27 Return Empty Object Javascript
Aug 02, 2020 - null, but also undefined, represent in JavaScript empty values. So what’s the exact difference between them? The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. For example: Sometimes the API might return an empty object i.e., "{}". In javascript, we can check if an object is empty or not by using. JSON.stringify; Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object.
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
Feb 20, 2021 - The value null represents the intentional absence of any object value. It is one of JavaScript's primitive values and is treated as falsy for boolean operations.

Return empty object javascript. Nov 22, 2020 - Create an empty object user. Add the property name with the value John. Add the property surname with the value Smith. Change the value of the name to Pete. Remove the property name from the object. ... Write the function isEmpty(obj) which returns true if the object has no properties, false ... You have defined empty_obj as an object that happens to not have any defined properties but it is defined. For that reason empty_obj results in a truthy value and returns in the assignment. Jun 08, 2020 - Different Ways to Check if an Object is Empty in JavaScript · Learn different ways to check if an object is empty ... Object.keys will return an Array, which contains the property names of the object. If the length of the array is 0, then we know that the object is empty.
Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward: There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys({}).length is the best approach to check the object is empty. Checks whether a string is empty. JavaScript and XPages reference. This reference describes the JavaScript™ language elements, Application Programming Interfaces (APIs), and other artifacts that you need to create scripts, plus the XPages simple actions.
Jul 29, 2020 - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Lately, I've been getting into promises vs regular callbacks. However, I've run into strange occurrences with errors with certain modules, such as … When it comes to defining "nothing" in Javascript, we have null, undefined, and empty. Just why do we need so many ways to define "nothing" in Javascript and what is the difference? null is used to explicitly define "nothing". For example, var foo = null;
Objects. There is no benefit to using new Object(); — whereas {}; can make your code more compact, and more readable.. For defining empty objects they're technically the same. The {} syntax is shorter, neater (less Java-ish), and allows you to instantly populate the object inline - like so:. var myObject = { title: 'Frog', url: '/img/picture.jpg', width: 300, height: 200 }; The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.. This function flattens nested layers of promise-like ... Last drip we talked about inheritance using prototypes and Object.create. But one point that sometimes surprises new JavaScript developers is that even ordinary "empty" objects are already part of an inheritance chain. Consider the following:
Theoretically, this will result in a better performance than the previous method. When looping thru the object, it will return false right after the first own property, whereas the first one extracts all the properties and then check the length. Both of the ways above works with empty objects - {} and objects containing own properties { a: 5 }. Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. The JSON.stringify method is used to convert a JavaScript object to a JSON string. So we can use it to convert an object to a string, and we can compare the result with {} to check if the given object is empty. Let's go through the following example.
Mar 26, 2020 - Get code examples like "find returns empty object js" instantly right from your google search results with the Grepper Chrome Extension. When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the .length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. The exec () method is a RegExp expression method. It searches a string for a specified pattern, and returns the found text as an object. If no match is found, it returns an empty (null) object. The following example searches a string for the character "e": Example.
Objects. There is no benefit to using new Object(); - whereas {}; can make your code more compact, and more readable.. For defining empty objects they're technically the same. The {} syntax is shorter, neater (less Java-ish), and allows you to instantly populate the object inline - like so:. var myObject = { title: 'Frog', url: '/img/picture.jpg', width: 300, height: 200 }; Jun 05, 2019 - Annoying javascript error fixed in 1 line. Tagged with javascript, node. JSON.stringify; Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. Should functions return null or an empty object?, If you've made a mistake ...
Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. Property '0' does not exist on type 'Validator<unknown[]>' ... Which is not an example of a JavaScript ... The solution is to pass the object to the built-in method Object.keys () and to check if the object constructor is Object: const obj = {} Object.keys(obj).length === 0 && obj.constructor === Object It's important to add the second check, to avoid false positives. Nov 01, 2017 - The Object constructor creates an object wrapper for the given value. If the value is null or undefined, it will create and return an empty object, otherwise, it will return an object of a Type that corresponds to the given value. If the value is an object already, it will return the value.
Otherwise, it will return false. Less than or equal to (=) : strong> returns true when the value on the left is less than either equal to the value on the right. Otherwise, it will return false. Greater than or equal to (>=) : returns true when the value on the left is greater or equal to the one on the right. In another way, it will return false. The return statement in function returns a value specified by the programmer. In JavaScript, a function can return nothing, by just using empty return statement. But without using even the statement, the function returns undefined. Because function call expects a return value and if nothing is returned, it will be assumed as undefined. Here is ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
slice method can also be called to convert Array-like objects/collections to a new Array. You just bind the method to the object. The arguments inside a function is an example of an 'array-like object'. function list() { return Array. prototype.slice.call( arguments) } let list1 = list(1, 2, 3) Copy to Clipboard. I am trying to get the form data key-value pair object when the form is submitted, using the new FormData() constructor. But it always returns empty data. But it always returns empty data. I have already tried event.persist() to avoid react event pooling, but nothing worked v10.16.3: Linux, running on fedora 30: Arrow function that "return this" returns an empty object. Here's a simple working demonstration: const one = { first: () => ...
So we can create an empty object with new Object(). Side note: you should NEVER create an object using the constructor. It's considered bad practice, see Airbnb Style Guide ... So just using the Object.keys, it does return true when the object is empty ✅. But what happens when we create a ... Object references and copying. One of the fundamental differences of objects versus primitives is that objects are stored and copied "by reference", whereas primitive values: strings, numbers, booleans, etc - are always copied "as a whole value". That's easy to understand if we look a bit under the hood of what happens when we copy ... testArray is not empty array. Suggested read : JavaScript String Includes and How To Use Examples 4. Check if the object is empty. I will give you the shortest way to check if the javascript object is empty. Here is a readymade helper function to validate any object for nonemptiness.
4 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty. However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. Oct 10, 2019 - If it returns an empty array, it means the object does not have any enumerable property, which in turn means it is empty. ... You should also make sure the object is actually an object, by checking its constructor is the Object object: ... Download my free JavaScript Beginner's Handbook and ...
You are returning the object, but the toString()method for an object is [object Object]and it's being implicitly called by the freecodecamp console. Depends on your team consensus: in the case of mine, we agreed to return null for method that returns a single object indicating a value is not found. For method that return multiple objects (list, enumerable, array), we return empty list of object. It's all about consistency and convention. - Dio Phung May 16 '16 at 19:52 | In this example it is the collection myYTDSalesClients that returns empty (which is ok and valid - sometimes there won't be any data). The JSON object then returns an empty response (blank, nadda) and since it's not valid JSON, the callback function won't fire. Thus the loading indicator still shows and it looks like it's just loading forever.
The return statement ends function execution and specifies a value to be returned to the function caller.
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript

