21 Javascript Get Text From Input
Learn how to handle user input synchronously in Node.js. The prompt() function returns the user feedback, so simply store that return value to a variable to use it later. In the example above, the name variable stores the value, and it is then repeated to the user on the next line.. Letting Users Exit. By default, most terminal programs will exit with Ctrl + C (This sends a SIGINT, or ... Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
 Reverse In Javascript Logic To Find Out Reverse In
Reverse In Javascript Logic To Find Out Reverse In
A JavaScript input example no coding beginner can miss: learn to modify the value of a text field with the JavaScript input text property now! Related Material in: JavaScript; Find more; JavaScript. Validating Forms With JavaScript Input JavaScript. Dropdown Lists with JavaScript Input ...

Javascript get text from input. possible duplicate of Get value of <input type="number"> with JS when it contains non-numeric characters - user3989103 Feb 24 '15 at 12:42 You can also use .valueAsNumber to get a number instead of a string. Use this method to get a short string response from your users before they access a page or before they move on to another page in your site structure. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. JavaScript - How to Get an Input’s Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter text" …
May 25, 2020 - Get code examples like "get text from input field by id javascript" instantly right from your google search results with the Grepper Chrome Extension. HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. 2 weeks ago - If omitted (or an unknown value ... type text is used, creating a plaintext input field. Permitted values are listed in Input types above. ... The input control's value. When specified in the HTML, this is the initial value, and from then on it can be altered or retrieved at any time using JavaScript to access ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. May 22, 2020 - Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec. ... error: Error: Unable to resolve module `crypto` from `node_modules\crypto-js\core.js`: crypto could not be found within ... May 22, 2020 - Get code examples like "html javascript get text from input" instantly right from your google search results with the Grepper Chrome Extension.
May 25, 2020 - Get code examples like "get text from input field by id javascript" instantly right from your google search results with the Grepper Chrome Extension. The .text() method cannot be used on form inputs or scripts. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method. May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event).
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Input Text required Property Input Text Object. Example. Find out if a text field must be filled out before submitting a form: The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Get the single value from a single select and an array of values from a multiple select and display their values. ... Find the value of an input box. ... Description: Set the value of each element in the set of matched elements. ... A string of text, a number, or an array of strings corresponding ... We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; However, an input element's functions may vary depending upon its type attributes, such as, text, button, radio etc. How do we separate textboxes from other element? I'll show you how you can get all textboxes and their attributes from a group of elements in a form using only JavaScript.
Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. May 31, 2021 - elements of type search are text fields designed for the user to enter search queries into. These are functionally identical to text inputs, but may be styled differently by the user agent. Are you testing that on IE? That whole if section is executed only on IE. In IE there is only a global selection, that's why it's document.selection, not field.selection or something. Also, it was possible in IE 7 (don't know if it is still possible in 8+) to select something, and then TAB out of the field without loosing selection.
Javascript : text input and event listener. The console.log is used for debugging. We can log some-event to the console when something happens. For instance: We then see #someButton was clicked in Firebug (or Chrome)'s "Console" tab when we click the button. In our html, it's keyup event as shown in the Chrome: We were unable to load Disqus. May 14, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
May 31, 2021 - elements of type text create basic single-line text fields. There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
jQuery uses selectors so to get elements with a particular Id you must use the CSS '#' selector thus it would need to be $ ("#ID") and.text () or.html () - either will do. Also, the example given contained a bold tag, thus calling.text ()/.html () would return <b...>Some text rather than just the text - not what the OP wanted necessarily. If the tag is img, then get all images tags in the page; if the tag name is input, all input elements are got, regardless of whether the type is text input box or button. I. Get all img tags javascript. 1. Get all img tags in the web page in javascript. Method 1: var arrImg = document.images; 8/9/2017 · JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the text input field: textObject.value = text. Just like many other JavaScript properties, this one will also generates a return value.
In this video, you will learn how to get and set input text value in javascript. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence.
