28 Access Control Allow Origin Javascript Example
HTTP / 1.1 204 No Content Access-Control-Allow-Origin: https://example Access-Control-Allow-Methods: GET, POST Access-Control-Allow-Headers: Content-Type, ... จะให้ JavaScript ที่อยู่คนละ Origin กับ Server ส่ง Request ไปหาได้ไหม ... In addition, each of the actual CORS-enabled methods must also return the Access-Control-Allow-Origin:'request-originating server addresses' header in at least its 200 response, where the value of the header key is set to '*' (any origin) or is set to the origins allowed to access the resource.
 Exploiting Cors Misconfigurations For Bitcoins And Bounties
Exploiting Cors Misconfigurations For Bitcoins And Bounties
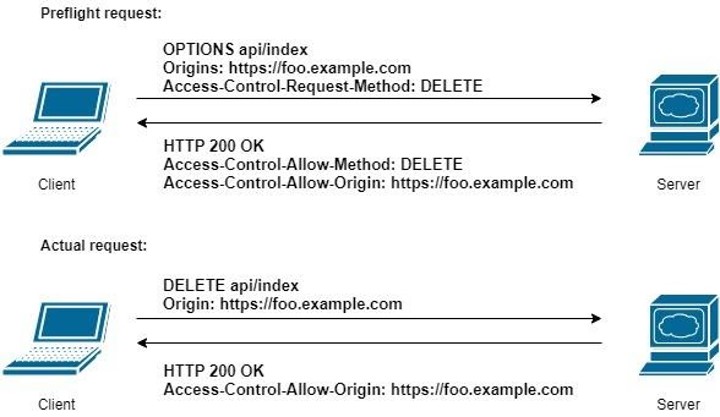
Access-Control-Allow-Origin: https://example Access-Control-Allow-Methods: GET, DELETE, HEAD, OPTIONS The server response can also include an Access-Control-Max-Age header to specify the duration (in seconds) to cache preflight results so the client does not need to make a preflight request every time it sends a complex request.

Access control allow origin javascript example. 31/8/2021 · Access control allow origin javascript example. Cross Origin Resource Sharing Access Control Allow Origin How Does Access Control Allow Origin Header Work Stack Access Control Allow Origin Is Always Issue 134 Cors Headers Missing