26 Javascript Unbind Event Handler
This method can remove all or selected event handlers, or stop specified functions from running when the event occurs. This method can also unbind event handlers using an event object. This is used to unbind an event from within itself (like removing an event handler after the event has been ... // adding an event listener using ... $('h1').unbind() ... To detach an event handler to an event with jQuery, you can use the off() method. add event on click and remove other events on click ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... // How to create string with multiple spaces in JavaScript var a = ...
 Binding Event Handler Attribute Onclick 2 Times With
Binding Event Handler Attribute Onclick 2 Times With
Jan 02, 2020 - Click handlers can be assigned to elements easily with jQuery so when the element is clicked some particular action is run. This post looks at how to add a click handler to an element, explains how adding multiple click handlers will fire all of them, and then how to remove the click events.

Javascript unbind event handler. Nov 10, 2011 - Event handling is telling the JavaScript what to do in these situations (how to handle the event that has been fired). Visit Quirksmode to read more about event handling ... The on() event handler is designed to replace both the .bind() and .delegate() event handlers. Unbind event handler. Description. The .unbind() method is used to unattach a previously bound event handler(s) from the specified elements. The .unbind() method unattaches event handlers previously attached using the .bind() method. The removeEventListener() method removes an event handler that has been attached with the addEventListener() method. Note: To remove event handlers, the function specified with the addEventListener() method must be an external function, like in the example above (myFunction).
9 May 2019 · 1 answerUse addEventListener and removeEventListener providing a reference to the same event handler function. You can remove an Event Listener only ... We can also unbind all of the handlers in a namespace, regardless of event type: 1. $ ( "#foo" ).unbind ( ".myEvents" ); It is particularly useful to attach namespaces to event bindings when we are developing plug-ins or otherwise writing code that may interact with other event-handling code in the future. eventTypeA string containing a JavaScript event type, such as click or submit . handler(eventObject)The function that is to be no longer executed. version added ...
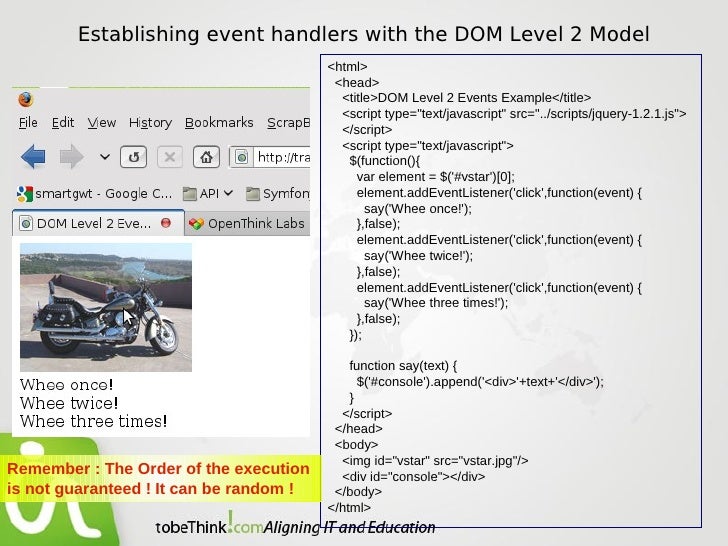
27 Nov 2018 — By setting an event handler directly, via the result of bind() as you are in your second block of code, this causes a new instance of that ...2 answers · Top answer: The reason for this is issue is that calling bind() on a function returns a new instance ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
You can simply use the jQuery off() method to remove the event handlers that were attached with on(). Don't use the unbind() method, it has been deprecated since jQuery 3.0. This will remove any event handlers that were bound to the specified event: ... One advantage that .on() offers is the ability to use "namespaced" events. When would you want to use namespaces? Consider a situation where you bind some events, and then want to unbind some of the handlers. Feb 10, 2021 - With the the jQuery off method, you can unbind handlers for one or more events, for each matched element. Most of the time, front-end web developers are concerned with binding event handlers — that is, defining a JavaScript function that will be executed when an event occurs.
Nov 06, 2011 - I have an input type="image". This acts like the cell notes in Microsoft Excel. If someone enters a number into the text box that this input-image is paired with, I setup an event handler for the i... 3 weeks ago - Sometimes you need a way to dynamically unbind an event handler from an element, for example, when a user enters a value such as zero (0) into a text box. There are a few ways to do it, as shown below. Dec 19, 2017 - The syntax of unbind() is as follows. The following is the description of the parameters − · eventType − A string containing a JavaScript event type, such as click or submit. Refer to the next section for a complete list of event types. handler − If provided, identifies the specific ...
Feb 20, 2019 - Note: If no parameters are provided, ... event handlers from the specified element. Syntax: ... event: It is an optional parameter which is used to specify events (one or more) to remove them from the elements. function: It is an optional parameter which is used to specify the name of the function to unbind from the specified ... 27/1/2014 · For the sake of completeness, if you want to attach multiple handlers for the same event to the same object, you can use namespaced events: $('#Inputfield').bind('keyup.keep', function(e){/*...*/}); $('#Inputfield').bind('keyup.notkeep', function(e){/*...*/}); $('#Inputfield').unbind('keyup.notkeep'); // or event $('#Inputfield').unbind('.notkeep'); The .off() method removes event handlers that were attached with .on(). See the discussion of delegated and directly bound events on that page for more information. Calling .off() with no arguments removes all handlers attached to the elements. Specific event handlers can be removed on elements ...
