31 Add Row To Table In Javascript
24/5/2008 · Javascript to Add Rows and Controls. The required code is attached with this article. Call the AppedRow() function on the click of a button. In the sample, I have added textbox, checkbox, and dropdown controls using JavaScript in the newly added row. The AppendTD() function is used to add a cell in a newly created row. Jul 28, 2021 - In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server.
 Delete Multiple Row In Html Table With Javascript Stack
Delete Multiple Row In Html Table With Javascript Stack
Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow () method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method.

Add row to table in javascript. To add rows to a table with JavaScript, use the DOM method insertRow(). Example. You can try to run the following code to learn how to add a row to a table one at a time − In order to have the table's display updated, use the draw () method, which can be called simply as a chained method of the row.add () method's returned object - for example table.row.add ([ 1, 2, 3, 4 ]).draw ();. This is done to allow easy optimisation of the table where multiple rows can be added before the table is redrawn. Add Product Rows to the Table At the bottom of this HTML page, I created a <script> tag with a function called productsAdd (). This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table.
Jun 13, 2021 - HTMLTableElement is a reference to an HTML <table> element. ... The row index of the new row. If index is -1 or equal to the number of rows, the row is appended as the last row. If index is greater than the number of rows, an IndexSizeError exception will result. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table. I'm trying to create a table from tabular data in javascript, but when I try inserting rows into a table element, it inserts in the opposite order from what I expect and the opposite order of what you get from using appendChild. (Here's a jsfiddle with a live demo of this). Say I have some data like this:
20/3/2015 · A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. Feb 19, 2020 - Good observation, however, when using the function insertCell and createTextNode the css styles of the table are lost. ... How to make a Alert / Pop-up Box in under 1 minute... Nov 20, 2019 - When you click the “Add row” button, appendRow() function is called. Function is simple, table row is inserted at the last position, and loop iterates through table cells in the first row. Why first row? Because you have to know the number of columns. For each step (cell in the first row), ...
var tbodyRef = document.getElementById('myTable').getElementsByTagName('tbody')[0]; // Insert a row at the end of table var newRow = tbodyRef.insertRow(); // Insert a cell at the end of the row var newCell = newRow.insertCell(); // Append a text node to the cell var newText = document.createTextNode('new row'); newCell.appendChild(newText); Jul 09, 2019 - Get code examples like "add row to table html javascript" instantly right from your google search results with the Grepper Chrome Extension. Insert new row (s) at the beginning of a table. The insertRow () method inserts a new row at the specified index in a table, in this example, the first position (the beginning) of a table with id="myTable". Then we use the insertCell () method to add cells in the new row. var table = document.getElementById("myTable");
Hi @mgebhard, Thanks for the response. Can you provide an example please? How can I add new row in table with the fields and contents of dropdown list same as this first row (see below code). For insert new row in the table, you can use Table insertRow () and insertCell () Methods. The insertRow () methods creates an empty <tr> element and adds it to a table. The insertCell () method inserts a cell into the current row. See the code below: Add /Delete rows in HTML table with JavaScript The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id".
How To Add A New Row To HTML Table Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.html Javascript Tu... In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... Feb 17, 2020 - In this tutorial we will show you how to do different operations with table dynamically like add rows ,edit rows, delete rows and save the edited rows on table using javascript
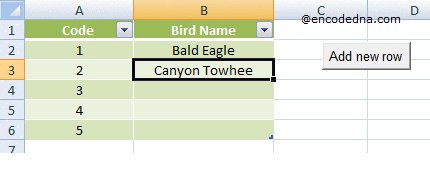
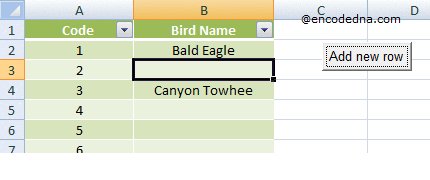
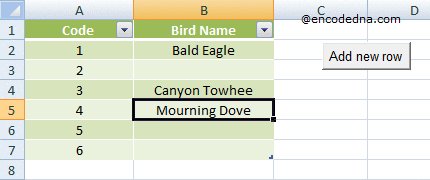
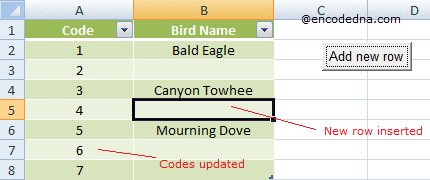