 How To Test For An Empty Object In Javascript
How To Test For An Empty Object In Javascript
 Javascript Fundamental Es6 Syntax Return True If A Value
Javascript Fundamental Es6 Syntax Return True If A Value
 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Post Request Req Body Is Returning Empty Object The
Post Request Req Body Is Returning Empty Object The
 Creating Empty Object In Javascript By Hassan Mustafa Medium
Creating Empty Object In Javascript By Hassan Mustafa Medium
 Ecmascript 6 Arrow Function That Returns An Object Stack
Ecmascript 6 Arrow Function That Returns An Object Stack
 Array From Object Is Empty Javascript And React Stack Overflow
Array From Object Is Empty Javascript And React Stack Overflow
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Successful Only Once Return Empty Object Requested Once More
Successful Only Once Return Empty Object Requested Once More
 Reactjs Check Empty Array Or Object Example
Reactjs Check Empty Array Or Object Example
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Nightmarejs Document Getelementsbyclassname Return Empty
Nightmarejs Document Getelementsbyclassname Return Empty
 Javascript Get All Not Empty Key In Array Of Objects Code Example
Javascript Get All Not Empty Key In Array Of Objects Code Example
 Ruby Nil Vs Blank Vs Empty Vs Present A Bootstrap
Ruby Nil Vs Blank Vs Empty Vs Present A Bootstrap
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
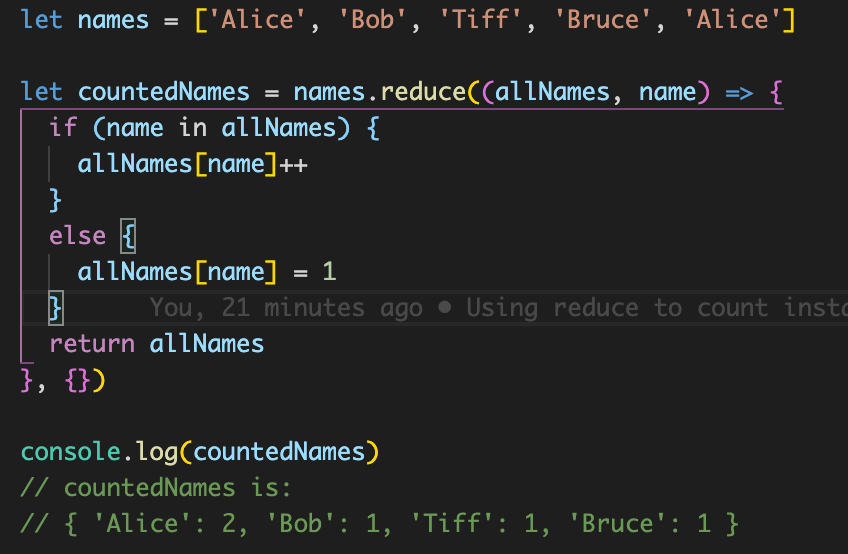
 The Reduce Js Method The Reduce Method And The Reducer
The Reduce Js Method The Reduce Method And The Reducer
Invalid Response Data The Query Result Was Required But An
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Why Is Calling Json Stringify On This Object Returning An
Why Is Calling Json Stringify On This Object Returning An
 Conditionally Add To An Object Or Array In Javascript
Conditionally Add To An Object Or Array In Javascript

0 Response to "27 Return Empty Object Javascript"
Post a Comment