Inline event handler attributes are assigned to the oneventname property of the element, so just set it to null to detach the event listener. #2 votes:2 . If you want a JavaScript only solution. You can just set the event listener to null. document.getElementById ... How can I unbind this event before binding it each time? 20/5/2013 · Solution. First you save the original click behavior in a variable clickHandler. When you want to disable the click handler you set $ ("#carousel").data ("events") ['click'] to null. Later when you want to re enable the click handler set $ ("#carousel").data ("events") ['click'] to clickHandler. .unbind ([eventType [, handler]]).unbind (event) eventType is a string containing a JavaScript event type such as click or submit. handler: The function that is to be no longer executed. event is a JavaScript event object as passed to an event handler. Return value is the jQuery object, for chaining purposes.
Even though the two functions are ... and so JavaScript is free to keep them as distinct function objects. To unbind a particular handler, we need a reference to that function and not a different one that happens to do the same thing. Note: Using a proxied function to unbind an event on an element ... 29/8/2021 · Unbind Event Handlers to Bind Them Again Later with jQuery. To unbind event handlers to bind them again later with jQuery, we can use the _data to get the event bindinds. Then we can get the click event binding with the click property. For instance, if we have: <a id="test">test</a> Then we write: 19 Aug 2021 — A string which specifies the type of event for which to remove an event listener. listener: The EventListener function of the event handler to ...
Jul 09, 2009 - Home > Articles > Web Design & Development > Ajax and JavaScript ... You can also disconnect events from event handlers using jQuery. For example, if an option is no longer available in your application, you may want to remove the click event handler that responds to events. Anonymous functions used as event handler cannot be unbound. A reference to the function used for binding the event must be passed to removeEvent(). It's not required to unbind event handlers when removing DOM elements. JavaScript's garbage collection will take care of it and free up the reserved memory.
 Jquery Events Are Where It Happens
Jquery Events Are Where It Happens
 Javafx Event Handling And Property Binding
Javafx Event Handling And Property Binding
 Chapter 13 Extending Events Extending Jquery
Chapter 13 Extending Events Extending Jquery
 Remove Already Existing Event Listener Stack Overflow
Remove Already Existing Event Listener Stack Overflow
 Jquery Unbind Method Geeksforgeeks
Jquery Unbind Method Geeksforgeeks
 Implementing A Publish And Subscribe Pub Sub Service In
Implementing A Publish And Subscribe Pub Sub Service In
 Javascript Remove Event Listener After Bind Code Example
Javascript Remove Event Listener After Bind Code Example
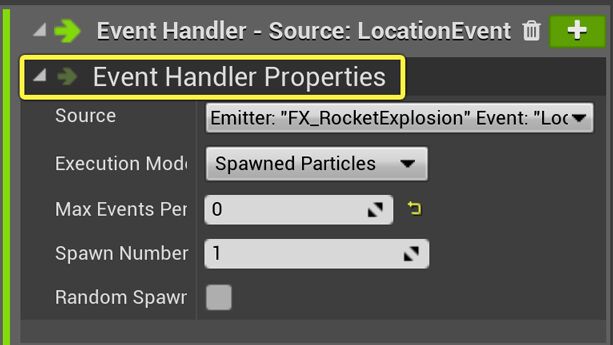
 Events And Event Handlers Overview Unreal Engine Documentation
Events And Event Handlers Overview Unreal Engine Documentation
 Prevent Duplicate Javascript Event Handlers In Drupal 8
Prevent Duplicate Javascript Event Handlers In Drupal 8
![]() Customizing The Player Web Page Unreal Engine Documentation
Customizing The Player Web Page Unreal Engine Documentation
Angular Element Off Signature Different Than Jquery S
 Jquery Events From The Inside Mail Ru Group Blog Sudo
Jquery Events From The Inside Mail Ru Group Blog Sudo
 Unbinding Event Handlers Working With Events In Jquery
Unbinding Event Handlers Working With Events In Jquery
 Jquery Unbind Method Geeksforgeeks
Jquery Unbind Method Geeksforgeeks
 Unbind Inline Javascript Events From Html Elements In Memory
Unbind Inline Javascript Events From Html Elements In Memory
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
 Using Jquery To Bind And Trigger Event Handlers On Detached
Using Jquery To Bind And Trigger Event Handlers On Detached
 Jquery Bind And Unbind Example
Jquery Bind And Unbind Example
 Jquery Event Handler Html Goodies
Jquery Event Handler Html Goodies
 Interactivity With Javascript And Jquery Coursera
Interactivity With Javascript And Jquery Coursera
 An Event Manager For Vue Js Vue Script
An Event Manager For Vue Js Vue Script

 Remove An Event Listener With Removeeventlistener Egghead Io
Remove An Event Listener With Removeeventlistener Egghead Io


0 Response to "26 Javascript Unbind Event Handler"
Post a Comment