By default, insertRow () will insert to the bottom of the table. Use insertRow (0) to add to the top of the table instead. Yes, insertRow () takes in an "insert position" parameter. We can do some simple calculations if you want to insert a row into the middle of the table: I’ll use the first button to add new rows to the table. However, first I need a table. I’ll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row.
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Write a JavaScript function to add rows to a table. ... ERROR Error: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Let's look at an example to see how this works:
The insertRow() method creates an empty <tr> element and adds it to a table. The insertRow() method inserts the new row(s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Tip: Use the deleteRow() method to remove a row. This is part of a series of how-to videos with plain javascript. In this one, we add remove table rows using a form and javascript. The videos are focused ... An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted. This parameter is required in Firefox and Opera, but optional in Internet Explorer, Chrome and Safari.
The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA; The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. table, td { border: 1px solid black;} </ style > </ head > < body > < p > Click the button to add a new row at the first position of the table and then add cells and content. </ p > ...
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. In this tutorial. you will learn how to add row to HTML table using javascript. Most of the time data displayed in a table either comes from database or you just hard code it. Later if you want to append more data to it, you can use javascript. This post is about adding a new row in HTML table using form entry or copy existing row to the table using javascript. So here I have created an HTML page, added a form, two buttons, and a table on the page and HTML page looks like this
Note that in order to see the new row in the table you must call the draw() method, which is easily done through the chaining that the DataTables API employs. This example shows a single row being added each time the button below is clicked upon. The Editor extension adds full table editing controls to ... Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: In this tutorial, we will create a dynamic table using JavaScript and add new row. Previously, we have dealt with implementing the JavaScript snippet inside an HTML body.. So we are aware of many HTML tags and JavaScript Methods and Functions and how they work in a program.. Now further, we will create a dynamic table using JavaScript from a newer approach and add a feature of inserting new ...
Learn how to convert JSON data to HTML table dynamically using pure JavaScript also learn to create table rows dynamically using JavaScript. ... Dynamically add or remove Table rows in JavaScript and save data into a database How to create a simple CRUD application using only JavaScript. The Markup.
 Add Or Insert A New Row In Excel On Button Click Using Vba
Add Or Insert A New Row In Excel On Button Click Using Vba
 How Pass Row To Other Table With Only Jquery Stack Overflow
How Pass Row To Other Table With Only Jquery Stack Overflow
How To Add A Delay Before Executing A Portion Of Javascript

 How To Add Table Rows Amp Cells In Javascript Simple Examples
How To Add Table Rows Amp Cells In Javascript Simple Examples
 Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 Dynamically Add And Remove Rows In Html Table Using
Dynamically Add And Remove Rows In Html Table Using
How To Add And Remove Rows From Table In Jquery Kscodes
Dynamically Add And Remove Rows In A Table Using Jquery
 How To Edit Html Table Selected Row Using Javascript With
How To Edit Html Table Selected Row Using Javascript With
 Table With New Row Highlighting Using Javascript Patric
Table With New Row Highlighting Using Javascript Patric
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Add And Delete Row In Table Using Javascript Archives
Add And Delete Row In Table Using Javascript Archives
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 C Java Php Programming Source Code Javascript Add Html
C Java Php Programming Source Code Javascript Add Html
Javascript Calculation For Multi Row Table Laserfiche Answers

Add New Row To A Html Table In Javascript
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Add Rows To A Table Dynamically Using Jquery
Add Rows To A Table Dynamically Using Jquery
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript

0 Response to "31 Add Row To Table In Javascript"
Post a Comment