Fonts And Stylesheets Help Stackpath Help Cross Origin Service Workers Experimenting With Foreign Access-Control-Allow-Headers. The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header. Solution. To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
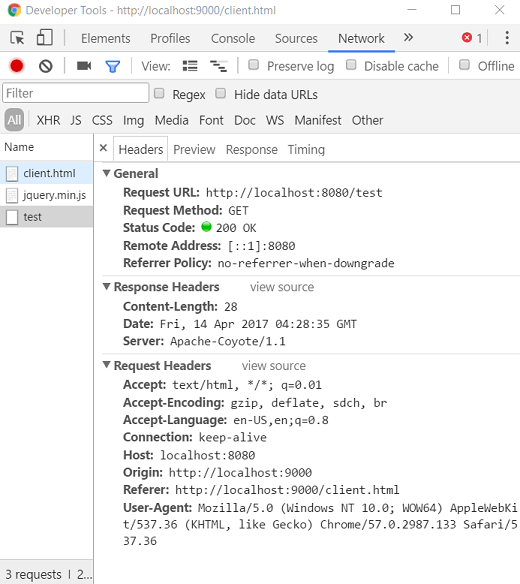
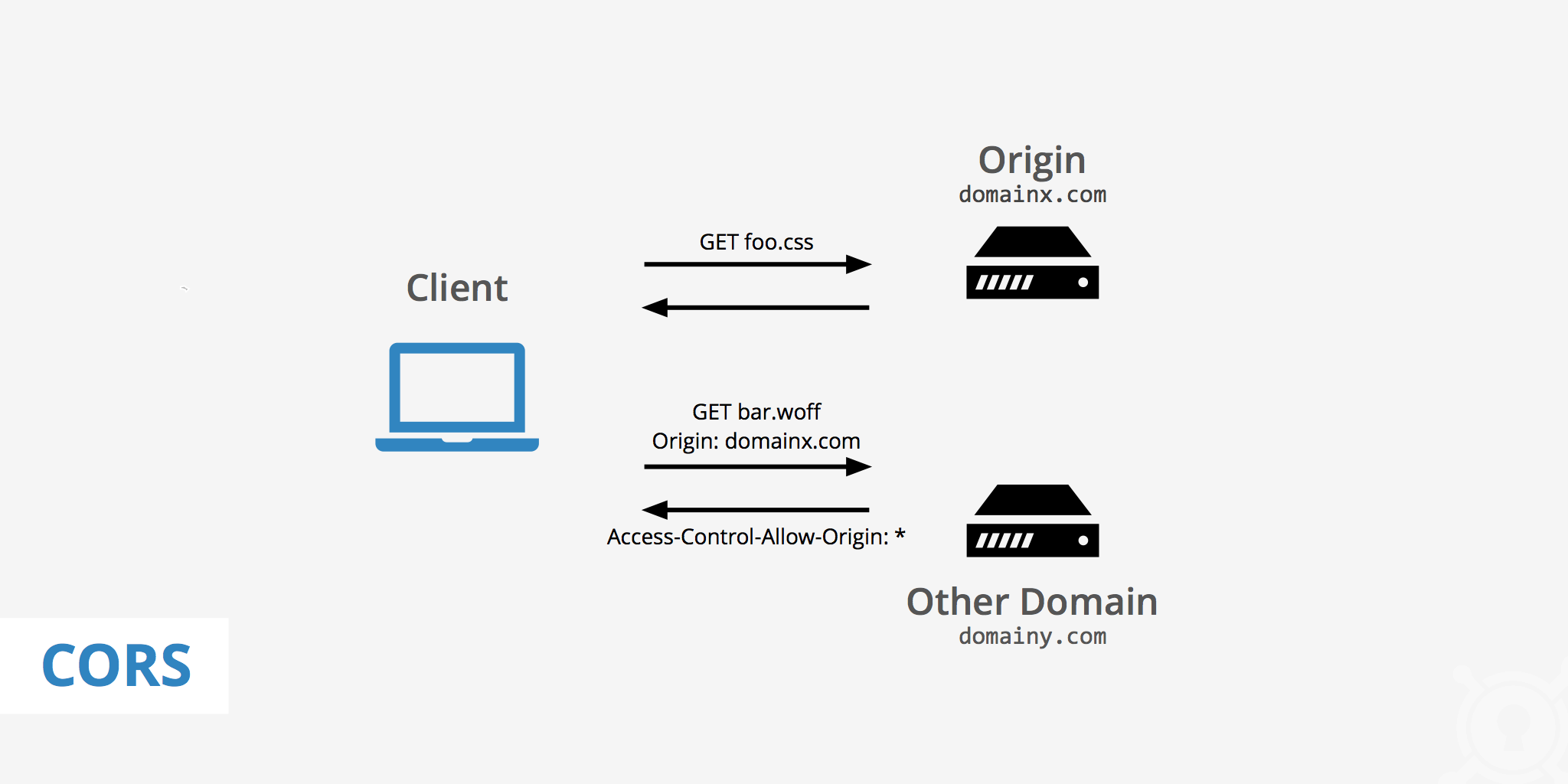
Access-Control-Allow-Origin : http: //localhost:3000 Access-Control-Allow-Credentials : true Access-Control-Allow-Methods : GET, POST, OPTIONS Access-Control-Allow-Headers : Origin, Content-Type, Accept. Of course, the actual syntax depends on the programming language you use for your back-end. In your front-end, it should be like so : Cross-Origin Resource Sharing. CORS is a mechanism that defines a procedure in which the browser and the web server interact to determine whether to allow a web page to access a resource from different origin. Figure 2. Cross domain ajax request. When you do a cross-origin request, the browser sends Origin header with the current domain value. Access-Control-Allow-Origin - Name of the domain allowed for cross domain requests. * indicates all domains are allowed. Access-Control-Allow-Methods - List of HTTP methods can be used during request. Access-Control-Allow-Headers - List of HTTP headers can be used during request. In PHP, you can use the below code to set the headers.