3 weeks ago - The HTMLInputElement.select() method selects all the text in a element or in an element that includes a text field. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Bash Read User Input Javatpoint
Bash Read User Input Javatpoint
 C Java Php Programming Source Code Javascript Get And
C Java Php Programming Source Code Javascript Get And
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 How The Fetch The Value Of Textbox Using Javascript In
How The Fetch The Value Of Textbox Using Javascript In
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Vanilla Javascript Tag Input With Css Codehim
Vanilla Javascript Tag Input With Css Codehim
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 Php Javascript How To Get Value From Input Text Box And
Php Javascript How To Get Value From Input Text Box And
 7 Steps That Make Custom Inputs In Shiny Easy R Bloggers
7 Steps That Make Custom Inputs In Shiny Easy R Bloggers
 Javascript Connector Workato Docs
Javascript Connector Workato Docs
 How To Create Google S Material Design Text Input Field Using
How To Create Google S Material Design Text Input Field Using
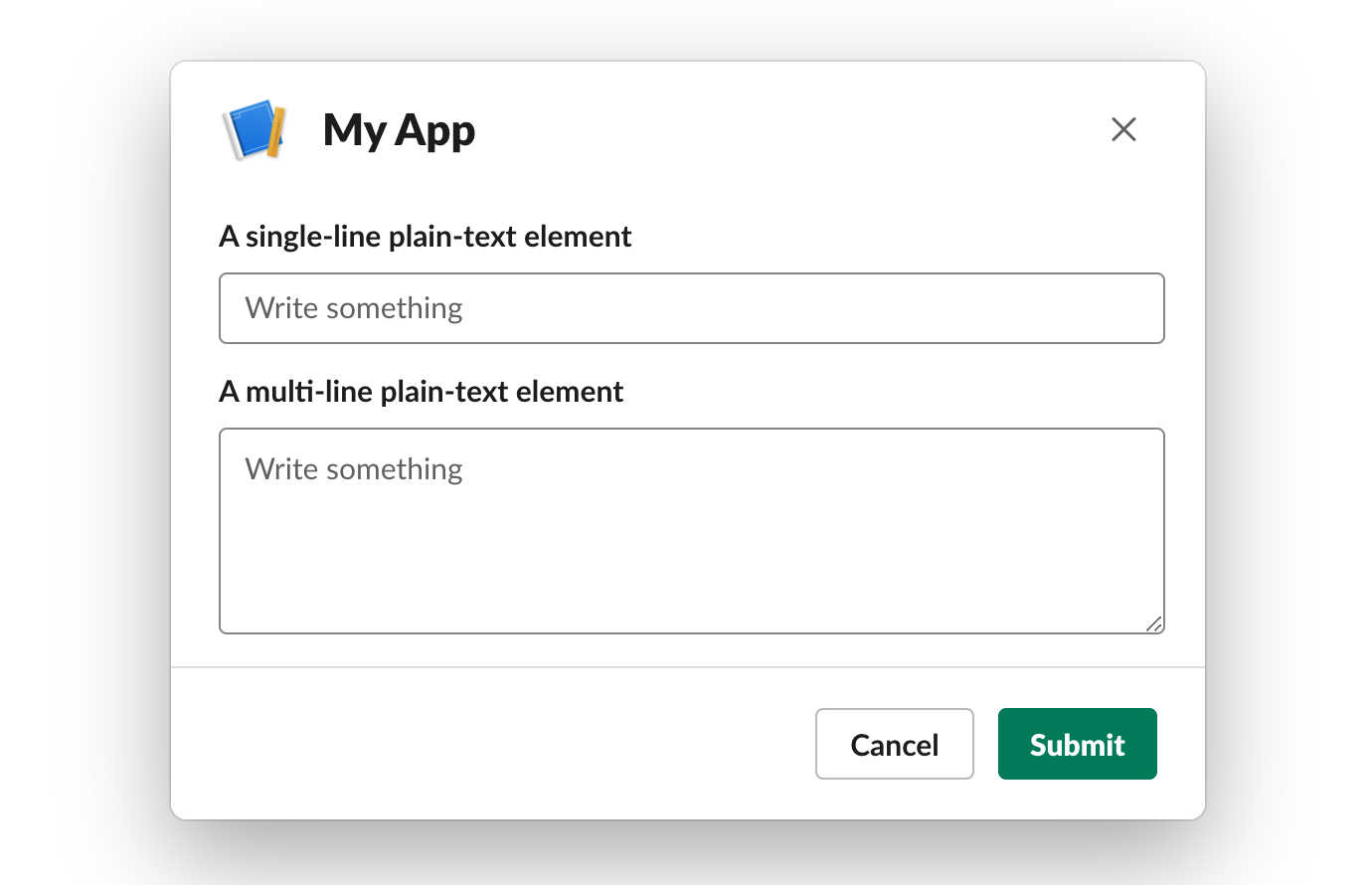
 Reference Block Elements Slack
Reference Block Elements Slack
 Reverse String In Javascript 4 Ways To Reverse A String In
Reverse String In Javascript 4 Ways To Reverse A String In
 Vanilla Javascript Get All Elements In A Form
Vanilla Javascript Get All Elements In A Form
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
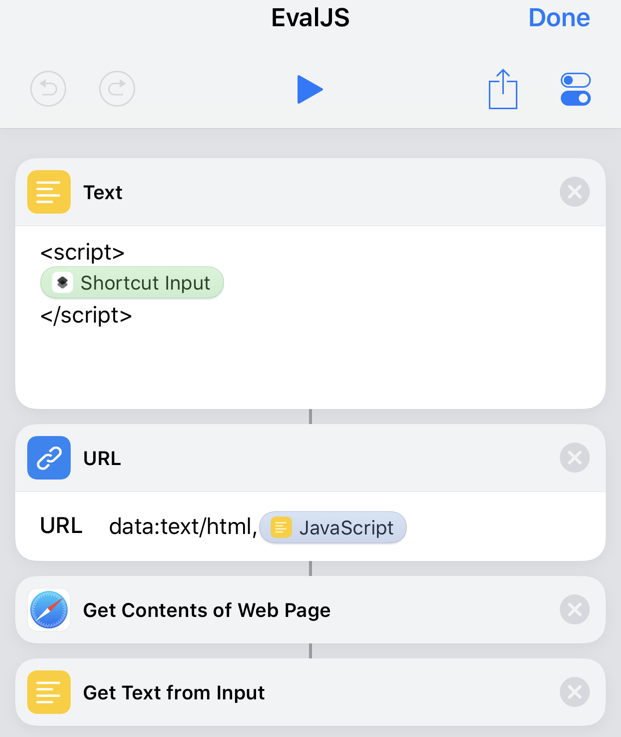
 Evaluating Javascript In Shortcuts Thoughtasylum
Evaluating Javascript In Shortcuts Thoughtasylum
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Javascript Html Check Input Textbox Text Field
Javascript Html Check Input Textbox Text Field
0 Response to "21 Javascript Get Text From Input"
Post a Comment