert the name to a number, we use the getTime () method. The getTime () method returns the number of milliseconds from midnight of January 1, 1970 (EcmaScript epoch) to the specified date. Use Number() function, which converts the object argument to a number that represents the object's value. Example ¶ let myString = Number ( "384.75" ); console .log(myString); Mar 05, 2020 - Use the _________________ function to convert a string to a number. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation.
 Convert Integer To String In Sql Server
Convert Integer To String In Sql Server
 How To Convert A String To Number In Typescript Stack Overflow
How To Convert A String To Number In Typescript Stack Overflow
 Built In Way In Javascript To Check If A String Is A Valid
Built In Way In Javascript To Check If A String Is A Valid
 Student Learning Space Two Source Ripple Tank Javascript
Student Learning Space Two Source Ripple Tank Javascript
 How To Convert Date To Another Timezone In Javascript
How To Convert Date To Another Timezone In Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Javascript Cast Element To Array Code Example
Javascript Cast Element To Array Code Example
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Sql Cast And Sql Convert Function Overview
Sql Cast And Sql Convert Function Overview
![]() How To Manually Trigger An Experiment Omniconvert Knowledgebase
How To Manually Trigger An Experiment Omniconvert Knowledgebase
 Rounding And Truncating Numbers In Javascript Pawelgrzybek Com
Rounding And Truncating Numbers In Javascript Pawelgrzybek Com
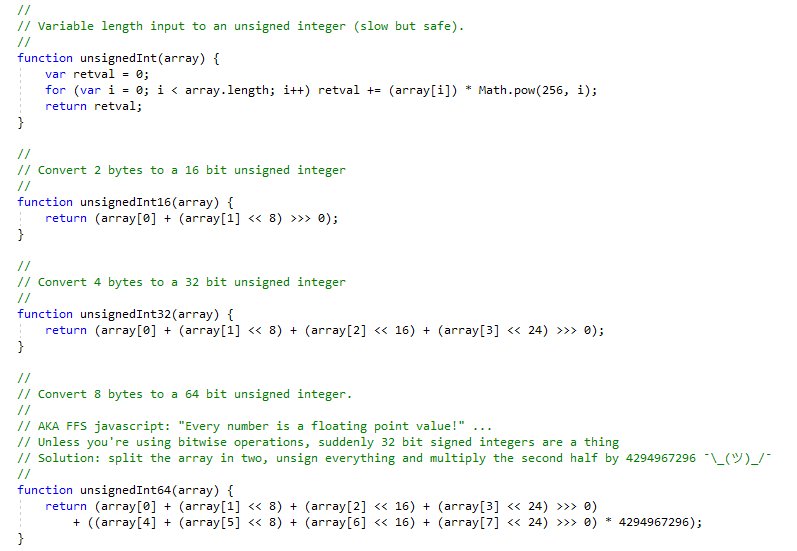
 That Shaman Ar Twitter Did Some Work On My 100 Vanilla
That Shaman Ar Twitter Did Some Work On My 100 Vanilla
 Javascript Math Cast A Square Root Of A Number To An Integer
Javascript Math Cast A Square Root Of A Number To An Integer
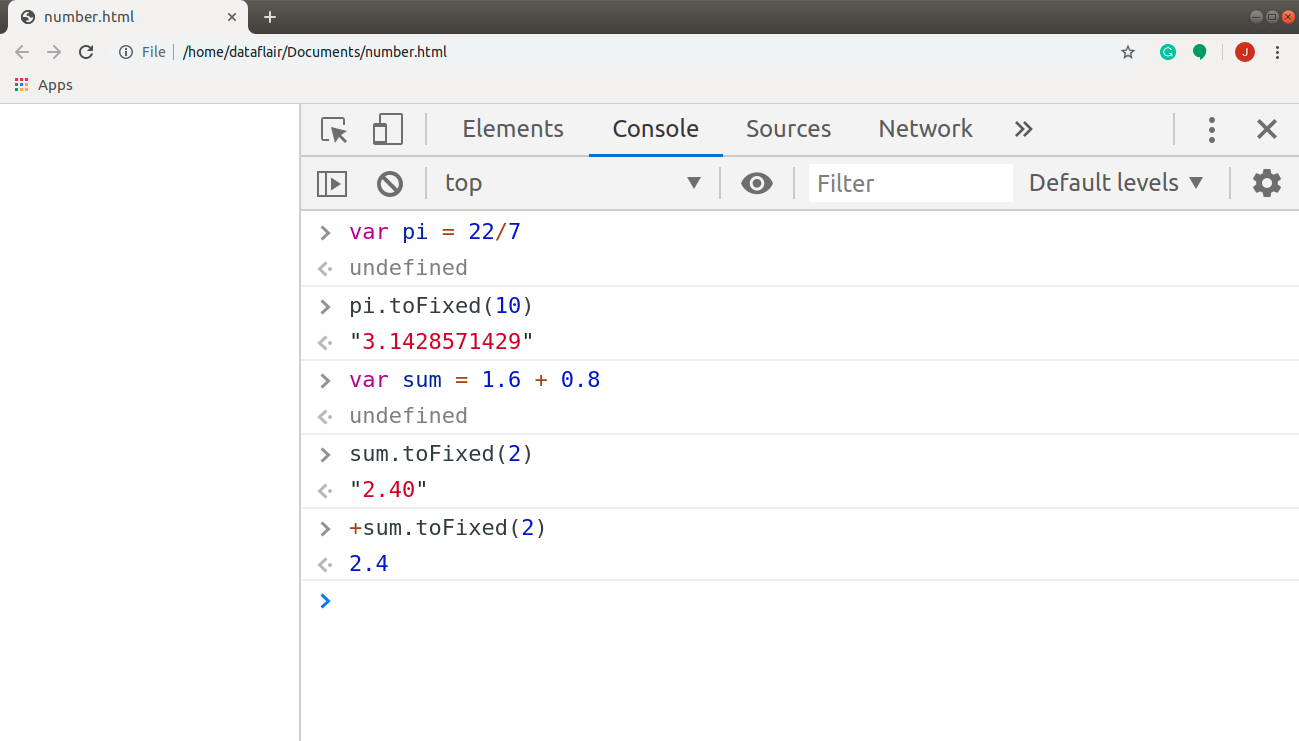
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 Javascript Number To String How To Use Tostring To Convert
Javascript Number To String How To Use Tostring To Convert
 How To Convert Number To Boolean In Javascript Geeksforgeeks
How To Convert Number To Boolean In Javascript Geeksforgeeks
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 8 Google Bigquery Data Types A Comprehensive Guide
8 Google Bigquery Data Types A Comprehensive Guide
 Big Block Chevy Casting Numbers
Big Block Chevy Casting Numbers
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com

0 Response to "23 Javascript Cast To Number"
Post a Comment