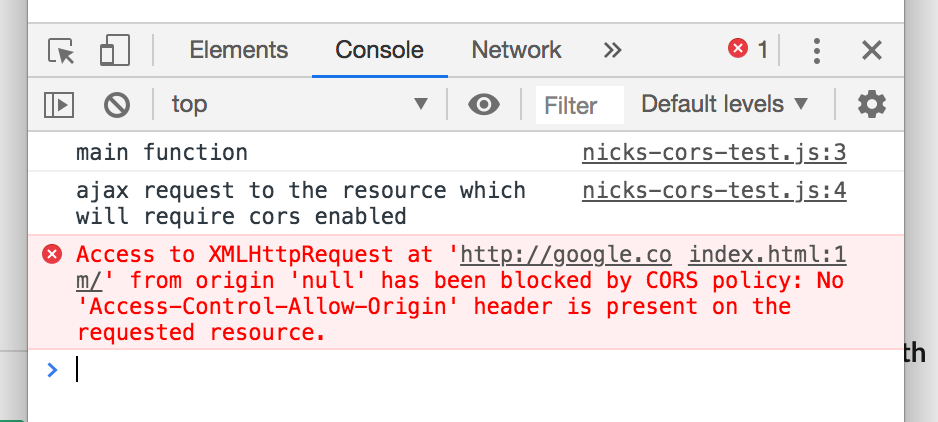
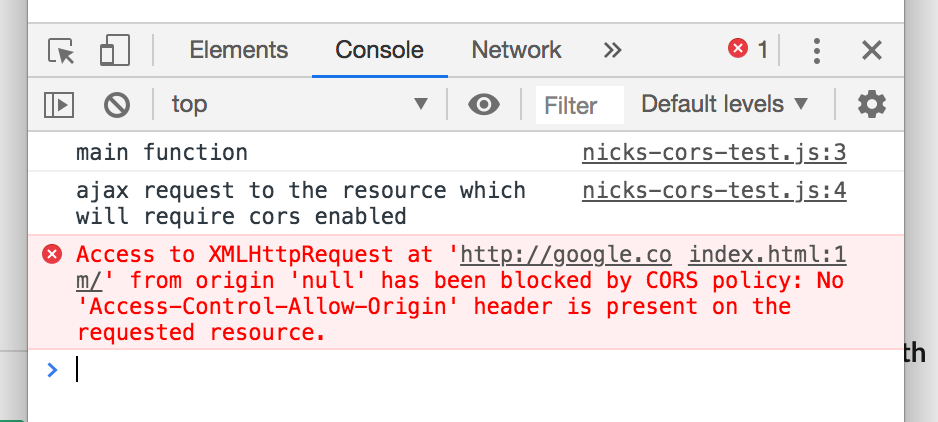
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' https://fiddle.jshell ' is therefore not allowed access. Tipically, in PHP, you can enable CORS in your script by implementing the following header: 10/8/2021 · Access-Control-Allow-Origin' header is present on the requested resource three.js. add express and cors to nodejs app. allow cors express. allow cross origin node. cross-origin request blocked the same origin policy disallows reading the remote resource fix in node js node js. … 14/1/2018 · Access-Control-Allow-Origin IS present, but origin cannot be determined. – Mosè Raguzzini Jan 15 '18 at 13:17 You trouble is in your server side. you need to allow any origins (*) and also check because you're sending an object so you need to set in you request that you're sending a json.
Set Access-Control-Allow-Origin (CORS) headers in htaccess. This section lists the HTTP response headers that servers send back for access control requests as defined by the Cross-Origin Resource Sharing specification. In order to use it, you need to set the correct headers in your .htaccess, add headers like these. Access-Control-Allow-Methods: indicates the methods allowed when accessing the resource. Access-Control-Allow-Headers: indicates which header field names can be used during the actual request. 1.2. Request Headers. Origin: indicates where the cross-origin actual request or preflight request originates from. Here is an example from Mozilla Developer Network that explains this really well: With the help of CORS, browsers allow origins to share resources amongst each other. There are a few headers that allow sharing of resources across origins, but the main one is Access-Control-Allow-Origin. This tells the browser what origins are allowed to receive ...
The Access-Control-Allow-Origin header, in this case, allows the request to be made from any origin, while the Access-Control-Allow-Methods header describes only the accepted HTTP methods. If a given HTTP method is not accepted, it will not appear in this list. 16/5/2012 · An Access-Control-Allow-Origin (ACAO) header in its response indicating which origin sites are allowed. For example: Access-Control-Allow-Origin: http://www.example . An error page if the server does not allow the cross-origin request. An Access-Control-Allow-Origin (ACAO) header with a wildcard that allows all domains: Access-Control-Allow-Origin: * Cross-Origin Resource Sharing ( CORS (en-US)) is a mechanism that uses additional HTTP (en-US) headers to tell a browser to let a web application running at one origin (domain) have permission to access selected resources from a server at a different origin. A web application makes a cross-origin HTTP request when it requests a resource that ...
Note: null should not be used: "It may seem safe to return Access-Control-Allow-Origin: "null", but the serialization of the Origin of any resource that uses a non-hierarchical scheme (such as data: or file:) and sandboxed documents is defined to be "null".Many User Agents will grant such documents access to a response with an Access-Control-Allow-Origin: "null" header, and any origin can ... 가능한 Access-Control-Allow-Origin 값을 허용된 origin 집합으로 제한하는 것은 요청 헤더의 Origin를 검사하는 서버 측 코드가 필요합니다. 이를 허용된 origin 리스트와 비교하고, Origin 값이 리스트에 있으면 Access-Control-Allow-Origin 값을 Origin과 동일한 값으로 설정합니다. How does access-control-allow-origin header work - Cross-Origin Request Sharing - CORS (A.K.A. Cross-Domain AJAX request) is an issue that most web developers might encounter, according to Same-Origin-Policy, browsers restrict client JavaScript in a security sandbox, usually JS cannot directly communicate with a remote server from a different domain.
The Access-Control-Allow-Origin value means that it allows the resource from there to access the web page and then the browser would allow the resources to be loaded into this web app page. In the above simple get request, the browser considers it as a "simple" and safe request which it sends out the request to the server to get the data ... To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers. JavaScript GET request. This code worked, but would not send cookies that were set for the example domain. ... The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'https://example ' is therefore not allowed access. The credentials mode ...
Access-Control-Allow-Origin must be either * or the requesting origin, such as https://javascript.info, to allow it. Access-Control-Allow-Methods must have the allowed method. Access-Control-Allow-Headers must have a list of allowed headers. Additionally, the header Access-Control-Max-Age may specify a number of seconds to cache the permissions. In the preceding Response headers, the server sets the Access-Control-Allow-Origin header in the response. The https://cors1.azurewebsites value of this header matches the Origin header from the request. If AllowAnyOrigin is called, the Access-Control-Allow-Origin: *, the wildcard value, is returned. AllowAnyOrigin allows any origin. Access-Control-Allow-Origin: <origin> | * Access-Control-Allow-Origin specifies either a single origin, which tells browsers to allow that origin to access the resource; or else — for requests without credentials — the " * " wildcard, to tell browsers to allow any origin to access the resource.
The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. For example, if Site1 is trying to fetch content from Site2, the Site2 can send an Access-Control-Allow-Origin response header to inform the browser that the page's content is ...
 Chrome Allow Cross Origin Requests For Local Files Chrome
Chrome Allow Cross Origin Requests For Local Files Chrome
 Servlet Cross Origin Resource Sharing Cors
Servlet Cross Origin Resource Sharing Cors
 How To Fix Cors Access Control Allow Origin Cross Domain Js Jquery Use Json Data With Php Headers
How To Fix Cors Access Control Allow Origin Cross Domain Js Jquery Use Json Data With Php Headers
 Cross Origin Service Workers Experimenting With Foreign
Cross Origin Service Workers Experimenting With Foreign
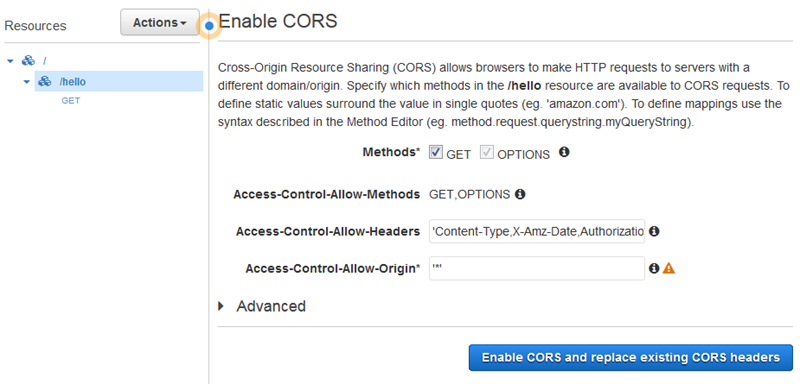
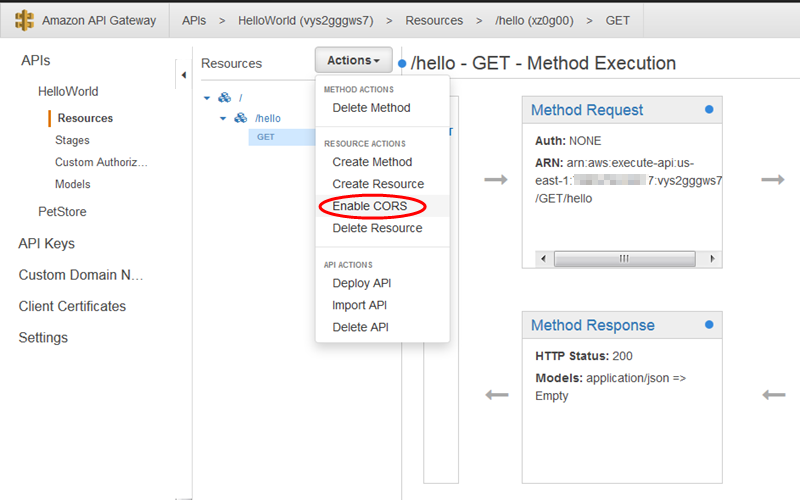
 Enable Cors On A Resource Using The Api Gateway Console
Enable Cors On A Resource Using The Api Gateway Console
 Enable Cors On A Resource Using The Api Gateway Console
Enable Cors On A Resource Using The Api Gateway Console
 Cors Headers Missing Fonts And Stylesheets Help Stackpath Help
Cors Headers Missing Fonts And Stylesheets Help Stackpath Help
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Access Control Allow Origin Nodejs Code Example
Access Control Allow Origin Nodejs Code Example
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 The Access Control Allow Origin Header Is Not Equal To The
The Access Control Allow Origin Header Is Not Equal To The
 Cross Origin Resource Sharing Wikipedia
Cross Origin Resource Sharing Wikipedia
 Cors Enabled In Portal But Not Sending Access Control Allow
Cors Enabled In Portal But Not Sending Access Control Allow
 Access Control Allow Origin Unblock Add0n Com
Access Control Allow Origin Unblock Add0n Com
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues
Simple Local Cors Test Tool Quickly Checking Out Cors Issues
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
 Google Place Api No Access Control Allow Origin Header Is
Google Place Api No Access Control Allow Origin Header Is
 Cors No Access Control Allow Origin Header Is Present
Cors No Access Control Allow Origin Header Is Present
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
How To Set Access Control Allow Origin On Socket Issue
 Complete Guide To Cross Origin Resource Sharing Cors
Complete Guide To Cross Origin Resource Sharing Cors
 Cross Origin Resource Sharing And Asp Net Core 3 1
Cross Origin Resource Sharing And Asp Net Core 3 1
 Vuex Axios Cors Block Acess Control Allow Origin Stack Overflow
Vuex Axios Cors Block Acess Control Allow Origin Stack Overflow
 Cors In Express Using Typescript Brian F Love
Cors In Express Using Typescript Brian F Love
 The Value Of The Access Control Allow Origin Header In The
The Value Of The Access Control Allow Origin Header In The

0 Response to "28 Access Control Allow Origin Javascript Example"
Post a Comment